A partire da giugno 2021, Google ha introdotto il cosiddetto Page Experience Update, anche se gli effetti inizieranno a essere visibili verso la fine di agosto, stando a quanto dichiarato dalla società di Mountain View.
Ma in cosa consiste il page Experience Update e perché è importante in ottica SEO? In pratica, diversi segnali relativi alla qualità dell’esperienza sulle pagine di un sito, tra i quali i famosi Segnali Web Essenziali (Core Web Vitals), saranno considerati come fattori di ranking, ossia di posizionamento sulle pagine dei risultati del motore di ricerca.
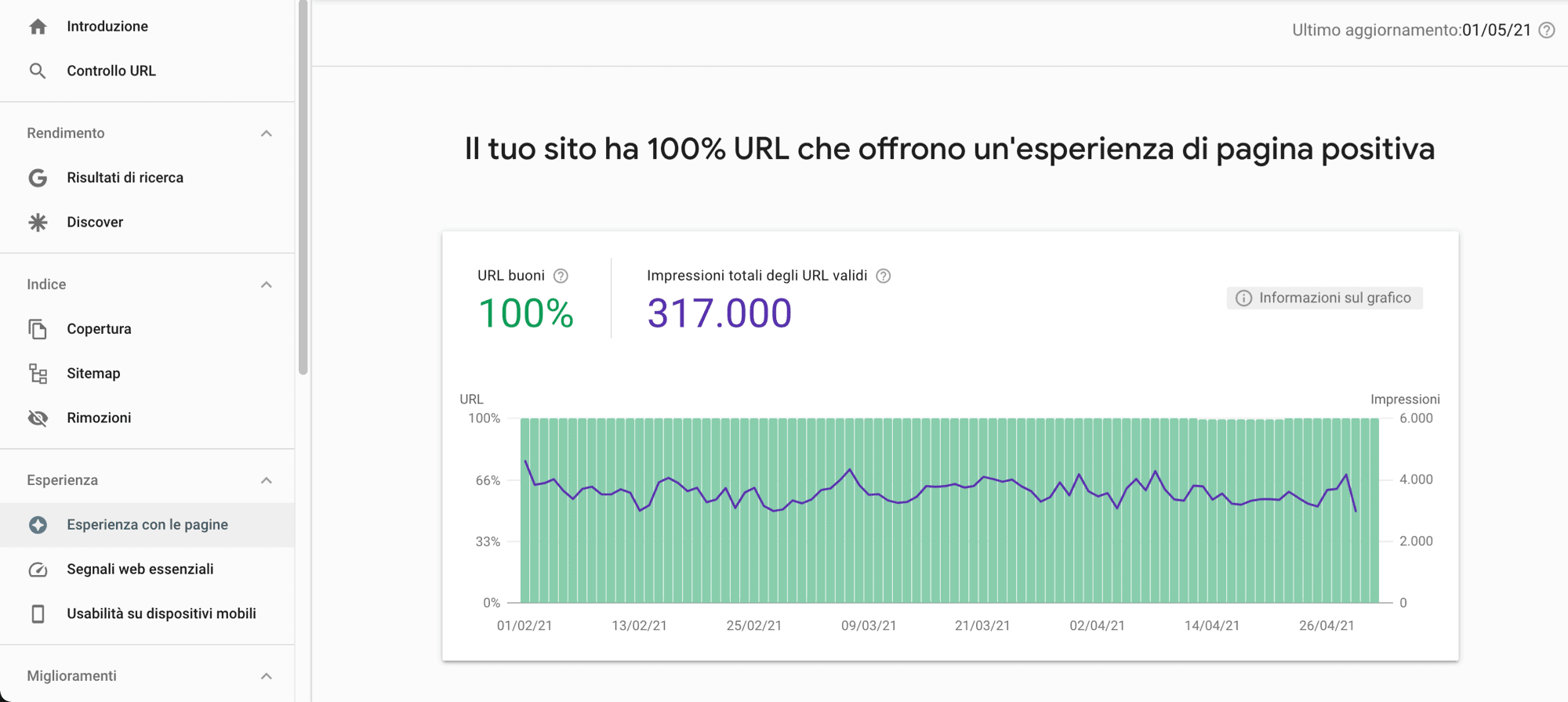
Ho già parlato in un altro articolo dei Core Web Vitals. Recentemente poi, Google ha introdotto anche all’interno di Google Search Console una nuova sezione intitolata “Esperienza con le pagine“, che riporta la percentuale delle pagine del sito in oggetto che offrono un’esperienza positiva. L’obiettivo è ottenere un risultato simile a questo:

La velocità di caricamento delle pagine è solo uno dei fattori importanti per migliorare l’esperienza dei visitatori con le pagine del sito. Per questo nei Core Web Vitals Google considera indicatori come il Largest Contentful Paint (LCP), il First Input Delay (FID) e il Largest Contentful Paint (LCP). Qui trovi ulteriori dettagli su queste metriche.
La velocità e la qualità dell’esperienza non conta solo per Google
Il fatto che Google consideri più o meno importante la velocità di un sito, è solo uno dei motivi per il quale dovremmo puntare a migliorare l’efficienza dei nostri siti.
Quante volte infatti è ti sarà capitato di ritornare sulla pagina dei risultati di Google oppure di chiudere la finestra del browser semplicemente perché una pagina Web veniva caricata troppo lentamente. Un sito lento non piace a nessuno, indipendentemente dal fatto che Google valuti la velocità un fattore utile al posizionamento.
Un sito lento significa anche tassi di conversione più bassi. È inevitabile infatti che pagine lente a caricarsi mettono a dura prova anche la pazienza delle persone più volenterose.
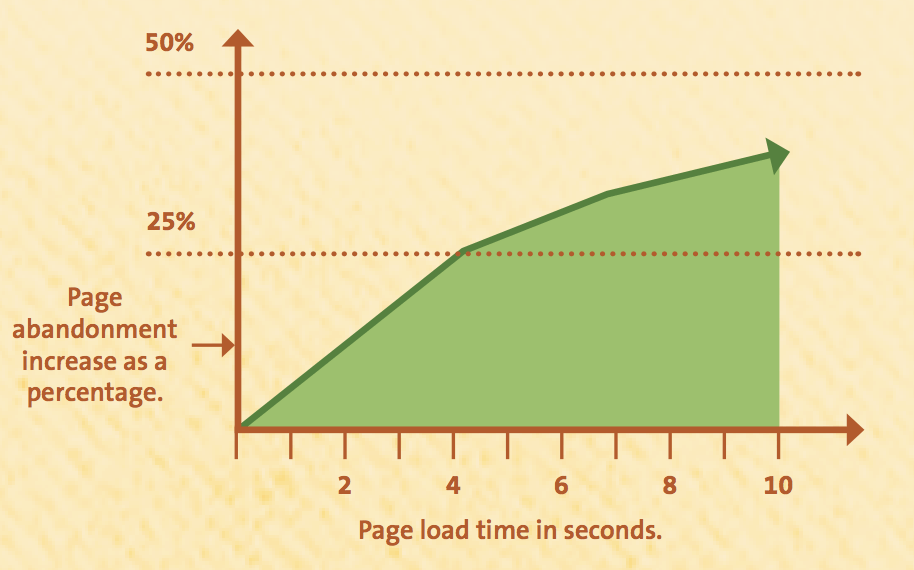
Ogni secondo di tempo in più richiesto per caricare completamente una pagina del tuo sito, si traduce inevitabilmente in minori conversioni:
- meno acquisti effettuati sul tuo sito;
- meno richiesta di contatto o di preventivo ricevute;
- meno iscrizioni alla tua newsletter.

