
Content Types


In design, every element strives to convey a message and elicit a response. But how do you ensure that all those elements together are sending the right message? The answer lies in Gestalt Psychology.
The human mind naturally seeks order, symmetry and cohesion in what we look at. So, when Gestalt Psychology is applied to design, we can consciously construct visual stories with meaning.
In this article, we’ll discuss what Gestalt psychology is and how it’s used in design. Plus, a deep look at the eight Gestalt Design Principles with examples that explain how the principles affect your designs.
Let’s dive in.
Gestalt psychology, also known as gestaltism, is a philosophy that dictates that the human mind perceives a whole composition as something different than its individual elements. According to Kurt Koffka, one of the earliest Gestalt psychologists, “The whole is other than the sum of the parts.”
Early 20th-century psychologist Max Wertheimer was one of the first to discuss the concept after he observed flashing lights at a railroad crossing. He noticed that while it appeared a single light was moving, in reality, a series of bulbs were lighting up in succession.
The idea that a whole is perceived as different or more than the sum of its parts is commonly employed in design, even if the artist is consciously unaware of its use.
By employing these psychological tenets, designers and non-designers can understand why they make certain decisions and better predict how audiences will perceive various elements.
The eight design principles derived from Gestalt theory are:
The gestalt principles infographic below offers an overview.
Made with Visme Infographic Maker
Embed on your site:
<script src="//my.visme.co/visme-embed.js"></script><div class="visme_d" data-title="Visme4) Gestalt Principles Infographics" data-url="6x88dy36-visme4-gestalt-principles-infographics" data-w="800" data-full-h="false" data-h="6113" data-domain="my"></div><p style="width:220px !important;border-radius:3px !important;padding:3px !important;font-size:12px !important;font-family:Arial, sans-serif !important;color:#314152 !important;white-space:nowrap !important">Made with <a href="https://www.visme.co/make-infographics?utm_source=CTA&utm_medium=Embed" target="_blank" rel="noreferrer" style="font-weight:600 !important;text-decoration:none !important;font-size:12px !important;font-family:Arial, sans-serif !important;color:#314152 !important;white-space:nowrap !important">Visme Infographic Maker</a></p>
The best way to understand this principle is with visual examples.
So, here are the eight Gestalt design principles with visual representations and real-life examples to help you remember them.

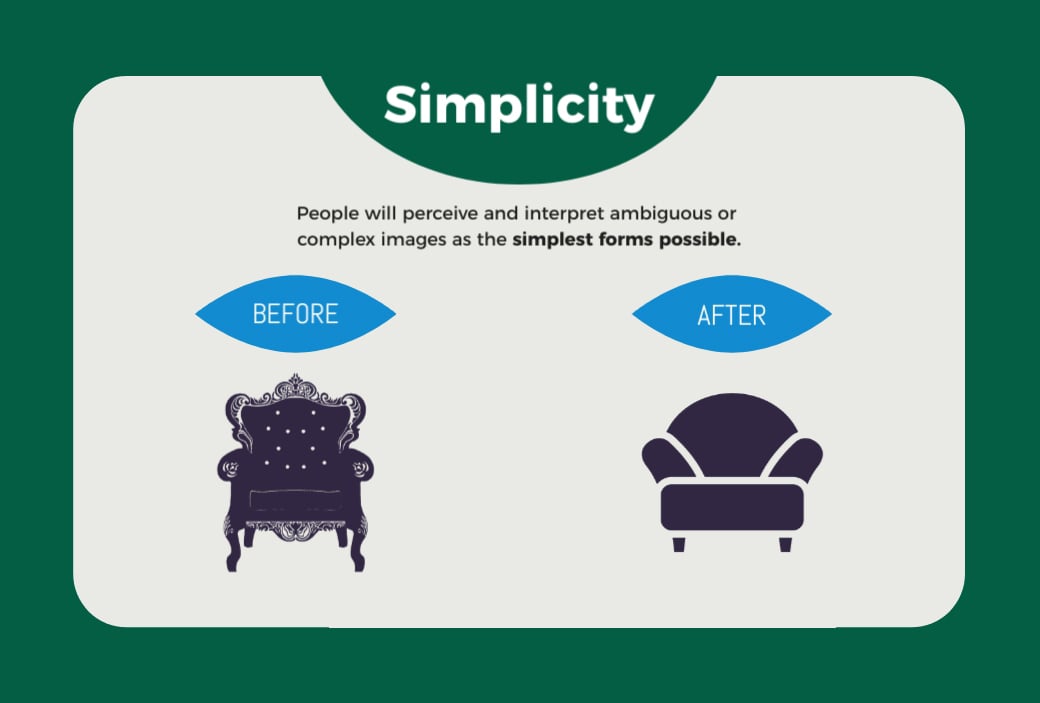
According to the first Gestalt design principle, also commonly referred to as emergence, people perceive and interpret ambiguous or complex images in their simplest form.
