LiteSpeed y LiteSpeed Cache: qué es, instalación y configuración en WordPress

Si estás empezando en el mundo del SEO o del diseño web, puede que hablar de tipos de servidores web te resulte un poco “aburrido”. Pero, ¿y si te digo que LiteSpeed y LiteSpeed Cache son sinónimos de velocidad y rendimiento?
Si te importa la velocidad y el rendimiento de tu página web, saber qué es LiteSpeed y cómo configurar LiteSpeed Cache en WordPress es vital para mejorar la experiencia de usuario de tus visitas y, cómo no, escalar poco a poco posiciones en el ranking de Google.
Para entender cómo afecta esta tecnología a tu sitio, empezaremos por lo más básico. Primero te explicaré qué es LiteSpeed y las ventajas de este servidor web. Visto esto, te explicaré el funcionamiento de LiteSpeed Caché y cómo configurarlo correctamente en WordPress.
¿Vamos a ello?
Tabla de contenidos:
¿Qué es LiteSpeed?
LiteSpeed o LiteSpeed Web Server es un software de servidores web que se caracteriza por proporcionar niveles de rendimiento y velocidad muy superiores a los servidores tradicionales Apache o Nginx.
Está claro que durante muchos años Apache ha sido líder indiscutible en el mundo del hosting web, pero con el paso de los años y la necesidad de un servidor que sepa dar respuesta a los requerimientos de la web actual hizo que otras tecnologías fuesen ganando terreno, como es el caso de LiteSpeed.
Eran necesarias estructuras más modernas y eficientes y LiteSpeed ha sabido adaptarse perfectamente a lo que los usuarios necesitan: webs rápidas y que rindan al máximo, pero… ¿Cómo han conseguido esto? Pues gracias al diseño de su arquitectura, o lo que es lo mismo, a su funcionamiento.
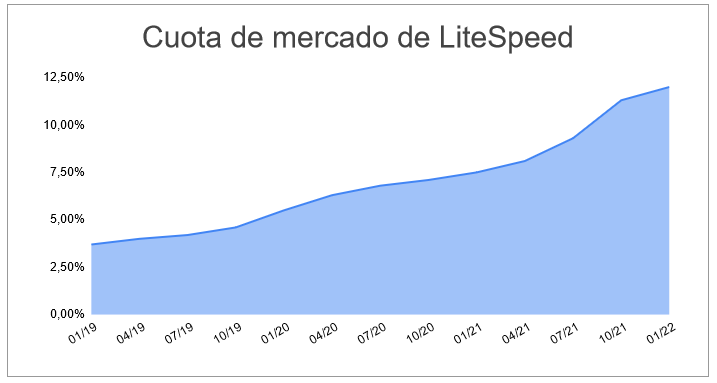
Tanto es así que, el uso de LiteSpeed no para de crecer, cuadriplicando su cuota de mercado respecto a enero del año 2019.

Arquitectura de LiteSpeed: ¿por qué es un servidor más rápido?
Cuando hablamos de la arquitectura de un servidor web hacemos referencia a su funcionamiento. ¿Cómo atiende LiteSpeed a las peticiones? ¿Por qué consigue mayor rendimiento que Apache, por ejemplo?
La principal diferencia entre LiteSpeed y Apache es su arquitectura.
Apache utiliza una arquitectura basada en procesos, creando un nuevo proceso o subproceso para cada conexión. Esto requiere un gran consumo de recursos de CPU y RAM por lo que está más limitado a la hora de responder a múltiples peticiones.
En cambio, LiteSpeed basa su arquitectura en eventos. Esto quiere decir que no abre un proceso para cada petición, sino que reutiliza procesos ya abiertos, ahorrando una gran cantidad de recursos de CPU y RAM.
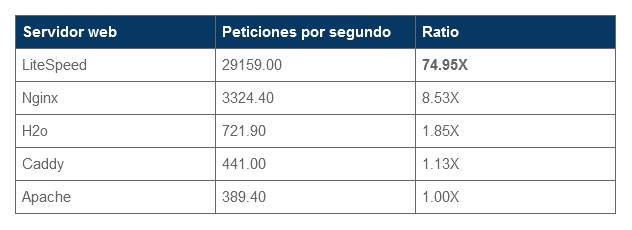
¿El resultado? Un servidor LiteSpeed con los mismos recursos de RAM y CPU que un servidor Apache es capaz de atender más peticiones y en menos tiempo. Esto significa más rendimiento y más velocidad.
Y para que veas que no es solo teoría, aquí te dejo una tabla con datos extraídos de http2benchmark.org:
Ventajas de utilizar LiteSpeed como servidor web
Acabamos de ver que la velocidad y el rendimiento son unos de los puntos fuertes de LiteSpeed, pero no los únicos.
Tener tu web en un hosting con LiteSpeed como servidor web tiene muchas más ventajas:
- Más velocidad y rendimiento: sí, ya sé que hablé de esto, pero tenía que volver a incluirlo 🙂 .
- Seguridad: LiteSpeed es conocido también como uno de los servidores más seguros, ya que incluye un WAF (Web Application Firewall).
- Soporte HTTP/3 y QUIC: en la Red todo evoluciona y el protocolo HTTP tampoco podía quedarse atrás. Aunque no todos los servidores web soportan esta última versión del protocolo de transferencia de hipertexto, LiteSpeed han sido pioneros en esto y ya soportan HTTP/3 si tu web funciona bajo el protocolo HTTPS.
- Compatible con PHP y Node.js: LiteSpeed es completamente compatible con las versiones de PHP que están disponibles, así como las versiones de Node.js.
- Compatibilidad con diferentes sistemas operativos: se puede utilizar LiteSpeed con Linux, CloudLinux, CentOS…
- Mejor experiencia de usuario: una web más rápida, más potente y más segura siempre, SIEMPRE, se traduce en una mejor experiencia de usuario y un empujón al SEO de tu web.
- Mejora el posicionamiento SEO: sí, ya lo acabamos de ver. A Google le gustan las webs rápidas y con LiteSpeed eso está asegurado.
- Sistema de caché: han desarrollado sistemas de caché específicos para los CMS más utilizados del mercado: WordPress, PrestaShop, Joomla, Drupal, Magento… Pero de esto hablamos un poco más adelante.
Bien, acabamos de ver algunas de las ventajas de LiteSpeed (¡que no son pocas!), pero de ser cierto todo esto… ¿Por qué todavía se siguen utilizando otros servidores web? ¿Por qué no todos los proveedores de hosting usan LiteSpeed?
La principal desventaja de LiteSpeed es que es un software propietario, es decir, no es de código abierto como Apache o Nginx, sino que hay que pagar una licencia para poder utilizarlo. Esta es la razón principal por la que muchos administradores y proveedores de servicios todavía no han adoptado esta nueva tecnología.
Servidores LiteSpeed en LucusHost
¿Y qué hay de nuestros planes de hosting ? Nosotros claro que nos hemos adaptado, ¡¿qué pensabas?!
Todos nuestros planes de alojamiento web utilizan LiteSpeed Web Server. De hecho, a través del menú de nuestra web puedes ver las características de cada uno de ellos:
- Hosting SSD NVMe
- Hosting Reseller SSD
- Hosting Elástico
- Hosting Node.js
- Hosting WordPress SSD
- Hosting WooCommerce
- Hosting PrestaShop
- Hosting Drupal
- Hosting Joomla
¿Puedo migrar de un servidor Apache a LiteSpeed?
Claro que sí. LiteSpeed es completamente compatible con Apache, esto quiere decir que no hay ningún tipo de problema para hacer la migración a un servidor LiteSpeed. De hecho, si te vienes a LucusHost, nosotros nos encargamos de mover todo sin coste ni cortes de servicio.
LiteSpeed Cache o LS Cache
Ya hemos visto que LiteSpeed es un servidor web que ha sabido adaptarse para ofrecer niveles de rendimiento y velocidad muy superiores a los servidores tradicionales, pero la cosa no termina ahí.
El equipo de LiteSpeed también ha desarrollado sistemas de caché específicos para los CMS más utilizados en la actualidad:
- LiteSpeed Cache for WordPress
- LiteSpeed Cache for Drupal
- LiteSpeed Cache for PrestaShop
- LiteSpeed Cache for Joomla
- LiteSpeed Cache for Magento
Estos complementos están disponibles de forma totalmente gratuita, pero solamente funcionan si la aplicación está instalada en un servidor web o hosting LiteSpeed. ¿Quieres ver cómo funciona?
Nosotros vamos a explicarte el funcionamiento de LiteSpeed Cache o LS Cache en WordPress, cómo instalarlo y cómo configurarlo, ya que es el CMS más utilizado en la actualidad. De todas formas, también tienes esta guía de LiteSpeed Cache Joomla que te ayudará a configurarlo si utilizas este CMS.
Ten en cuenta que en todos nuestros servidores LiteSpeed, a no ser que tengas instalado algún otro plugin de caché, LiteSpeed Cache se activa por defecto para obtener el máximo rendimiento con tu página web. Así también te ahorras todo el proceso de instalación y configuración básica de este plugin.
Eso sí, si prefieres trabajar con otro sistema de caché, simplemente desinstala el plugin o contacta con nosotros y ya nos ocupamos de todo.
Cómo funciona LiteSpeed Cache for WordPress
Actualmente, LiteSpeed Cache for WordPress o LiteSpeed Cache para WordPress (también conocido como LSCache) está considerado como uno de los mejores sistemas de caché para esta aplicación. Además de mejorar la velocidad de WordPress, tiene muchas opciones de optimización como:
- Carga diferida de imágenes (como Lazy Load para WordPress)
- Optimización de imágenes
- Minificación de código CSS, JavaScript y HTML
- Limpiador y optimizador de base de datos
Por cierto, cuando hablamos que LiteSpeed Cache es uno de los mejores plugins de caché para WordPress (por no decir el mejor), también incluimos a WooCommerce.
Si tienes una tienda online con este CMS, también te ayudará a mejorar la velocidad y optimizarla para ofrecer una mejor experiencia de compra a tus clientes y, como no, a conseguir mejores resultados en las SERPs.
Y, como ya dijimos, aunque el plugin es gratuito y esté disponible en el repositorio oficial de WordPress, únicamente es compatible si utilizas un hosting LiteSpeed.
Instalar LiteSpeed Cache for WordPress
Ahora pasamos a la parte práctica.
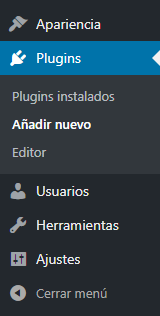
La instalación del plugin LiteSpeed Cache para WordPress es prácticamente igual que cualquier otro plugin de WordPress. Desde el panel de administración de WordPress pulsa en «Plugins» – «Añadir nuevo».

