¿Cuál es el mejor editor visual para WordPress?

Elegir el mejor editor para WordPress es fundamental si quieres crear tú mismo una página web sin necesidad de contratar los servicios de un desarrollador o diseñador web.
Esto hace años era impensable. Sin conocimientos técnicos o de informática el desarrollo de una web era una tarea bastante compleja. Ahora, los editores de WordPress te lo ponen muy fácil. Arrastrando y soltando elementos puedes crear tu negocio online en mucho menos tiempo del que imaginas, pero… ¿Sabrías cuál elegir?
Si tienes dudas o aún estás empezando con este gestor de contenidos, no te preocupes. En este artículo rienes una recopilación con los mejores editores de WordPress, sus principales características y una comparativa para que puedas hacerte con el que mejor se adapte a ti.
¿Empezamos?
Tabla de contenidos:
¿Qué es un editor visual de WordPress?
Un editor visual des una herramienta que te facilita todo lo necesario para crear, modificar y dar formato a una página web de forma intuitiva, fácil y rápida.
También es posible referirnos a los editores visuales como:
- Constructor visual
- Maquetador visual
- Page builder
Normalmente, los editores visuales de WordPress se presentan en formato de plugin. Por tanto, una vez que instalas el plugin y lo activas desde el backend, ya tendrías todo listo para crear tu página web.
Uno de los puntos fuertes de los editores de WordPress es la interfaz que tienen. Todos ellos tienen un sistema de arrastrar y soltar elementos (drag & drop) o bloques de contenido, algo que hace que la construcción de un sitio web se simplifique al máximo.
Aunque en un principio estos constructores o editores de WordPress fueron diseñados para que cualquier persona sin conocimientos técnicos pudiese crear su propia página web, su uso se ha extendido y popularizado tanto que muchos profesionales web también optan por este tipo de herramientas. Pueden hacer su trabajo mucho más rápido y, lo mejor, sus clientes pueden modificar, actualizar o eliminar contenido sin complicaciones.
Ventajas de utilizar un editor visual para WordPress
No hay marcha atrás. Los page builders han llegado para quedarse y estas son algunas de las razones por las que estas herramientas ya se han ganado el corazoncito de los usuarios y profesionales de WordPress:
- Son fáciles de utilizar: los constructores visuales de WordPress se caracterizan principalmente por su sencillez. Normalmente, tendrás disponible una interfaz drag & drop para incorporar, eliminar o editar los elementos de tu página web.
- No necesitas conocimientos técnicos: los constructores visuales han sido creados para que no sea necesario tocar el código de la web.
- Personalizable: los editores visuales te permiten crear tu propio diseño, adaptado a las necesidades de tu web.
- Alto grado de compatibilidad: se adaptan perfectamente con casi cualquier plantilla de WordPress que tengas instalada en tu sitio.
- Ahorras tiempo y dinero: no dependes de terceros para crear tu web y esto te permitirá trabajar de una forma más eficiente.
Los 4 editores de WordPress más utilizados
Ahora que ya sabes qué es un editor visual o page builder, me imagino que querrás saber cuál es el mejor para WordPress, ¿verdad?
A continuación te muestro las cuatro opciones más utilizadas en WordPress. Te recomiendo que le eches un ojo a cada una de ellas e incluso los pruebes en alguna demo que te ofrecen en sus páginas web. Así puedes ver tú mismo como funcionan y quedarte con el
Nota: Si estás buscando una opción específica para crear una página de aterrizage, te recomiendo que le eches un ojo a este otro artículo: Los mejores plugins para crear una landing page en WordPress.
1. Elementor Pro

Pese a ser el más «joven» de nuestra lista, muchos ya consideran Elementor como el mejor editor para WordPress y de hecho se ha convertido en uno de los constructores visuales más utilizados en España.
Uno de los puntos fuertes de este plugin y por lo que muchos lo eligen para construir su página web es que Elementor tiene una versión gratuita disponible en el repositorio oficial de WordPress. Aunque es una versión limitada, es suficiente para poner en marcha una página web sin mucho esfuerzo.
Las principales características de Elementor Pro:
- Cambios en vivo: podrás ver todas las modificaciones que vas haciendo a tiempo real, sin necesidad de actualizar o guardar cambios.
- Compatible con un montón de plantillas de WordPress. Aunque tengas más de 300 plantillas disponibles en la versión Pro, también puedes utilizar tus propios temas.
- Más de 30 widgets básicos (galerías de imágenes, valoraciones, testimonios, iconos sociales, migas de pan, etc.).
- Posibilidad de crear una página de construcción en WordPress o poner tu web en modo mantenimiento.
- Más de 50 widgets avanzados para crear una web a tu gusto.
- Más de 300 plantillas disponibles.
- Constructor de formularios de contacto.
- Constructor de WooCommerce.
- Personalización de CSS.
- Personalización de páginas de error 404.
- Crear el efecto Parallax.
- Disponible en español.
2. Divi Builder