Consider, for example, the Girl Scouts of America logo below. While the design consists of irregular shapes with negative space in between, we see three silhouettes. Even more simply, those who have seen the image before are most likely to perceive the whole as a single logo instead of even three faces. We don’t have to stop and think about it first. It’s just what we see.

According to psychologists, when we identify an object, we first seek to identify its outline. We then compare it to known shapes and patterns. Without even realizing we’re taking these steps, we finally combine the identified elements to recognize the whole.
Therefore, a simple and well-defined design will more quickly communicate the desired message than detailed illustrations with ambiguous contours.
Icons, for example, use the law of simplicity to convey a message in the simplest form. Visme offers numerous icons, in both static and interactive styles, for your designs. Use the law of simplicity to visualize information beautifully and effectively.

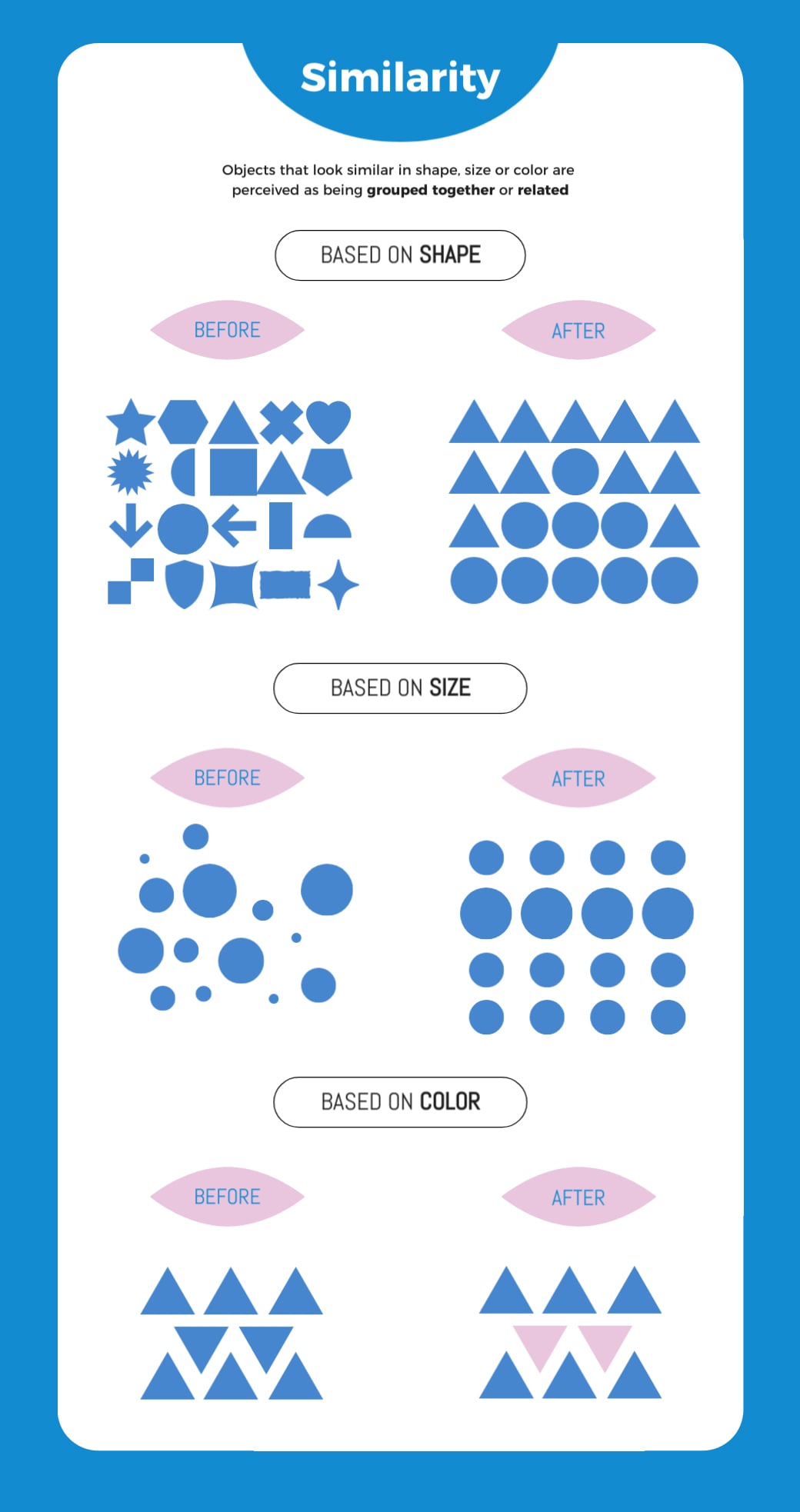
According to this Gestalt design principle, objects with similar characteristics are perceived as more closely related than objects that share no similar features. Our minds simply group similar objects together regardless of their proximity to one another.