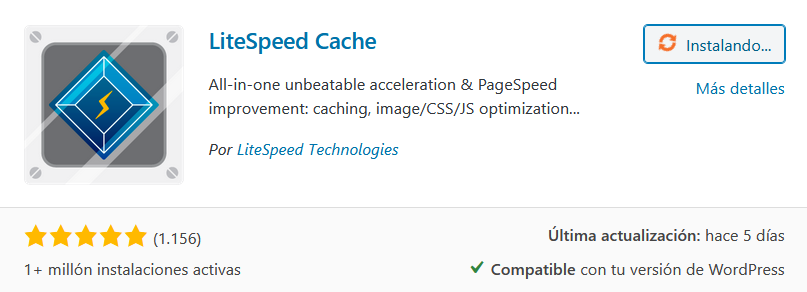
En el buscador escribe «LiteSpeed Cache» y pulsa en «Instalar». Una vez que finalice el proceso de instalación, pulsa en «Activar».
Una vez instalado LiteSpeed Cache y activado, automáticamente se aplica la configuración por defecto y se activa el sistema de caché en WordPress.
Importante: ten en cuenta que LiteSpeed Cache no es compatible con ningún sistema como W3 Total Cache, WP Super Cache o cualquier otro plugin de caché para WordPress.
Configuración de LiteSpeed Cache for WordPress
Aunque el sistema de caché de LiteSpeed ya funciona una vez activado el plugin en WordPress, te recomiendo que realices algunas configuraciones avanzadas. Esto te ayudará a optimizar tu aplicación y mejorar su funcionamiento.
Para ello, en el menú lateral de WordPress verás que tienes una sección llamada «LiteSpeed Cache», desde la que tienes un montón de opciones para ejecutar configuraciones más avanzadas.
Veamos cada una de ellas con más detalle.
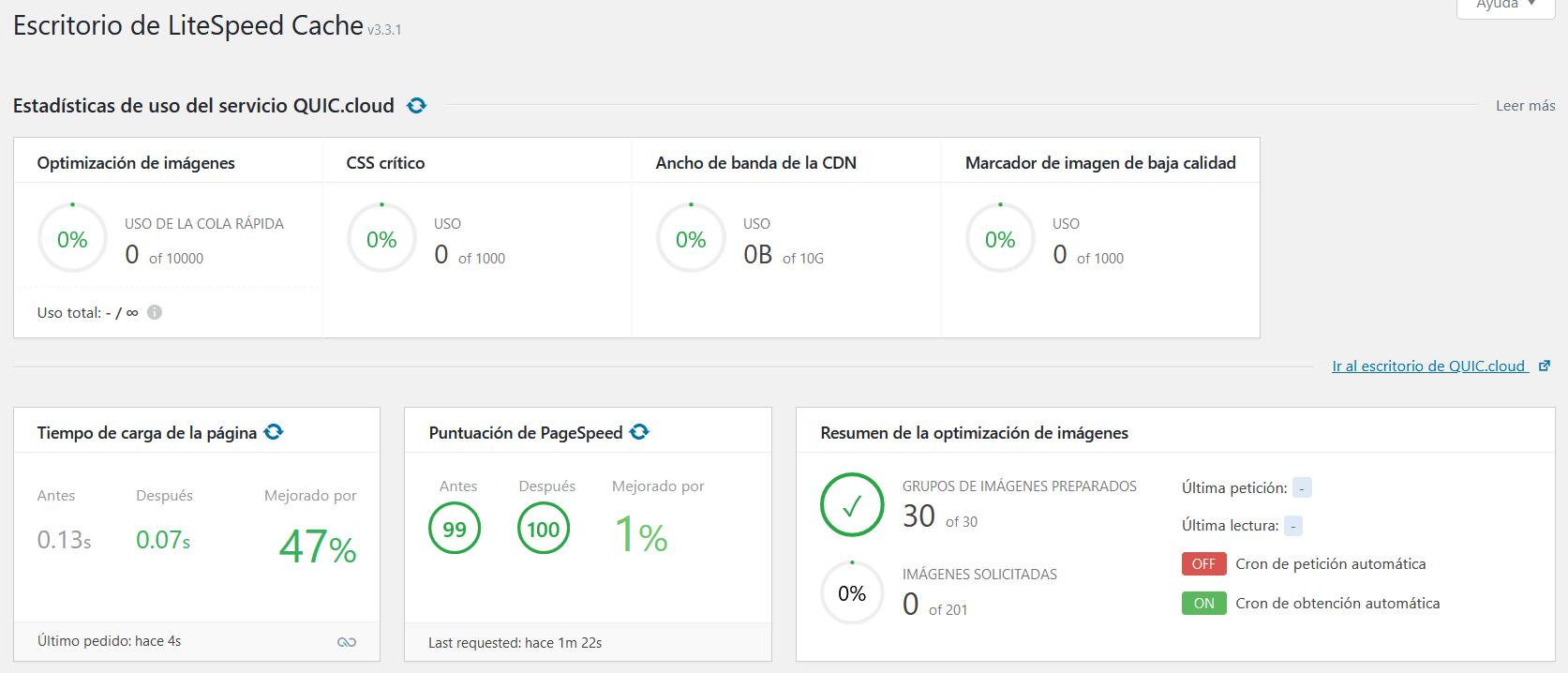
1. Escritorio
En esta sección tendrás acceso a un panel a modo de resumen con la información más básica de tu sitio: estadísticas, tiempo de carga de la página, estado de la caché, etc.
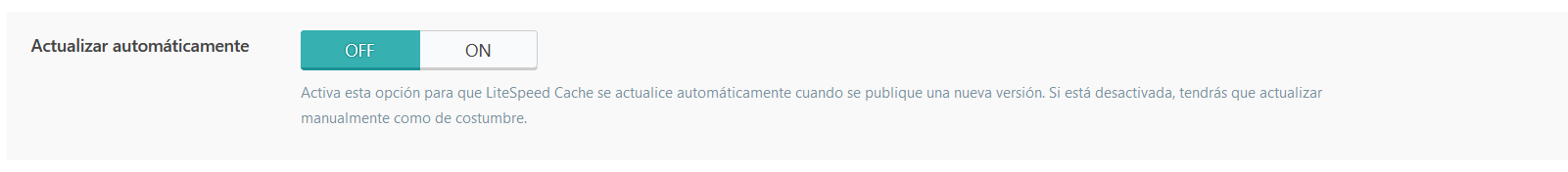
2. Opciones generales
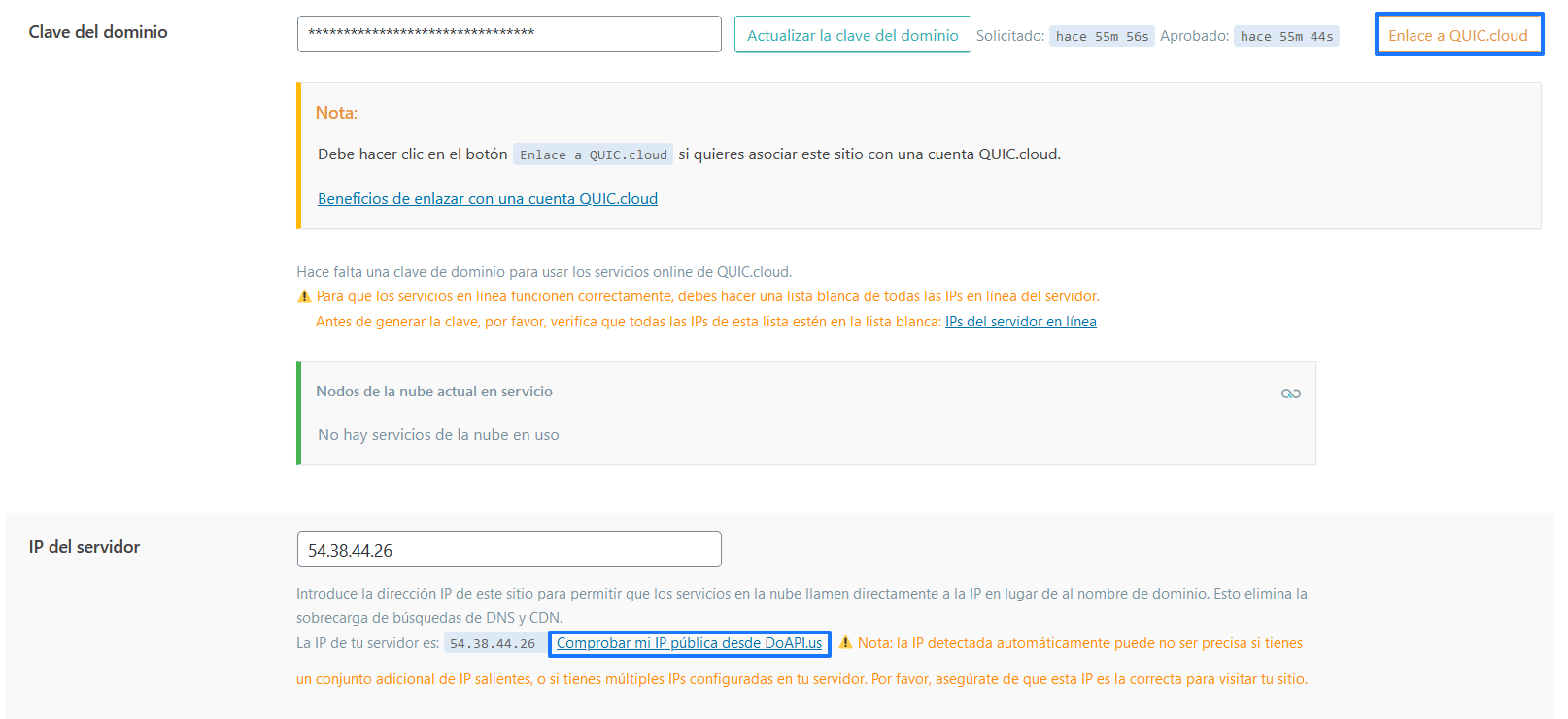
Desde esta sección podrás activar o desactivar las actualizaciones automáticas del plugin de LiteSpeed Cache. También tendrás la opción de añadir la Clave del dominio (Key Domain) para acceder a los servicios de QUIC.cloud: optimización de imágenes, CCSS, LQIP o el servicio de CDN.
También tendrás la opción de añadir la Clave del dominio (Key Domain) para acceder a los servicios de QUIC.cloud: optimización de imágenes, CCSS, LQIP o el servicio de CDN.
¿Cómo solicito la clave del dominio? Es muy fácil, simplemente pulsa sobre el botón «Solicitar clave del dominio» y automáticamente se genera una clave secreta. Eso sí, este proceso puede durar un par de minutos. A continuación, pulsa sobre «Enlace a QUIC.cloud» para que quede vinculado.
Para acelerar las búsquedas de DNS y CDN introduce la IP del servidor. Puedes encontrarla en tu cuenta de cPanel, en la sección «Shared IP Address» (menú lateral derecho).
También podrás activar el boletín de noticias de LiteSpeed, aunque esto no afecta en absoluto al funcionamiento del plugin.
Una vez hecho esto, no olvides guardar los cambios para que se aplique la configuración.
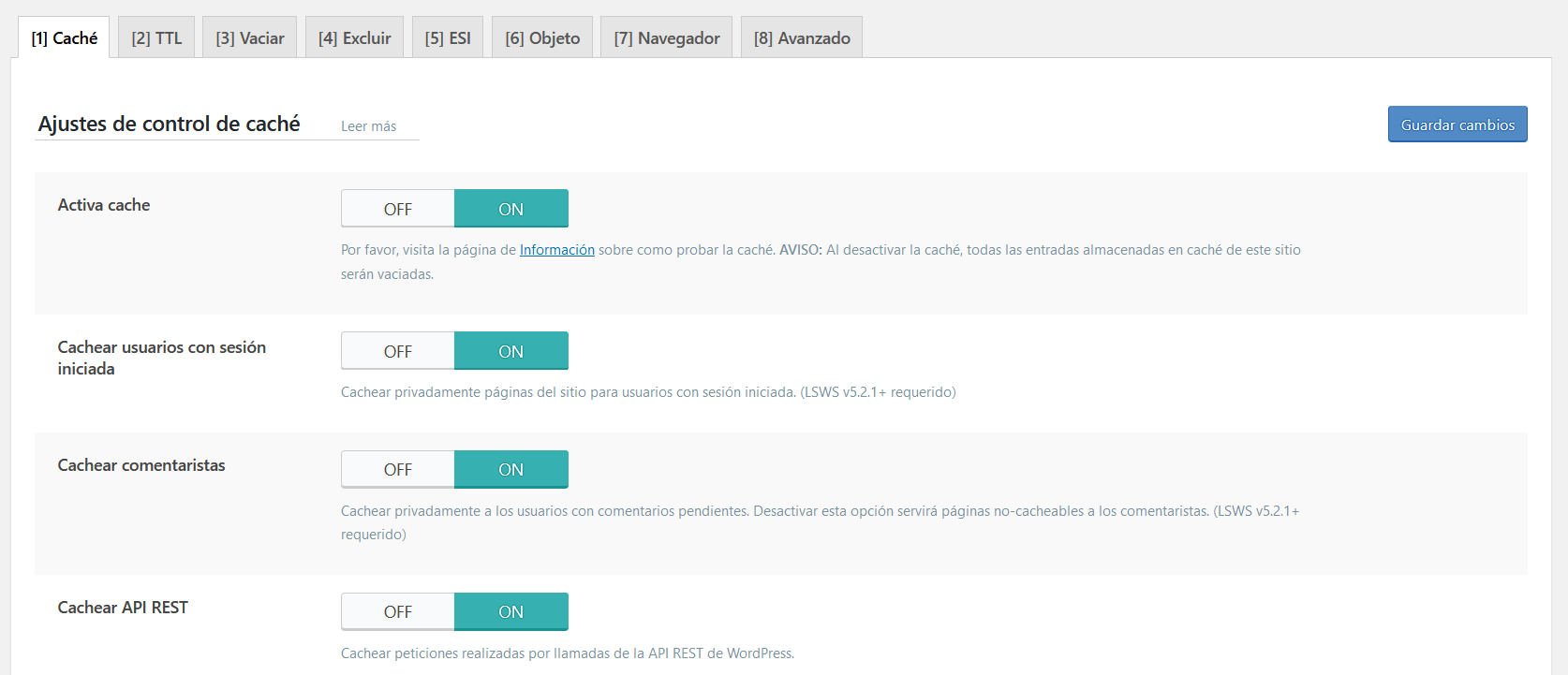
3. Caché
En esta sección podrás establecer todos los ajustes de caché de WordPress. Como verás, tienes varias pestañas, veamos qué debes establecer en cada una de ellas:
- Caché: la configuración por defecto de LiteSpeed activa todas las opciones de caché, excepto «Caché móvil» que únicamente es recomendable activar para páginas AMP o versiones web creadas específicamente para móvil. Si simplemente tienes una web responsive, deja desmarcada (OFF) esta opción. También podrás establecer qué URLs nunca deben ser cacheadas y cuáles quieres que, independientemente de la configuración aplicable, quieres que se fuercen en caché.

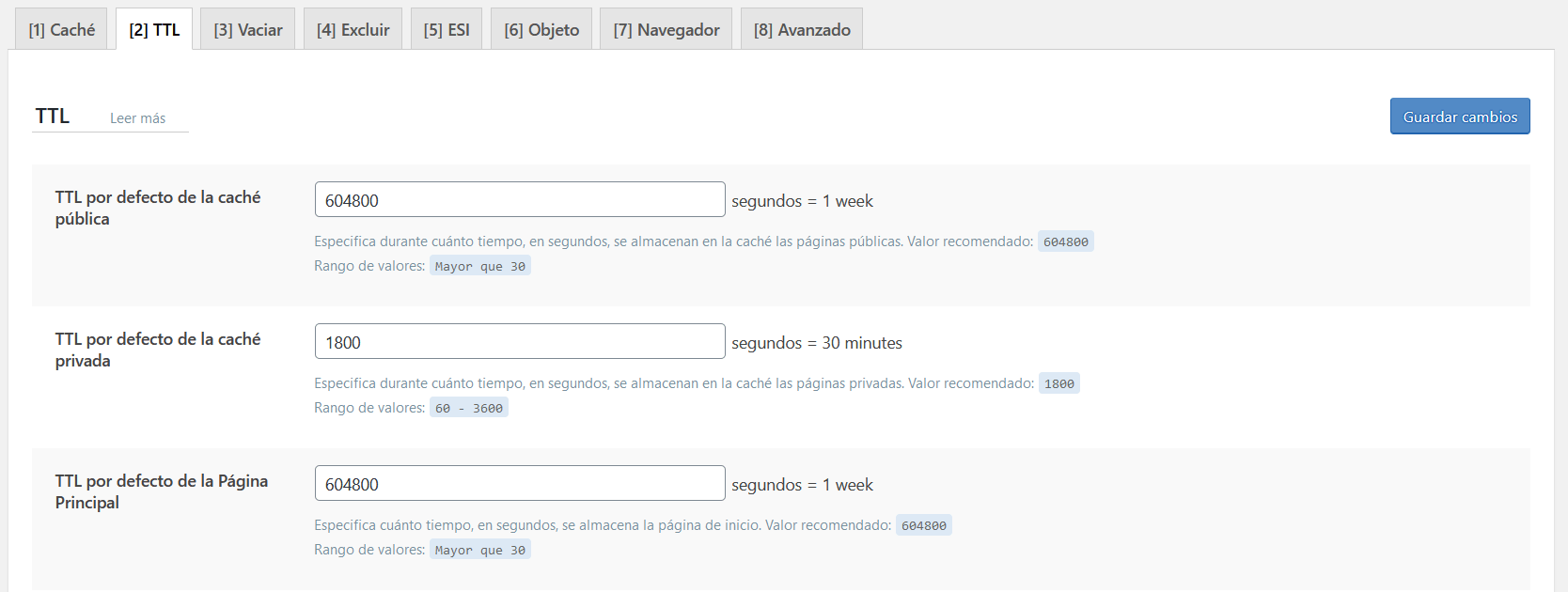
- TTL: en esta sección podrás configurar el tiempo en el que tu contenido permanecerá cacheado. Ten en cuenta que, cuanto más tiempo permanezcan cacheados, mayor será la optimización de tu web. Yo te recomiendo que dejes la configuración por defecto, aunque si quieres puedes aumentar o disminuir los valores.