Se utilizzi WordPress ti sarai chiesto qual è il miglior sistema per migliorare la velocità del tuo sito e fare in modo che i visitatori abbiano la migliore esperienza possibile quando accedono ai tuoi contenuti.
Come probabilmente già saprai, sono molteplici fattori che determinano il tempo di caricamento di una pagina web. La qualità dell’hosting, il tema WordPress che hai scelto, i vari plugin che hai installato e infine anche i contenuti che ha inserito nelle pagine del tuo sito.
Una maggiore velocità può essere ottenuta prestando attenzione a tutti questi aspetti, non basta semplicemente installare un plugin per sistemare tutto.
Spesso la prima cosa che fa chi utilizza WordPress è quella installare un plugin per la gestione della cache. Ma è proprio questa la strada giusta e soprattutto che cos’è questa benedetta cache?
A cosa serve la cache?
In parole semplici la cache è una sorta di area di memoria nella quale vengono conservati dei dati utilizzati recentemente, così da renderli più facilmente e rapidamente disponibili per le richieste successive.
Dato che WordPress genera in modo dinamico tutte le pagine, dovendo collegarsi e interrogare un database per recuperare tutti i dati necessari alla creazione della pagina, un sistema di caching fa in modo che tale lavoro non sia necessario quando le informazioni richieste non sono state modificate rispetto alla richiesta precedente. È un po’ come se anziché dover andare a cercare tutte le volte la risposta nel database, ce l’avesse già pronta semplicemente perché alcuni minuti prima gli è stata posta la stessa domanda.
È come se qualcuno ti chiedesse di risolvere a mente una complicata operazione aritmetica. Probabilmente ti servirebbero diversi secondi per effettuare i calcoli fornire una risposta. Se però la stessa domanda ti venisse posta nuovamente dopo alcuni secondi, saresti in grado di rispondere subito con il risultato.
La cache funziona più o meno così. La maggior parte del lavoro viene effettuato durante la prima richiesta di una pagina, in modo che non sia necessario ripeterlo per le richieste successive.
La cache consiste, in buona sostanza, nella creazione di una copia statica di una pagina così da evitare che il server debba continuamente ripetere lo stesso lavoro per generare il medesimo contenuto.
Detto questo appaiono immediatamente evidenti vantaggi di un sistema di caching:
- la versione statica di una pagina è generalmente più veloce le caricare rispetto a quella generata dinamicamente;
- la cache riduce anche il carico di lavoro del server, dato che deve eseguire meno operazioni.
In realtà però i sistemi di cache sono più complessi e coinvolgono sia la cache lato client (il browser che utilizzi per visitare le pagine web) sia diversi tipi di cache lato server (page caching, database cache, object-based cache, opcode cache…), che in alcuni casi non sono poi nemmeno tanto semplici da spiegare ;)
Fortunatamente, per WordPress esistono numerose soluzioni per implementare un sistema di cache sul tuo sito, anche se prima di tutto consiglio sempre di prestare massima attenzione alla scelta dell’hosting provider.
Non esiste infatti alcun plugin miracoloso che possa risolvere problemi di un hosting di bassa qualità.
Se ad esempio il tuo nuovo sito WordPress è lento anche quando tu sei l’unico visitatore, allora difficilmente un plugin per la cache può risolvere questo problema. Meglio intervenire su aspetti come il tema e il plugin utilizzati e valutare se le immagini che hai inserito nelle pagine sono state o meno ottimizzate.
Qui trovi alcuni consigli su come ottimizzare le immagini per il tuo sito WordPress e in questo articolo riporto alcuni consigli utili per la scelta di un tema WordPress.
Se anche dopo questi accorgimenti il sito è molto lento caricarsi, allora è probabile che sia il server utilizzato dall’hosting provider ad essere particolarmente scarso oppure eccessivamente sovraccarico.
Considera inoltre che un piano di hosting che può essere adatto per un blog, potrebbe essere insufficiente se sullo stesso sito hai anche un e-commerce, un’area membership, un LMS per gestire i corsi o altri plugin del genere. In questi casi meglio considerare un servizio di hosting come CloudWays che consente di ottenere prestazioni migliori e risorse dedicate, a un livello di prezzo simile a quello di molti hosting condivisi. Oppure valutare hosting WordPress gestiti come Rocket.net o Kinsta.
Quando la cache non è necessaria
Mi è capitato spesso di vedere situazioni nelle quali l’installazione di un plugin per la cache su WordPress non ha apportato alcun reale benefico, ma anzi ha rallentato il caricamento delle pagine.
Va infatti considerato che il principale beneficio della cache è quello di evitare un carico di lavoro eccessivo sul server per fornire gli stessi contenuti. È evidente però che se il numero delle richieste di tali contenuti è estremamente basso, un sistema di cache non apporta alcun beneficio. Che senso ha infatti tenere in memoria delle pagine che vengono richieste di rado.
Nei siti a bassissimo traffico ha più senso prestare attenzione alla qualità dell’hosting ed effettuare interventi di ottimizzazione piuttosto che ricorrere semplicemente alla cache pensando che sia la soluzione di tutti i problemi.
Qual è il miglior cache plugin per WordPress?
Per WordPress esistono numerosi plugin per le gestire la cache e, molti di questi, si occupano anche dell’ottimizzazione di altri aspetti del sito che contribuiscono a migliorare la velocità di caricamento delle pagine. La cache infatti è solo uno dei fattori da considerare per migliorare le prestazioni.