Think about a group of shapes consisting of three squares, a triangle, a circle, a hexagon and a star. Most will perceive the three squares as a group apart from the other shapes. The same effect occurs with a group of squares that are either blue or green. Even though they are all the same shape, the blue shapes will be perceived as related, as will the green shapes.
Design elements can be perceived as related by sharing any sort of characteristic, including color, shape, size and texture.
One good way to use the law of similarity is to visually brand a design or group of designs. The use of a set color palette and fonts makes the viewer perceive the unification of a brand. The law of similarity also helps with cohesiveness and continuity; by having many designs using the same brand guidelines, they’re perceived as belonging together. With Visme, you can use the Brand Wizard to create a set of branded templates that rely on the law of similarity to be successful.

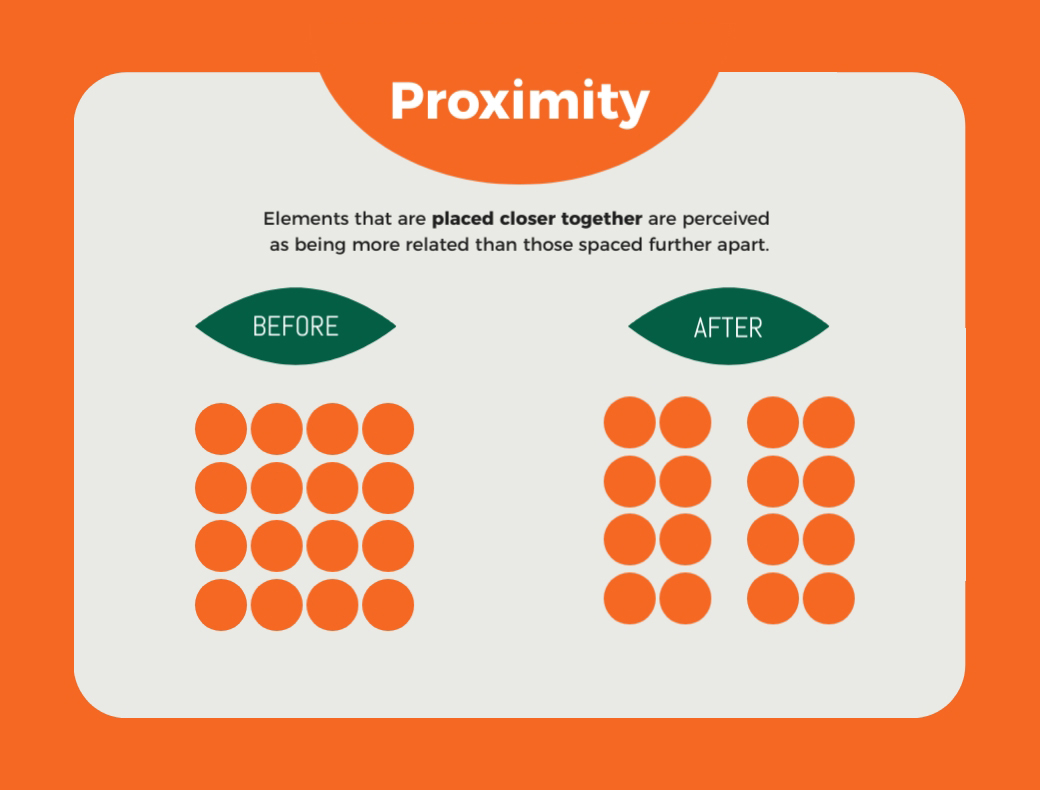
Also an essential element of visual hierarchy, proximity is a common way to group design elements. Simply speaking, objects that are close together are generally perceived as more related than objects farther apart.
In the above example, the group of 16 circles on the left is perceived as a single group, while the same 16 circles on the right is instead seen as two separate groups of 8. The only difference is the space between.
Based on this Gestalt design principle of proximity, objects placed close to each other don’t even have to share any characteristics to be perceived as a group. A design could include 16 different shapes of varying colors, but if they are within close proximity to each other as compared to other elements, they will be perceived as a group.