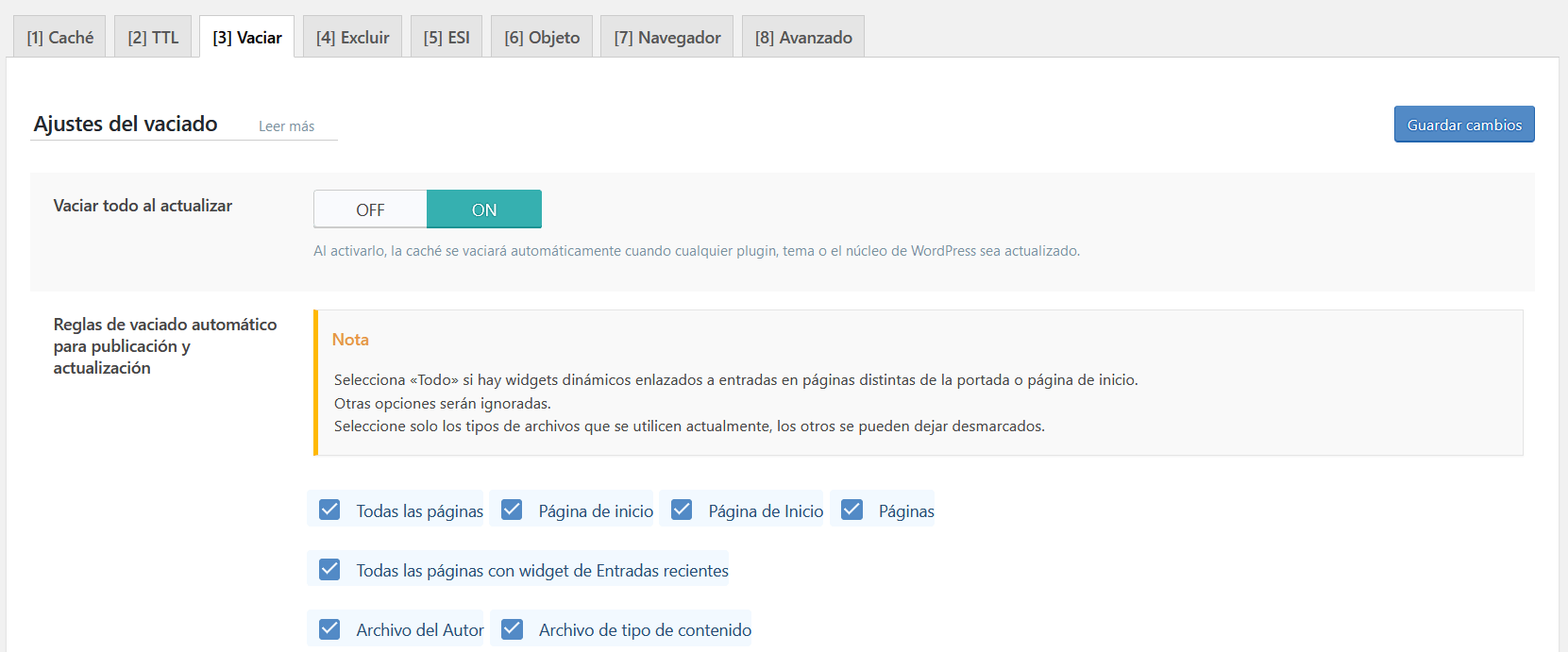
- Vaciar: configura los ajustes para purgar o vaciar la caché. Por defecto, la caché se purgará una vez que se actualice WordPress (tanto un plugin, como un tema o el core de tu aplicación). Selecciona también qué páginas quieres que se refresquen automáticamente. Lo más recomendable es seleccionar «Todas las páginas», en caso contrario ante una actualización es posible que algunas páginas de tu web no muestren todos los cambios. También podrás habilitar «Servir contenido rancio» para mostrar una copia antigua de tu web mientras no se genera la nueva o programar a qué horas y qué URLs quieres que se refresquen automáticamente.

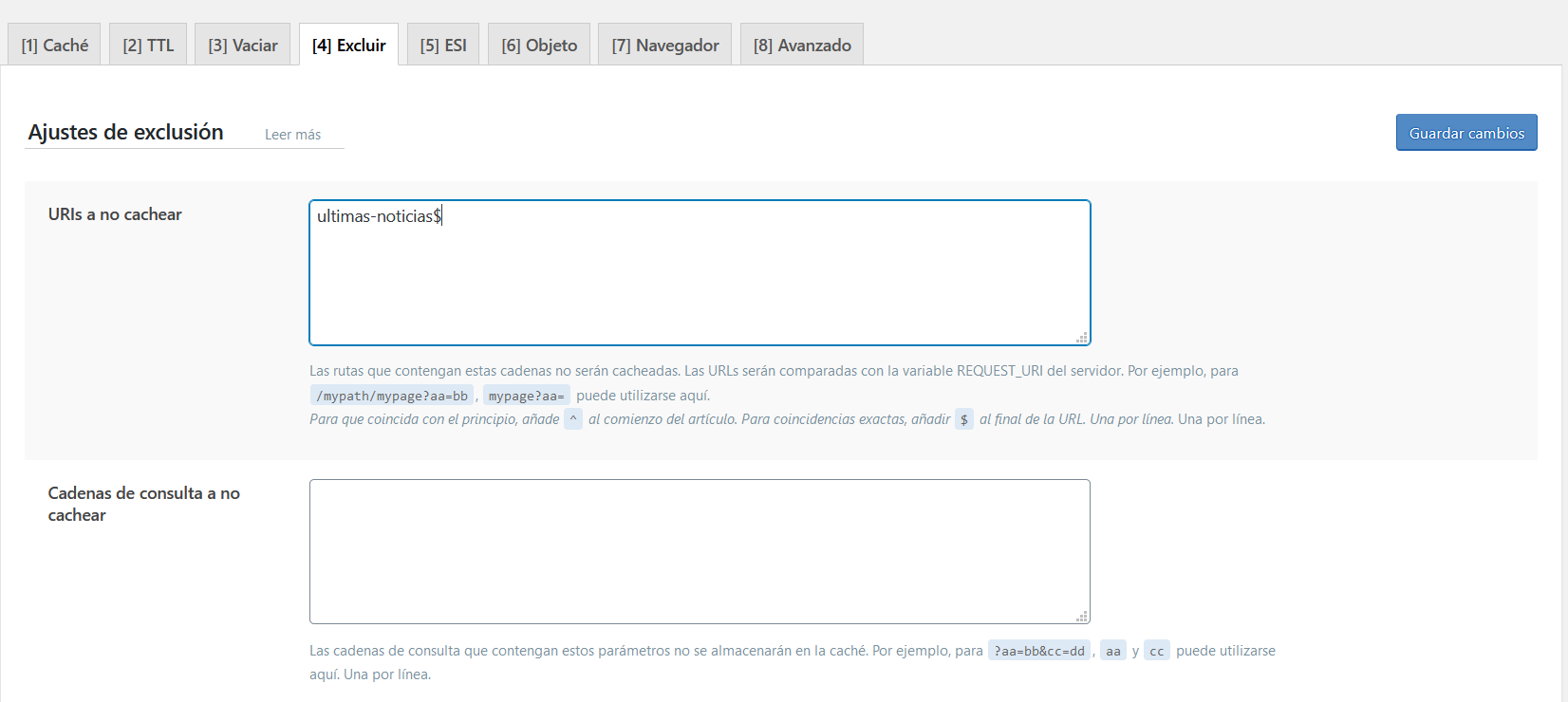
- Excluir: en esta sección deberás establecer el contenido (URL, cadenas de consulta, etiquetas, categorías…) de tu web que no quieres cachear. Por ejemplo, si tienes una URL en la que actualizas constantemente contenido y no quieres que se cachee (www.tudominio.com/ultimas-noticias), deberás establecer lo siguiente:

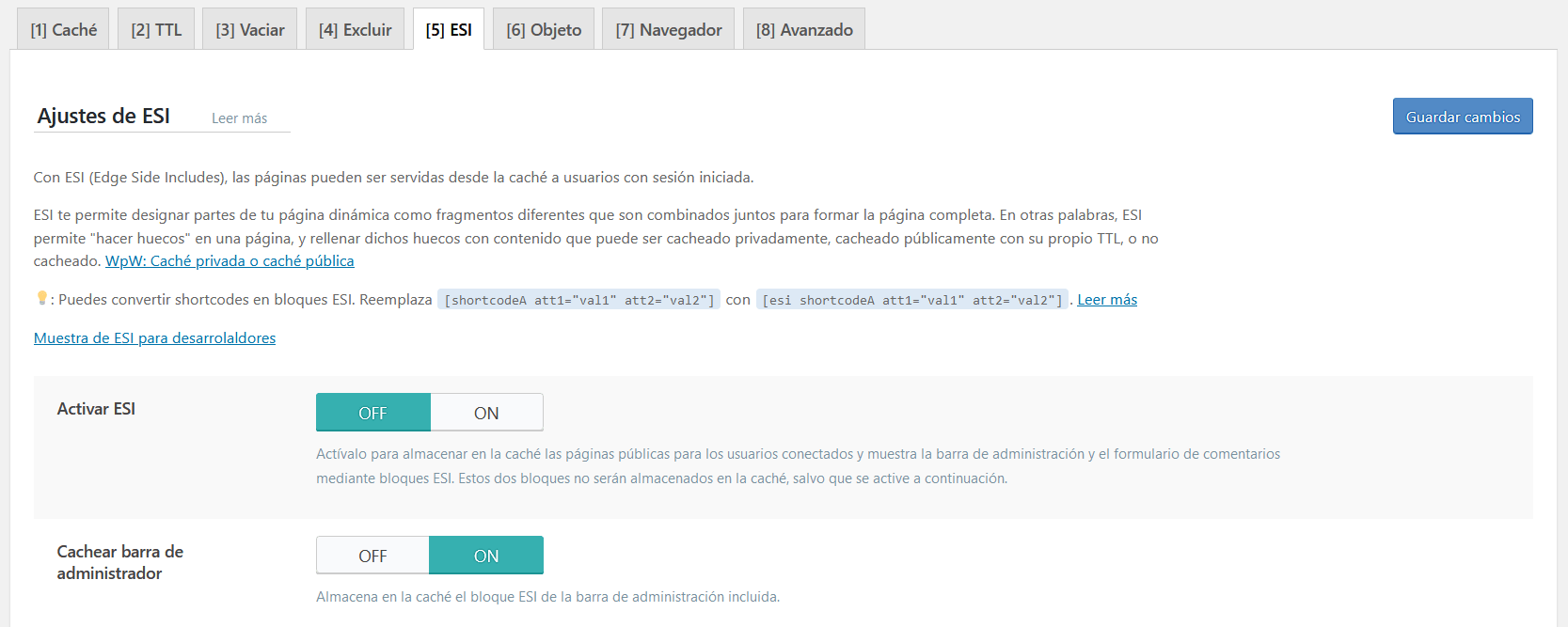
- ESI: esta es una función avanzada de LiteSpeed que permite eliminar la caché en algunas partes de tu página para usuarios con sesión iniciada. Esto es útil para páginas estáticas que cuentan con un widget o una sección (por ejemplo, un apartado de «últimos comentarios») que se actualiza constantemente y no quieres que justo esa sección se muestre en caché. De esta forma, el contenido estático se serviría en caché y el contenido dinámico no.

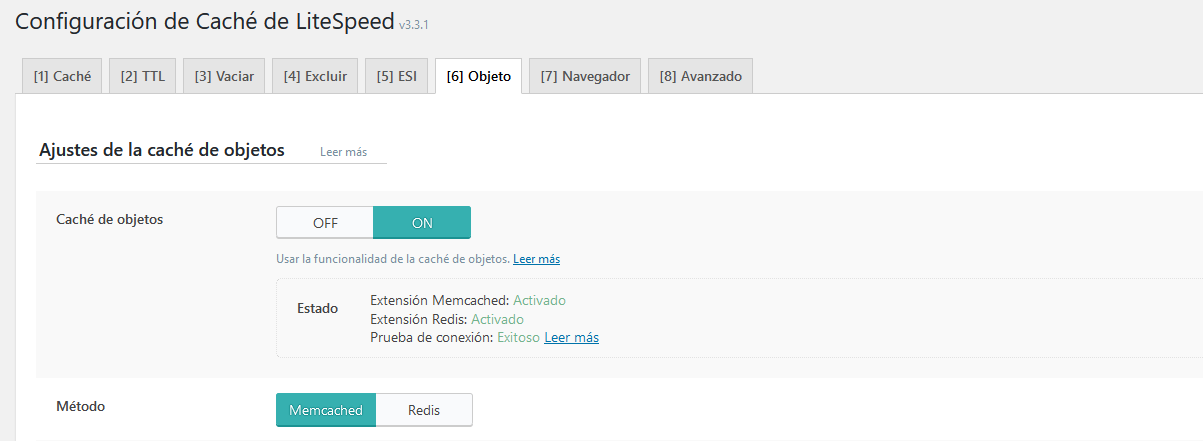
- Objeto: desde esta pestaña podrás establecer los ajustes de la caché de objetos de WordPress. Esto sirve para almacenar las consultas a bases de datos que tienen un alto consumo de recursos. Tienes disponible tanto el servicio de Memcached como el de Redis.

