Interactive Email for Beginners: 7 Interactive Elements You Can Add to Your Emails Today
To create a truly memorable subscriber experience, you have to make your email stand out in the inbox. One way to do that is by adding interactivity to your email campaigns.
But as desirable as interactivity in email may be, building it can seem intimidating (or frivolous). However, interactive emails don’t have to be scary.
Here’s how to create an interactive email, with seven interactive elements to help email developers get started.
- What is an interactive email?
- Why should you send interactive features in an email?
- Getting started with interactive email marketing
- Seven elements to try:
What is an interactive email?
As defined by interactive email expert Mark Robbins (on Humans of Email), email interactivity is “an action taken in an email that triggers an event, without leaving that email.”
Interactive email elements can take on many forms, including:
- Polls
- Surveys
- Tabbed content
- Hamburger menus
- Hot spots
- Quizzes
- Anchor tags
- Forms or radio button selection
- Accordions
- Offer reveals
- Review and rating submissions
- Search bar entries
Why should you send interactive features in an email?
Email continues to be the most effective marketing channel, with an ROI of 36:1. That’s why it’s important to constantly improve your subscribers’ experience—and interactive email is the opportunity to do just that.
According to Martech Advisor, interactive email has the power to increase the rate of click-to-open by 73%. Subscribers want it, too.
Here’s how adding interactive features to your emails can benefit your campaigns:
- Boost your conversion rate
- Higher click-through rates
- Gather more data
- Differentiate yourself
- Create a better user experience
Let’s dive into each.
Boost your conversion rate
Interactivity allows more to happen inside an email and reduces barriers to engagement—making clickers have even higher intent.
As such, adding interactivity to your emails can help your brand or business collect more qualified leads, and in return, help you increase the number of conversions.
Higher click-through rates
Dyspatch reports 60% of email recipients are likely to engage with an interactive email, and over 50% of email recipients said they want to interact with content inside their email. In short: subscribers want to have interactive experiences.
Interactivity invites audience participation. It entices more subscribers to click-through—increasing the number of visitors to your website and/or landing page.