Some law of proximity examples include:

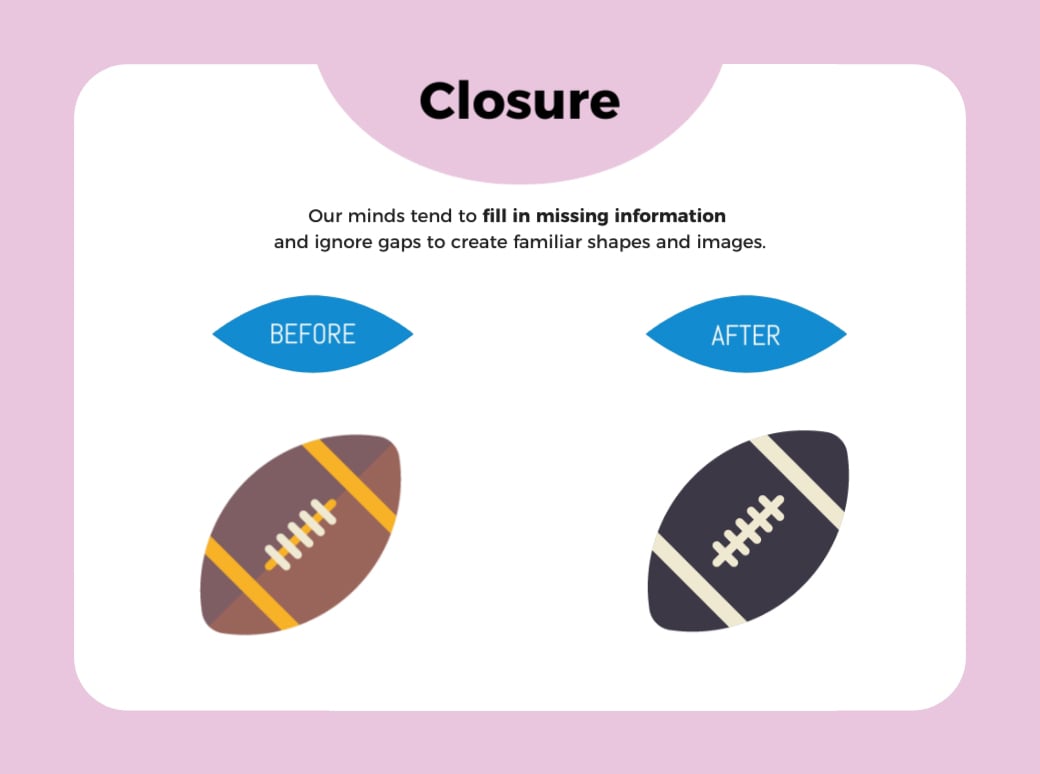
The closure principle dictates that a complete outline isn’t necessary to convey the same message as a partial outline. Even if parts are missing, the human psyche will make every attempt to match it to a known object just as long as the designer includes enough information that viewers can fill in the gaps. If too much is missing, the design will instead appear as its separate parts.

Consider the World Wildlife Fund logo, for example. What would otherwise be a group of irregular shapes combine to form a recognizable design. Notice that some upper portions of the outline are missing, and the design is somewhat incomplete. We still instantly recognize the shape as a panda.

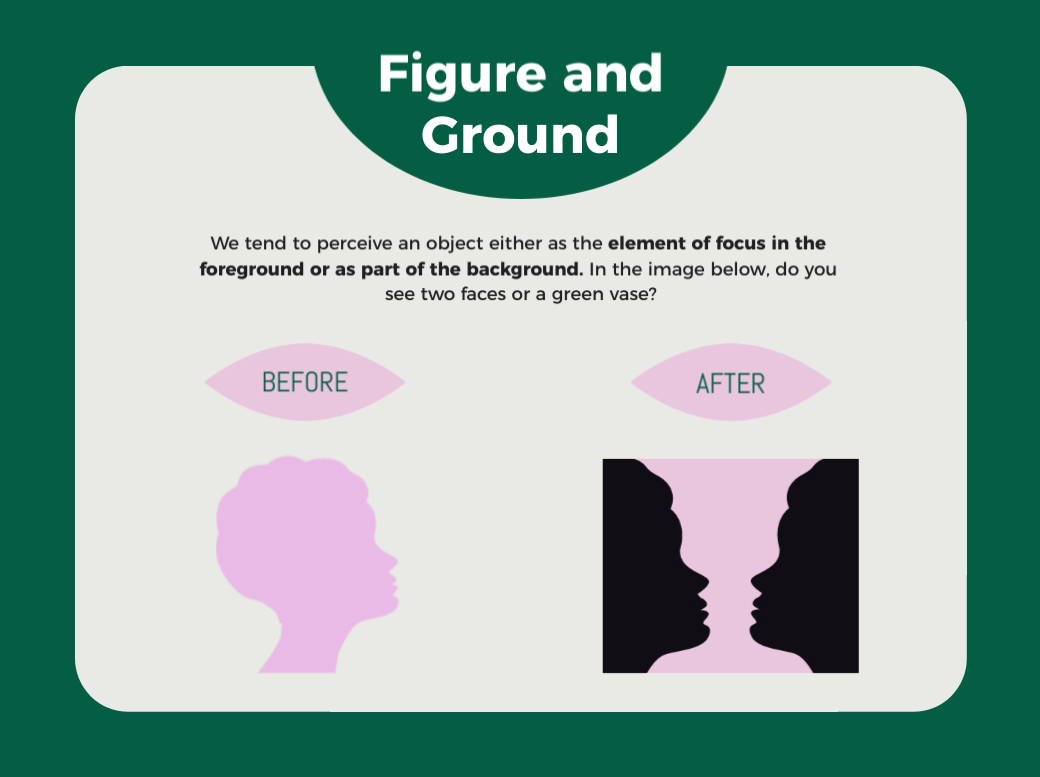
In any design, elements are perceived as either the focal point in the foreground or part of the background. The figure is generally described as the focal point, while the ground is the element on which the figure rests. In most cases, designs with a definitive point of interest, emphasis or contrast capture and hold viewers’ attention more effectively than designs without a focal point.