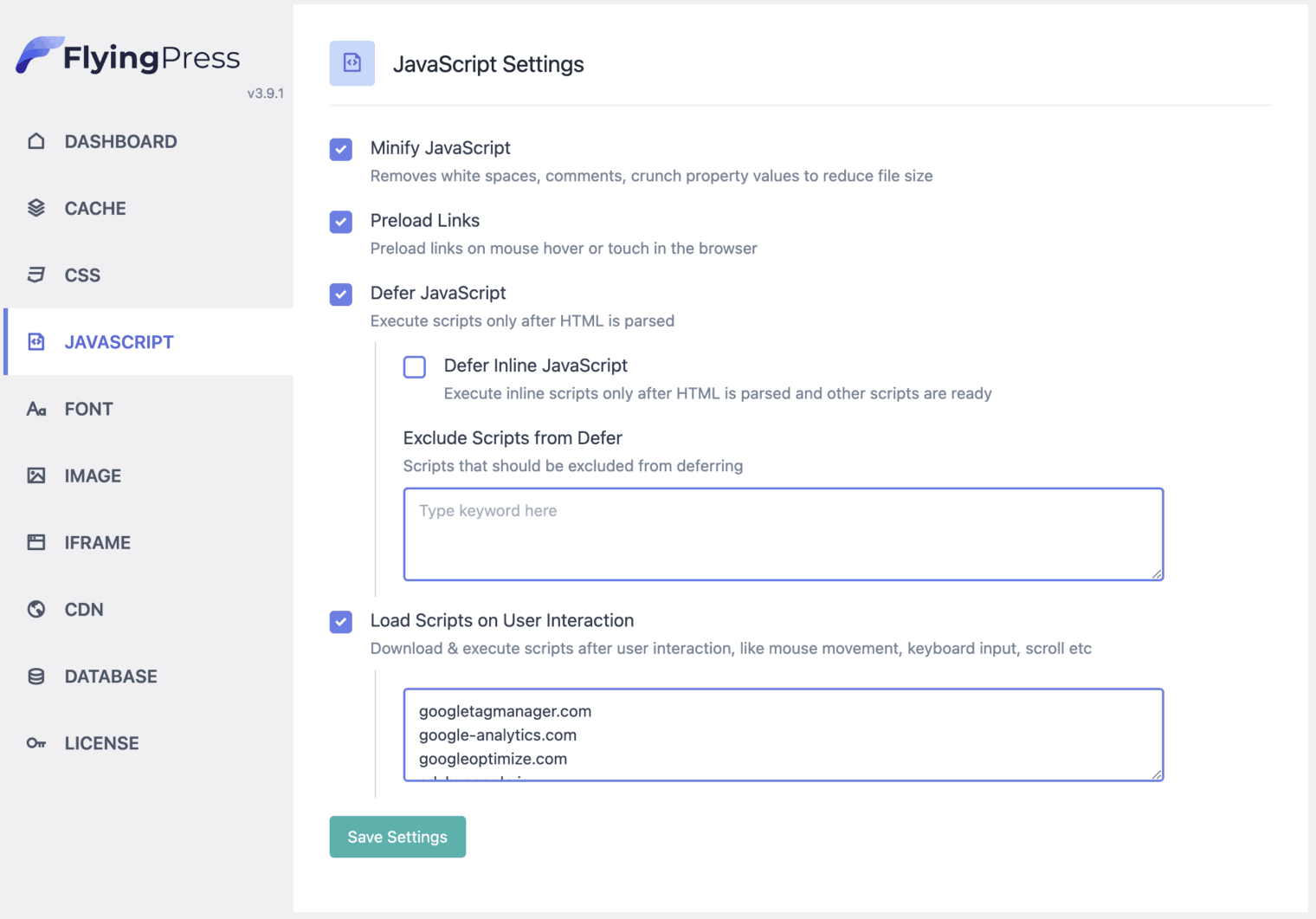
FlyingPress
È un plugin più recente rispetto agli altri trattati ma che permette di ottenere risultati incredibili con il minimo sforzo. Oltre a occuparsi della cache, FlyingPress ottimizza il caricamento delle varie risorse statiche come CSS, JavaScript, font e immagini. È un plugin disponibile solo a pagamento.

A differenza di molti plugin che puntano soprattutto a migliorare i punteggi dei vari test di velocità, FlyingPress si concentra soprattutto nel migliorare la reale velocità di caricamento delle pagine percepita dai visitatori del sito.
FlyingPress è il plugin che utilizzo sul mio sito.
Oltre a gestire la cache delle pagine, questo plugin fa un ottimo lavoro nel rimuovere il codice CSS inutilizzato nelle varie pagine del sito.
Inoltre permette di rimandare l’esecuzione sia del codice JavaScript non strettamente necessario, ma anche di rimandare il rendering di porzioni del codice HTML che si trovano in fondo alla pagina, quindi non immediatamente visibili ai visitatori.
Tutto questo permette sia di migliorare i punteggi per i Core Web Vitals, ma anche di offrire un’esperienza di navigazione molto più veloce ai visitatori del proprio sito.
WP Rocket
Prima di scoprire FlyingPress, WP Rocket era il mio plugin di caching preferito. Rimane un’ottima soluzione e ha il grande vantaggio di non essere particolarmente complicato da configurare, a differenza di molti altri plugin. WP Rocket è inoltre molto ben supportato anche da altri plugin e dai principali servizi di hosting.
Si tratta di un plugin ricco di funzionalità e costantemente aggiornato. Inoltre, cosa che farà piacere a molti utenti, è interamente tradotto in italiano.