Gather more data
With interactive email, more clickable elements are added and as result, more data is collected.
Click-data
By including UTM codes to track the performance of your links, you help identify and differentiate where subscribers are actually clicking in your email. This data can help inform your campaigns, from a design perspective.
Subscriber preferences
Interactivity can also help collect data on your subscriber preferences.
With live polls, subscribers can cast their votes within an email. (Keep reading—we’ll cover this in more detail later in the post!) The results can be used as feedback in many ways, from informing your email campaigns, to influencing product strategy.
Differentiate yourself
While coding an interactive email may be intimidating, it can help deliver a memorable subscriber experience—and differentiate your emails.
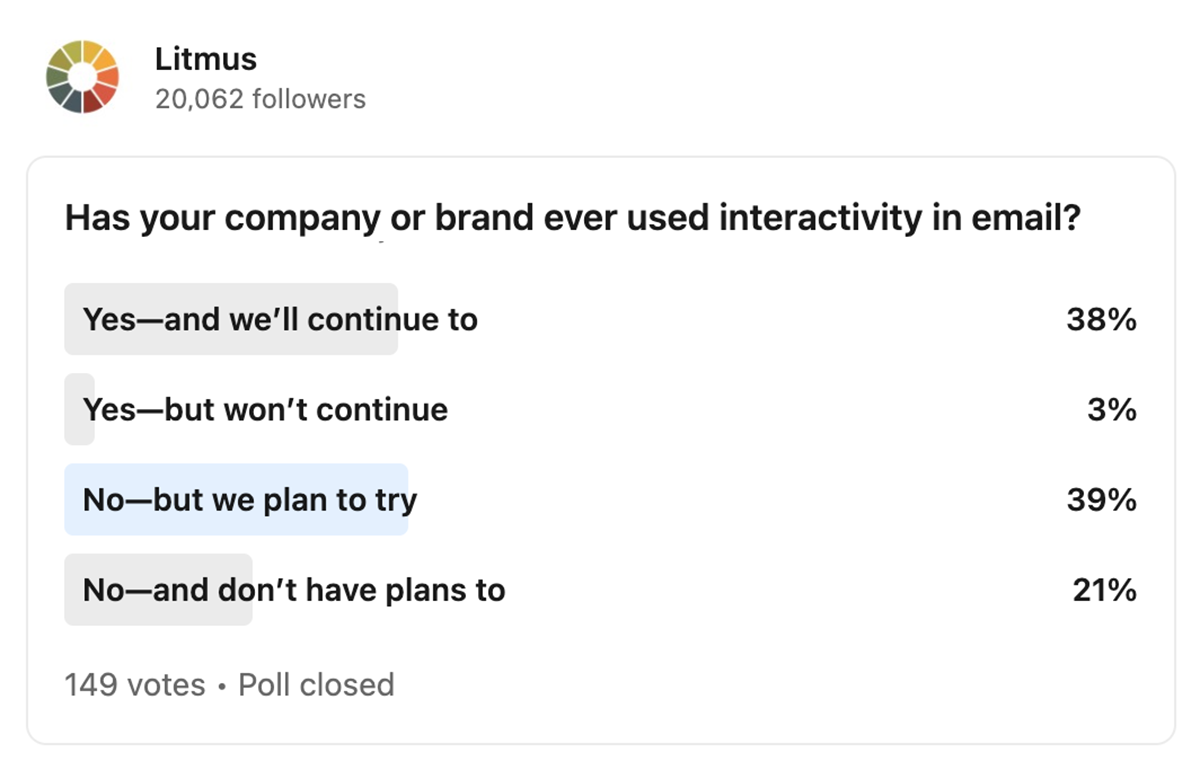
When we asked our audience on LinkedIn whether or not they’re using it in their emails, a majority of 60% respondents answered “no.” That’s an opportunity for email marketers to use interactive email to stand out from the crowd.

Create a better user experience
By allowing subscribers to activate content within an email (vs. taking them to a website or app), interactivity helps reduce friction, creating an overall better user experience.
Getting started with interactive email marketing
The secret to experimenting with interactive emails? Start small. Adding simple interactive elements to your email designs can have a major impact, make your emails more engaging, and uplevel your subscribers’ experience.
7 interactive elements for email marketers to add to emails
Interactive emails don’t have to be out of reach for your team. Here are 7 interactive elements you can add to your emails today.
Hover effects
One of the simplest ways to introduce interactivity to your emails is with a hover effect.
Hover effects are most popular when it comes to highlighting text (for example, highlighting a text link in your email copy). But they’re also a simple but powerful tool to make other elements—including images, background images, or calls-to-action (CTAs)—interactive and more engaging.
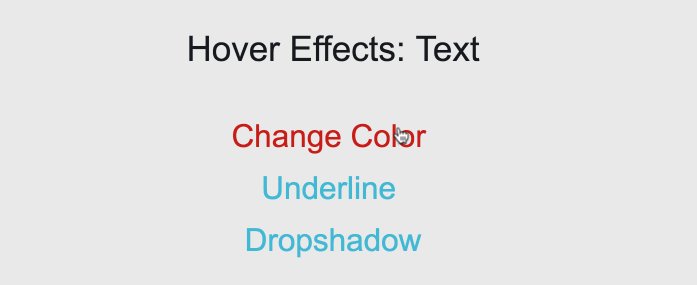
1. Hover effects: Text
With hover effects, you can change nearly any aspect of your text on hover. For example, you can change its color, add a drop shadow, or add an underline.