People tend to determine the figure and ground relationship before making any other resolutions about what they see. We’ve evolved to prioritize this perception so we can better navigate our surroundings. Without it, we’d be running into objects and tripping over sidewalks.

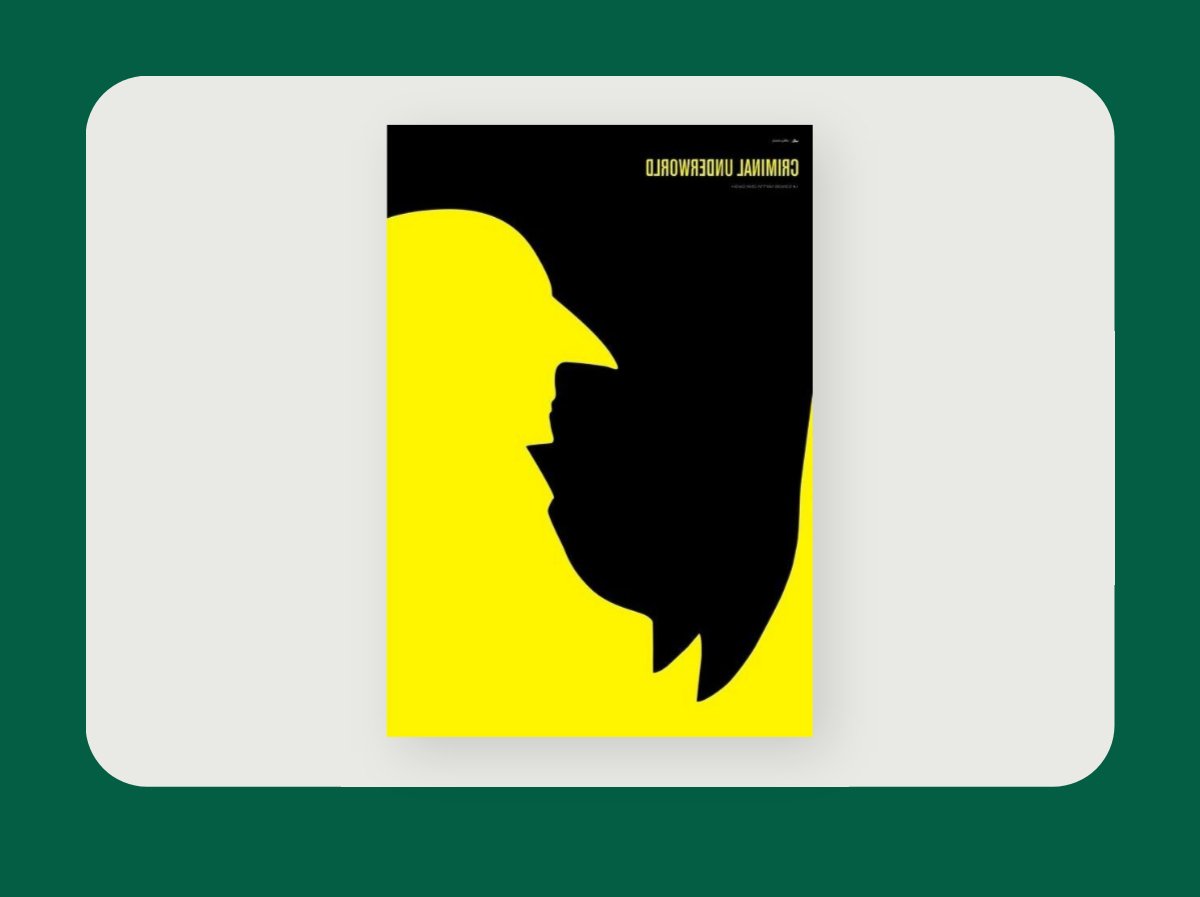
Sometimes designers can use this principle to draw attention to their creations. Consider the above book cover. Do you see a silhouette of Batman or the Penguin? Both are there. What we see depends on whether we view the yellow or the black as the figure, while the other remains in the ground.
When working on a design in your Visme editor, you can improve the layout’s figure and ground dynamics with the help of our AI Edit Tools. Use the Background Remover to cut out an object and create a new background, or Erase and Replace to take out any object from an image. Furthermore, you can search the photo and video library to find the perfect visual for what you want to achieve.