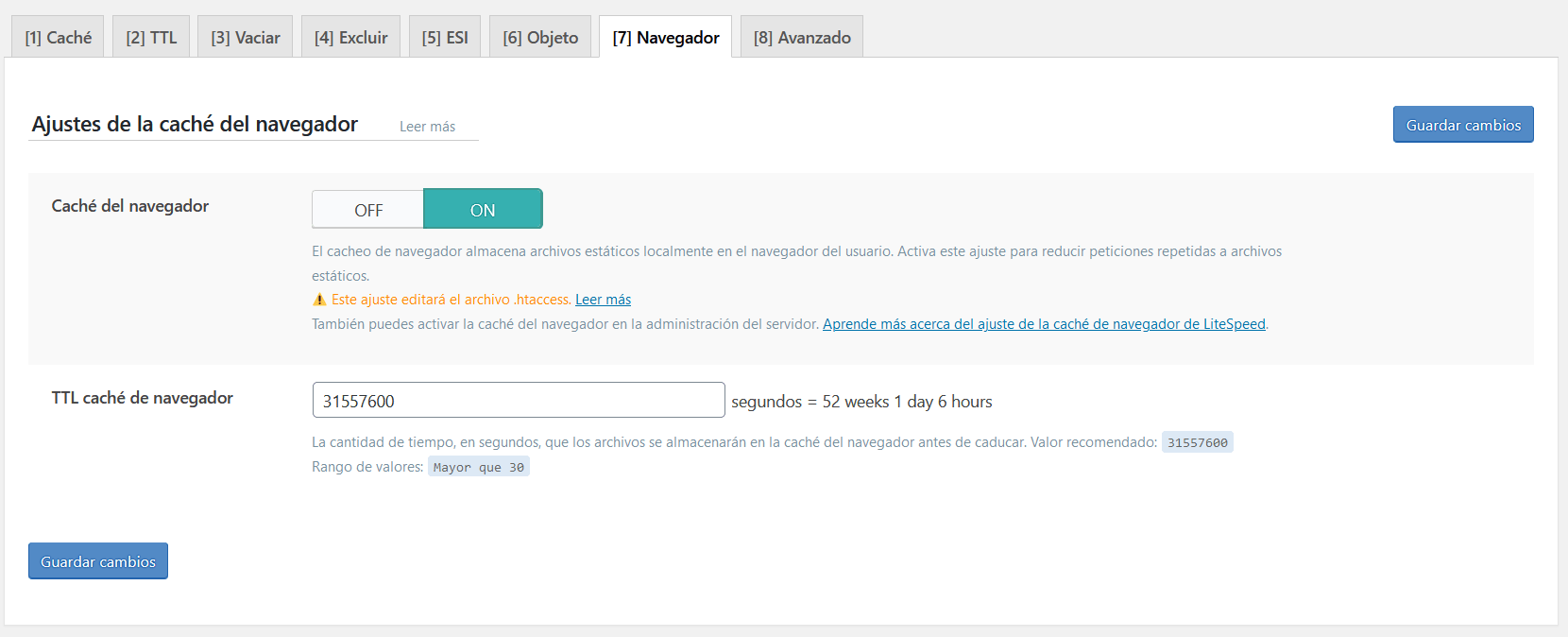
- Navegador: en esta pestaña podemos habilitar la caché en el navegador del visitante. Aunque por defecto esta opción está desmarcada, nosotros vamos a activarlo.

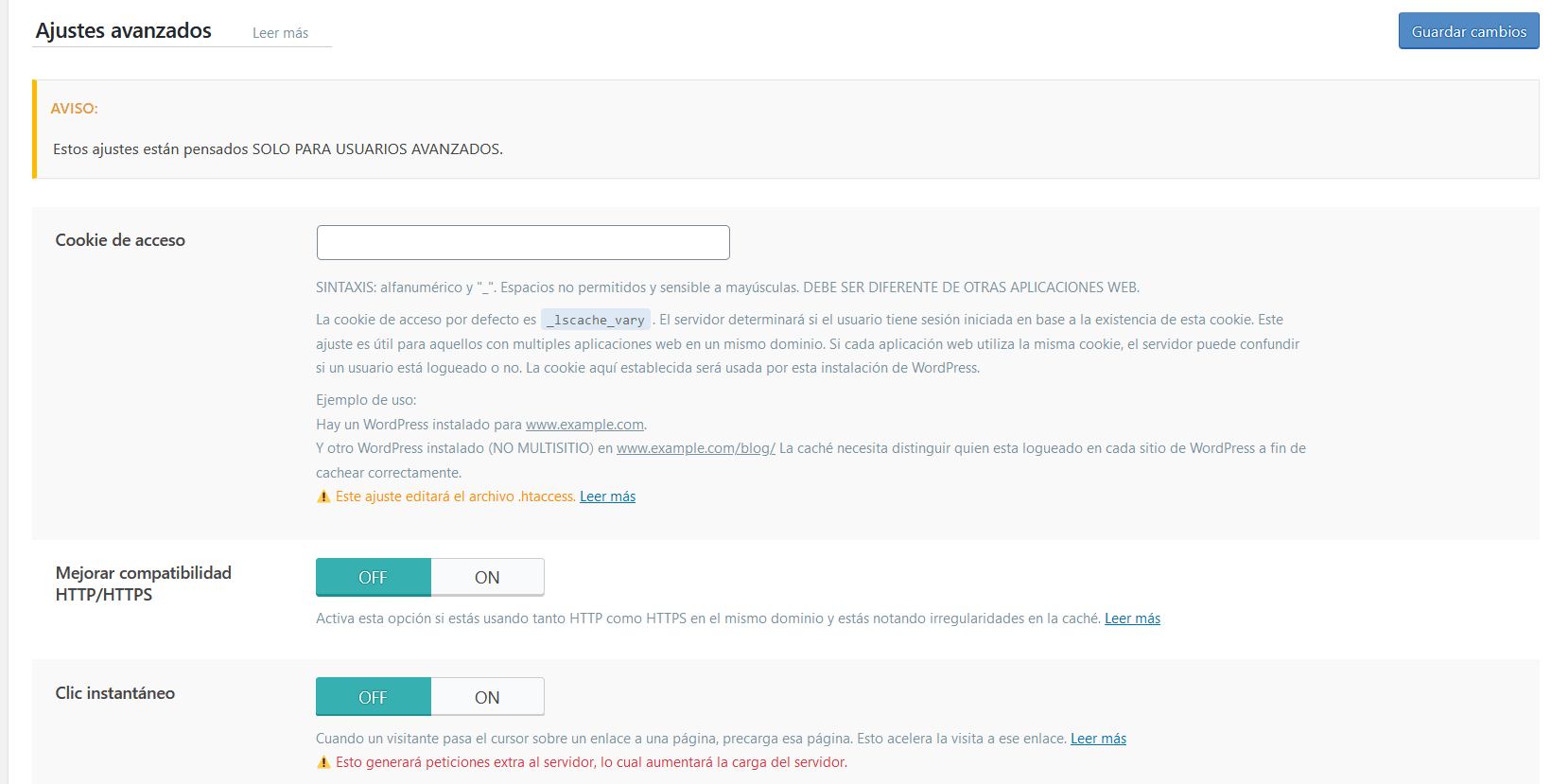
- Avanzado: aunque esta sección únicamente es recomendable para usuarios avanzados de WordPress, te resumo para qué se utiliza. Podrás añadir una cookie para determinar si un usuario tiene iniciada una sesión para configurar una cookie de inicio de sesión única, útil cuando se utilizan diferentes aplicaciones web con LiteSpeed Cache en un mismo dominio. También puedes mejorar la compatibilidad HTTP/HTTPS si has notado algún problema en tu aplicación o la opción de «Clic instantáneo» para precargar una página cuando un usuario pasa el cursor por encima de este enlace. Ojo, hay que tener mucha precaución con esta última opción porque, si tienes muchos enlaces en tu web, podría aumentar los tiempos de carga del servidor.