Here’s an example of how you can change a link’s color from blue to red on hover:
Here’s how to do it:
Embed CSS
.txt-color:hover { color: #8ddaeb !important; }
HTML – Text Hover Color Change
<!-- start TEXT HOVER COLOR CHANGE -->
<a rel="noopener" target="_blank" href="#" style="color:#43b9d3; text-decoration:none;">
<span style="line-height: 21px;" class="txt-color">
Change Color on Hover</span></a>
<!-- end TEXT HOVER COLOR CHANGE -->
Note that this effect is supported in:
- AOL
- Apple Mail
- Yahoo Mail
- Gmail
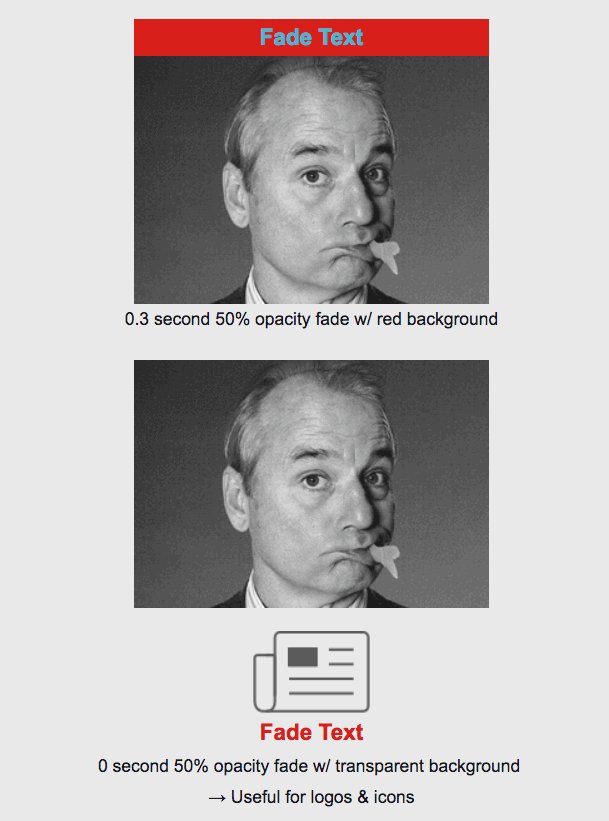
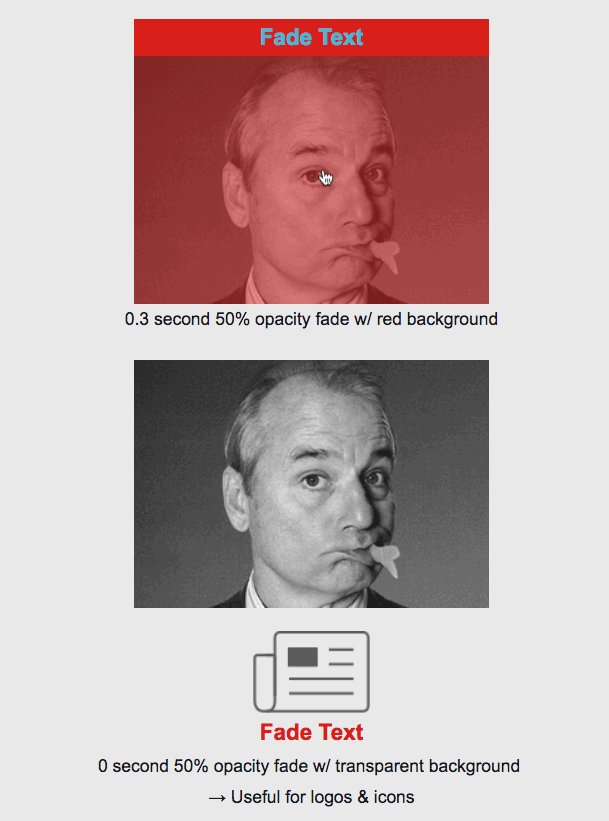
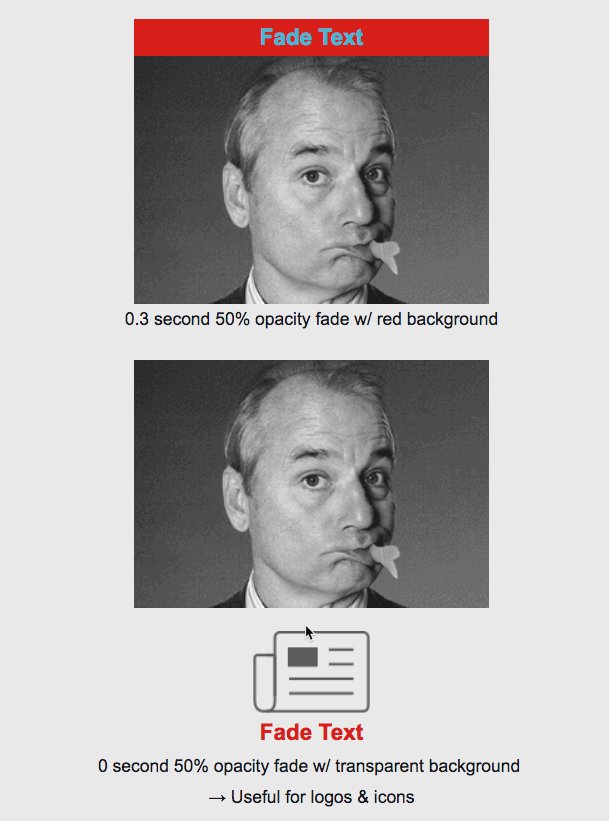
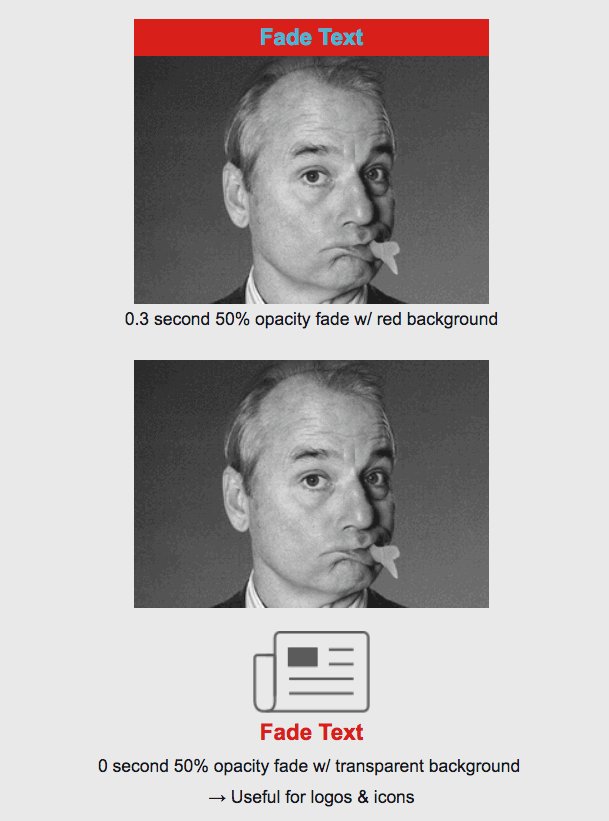
2. Hover effects: Fades
Fading effects on hover are another simple but powerful element you can add to your templates. By controlling the opacity of any element—text, images, or tables, for example—and combining that effect with transitions, you can create smooth, gradual hover effects that can make your emails stand out.
In the example above, we use a hover effect to change the opacity of a text link to 50%. But rather than applying the change immediately, the transition effect set to 0.3 seconds helps smooth out the change in opacity.