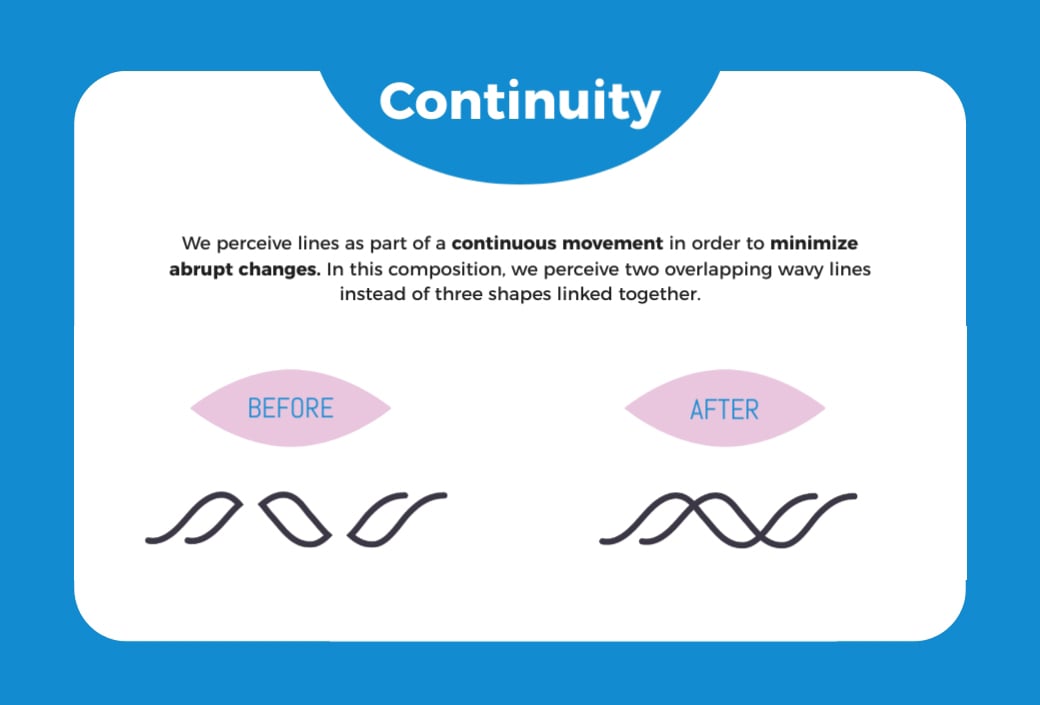
According to the principle of continuity, elements arranged in a line or curve are generally assumed to continue beyond their defined end point. In other words, once our eyes begin to follow a line or curve, we believe that line will continue in the same direction until it encounters another object.

Think about when you look at a road. Many times, it will expand into the distance further than the eye can see. But that doesn’t mean you believe the road stops at the horizon. Instead, you automatically assume it continues along the same line beyond what you can see.

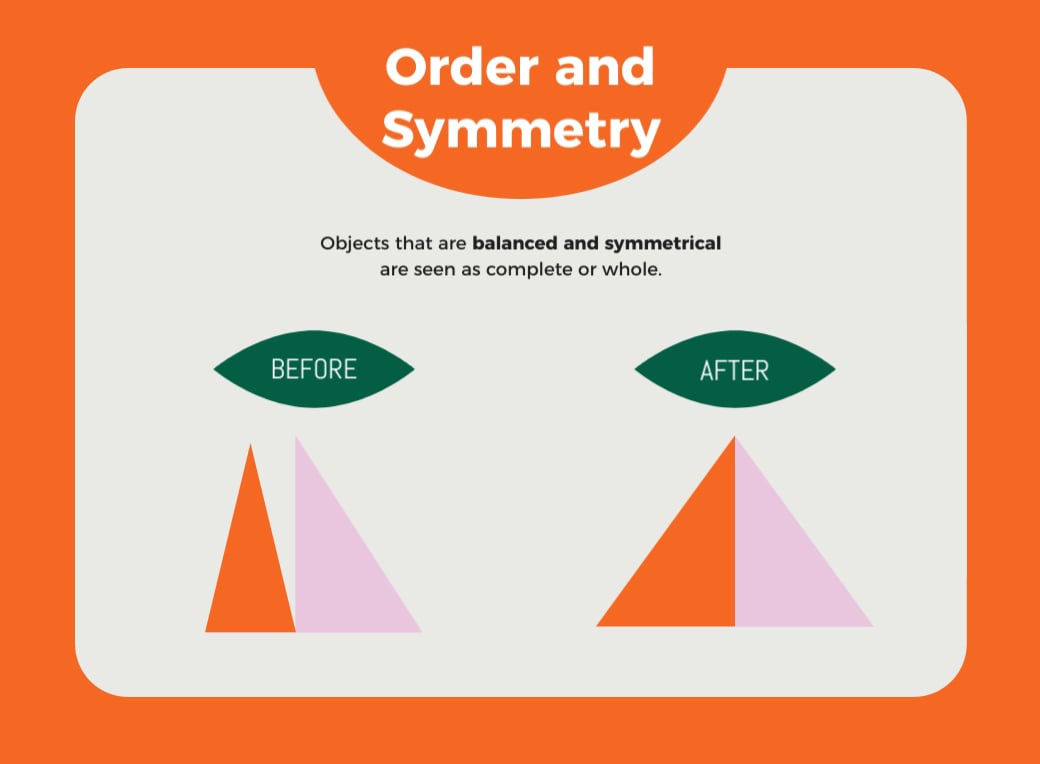
People tend to perceive objects as symmetrical shapes whenever possible. It’s simply human nature to look for order among chaos. Therefore, designers should attempt to provide balance over disorder.