4. CDN
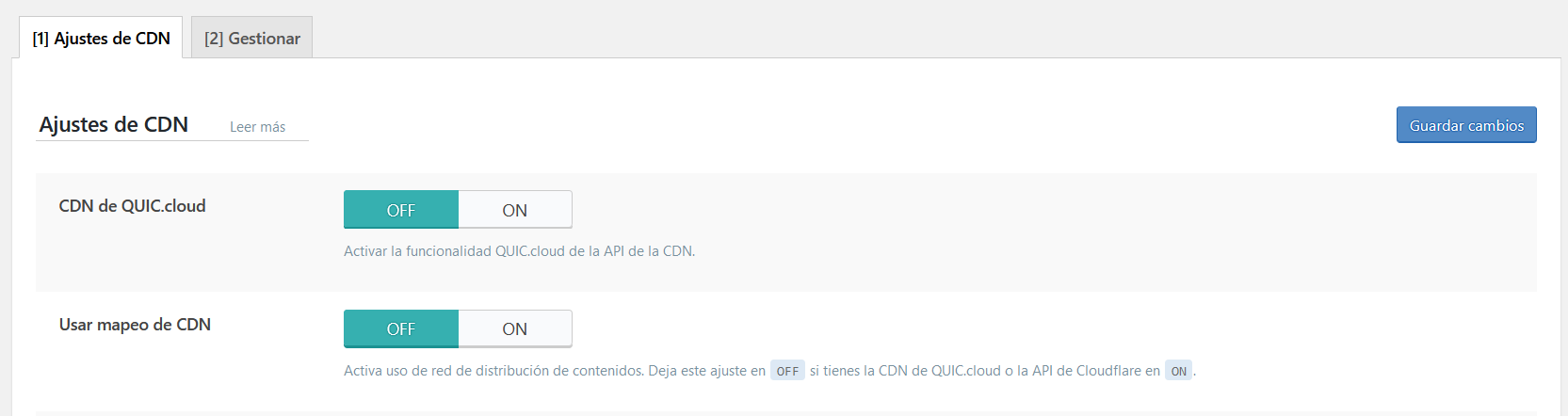
Ahora pasamos a realizar los ajustes de la CDN de LiteSpeed Cache o bien activar una CDN externa como la de Cloudflare.
Si queremos activar la QUIC.cloud, recuerda que debes obtener la clave del dominio (ya lo hicimos en el apartado 2 de este artículo).
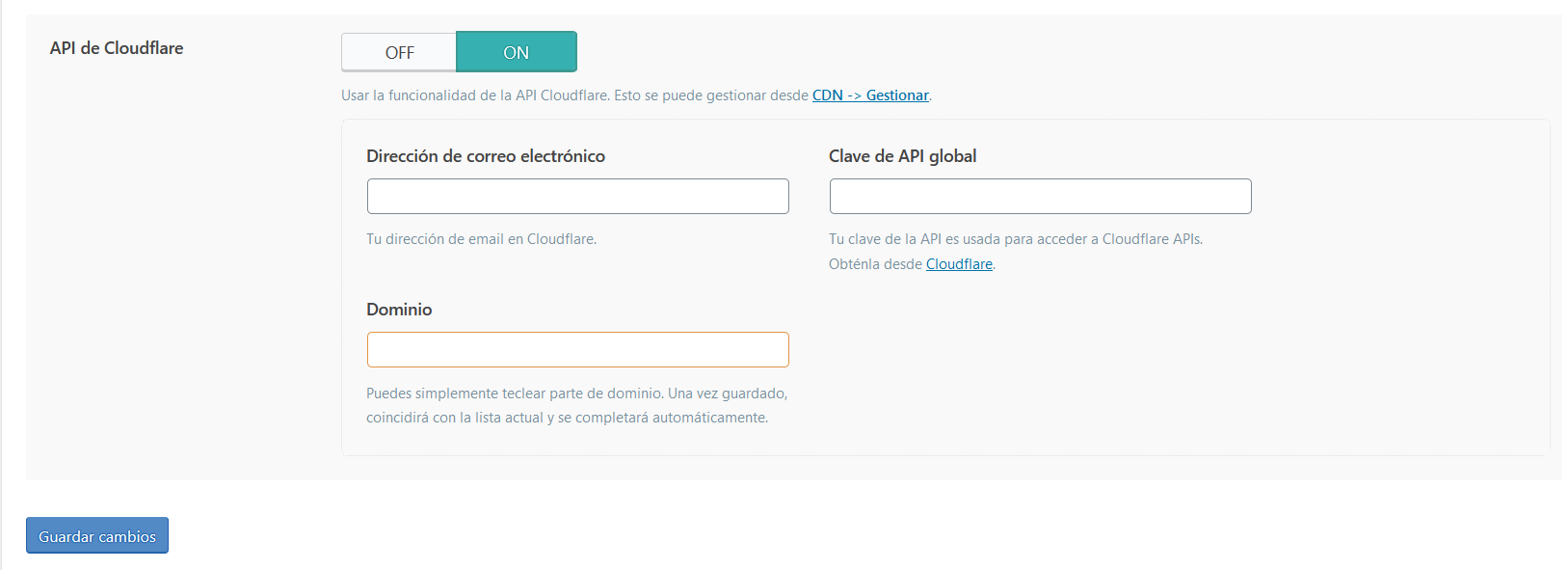
Por ejemplo, si queremos tenemos Cloudflare y queremos activar la CDN, debemos desactivar la CDN de LiteSpeed y activar la de Cloudflare. Para ello, simplemente debemos añadir el correo electrónico, la clave API y el nombre de dominio. Una vez que hayas introducido estos datos, en la pestaña «Gestionar» deberás activar la CDN.
Una vez que hayas introducido estos datos, en la pestaña «Gestionar» deberás activar la CDN.
5. Optimización de imágenes
Una de las grandes ventajas de LiteSpeed Cache para WordPress es que con la instalación y configuración de este plugin te puedes ahorrar muchos otros complementos en tu web como, por ejemplo, un plugin para optimizar imágenes en WordPress.
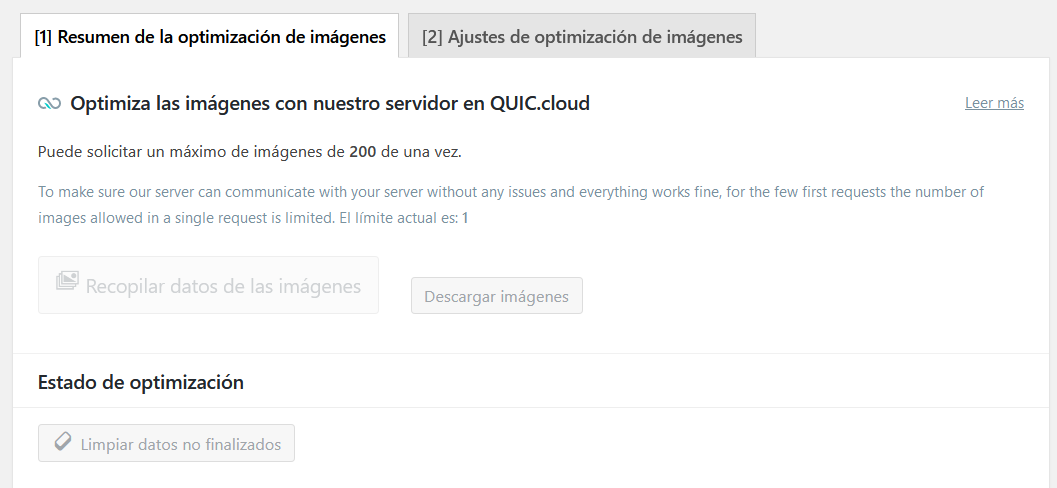
Al haber vinculado tu cuenta con QUIC.cloud tendrás acceso a una herramienta que te permite optimizar las imágenes de tu web en bloques (máximo 200 imágenes por cada solicitud).
Si tienes mucho contenido multimedia en tu web, deberás enviar en varias tandas las imágenes a los servidores de LiteSpeed para que pueda optimizarlas todos. Este proceso puede tardar algunos minutos.
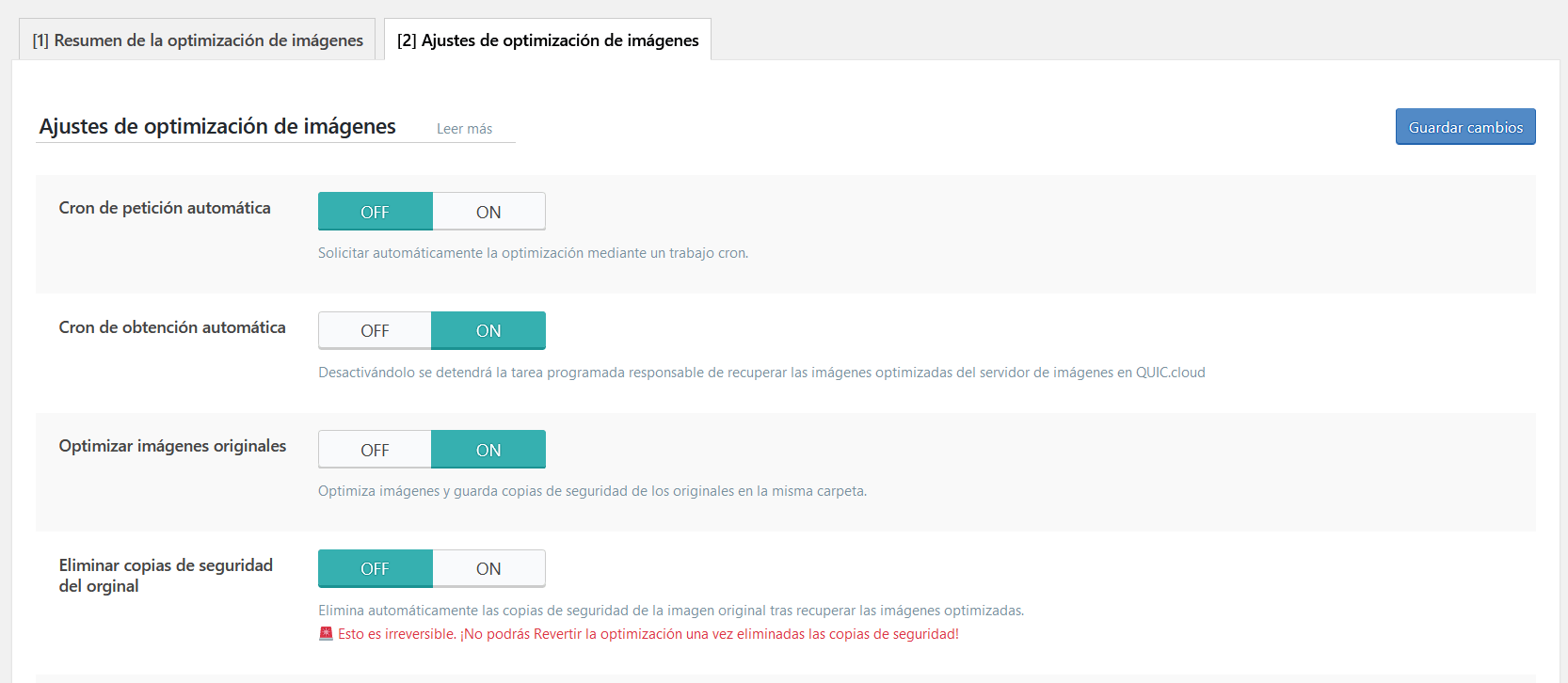
¿Y tengo que hacer esto siempre manualmente?
No, puedes automatizar el proceso mediante una tarea cron. Además, puedes configurar que automáticamente se eliminen las imágenes originales para que no ocupen espacio en tu hosting, eliminar los datos EXIF/XMP o convertir las imágenes automáticamente al formato WebP para ahorrar todavía más espacio. 6. Optimización de página
6. Optimización de página
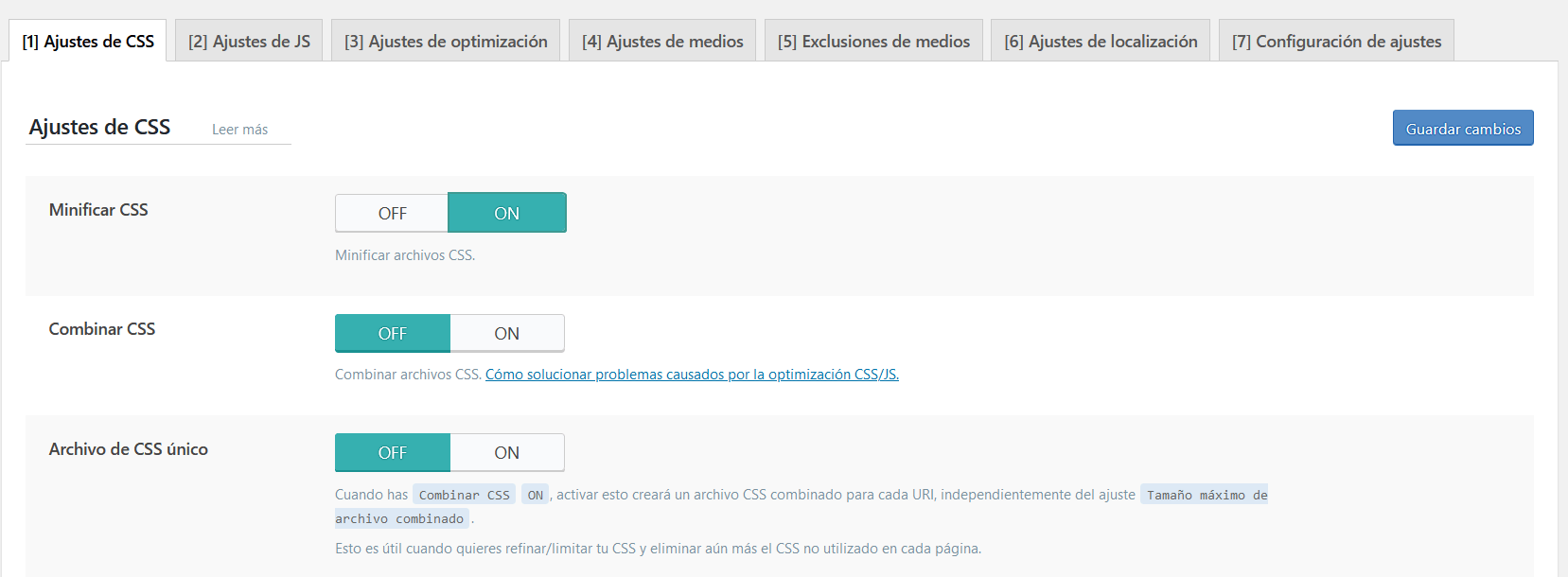
En esta sección podrás optimizar los recursos de tu web; minificación de código CSS, JavaScript y HTML. Habilitando y configurando estas opciones, podrás ahorrarte en tu web plugins específicos como Autoptimize. Así que, mejor hazlo ya con LiteSpeed 🙂 .
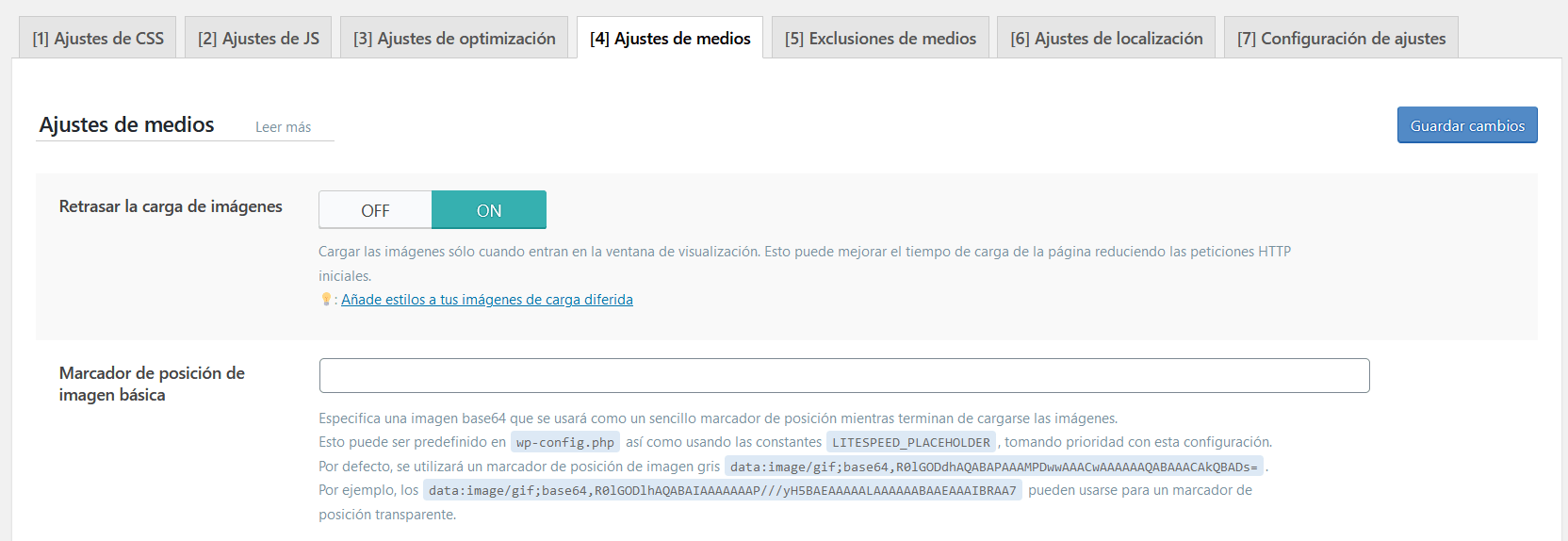
En la pestaña «Ajustes de Medios» podrás activar la carga diferida de imágenes, así evitarás que vídeos o imágenes comiencen a cargarse hasta que el usuario llegue a ellos. Es una forma de mejorar la experiencia, pero también de mejorar un poquito más la velocidad y tiempos de carga de tu web.
Ojo, después de habilitar esta opción te recomiendo que revises que todas las imágenes de tu web están cargando sin problema. Hay veces que no siempre es así, y puedes solucionarlo desactivando la opción y limpiando la caché de LiteSpeed.
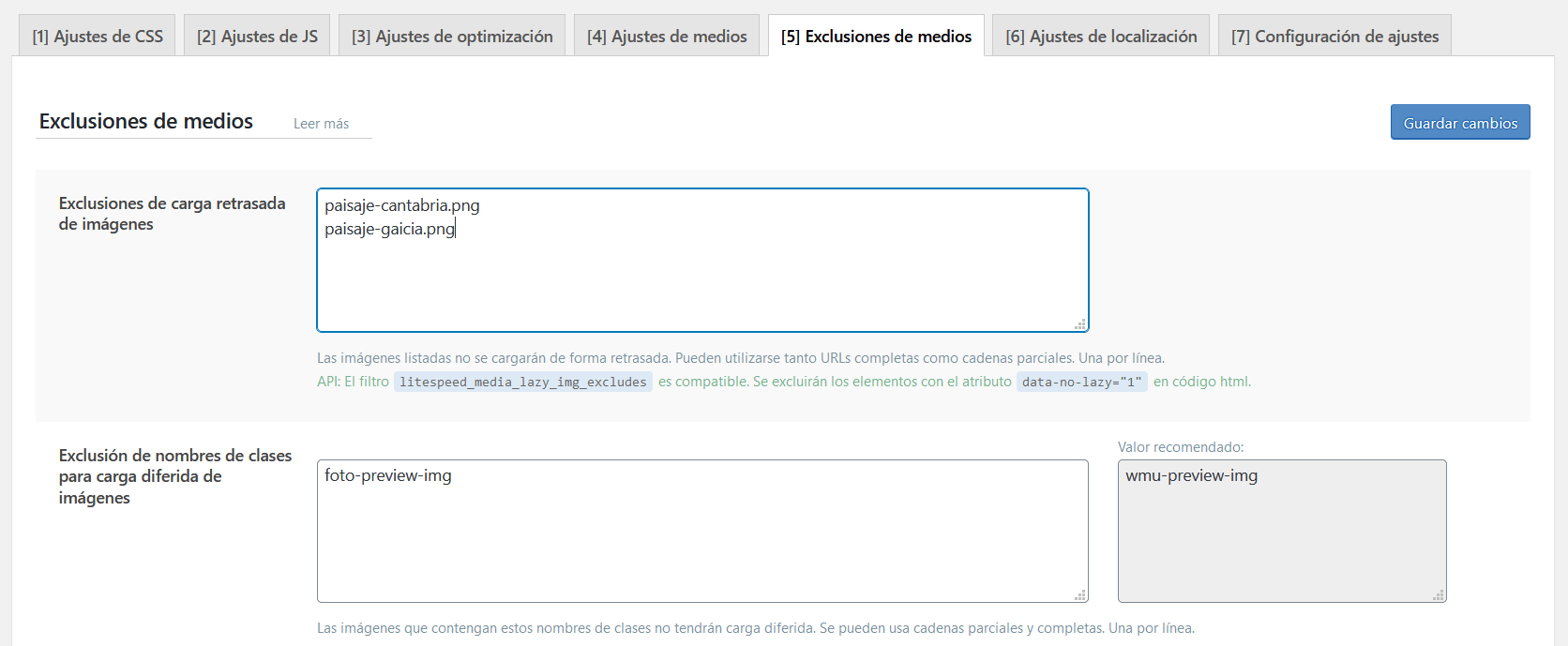
¿Si habilito la carga diferida de imágenes se aplica a todas las de la web? Sí, a no ser que tú establezcas lo contrario. Si por alguna razón quieres que ciertos archivos de tu web no se carguen con el método Lazy Load, indícalo en la pestaña «Exclusiones de medios».
7. Bases de datos
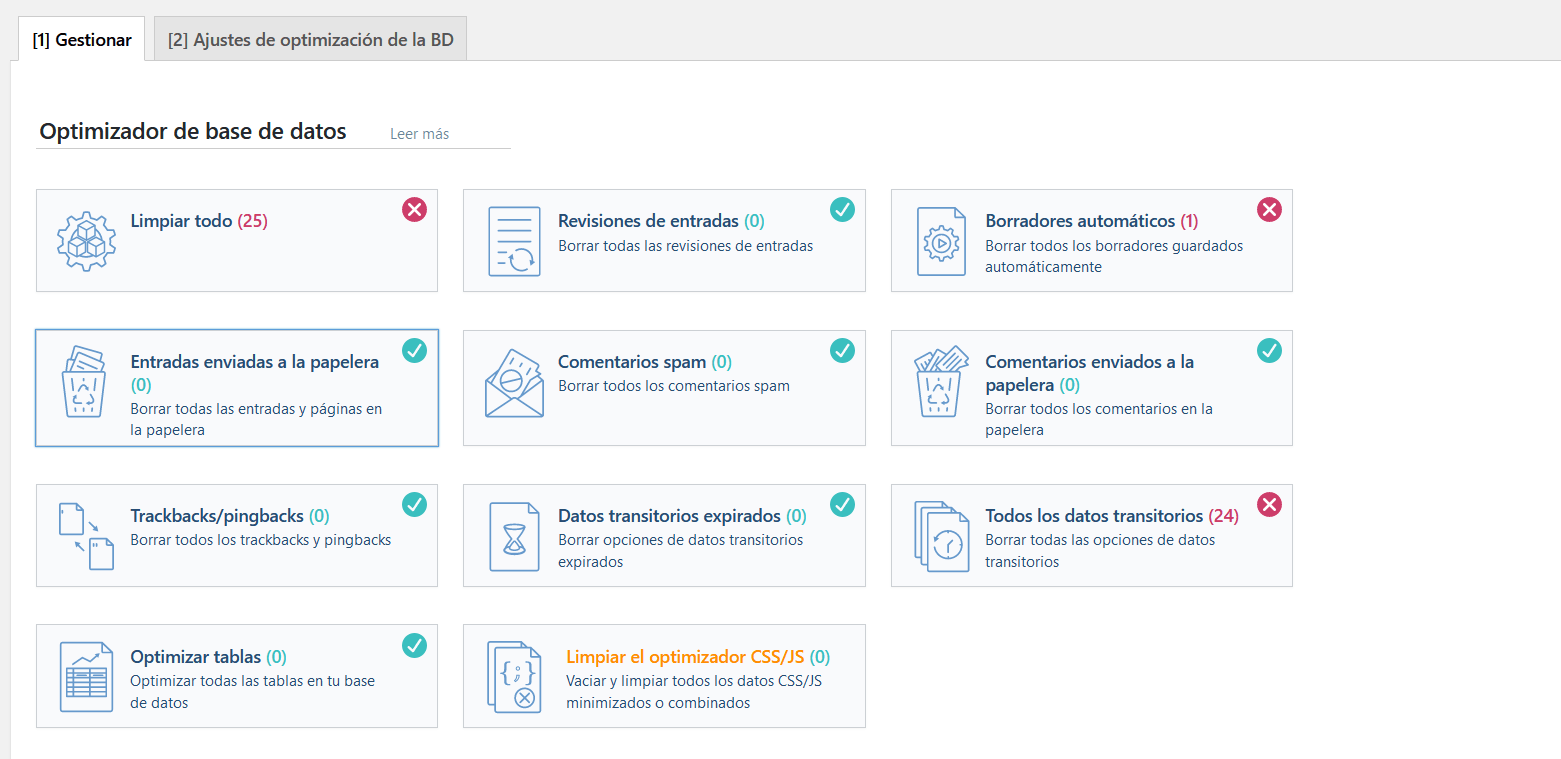
Otra de las ventajas que nos ofrece LiteSpeed Cache es la optimización de bases de datos. Entre otras cosas podrás:
- Eliminar las revisiones de entradas.
- Eliminar los borradores automáticos que se generan en WordPress.
- Eliminar las páginas y entradas que están en la papelera.
- Eliminar los comentarios spam de WordPress.
- Eliminar los comentarios que hayas enviado previamente a la papelera de WordPress.
- Eliminar los pingbacks y trackbacks de WordPress.
- Eliminar datos transitorios de WordPress (todos o solamente los datos expirados).
- Optimizar las tablas de la base de datos.
- Eliminar los datos CSS y JavaScript minificados con este mismo plugin.
 Además, desde la pestaña «Ajustes de optimización de la BD» puedes guardar las últimas revisiones para sentirte más seguro y tener siempre una copia a mano.
Además, desde la pestaña «Ajustes de optimización de la BD» puedes guardar las últimas revisiones para sentirte más seguro y tener siempre una copia a mano.
De todas formas, recuerda que todos nuestros planes de Hosting web y Hosting CMS incluyen la herramienta Premium Backup, que realiza dos copias de seguridad al día, y guarda backups durante 6 meses. Así que, por esta parte, puedes despreocuparte 🙂 .
8. Crawler
Mediante esta opción puedes realizar un cacheo previo en todas las URLs de tu sitio. Eso sí, como esta opción únicamente tiene sentido para entornos de Hosting VPS, no está disponible en servicios de alojamiento compartido.
9. Herramientas
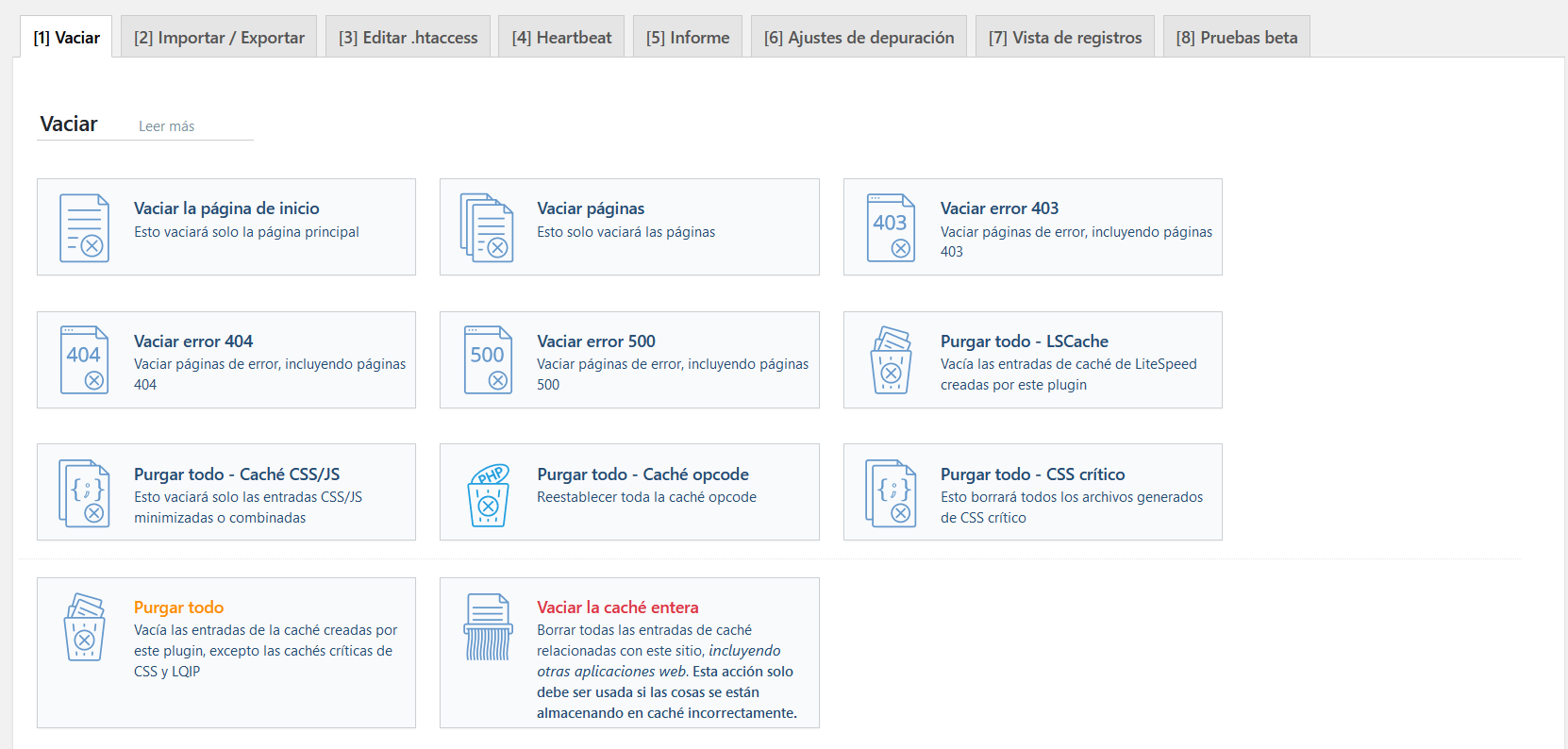
Por último nos queda ver la sección de Herramientas de LiteSpeed Cache para WordPress. Desde esta sección tendrás acceso a algunas acciones rápidas como:
- Vaciar la caché de WordPress: podrás vaciar la caché entera, la caché de la página principal, la de la página de error 404, error 500, error 403…