When using a transition effect, remember to not only set it on the class that defines the hover state, but also apply the transition to the original state. With that, the text fades smoothly on hover, and also smoothly returns to being solid when removing the mouse from the element.
Embedded CSS
.fade-slow{ transition: 0.3s !important; }
.fade-slow:hover{ transition: 0.3s !important; opacity: 0.5 !important;}
HTML – Text hover opacity 50% / 0.3 seconds
<a rel="noopener" target="_blank" href="#" style="color:#43b9d3; text-decoration:none;">
<span style="font-size: 18px; line-height: 30px;" class="fade-slow">
Fade Text</span></a>
The email clients that support this effect include:
- AOL
- Apple Mail
- Gmail
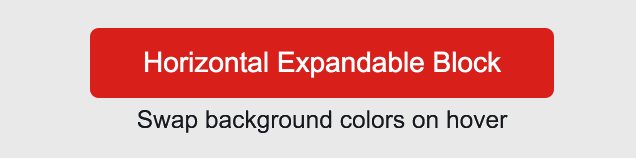
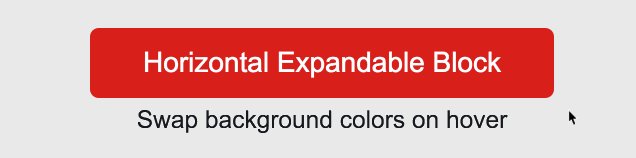
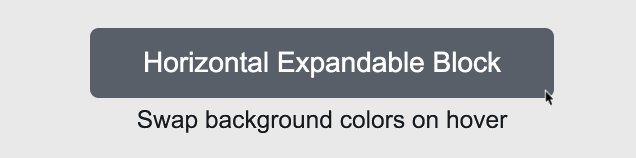
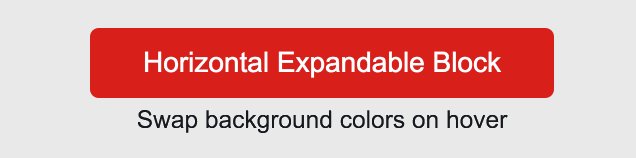
3. Hover effects: Background colors
Using a hover effect to change background colors comes in handy when you’d like to give your bulletproof buttons a bit of a special treatment.