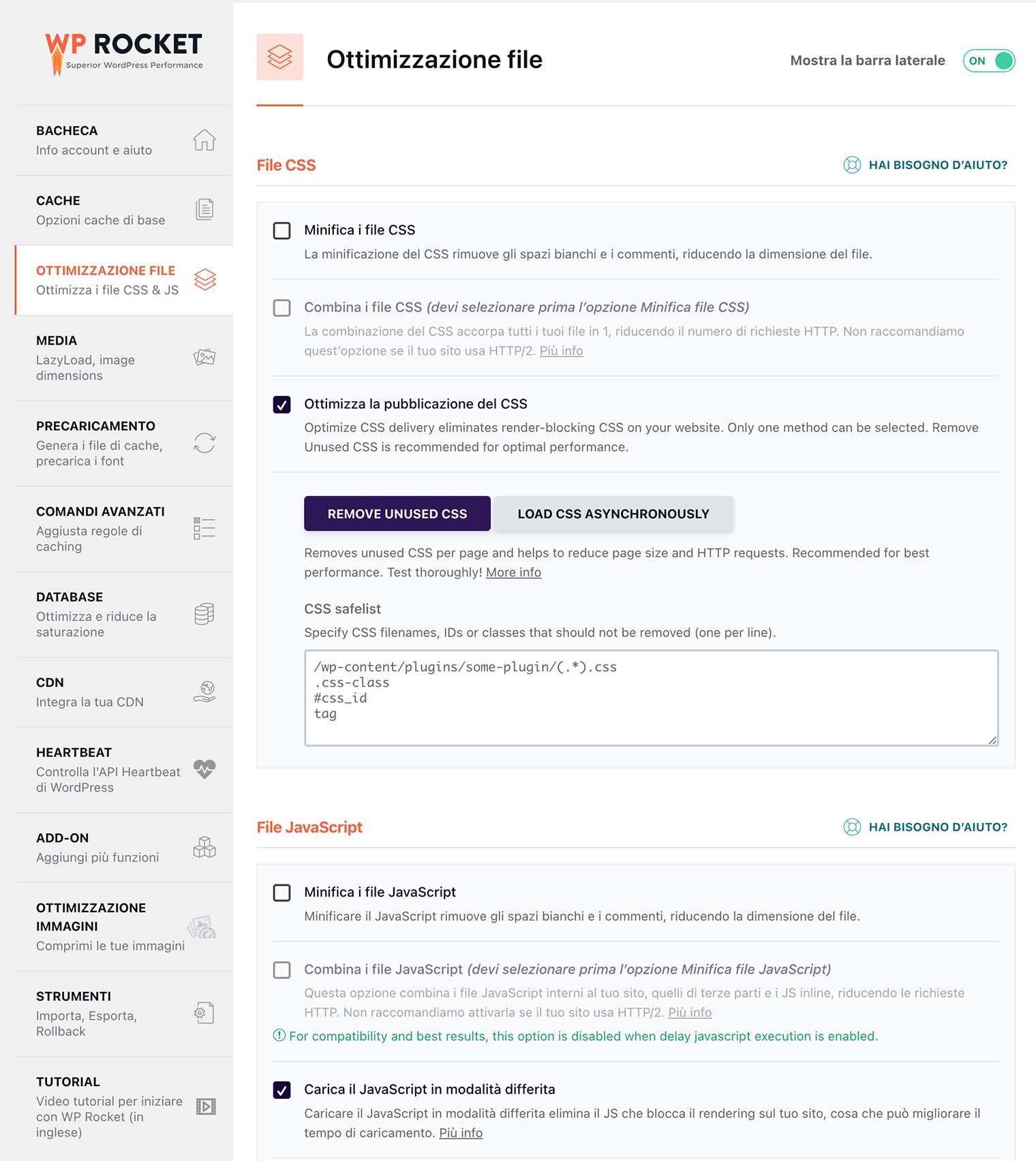
L’interfaccia di WP Rocket è molto chiara, pulita e le impostazioni sono facilmente comprensibili. Bastano veramente pochi secondi per configurare il plugin.

Oltre alle funzionalità relative alla Cache, WP Rocket dispone di impostazioni separate relative alla minimizzazione e concatenazione dei file CSS e JavaScript. Queste ultime impostazioni vanno testate e verificate dato che, in alcuni casi e con alcuni temi e plugin, possono generare dei problemi di visualizzazione. Quindi, dopo averle attivate, controlla che le pagine del tuo sito vengano visualizzate correttamente e che gli script funzionino nel modo previsto.
Con WP Rocket è possibile ottimizzare la pubblicazione del codice CSS, rimuovendo quello non necessario e velocizzando il caricamento del CSS critico. Purtroppo, questa funzionalità è meno efficace rispetto a quella presente in FlyingPress e a volte può causare dei problemi di visualizzazione delle pagine. Si tratta di una funzionalità che va testata attentamente, dato che potrebbe produrre risultati indesiderati.
WP Rocket si occupa anche dell’ottimizzazione del database, della rimozione delle query string dai file dalle risorse statiche (JS e CSS) e permette anche di attivare la funzione LazyLoad, così da permettere il caricamento delle immagini e dei contenuti multimediali solo quando questi devono essere effettivamente visualizzati dall’utente durante lo scroll della pagina.
Un plugin come WP Rocket supporta anche l’utilizzo di un Content Delivery Network, che comunemente viene abbreviato con l’acronimo CDN. Questo plugin è compatibile con CDN come Amazon Cloudfront, KeyCDN, MaxCDN, BunnyCDN.
WP Rocket è inoltre compatibile con le installazioni Multisite di WordPress e con i principali plugin di gestione multilingue, come ad esempio WPML.
Grazie a questo plugin è più semplice riuscire a migliorare i diversi fattori che contribuiscono a rendere più veloce il caricamento delle pagine. Difficilmente però potrà fare miracoli se usi un tema che carica decine di script oppure se usi WooCommerce con 200 plugin su un hosting da € 30/anno ;)
Al di là delle battute e delle esagerazioni, ogni sito WordPress presenta esigenze e livelli di complessità differenti. Se un sito è pesante e inefficiente nelle sue fondamenta, non è possibile renderlo perfettamente ottimizzato semplicemente installando un plugin.
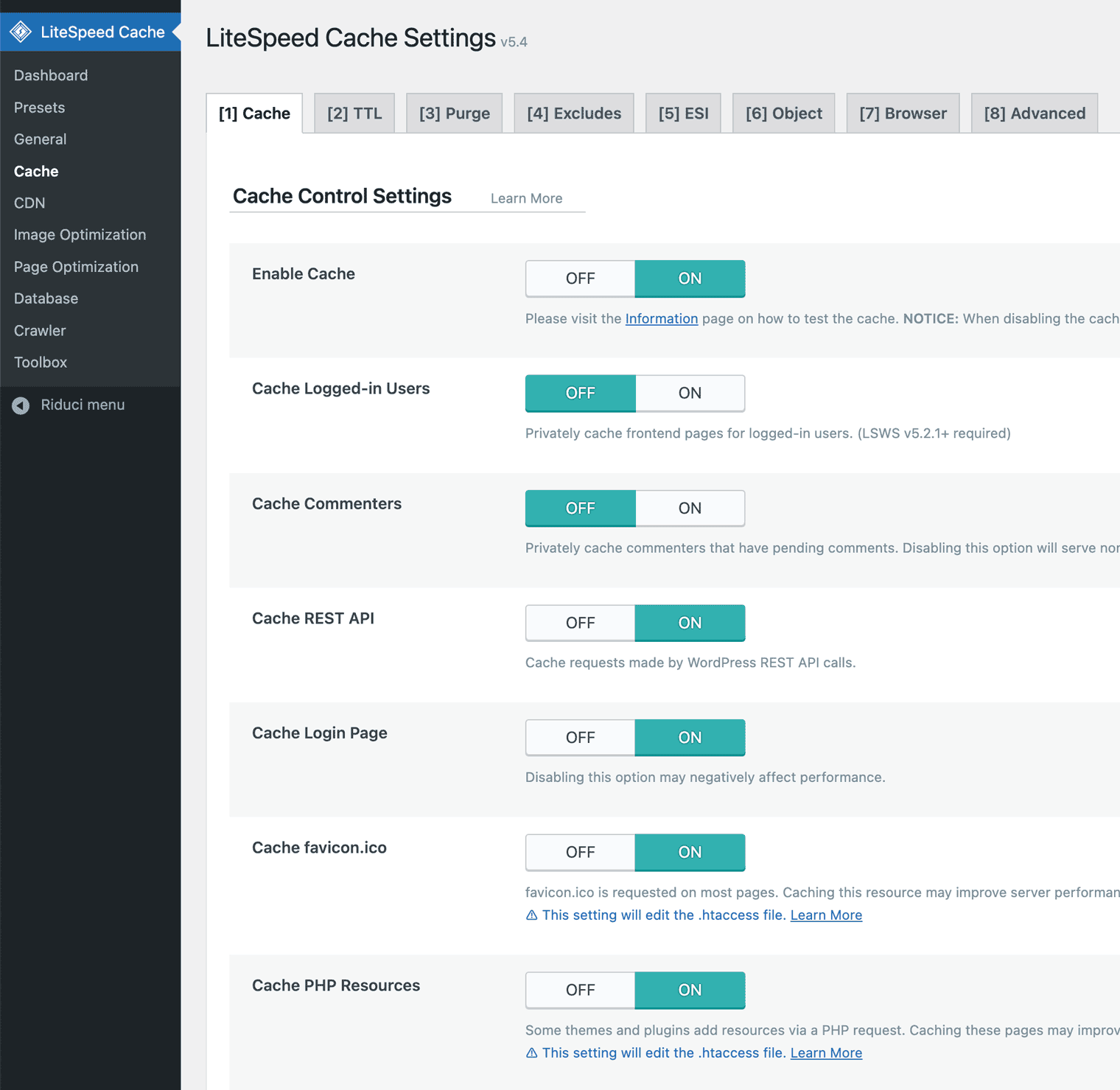
LiteSpeed Cache
Questo plugin è probabilmente il miglior plugin se utilizzi LiteSpeed come web server. LiteSpeed Cache può essere utilizzato anche con Apache o NGINX, ma dispone di funzionalità specifiche che possono essere sfruttate solo con LiteSpeed o OpenLiteSpeed.