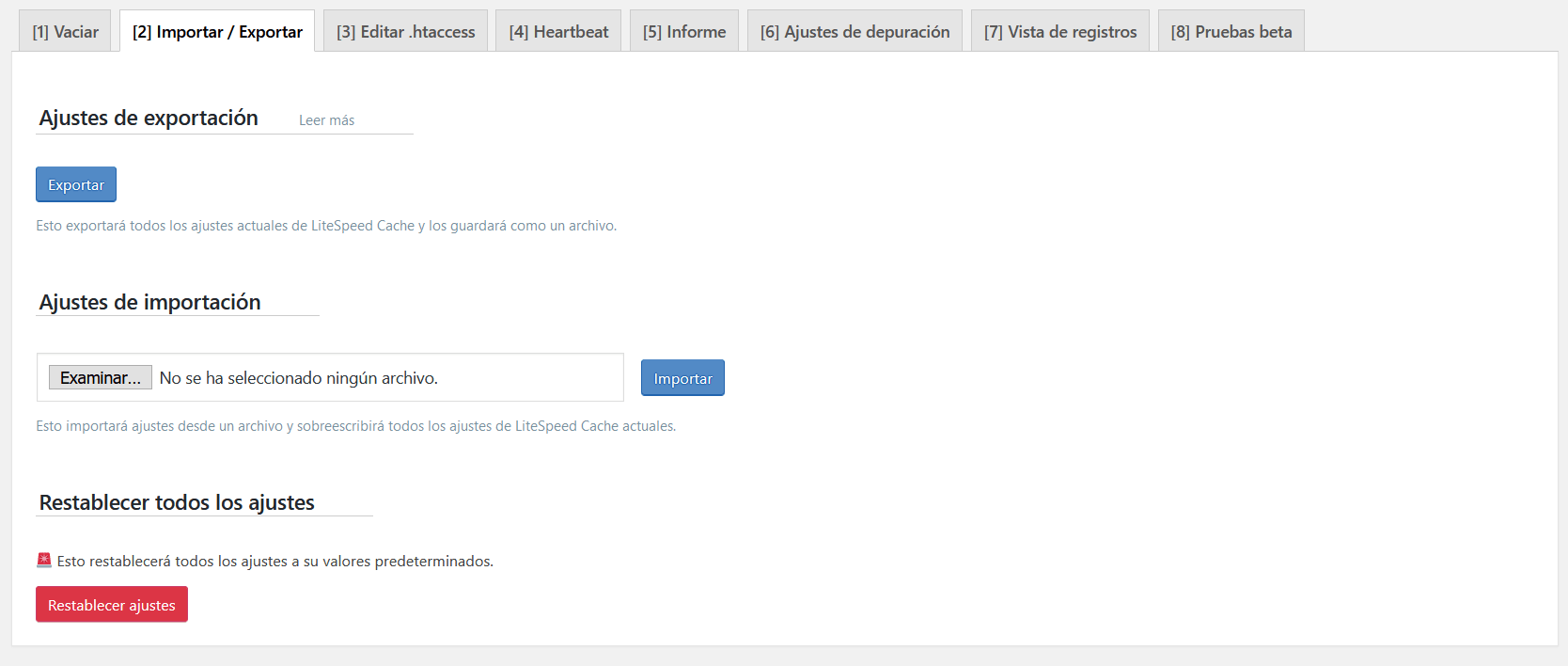
- Importar/Exportar: importa o exporta las configuraciones del plugin LiteSpeed Cache para WordPress para poder utilizarlas en otros sitios.

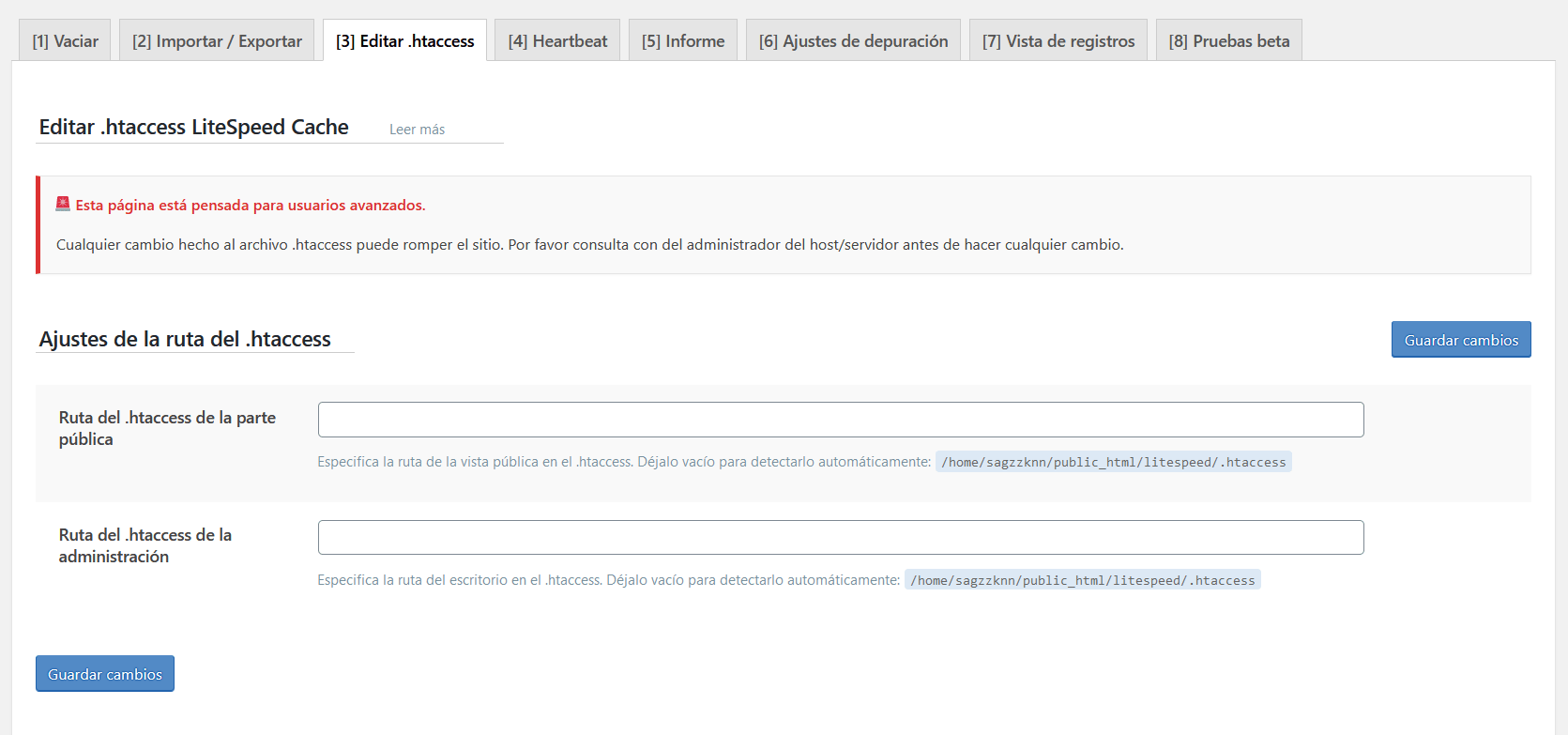
- Editar .htaccess: esta sección funciona como un editor del fichero .htaccess de tu web. Introduce la ruta y más abajo tendrás un editor para hacer los cambios que necesites. Si nunca has modificado el código, asegúrate de tener una copia de seguridad a mano. Cualquier cambio mal aplicado podría poner tu web patas arriba.