Symmetry doesn’t have to be taken literally to be effective, however. Balance can be created by use of a harmonic color scheme or by a similar but inexact group of elements on each side of a page.

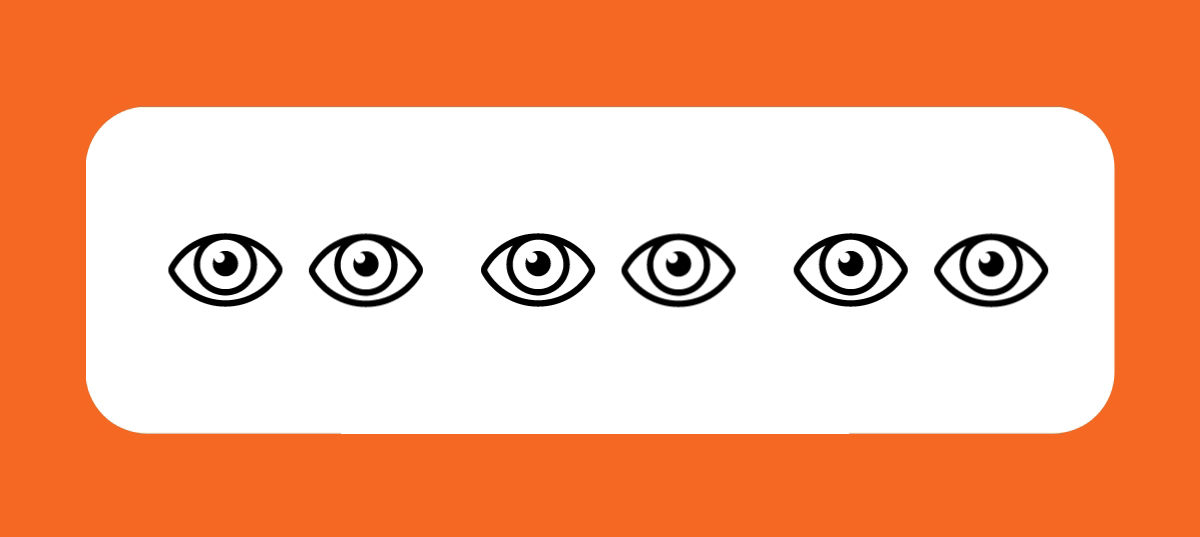
Consider the above group of eyes. Because our minds strive to recognize symmetry whenever possible, most will immediately recognize three sets of eyes rather than six separate items, even though their proximity from one another is equal.