Va anche aggiunto che LiteSpeed Cache non è semplicissimo da configurare per via delle numerose opzioni messe a disposizione. Però, il tempo impiegato nella configurazione è ricompensato con un netto miglioramento delle prestazioni del sito.

Con questo plugin è possibile utilizzare anche il servizio QUIC.cloud che offre una CDN e un servizio di ottimizzazione delle immagini. QUIC.cloud è un servizio opzionale e offre anche un piano gratuito.
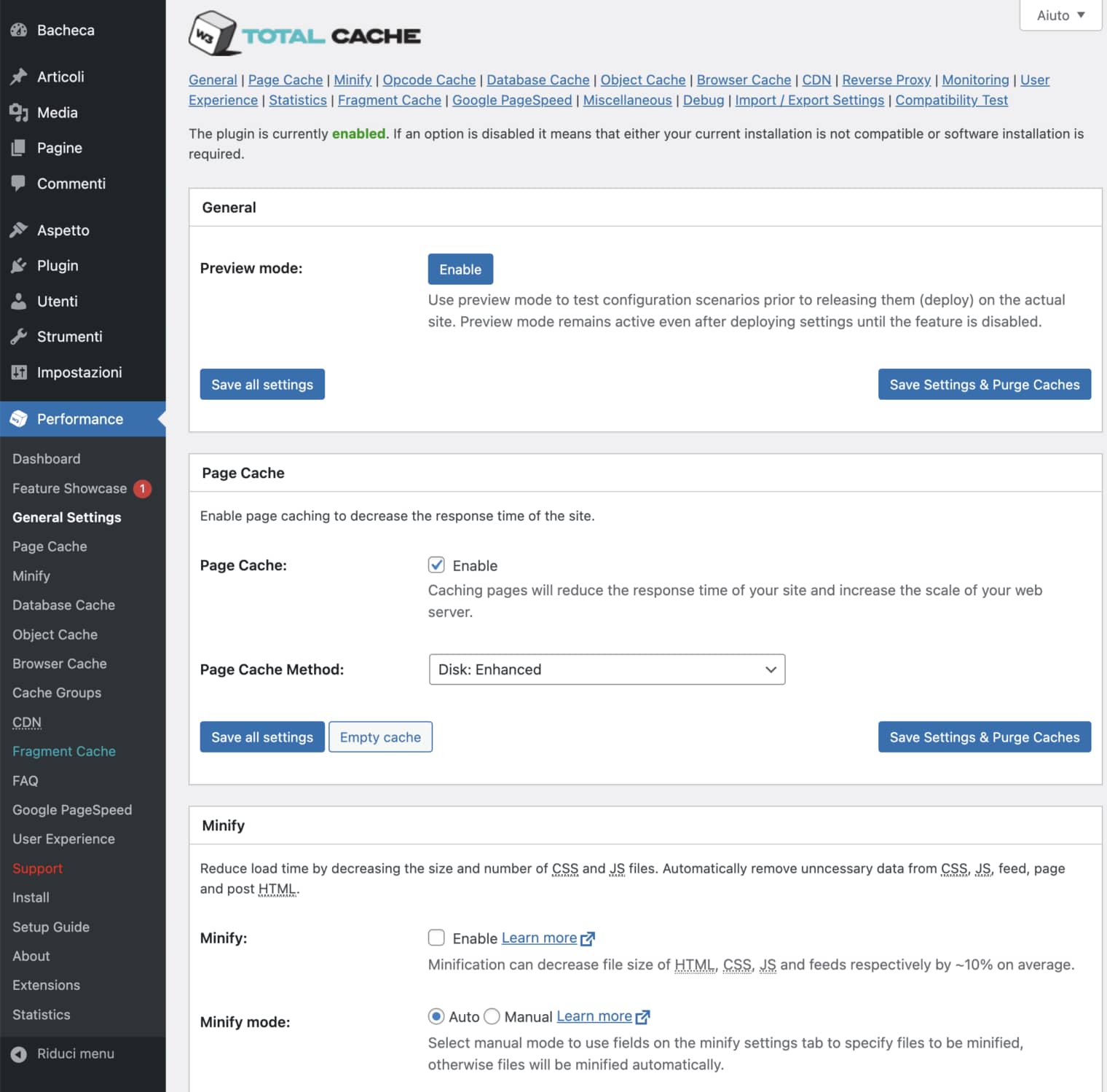
W3 Total Cache
W3 Total Cache è uno dei plugin di caching più conosciuti. È disponibile da moltissimi anni ed è sempre stato famoso anche per la sua complessità di configurazione anche se, rispetto al passato, ora la configurazione guidata semplifica parecchio il lavoro rispetto alle precedenti versioni.
Il plugin disponibili fatti di numerose pagine di configurazione che spesso rischiano di disorientare chi non ha particolare confidenza con gli aspetti più tecnici relativi la gestione di un sito.
Ti solleverà sapere però che non è necessario passare in rassegna ogni singola voce delle impostazioni per utilizzare il plugin. Può infatti limitarti ad attivare anche solo le impostazioni di default. Si tratta comunque di un plugin indicato soprattutto per gli utenti un po’ più esperti.

La complessità di W3 Total Cache lo rende inoltre eccessivo e sovradimensionato per la maggior parte dei siti WordPress di piccole e medie dimensioni.