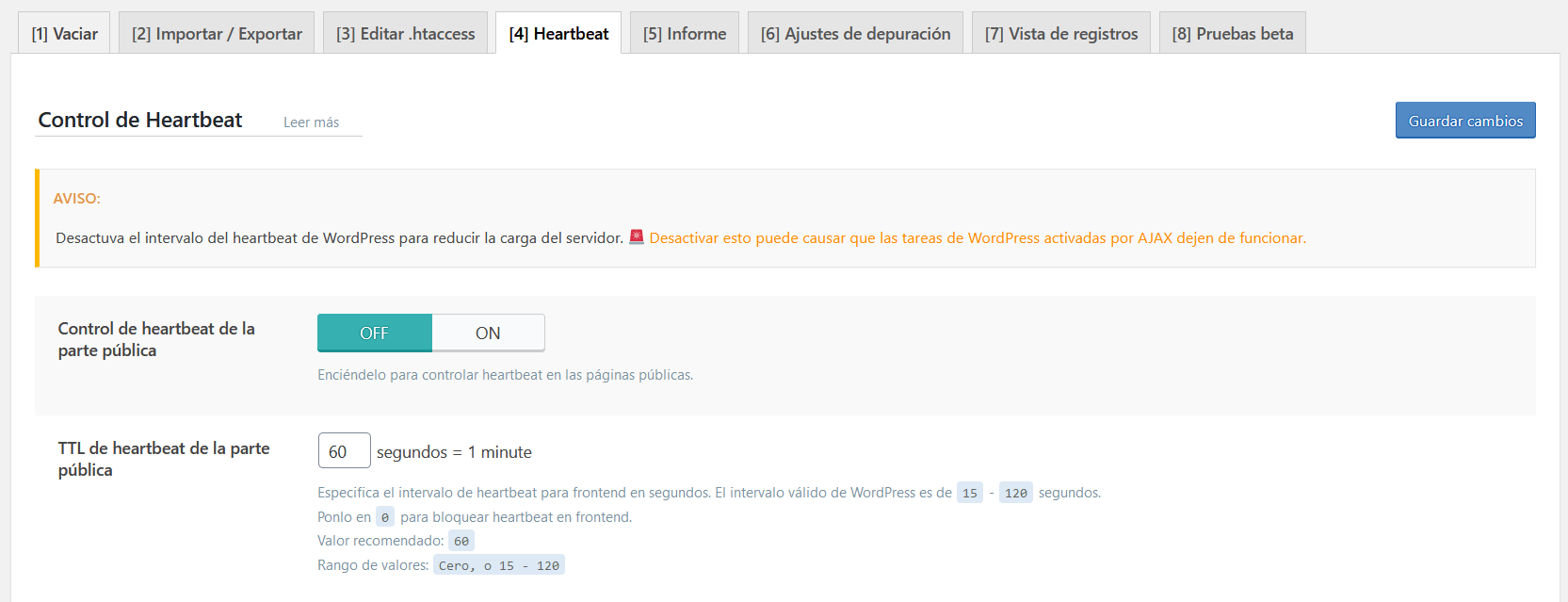
- Heartbeat: se trata de una funcionalidad de WordPress que mejora el uso del panel de administración de tu web, lanzando información directamente desde el backend al navegador. Por ejemplo, permite el autoguardado de un post en el navegador o avisa si otro usuario está editando una entrada de WordPress… Eso sí, realmente es útil solamente cuando hay dos o más editores en una web o si utilizas WooCommerce. Además, también hay muchos plugins que hacen uso de la API de Heartbeat, en algunos casos de forma abusiva, aumentando el uso de recursos (CPU y RAM) de la cuenta de hosting y pudiendo ralentizar la carga. En estos casos es muy recomendable activar el control de Heartbeat para reducir ese impacto en el uso de recursos y que todo funcione mucho más fluido.

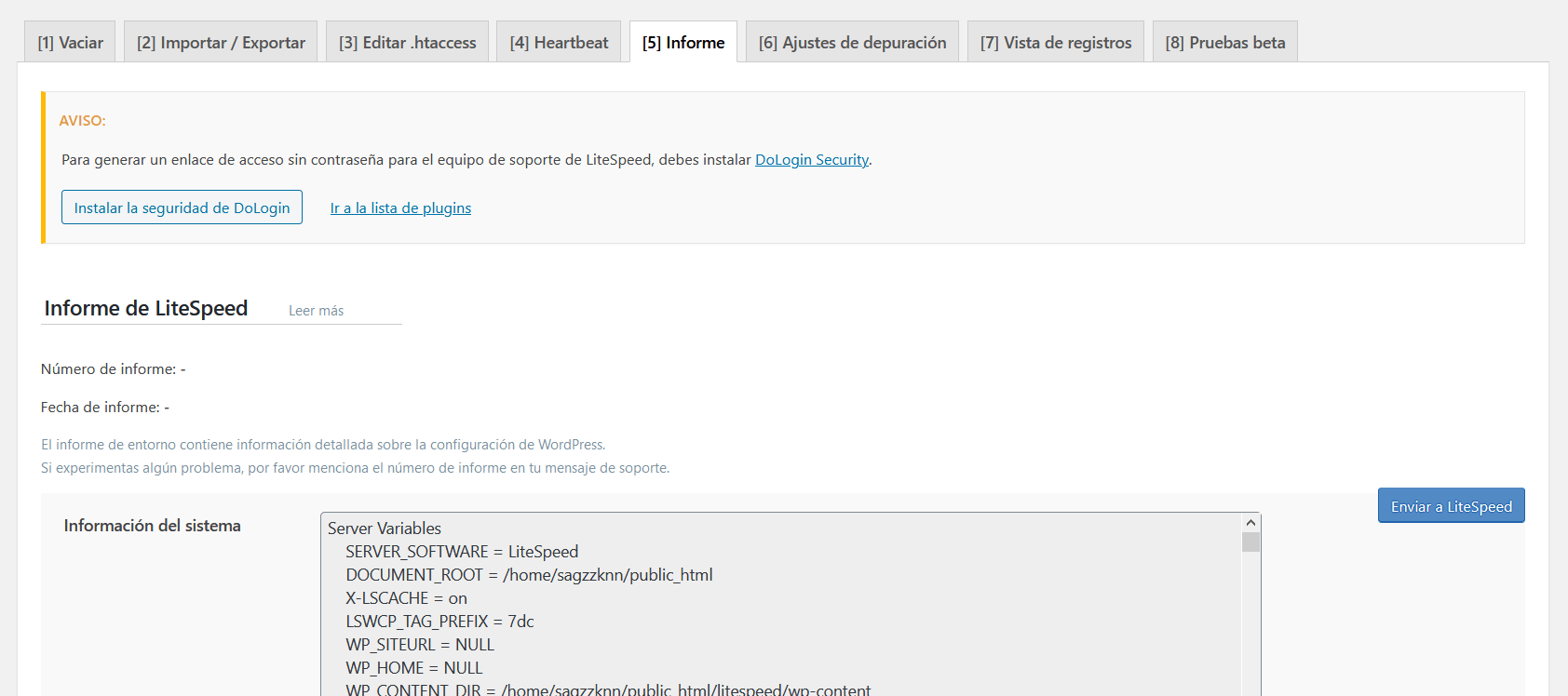
- Informe: desde esta pestaña podrás ejecutar un informe detallado con toda la configuración de WordPress (plugins, fichero .htaccess). Esto te resultará útil si en algún momento tienes algún error en tu web y tienes que derivarlo al soporte de LiteSpeed o quieres buscar la solución en algún foro. No obstante, si tienes tu servicio con nosotros, despreocúpate totalmente de esta opción, ya sabes que si tienes algún problema, nosotros nos ocupamos de todo 🙂

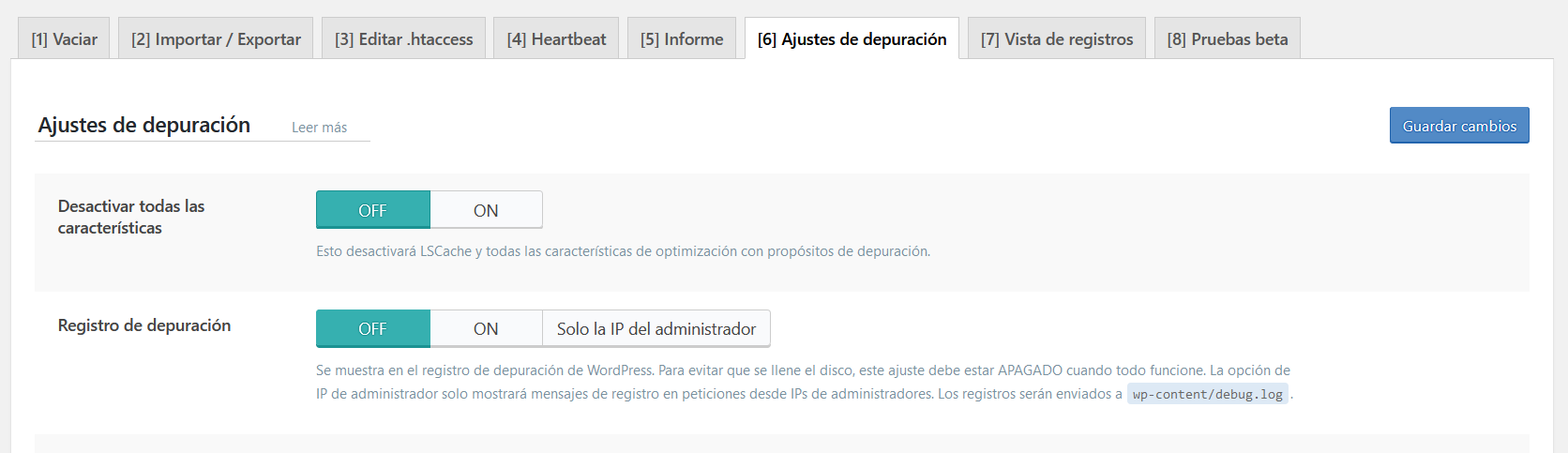
- Ajustes de depuración: esta sección únicamente te servirá si detectas algún problema en tu web. Básicamente, te permite eliminar con un solo clic toda la caché y habilitar un registro de depuración (modo debug de WordPress) para localizar dónde está el error. Por tanto, de momento tampoco modifiques los valores que se muestran por defecto.

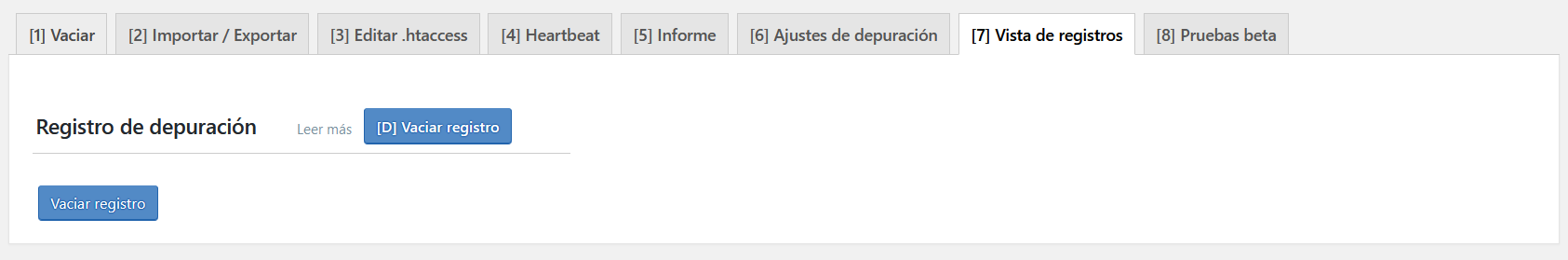
- Vista de registros: desde esta sección podrás eliminar los registros del modo debug o modo depuración de WordPress que generaste con la herramienta de depuración.