Use the below embedded CSS to add a simple color change on hover to your CTA buttons—like in this case, to make it change from red to grey on hover. Simply add the class .bg-rollover to the HTML element your bulletproof button is in where the background color is defined.
Embedded CSS
.bg-rollover:hover {
background-color: #585f6a !important;
}
HTML
<table cellspacing="0" cellpadding="0" border="0">
<tr>
<td bgcolor="#ee6d69" align="center">
<a rel="noopener" target="_blank" href="" class="bg-rollover">Horizontal Expandable Block</a>
</td>
</tr>
</table>
This effect is supported in:
- AOL
- Apple Mail
- Yahoo Mail
- Gmail
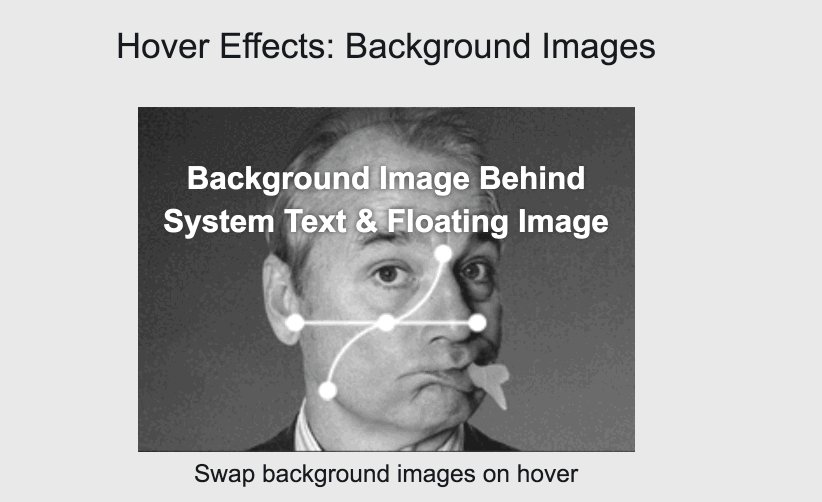
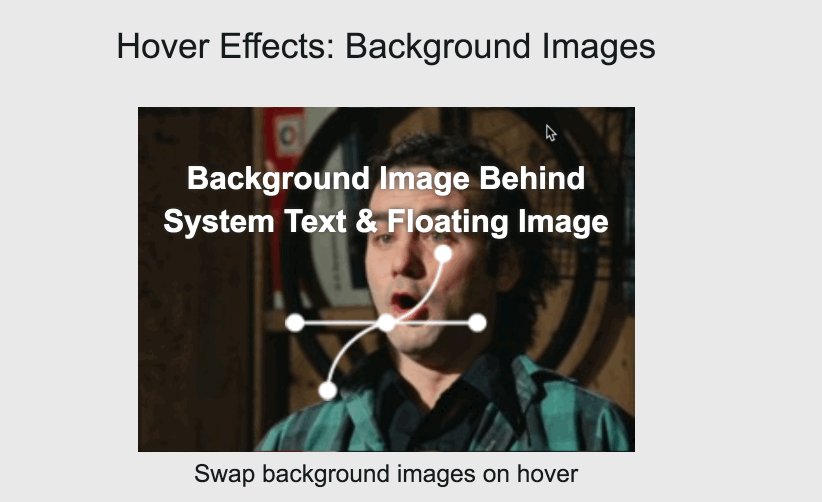
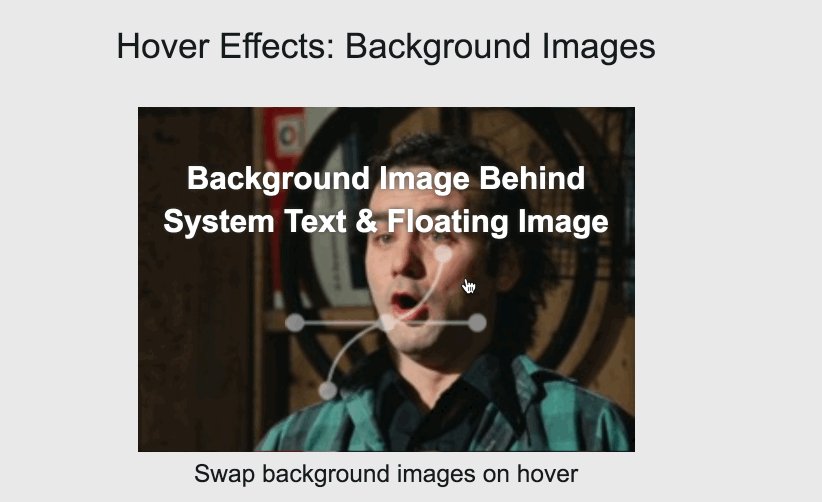
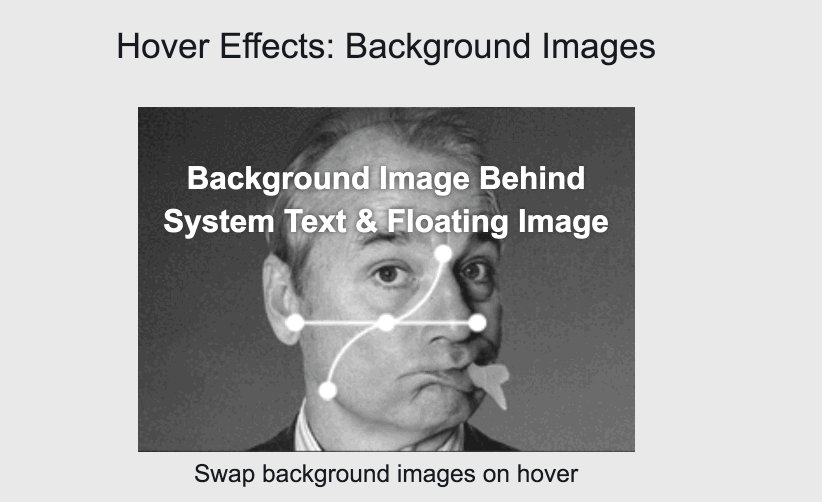
4. Hover effects: Background images
You can also swap out background images on hover, as we do in this example:
In the CSS, you’re simply changing the background image URL on hover. You can combine it with a transition to achieve a fading effect (just as we saw in the examples above). Plus, since it’s a background image rather than a regular image, you can layer elements on top of your image, including links, text, or floating image elements.