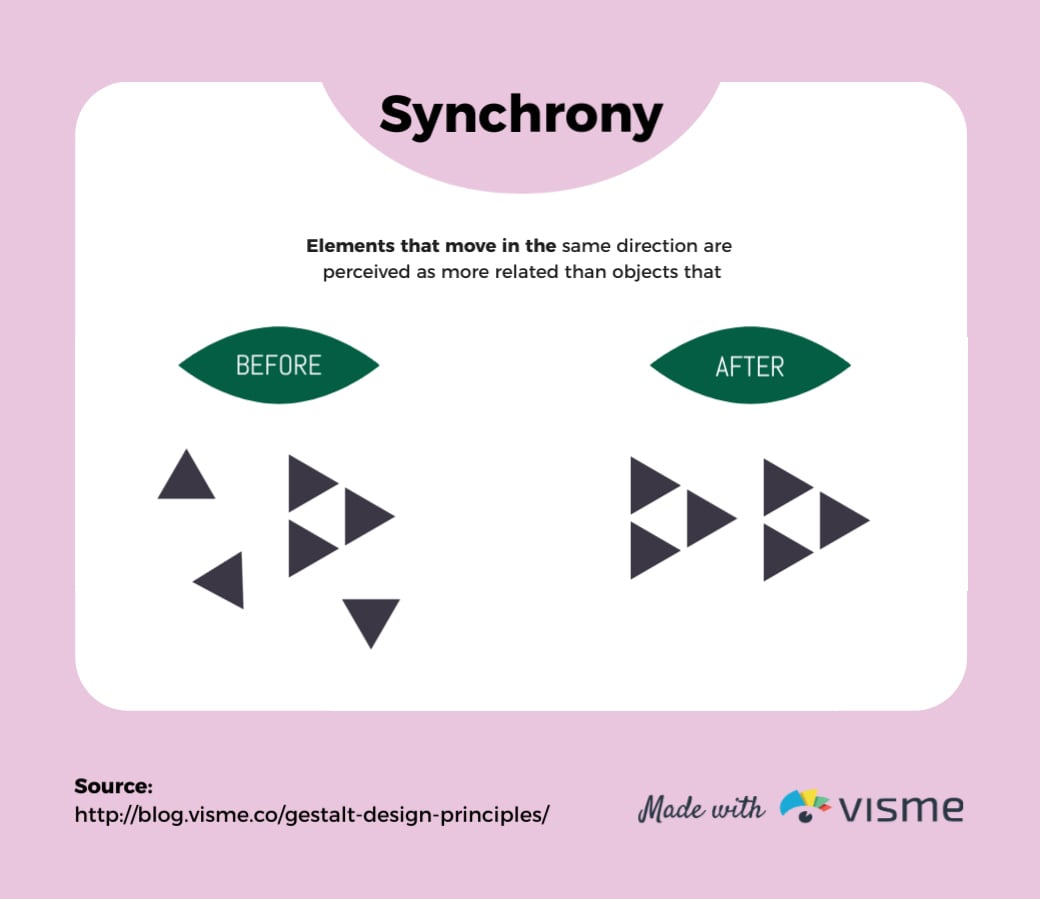
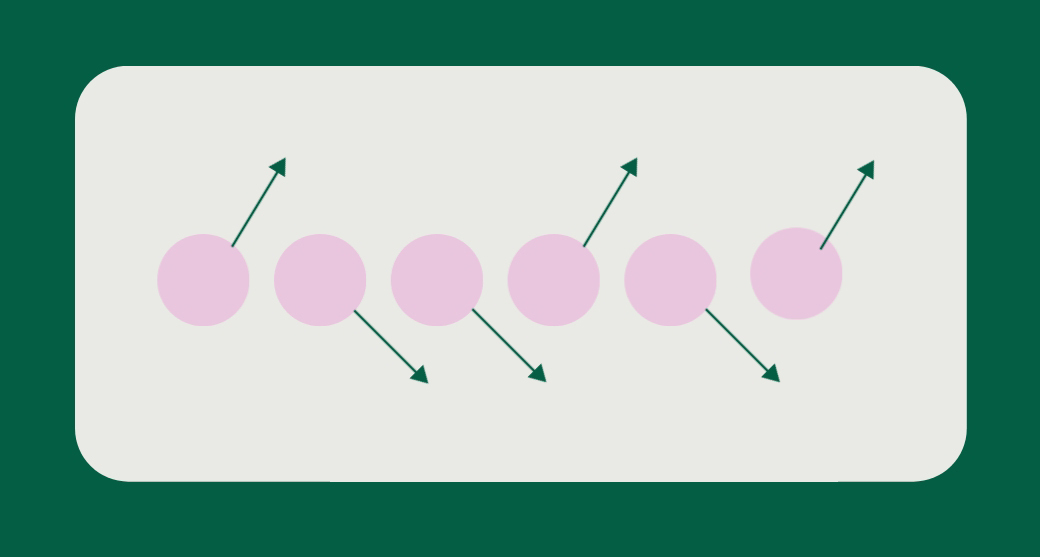
Also commonly known as common fate, the Gestalt design principle of synchrony dictates that elements moving in the same direction are perceived as more related than the same elements moving in different directions. Regardless of their placement or how dissimilar they may be, we perceive elements that move in the same direction as related.

Elements don’t have to be moving literally for the principle to apply. Consider the above design, for example. Most will instantly associate the circles with the upward-pointing arrows as related as opposed to the group with the downward-pointing arrows, even though they aren’t physically grouped together.
Gestalt design principles help take the guesswork out of design.
By employing these psychological tenets, designers and non-designers can
And this doesn't just apply to graphic design projects. Next time you’re working on a project in Visme with your team, apply these principles. If you're using templates, you’ll notice that Gestalt is already used in the pre-designed layouts.
Take Visme for a test drive here to start creating effective visual content that elevates your internal or external communications.
Design visual brand experiences for your business whether you are a seasoned designer or a total novice.
Try Visme for free
About the Author
Samantha Lile is a web content creator with a journalism and mass media degree from Missouri State University. She contributes news and feature articles to various web publications, such as the Huffington Post. Currently, she resides in the beautiful Ozarks with her husband, four dogs and two cats.