La versione gratuita di questo plugin offre molte funzionalità ed è disponibile anche una versione a pagamento. Però, tra la versione a pagamento di W3 Total Cache e FlyingPress, consiglio decisamente quest’ultimo.
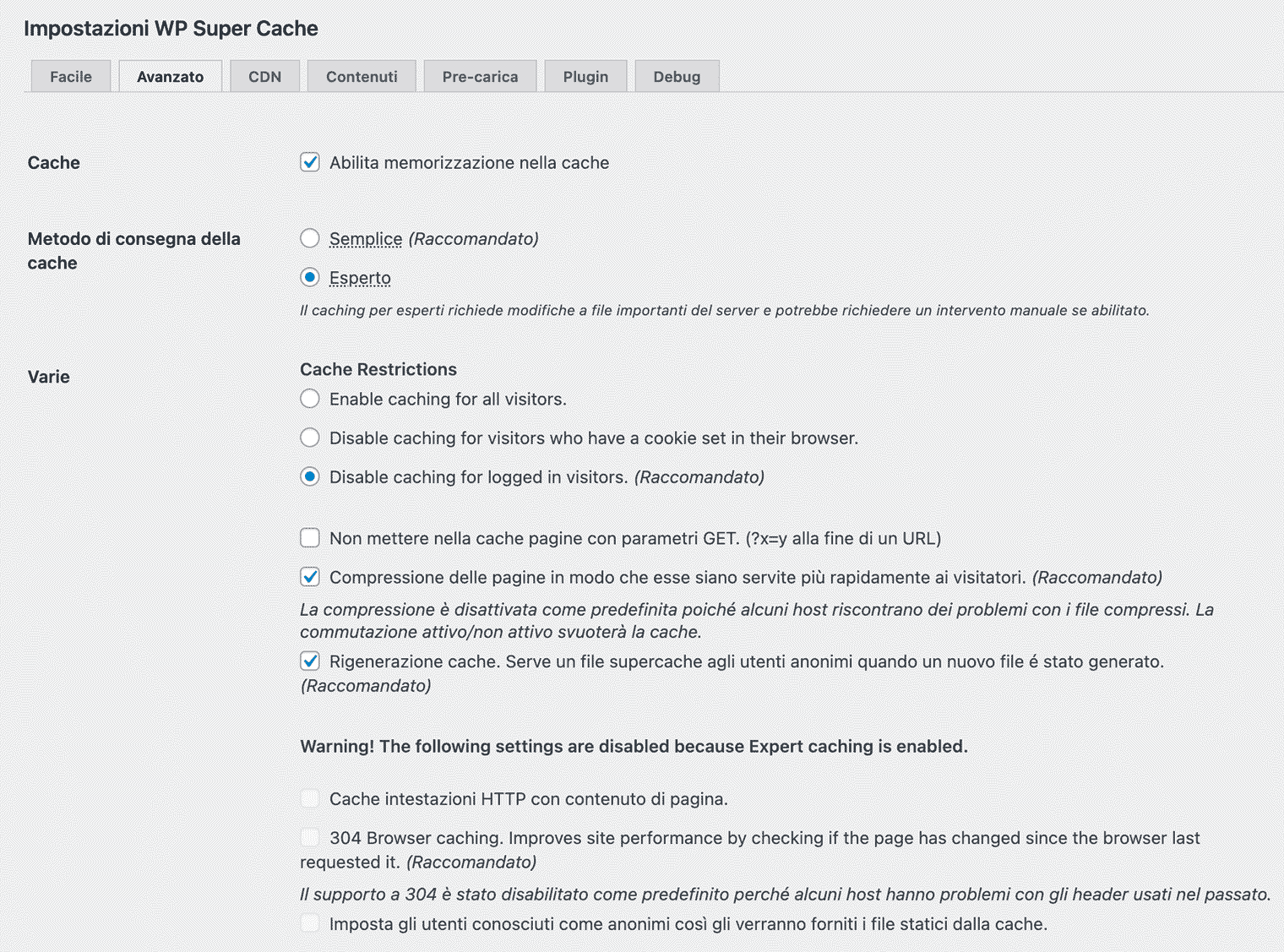
WP Super Cache
Questo plugin, curato e sviluppato da Automattic (la società che si occupa di WordPress.com, Jetpack, WooCommerce…) rappresenta una soluzione gratuita e piuttosto semplice per abilitare un sistema di cache su un sito WordPress. Fondamentalmente questo plugin genera delle pagine HTML statiche a partire dai contenuti (articoli e pagine) del tuo sito. È quindi un puro e semplice plugin di caching, senza particolari funzionalità di ottimizzazione relative al CSS e agli script JavaScript.
WP Super Cache è un plugin che difficilmente crea problemi ed è quindi adatto anche per gli utenti meno esperti.

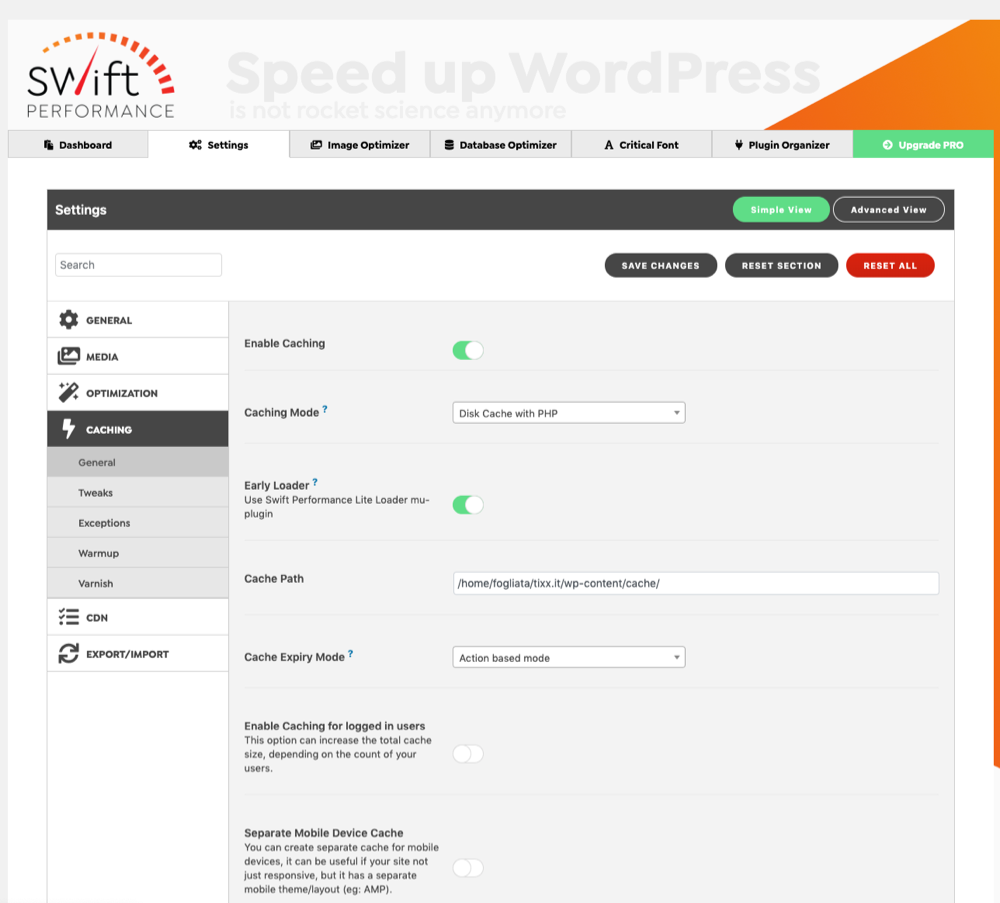
Swift Performance
Questo è un altro buon plugin che permette di migliorare le prestazioni del tuo sito WordPress. È disponibile sia nella versione Lite gratuita, sia in versione a pagamento.