Take it up a notch: This is how we create the faux video effect to add a more interactive feel to any video images we use in our emails.
Embedded CSS
.bgimg-swap:hover {background-image: url('http://www.fillmurray.com/284/197' ) !important;}
HTML – Background image swap
<td class="bgimg-swap"
background="http://www.fillmurray.com/g/284/197"
bgcolor="#666666" width="284" height="197" valign="top">
This hover effect is supported in:
- AOL
- Apple Mail
- Yahoo Mail
- Gmail
5. Hover effects: Motion
You can also add a motion effect to your email, which can be useful in cases like highlighting a CTA. Here are two ways to do it:
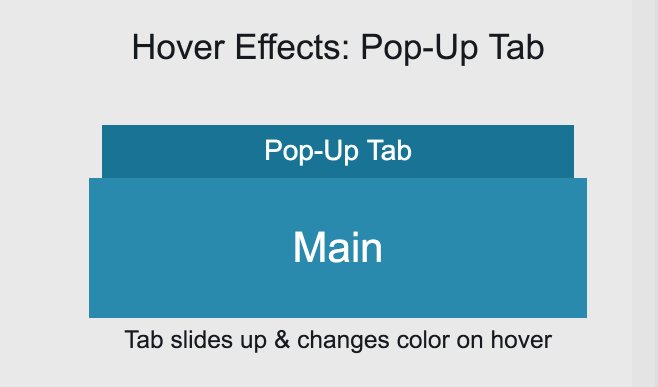
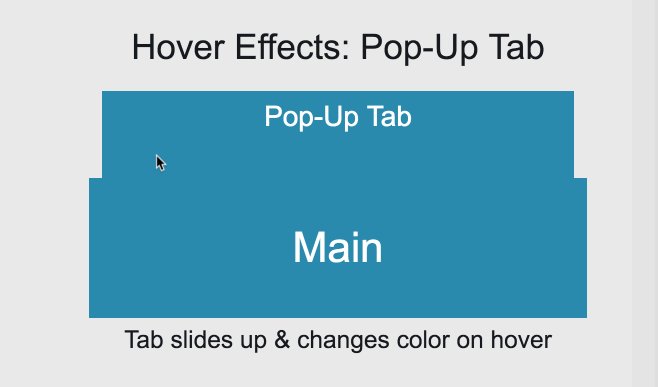
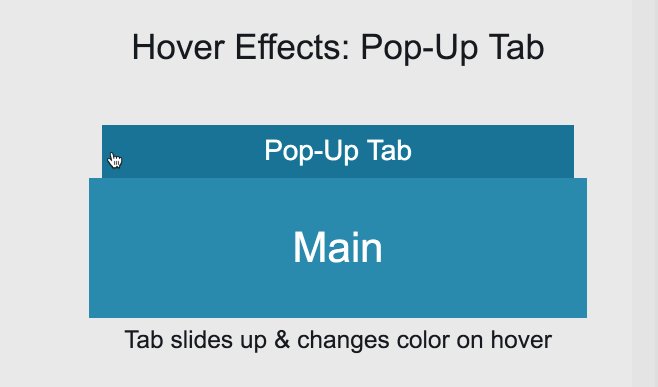
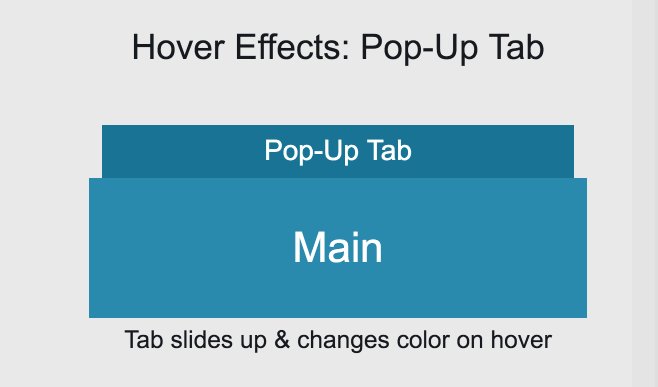
Tab pops up & changes color
Here is a main CTA with a little pop-up tab on top of it that moves up on hover:
The pop-up tab is a bottom aligned tab that lives inside a taller container. Hovering over the tab changes its color and increases its height. Since the tab itself is anchored to the bottom, this makes the tab pop up. Add a transition to it and you have the pop-up that grows slowly on hover.
Here’s the code for the pop-up. Add it above any CTA or content you want to highlight with this pop-up.
Embedded CSS