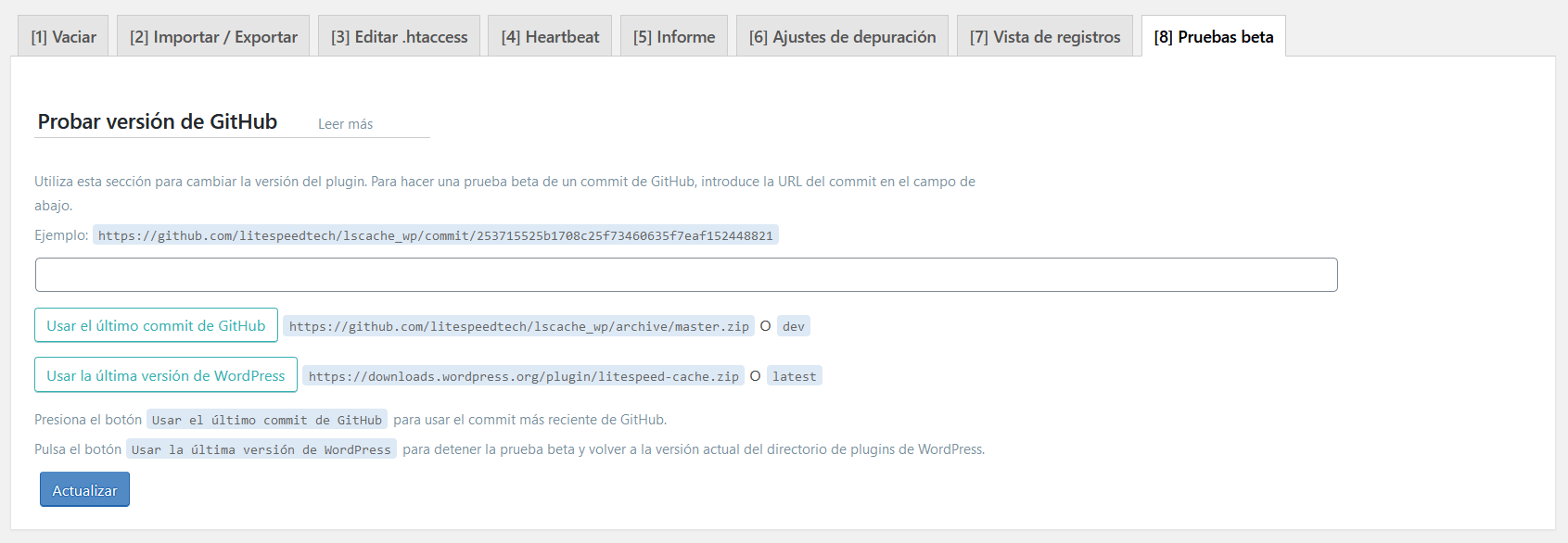
- Pruebas beta: esta herramienta te puede ser útil si quieres probar una nueva versión de LiteSpeed Cache para WordPress o para volver a una versión anterior si detectas que la nueva te está dando problemas.

Cómo activar LiteSpeed Cache desde cPanel
Como te he comentado, la configuración avanzada no es necesaria, aunque sí recomendable para sacarle el máximo partido a LiteSpeed Caché y obtener mejores resultados.
Eso sí, si estás empezando y no te llevas muy bien con WordPress, tienes una alternativa para gestionar la caché de WordPress de forma más sencilla: activar LiteSpeed desde cPanel.
¿Quieres saber cómo se hace?
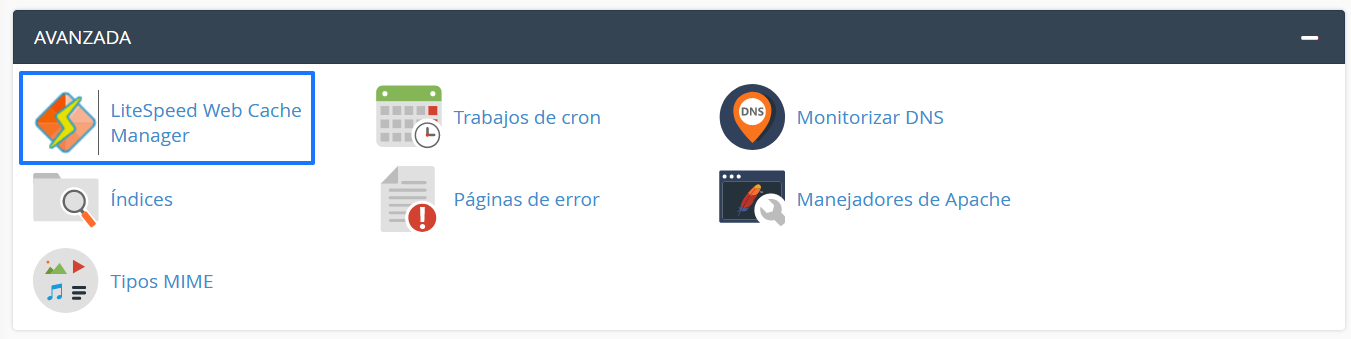
1º. Accede al panel de control de tu hosting, es decir, entra en cPanel, y localiza la opción «LiteSpeed Web Cache Manager», en la sección «Avanzada».
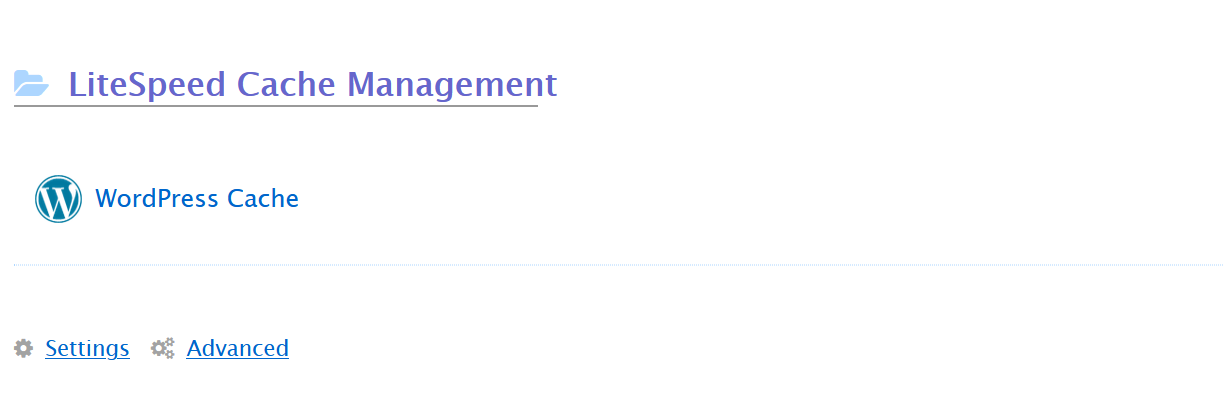
2º. Ahora se abrirá una nueva pantalla. Haz scroll y, en la sección «LiteSpeed Cache Management», pulsa sobre «WordPress Cache».
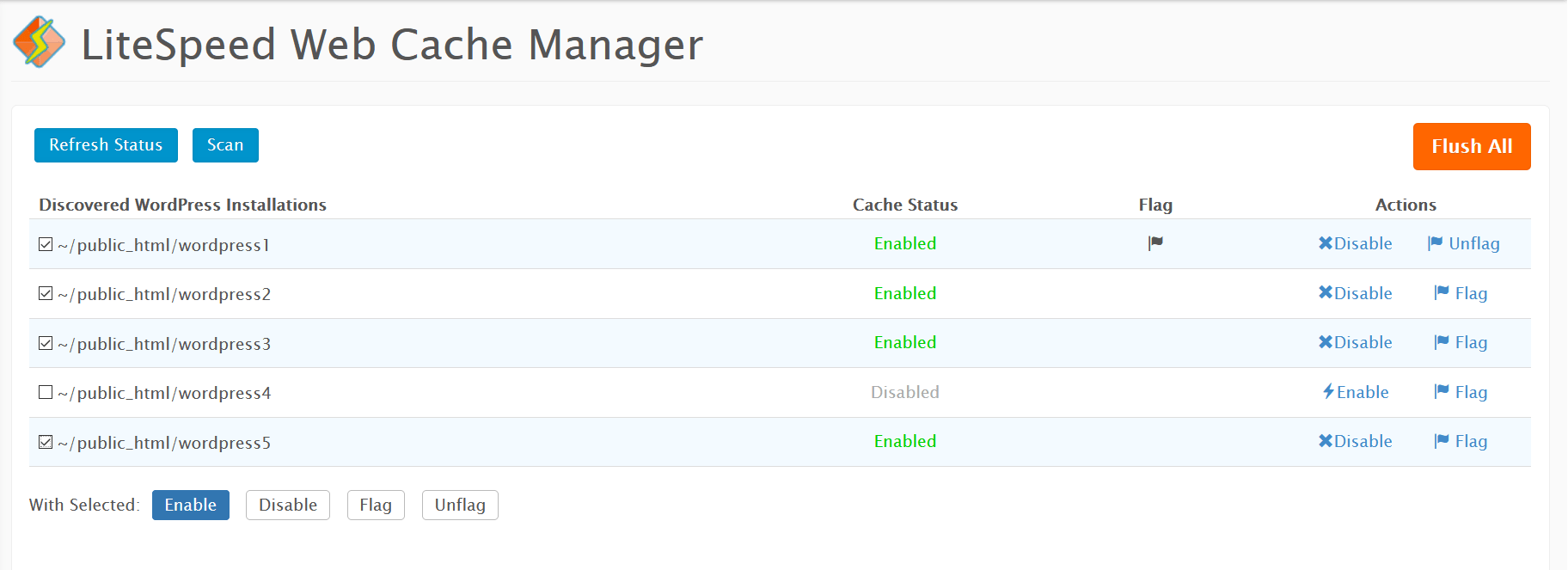
3º. Automáticamente cPanel detecta todas tus instalaciones de WordPress y podrás activar o desactivar el plugin en las que tú quieras pulsando sobre «Enable» para activar o «Disable» para deshabilitar el sistema de caché en WordPress. 
Nota: es posible que cuando se abra esta pantalla no se muestre ninguna instalación. Si es así, pulsa sobre el botón «Scan» para que LiteSpeed pueda hacer un escaneo de tu plan de hosting y, a continuación, se mostrará un listado con tus aplicaciones.
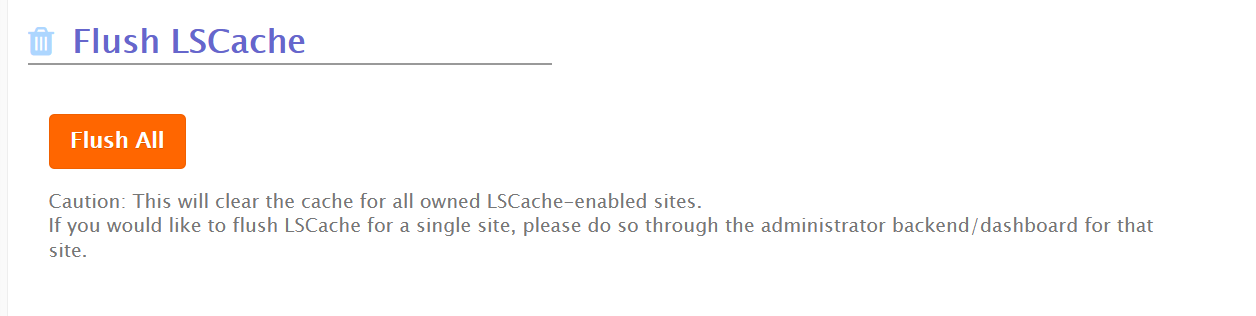
Desde cPanel también tendrás la opción de purgar o borrar la caché de tus instalaciones pulsando sobre «Flush all». Esta acción eliminará la caché de todas tus webs WordPress alojadas en tu cuenta de hosting.
Importante: si únicamente quieres eliminar la caché de una instalación, deberás de acceder al panel de administración de WordPress y realizar el vaciado desde los ajustes del plugin.
Conclusión
Podemos decir que LiteSpeed es el mejor servidor web que existe en la actualidad. Es un software que ha sabido adaptarse a las necesidades que requiere una página web para ofrecer una buena experiencia de usuario y estar bien posicionada en Google. Los tiempos de carga, velocidad y rendimiento que ofrece este servidor están muy lejos de los servidores web tradicionales.
Además, en LiteSpeed han desarrollado softwares específicos de caché para las aplicaciones más utilizadas. Entre ellos, destaca LiteSpeed Cache for WordPress, también conocido como LS Cache, un plugin de caché para WordPress que mejora todavía más el rendimiento de tu sitio.
¿Quieres probarlo, pero tienes tu web en otro proveedor? No te preocupes, en LucusHost nos encargamos de migrar tu web hacia uno de nuestros planes de Hosting con LiteSpeed sin coste ni cortes de servicio. ¡Más fácil, imposible!
¿Tienes tu web con nosotros, pero necesitas ayuda para configurar todas las opciones del plugin? Si tienes cualquier duda o necesitas que te ayudemos con la optimización de tu web, contacta con nosotros y te echamos una mano 🙂 .
![LiteSpeed Cache para Drupal [Guía de configuración] LiteSpeed Cache para Drupal [Guía de configuración]](https://www.lucushost.com/blog/wp-content/uploads/2022/12/litespeed-cache-drupal-220x159.png)
![LiteSpeed Cache para Joomla [Guía de configuración] LiteSpeed Cache para Joomla [Guía de configuración]](https://www.lucushost.com/blog/wp-content/uploads/2022/07/litespeed-cacge-joomla-220x159.png)

Alexander Mena
Posted at 14:53h, 24 junioHola Marc, tengo un problema. Luego de activar y configurar el plugin LiteSpeed Cache, he realizado cambios en mi sitio web, que no se ven reflejados en todas las páginas. Esto solo pasa en moviles, porque en mi ordenador si se ven los cambios.
En el plugin LiteSpeed Cache está activada la opción «vaciar todo al actualizar» para «todas las páginas» y además reduje al mínimo totos los tiempos TTL pero no he corregido el problema.
Quizá me puedas decir si tengo que desactivar el plugin temporalmente, limpiar la base de datos o vaciar la caché entera ???
Gracias por tu artículo.
María Acibeiro
Posted at 13:19h, 28 junio¡Hola Alexander!
Por lo que me comentas parece que se trata de un problema de caché del navegador en el dispositivo que estás utilizando. Prueba con otro navegador o elimina la caché y deberías ver los cambios. Si el origen del problema estuviese en LiteSpeed, se entregaría el contenido cacheado independientemente del dispositivo desde el que se acceda.
DE todas formas, si tienes tu web con nosotros, no dudes en escribirnos o llamarnos a Soporte y te echamos una mano 🙂
Marc
Posted at 00:27h, 08 diciembreGran articulo! pero si no se activa el crawler de LSCache en los hostings compartidos para la precarga de todas las paginas, el plugin pierde una gran efectividad. Lo bueno es entrar a todas las paginas y entradas del blog en cero coma…y eso solo se consigue con la precarga.
WPRocket tiene esta opcion. Efectua una precarga de todas las paginas y realmente toda la web vuela!
María Acibeiro
Posted at 11:17h, 09 diciembreHola Marc, en servidores de alojamiento compartido no es posible tener habilitada esa opción, pero hay una alternativa: habilitar la opción «Servir contenido rancio»m, en la sección»Caché» -> «Vaciar». Esto permite que, ante cualquier cambio de la web, se pueda mostrar siempre una copia anterior en caché mientras no se genera la nueva. Así las páginas cargan al instante y mejoras mucho los tiempos de la web.
IVAN
Posted at 18:58h, 22 noviembreMe parece un post MUY interesante y lo he seguido al pie de la letra y CREO que ha salido todo bien… al menos la web sigue funcionando 😉
María Acibeiro
Posted at 09:56h, 23 noviembre¡Genial Iván! Si tienes cualquier duda, ya sabes dónde estamos 🙂