Si hablamos del mejor editor para WordPress, es casi obligatorio mencionar a Divi Builder. Además, tiene una historia bastante curiosa que me gustaría que conocieras.
Divi nació en el año 2013 como una plantilla para WordPress, desarrollada por Elegant Themes, uno de los proveedores más importantes de complementos para este gestor de contenidos.
Desde su lanzamiento de este tema se han ido lanzando mejoras y novedades que lo han convertido en uno de los temas premium más famosos de WordPress, de hecho, si has trabajado alguna vez con este CMS seguro que te suena, ¿verdad?
Pues bien, una de estas mejoras fue el lanzamiento de Divi Builder en 2015, un editor de WordPress o maquetador visual que estaba disponible solo para los usuarios de plantillas de Elegant Themes.
Ahora la cosa ha dado un cambio. Divi dejó de ser una simple plantilla para convertirse en una solución integral de WordPress.
Con Divi tendrás acceso a un editor visual muy potente que incluye los diseños de Elegant Themes y más de 100 layouts para crear tu página web. Asimismo, es compatible con otras muchas plantillas de WordPress.
¿Lo malo de Divi? No tiene versión gratuita, aunque sí una demo con la que puedes ver cómo funciona la interfaz de este constructor visual. La suscripción a Divi para una web ronda los 90 € al año, nada exagerado teniendo en cuenta que no solo se trata de un constructor visual y cuenats con 30 días para solicitar la devolución del servicio si finalmente no te convence.
Principales características de Divi Builder:
- Solución muy completa: page builder, acceso a las plantillas de Elegant Themes, más de 100 paquetes completos para tus páginas web…
- Más de 40 módulos o widgets disponibles.
- Interfaz drag & drop muy sencilla y muy limpia.
- Módulos específicos para una tienda online con WooCommerce.
- Diseños específicos para crear portfolios.
- Acceso a más de 1000 imágenes e ilustraciones gratuitas.
- Posibilidad de añadir CSS personalizado.
- Disponible en español.
3. Thrive Architect

Otra opción bastante buena es Thrive Architect.
Aunque en la práctica vas a poder crear cualquier tipo de página web, los diseños disponibles en este editor de WordPress están muy orientados hacia la conversión, por lo que es ideal para crear landing pages de venta o captación de leads.
¿Lo malo de Thrive Architect? Que no está en español. Pese a ser un plugin bastante intuitivo y fácil de utilizar, si no te llevas muy bien con la lengua de Shakespeare, te resultará mucho más difícil de utilizar.
Por cierto, ten en cuenta que Thrive Architect no tiene una versión gratuita. Únicamente se puede utilizar bajo licencia, pero tienes 30 días de garantía de reembolso por si finalmente no te convence.
Principales características de Thrive Architect:
- Editor drag & drop.
- Más de 300 diseños disponibles orientados a maximizar conversiones.
- Más de 30 elementos disponibles.
- Tiene disponible una API para integrar tu web con hasta 23 proveedores de email diferentes sin necesidad de instalar plugins adicionales.
- Dispone de una plantilla para poner WordPress en modo mantenimiento.
- Opciones de personalización muy avanzadas.
- Posibilidad de crear tests A/B.
4. Visual Composer