Dispone di un elevato numero di impostazioni possibili. Rispetto a WP Rocket e FlyingPress è più complesso da configurare, pur senza arrivare ai livelli di complessità di W3 Total Cache.
Già la versione gratuita di questo plugin consente di ottenere buoni risultati.

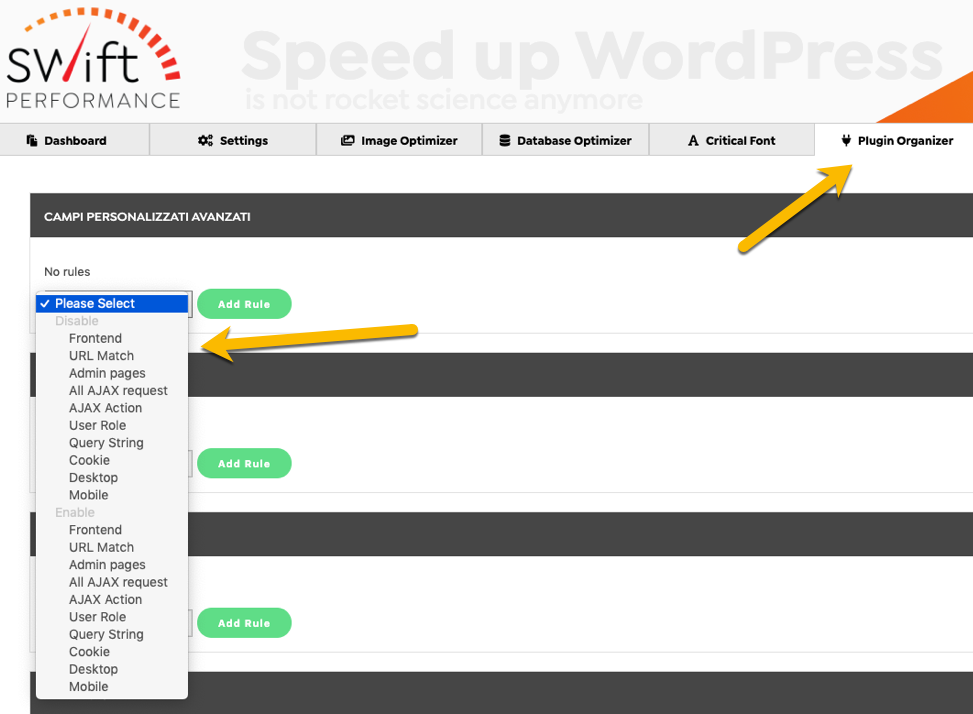
Tra l’altro, Swift Performance include anche la funzionalità “Plugin Organizer” che ti permette di disabilitare alcuni plugin su alcune pagine o magari per gli utenti mobile o desktop. Questo ti consente di evitare il caricamento di script non necessari in alcune sezioni del tuo sito.

Altri plugin di caching
Sono disponibili anche altri plugin per la caching come ad esempio: WP Fastest Cache, Comet Cache e Cache Enabler ma ti suggerisco di provare prima i plugin che ti ho già elencato precedentemente in questo articolo.
Inoltre, se utilizzi il tuo sito è ospitato su SiteGround, probabilmente hai già installato il plugin SiteGround Optimizer. Se invece usi Cloudways è probabile che già utilizzi Breeze come plugin per la cache. L’utilizzo di questi due plugin ha senso solo se utilizzi questi servizi di hosting. Entrambi questi plugin non offrono il livello di ottimizzazione che puoi ottenere con soluzioni come FlyingPress, WP Rocket o LiteSpeed Cache.
Se utilizzi SiteGround ti suggerisco di utilizzare SiteGround Optimizer solo per gestire la cache di SiteGround, disattivando tutte le altre impostazioni di ottimizzazione del plugin. Per quelle, meglio usare un altro plugin come ad esempio WP Rocket o FlyingPress.
Carica script e css solo quando servono
Sembra un po’ la scoperta dell’acqua calda, ma un sistema utile per ridurre il tempo di caricamento delle pagine è quello di diminuire il numero di richieste effettuate dalla pagina, ad esempio eliminando file JavaScript e fogli di stile CSS quando non servono.
A parte la regola ovvia di disattivare ed eliminare tutti i plugin non indispensabili, cosa fare per quei plugin che servono solo in alcune pagine del sito, ma che caricano i loro script su tutte le pagine?
Se ad esempio sfrutti le funzionalità di un determinato plugin solo in 2 pagine del tuo sito, perché dovresti caricare tutti i sui asset anche su tutte le altre pagine? Grazie però ad alcuni plugin per WordPress puoi ridurre sensibilmente il peso e il numero di risorse caricate sulle varie pagine del tuo sito WordPress, disattivando questi script dove non servono.
Perfmatters e Asset CleanUp
I plugin che ti consiglio sono:
- Perfmatters (a pagamento)
- Asset CleanUp: Page Speed Booster (disponibile sia in versione gratuita che in una a pagamento)
Sia Asset CleanUp che Perfmatters ti consentono di ottimizzare il tuo sito disattivando script e plugin nelle pagine e nelle sezioni del sito nei quali non sono necessari.
Ad esempio puoi disattivare gli script usati dai plugin per i moduli di contatto nelle pagine che non contengono alcun modulo di contatto. Oppure disattivare gli script utilizzati dal plugin per creare slider nelle pagine che non includono alcuno slider.
Entrambi questi plugin vanno usati con attenzione. È necessario infatti sapere cosa disattivare e in quali pagine è possibile farlo senza problemi. Altrimenti il rischio è quello di iniziare a vedere errori nelle pagine del proprio sito o layout di pagina errati.
Per approfondire l’argomento, ti invito a leggere l’articolo nel quale metto a confronto Perfmatters e Asset CleanUp.