Y, por último, un clásico: Visual Composer. Este editor para WordPress nació en el año 2011 y supuso toda una revolución en la forma de crear una web en WordPress.
Visual Composer puede ser una buena opción para los usuarios que están empezando con su página web ya que el editor es muy intuitivo y la curva de aprendizaje es muy baja. Además tiene mucha documentación disponible debido al gran recorrido de este plugin, ten en cuenta que tiene casi 10 años de vida.
¿Lo malo? Se está quedando un poco anticuado. Muchos profesionales optan por page builders más modernos con funcionalidades más avanzadas y adaptados a las necesidades actuales como, por ejemplo, Elementor Pro. También hay opiniones de todo tipo sobre cómo afecta el rendimiento web el uso de Visual Composer.
Lo bueno es que, como cuenta con una versión gratuita en el repositorio oficial de WordPress. Podrás probarlo sin compromiso para hacerte una idea del funcionamiento de este maquetador.
Principales características de Visual Composer:
- Tiene dos editores: un editor frontend y un editor backend.
- Compatible con shortcodes de WordPress.
- Dispone de una extensión específica para WooCommerce.
- Opciones de optimización para SEO.
- Alto grado de compatibilidad con otros temas de WordPress.
- Disponible en español.
- Acceso a una librería de imágenes y fotos gratuitas.
- Personalización de la página de error 404.
- Este editor visual viene incluido por defecto en muchos temas de Themeforest.
- Más de 100 diseños disponibles y 200 elementos para personalizar tu página web.
¿Y cuál es el mejor editor para WordPress?
Depende. Sé que esta respuesta no te soluciona nada, pero todo depende de las necesidades de tu web y el presupuesto del que dispones.
No es lo mismo que tengas un ecommerce o una landing page para captar leads. Por ejemplo, Elementor Pro tienen módulos específicos para tienda online y se integra muy bien con WooCommerce, en cambio si quieres ganar conversiones Thrive Architect te lo pone muy fácil con todos los diseños que tiene disponibles. ¿Quieres crear un portfolio? Entonces mejor piensa en Divi Builder, tiene un montón de plantillas específicas para mostrar todos tus trabajos.
Mi consejo es testees al menos dos editores. Así puedes comprobar cómo funciona el constructor en WordPress, si se adapta a lo que estas buscando y si te resulta fácil a la hora de manejarlo.
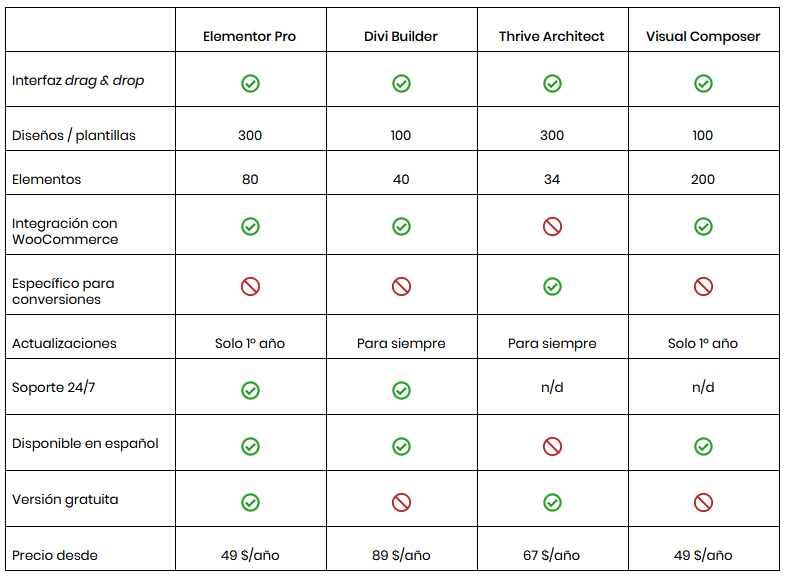
Por si te sirve de ayuda, aquí te dejo una tabla con una comparativa a modo de resumen con lo que vimos hasta ahora 🙂 .

Comparativa de los mejores editores para WordPress
En conclusión…
Si estás buscando el mejor editor para WordPress, Elementor Pro, Divi, Thrive Architect o Visual Composer pueden ser muy buenas opciones para ti. A la hora de elegirlo, ten en cuenta cuáles son las necesidades de tu web y, si tienes dudas, haz pruebas. Es la única forma de saber si es el adecuado para ti.
Recuerda también la importancia de tener un plan de hosting específico para tu aplicación. Por ejemplo, nuestros planes de Hosting WordPress SSD o, si tienes una web más grande, Hosting Elástico son perfectos para tener una web rápida, segura y mejor posicionada en Google.
Ahora es tu turno… ¿Cuál crees tú que es el mejor editor para WordPress? Si ya has trabajado con alguno de estos, cuéntame tu experiencia 🙂 .



Alvaro | Diseñador web
Posted at 19:57h, 16 abrillos que se les ocurrio la idea de cambiar el editor de wordpress en la version 5.0 son unos locos, como van a cambiar algo que estaba funcionando bien? era rapido realizar cualquier cambio de texto o modificacion html, un absurdo el que se le ocurrió esta ideota
marcial
Posted at 22:39h, 11 junioHola buenas tardes/noches.
En mi opinión tu articulo no se quiere pillar mucho los dedos y no te decantas por uno en concreto. Eso si, muestras una tabla comparativa y explicas los cuatro en detalle, para sea el lector al final quien tome la ultima palabra (cosa que esta bien) pero igual para uno que no sabe cual escoger y ha llegado hasta aquí, no se le da una respuesta mas contundente… a la pregunta ¿Cuál es el mejor maquetador visual para WordPress?…
También me gustaría romper una lanza a favor del elementor pro, para compensar el comentario de DAVID, ya que creo que en este articulo y en su comentario ha salido peor parado de lo que se merece. El elementor PRO (que llevo usándolo prácticamente desde que salió) ofrece una solución completa, visual y a veces hasta divertida de maquetar paginas webs. He usado el divi, por cierto y mi experiencia no fue del todo agradable. Pero tampoco quiero entrar en debate, por que como son opiniones propias de cada uno, nadie convencería a nadie.. pero solo hay que ver la curva de crecimiento de elementor pro que esta imparable, y el divi que lleva el doble de tiempo nunca ha terminado de convencer y de comerse el mercado de maquetadores.. (es una opinión particular, sin querer ofender a nadie).
En cuanto al visual composer (que lo he trabajo mucho) hasta lo excluiría de la lista, por no ser un editor visual… hay que trabajar en versión blackend guardar y ver los cambios. Si intentas usar el modo visual te desesperas. Repito que he trabajado mucho con visual composer (wp-backery) por que al principio era lo único que había, y todos los themes lo llevaban. En la actualidad cada vez menos plantillas usan wp-backery incluso las mas importantes (thegem, the7..) que empezaron con visualcomposer (wp-bakcery) ahora llevan la también la versión elementor. Es decir cada vez son mas los desarrolladores de plantillas que apuestan por el elementor..
En fin, muy buen post, aunque no terminas de «mojarte» en dar un ganador absoluto. Un saludo!! . Por cierto siempre que puedo uso el hospedaje de lucushost en todos mis trabajos!!!
Un saludo.
María Acibeiro
Posted at 14:48h, 13 junioHola Marcial,
Puede ser que no me haya mojado mucho 😅, pero lo cierto es que en LucusHost nuestros clientes nos cuentan experiencias tan dispares entre un editor visual y otro, que realmente creo que todo va en función de las necesidades/conocimientos que puedas tener.
Pero ya solo por dedicarnos unos minutos a leernos y a escribirnos, me mojo :-). ¡Me quedo con Elementor Pro! Para mí es el más sencillo e intuitivo, de hecho es el que utilizo en la sección de Ayuda de nuestra web ☺️. No obstante, antes trabajaba con Divi y no tenía ninguna queja.
No sabes lo que me alegra saber que confías en nuestro hosting… Cualquier cosa que necesites, aquí estamos. ¡Un saludo!
Felipe Sallato
Posted at 13:58h, 12 febreroUn comentario sobre la introducción, es un giro en 180º, con un giro en 360º quedas donde mismo.
Saludos y excelente guía
María Acibeiro
Posted at 14:17h, 12 febreroSí, lo cierto es que no es correcto utilizar dicha expresión, aunque a veces al hablar se nos escape 😛 Con «giro radical» ya no hay lugar a confusión. ¡Mil gracias por leernos!
David
Posted at 03:27h, 26 octubreHola, muy completa tu guía. La encontré porque tengo un cliente que hizo su página con Elementor y es un verdadero dolor de cabeza. Con mis clientes uso Divi y es lo mejor del mundo, pero en este caso específico, tuve que instalar Visual Composer, y me hizo el trabajo.
Lo sé, lo sé, debí usar Composer pero a la primera no funcionó y me desesperé y conseguí sus recomendaciones y si debo calificar el primero sería Divi, segundo Visual Composer, tercero Composer porque el otro no lo probé.
Felicitaciones por esta anotación, muy útil. Saludos
María Acibeiro
Posted at 11:39h, 27 octubre🙌🙌 ¡Muchísimas gracias a ti por tu propio ranking! Nos ayuda a nosotros, pero también a los demás lectores 🙂