Google Analytics e Google Font in locale
Due plugin che ti consiglio di provare, se usi Google Analytics (se non è installato tramite Google Tag Manager) e i Google Font sul tuo sito, sono:
Si tratta di 2 plugin realizzati dallo stesso autore, Daan van den Bergh, che permettono di ospitare localmente sul server sia lo script di Google Analytics sia i font di Google, riducendo così le chiamate ai server di Google per il download di questi componenti.
Questo consente anche di sfruttare maggiormente la cache del browser. Si tratta di plugin non particolarmente complicati, ma sono rivolti comunque a persone che hanno ben chiaro quello che stanno facendo dal punto di vista tecnico.
Utilizzo di Cloudflare
Cloudflare è una soluzione che viene spesso suggerita per migliorare la velocità di caricamento del sito. Non si tratta di un plugin da installare su WordPress ma di un servizio si colloca tra il visitatore e il server che ospita il tuo sito. In pratica il traffico destinato al tuo sito, prima di raggiungere il tuo hosting, passa da Cloudflare. Questo permette a Cloudflare sia di filtrare il traffico potenzialmente minaccioso, sia di velocizzare il caricamento delle pagine sfruttando la cache di Cloudflare e la loro ampia rete di server distribuita in tutto il mondo.
Si tratta di una soluzione che richiede alcune competenze tecniche per essere implementata correttamente. Un requisito fondamentale è ad esempio quello di sapere cosa sono i record di un DNS e come modificarli. Questo perché è necessario gestire i record DNS del tuo dominio su Cloudflare per poter utilizzare i loro servizi.
Se utilizzi Cloudflare, una soluzione interessante e gratuita è quella offerta dal plugin Super Page Cache for Cloudflare. Se ti interessa approfondire, ti invito a leggere questo articolo dedicato al full page cache con Cloudflare.
Considerazioni finali
Utilizzare un buon servizio di hosting per il proprio sito permette di sfruttare un sistema di caching efficiente che consente di ottenere tempi di caricamento delle pagine molto contenuti.
Utilizzando anche uno o due plugin specifici puoi ulteriormente migliorare le prestazioni del sito, sfruttando non solo la cache, ma andando a ottimizzare anche tutti quegli aspetti che possono generare dei rallentamenti nel caricamento delle pagine, sia su desktop che da mobile.
Qui trovi alcuni strumenti utili per misurare la velocità di caricamento delle pagine del tuo sito.
La combinazione che suggerisco
L’utilizzo di un plugin come WP Rocket o FlyingPress abbinati a Asset CleanUp: Page Speed Booster o Perfmatter, formano un’ottima combinazione per ottimizzare i tempi di caricamento delle pagine.
Ogni sito WordPress è un caso a sé e ci sono situazioni nelle quali un plugin per la cache non può fare miracoli, soprattutto se stai usando un tema o un plugin particolarmente pesanti o inefficienti.
Cercare di migliorare le prestazioni di un semplice blog è cosa ben diversa rispetto a ottimizzare un sito WordPress sul quale è presente un e-commerce e magari anche una membership e un’area corsi.
Nelle situazioni più complesse, inoltre, può essere necessario l’intervento di un esperto che vada, tra le altre cose, a ripulire il codice, eliminare le query inutili sul database e ottimizzare quelle necessarie.
WordPress statico e Headless WordPress
È probabile che abbia sentito parlare di soluzioni che permettono di rendere statico un sito WordPress, oppure di usare WP come headless CMS.
Da un lato esistono servizi di hosting come Strattic e plugin come Simply Static Pro che permettono di usare WordPress come un generatore di siti statici. Questo significa azzerare qualsiasi problema dovuto alle query sul database, dato che il sito diventa una raccolta di file HTML statici. Questo significa anche ridurre in modo significativo eventuali problemi di sicurezza dovuti a vulnerabilità in temi, plugin o nel CMS.
Il problema però è che, su un sito statico, le tradizionali funzioni di un sito WordPress, come ad esempio i form e la raccolta dei commenti, non funzionano. A questo però pongono rimedio soluzioni come Strattic.
Headless CMS è invece un’approccio più complesso nel quale, in sostanza, viene utilizzato WordPress solo come CMS per gestire i contenuti. La parte visibile del sito, il cosiddetto front-end, viene realizzato con altre soluzioni. Gatsby.js o Next.js sono due delle varie alternative possibili. Servizi di hosting come WP Engine hanno sviluppato una soluzione chiamata Atlas per usare WordPress in modalità headless, destinata a una clientela di fascia medio/alta.

Ciao Tiziano,
cosa ne pensi dell’accoppiata WP Rocket e Imagify
Saluti
Franco
Ciao Franco, Imagify dà sicuramente un bel contributo a ridurre la dimensione delle immagini. Non è affatto raro trovare siti che vengono rallentati dalla presenza di immagini estremamente pesanti e non ottimizzate. Una soluzione come Imagify è molto comoda e performante per questo scopo, soprattutto per chi non ha voglia o tempo di ottimizzare manualmente ogni singola immagine prima del caricamento. Qui trovi anche altre soluzioni per ottimizzare le immagini su WordPress: https://www.fogliata.net/qualita-immagini-wordpress/
Grazie Tiziano
ne pensa sicuramente bene visto che è un affiliato di wprocket
Accidenti, ho parlato bene di Imagify anche senza essere affiliato. Ho persino segnalato altre soluzioni alternative. Chissà cosa mi passava per la testa ;)
Ciao Tiziano, avendo come hosting Siteground, che offre la funzione SuperCacher per velocizzare il sito, qualora si utilizzasse come page builder Elementor, e’ comunque consigliabile attivare SuperCacher oppure puo’ darsi non sia compatibile con Elementor? grazie della risposta
Ciao, non ho mai riscontrato alcun problema con Elementor e la cache di SiteGround.
Grazie a te ho conosciuto anche Swift Performance Lite e devo dire che rispecchia pienamente le tue premesse.
Tiziano mi sei stato veramente utile finalmente ho tutto verde su GTmetrix, Pingdom Website Speed Test e Google PageSpeed Insights
Grazie Grazie Grazie!!!
Prego :) mi fa piacere.
Ciao Tiziano,
vorrei se possibile un tuo parere. Credo anch’io che WPRocket sia il plugin migliore per velocizzare il mio sito, l’ho verificato con i test. Tuttavia, mi crea un grosso problema. Quando è attivo, non appare il banner cookie di Cookiebot alla prima visita. Con Wp Fastest Cache il problema non c’è. Che tu sappia, c’è qualche incompatibilità tra WPRocket e Cookiebot?
Grazie.
Federico
Ciao Federico, anche se Cookiebot non rientra tra i plugin supportati da WPRocket, l’ho utilizzato su alcuni siti senza problemi. Controlla più che altro che non abbia impostato in modo troppo aggressivo WPRocket, soprattutto nelle ottimizzazioni CSS e JS. In quella sezione è necessario effettuare configurazioni mirate per evitare problemi. Ti suggerisco di consultare la documentazione del plugin ed eventualmente contattare il loro supporto.