.grow {transition: 0.3s !important;}
.grow:hover {background-color: #298aae !important;
height: 50px !important; position: relative !important;
transition: 0.3s !important;}
HTML – Tab pops up & changes color
<table border="0" cellpadding="0"
cellspacing="0" align="center"><tr><td
height="60" align="center" valign="bottom"
style="vertical-align:bottom;">
<table class="grow" border="0" width="270" height="30" cellpadding="0" cellspacing="0" bgcolor="#187395" align="center"><tr>
<td align="center" height="30" valign="top" style="vertical-align:top; font-family:Arial, Helvetica, sans-serif; font-size: 16px; line-height: 19px; color: #ffffff; text-align:center; display:block; height: 30px;">
Pop-Up Tab
</td></tr></table></td></tr></table>
This is supported in the following email clients:
- AOL
- Apple Mail
- Yahoo Mail
- Gmail
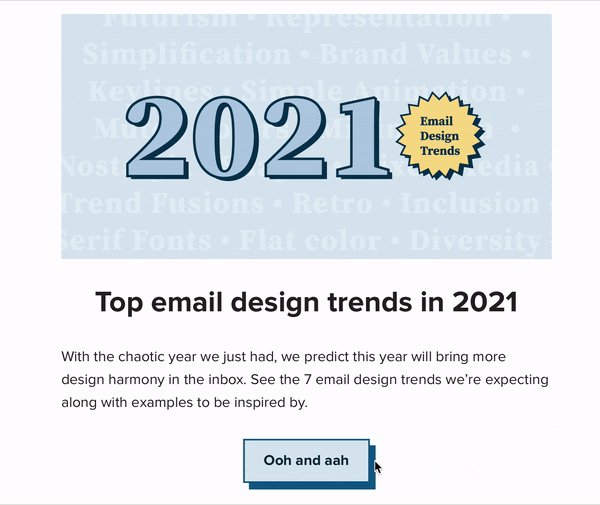
Depression on hover
You can also make your CTA buttons depress on hover, like we did in our newsletter:

The CTA button is designed with a box shadow. Once the cursor hovers over the button, the box shadow disappears and the button is translated using the transform CSS property, emulating a depression effect.
Embedded CSS
.btn { transition: 0.3s; }
.btn:hover { transform: translate(7px, 8px); box-shadow: none !important; }
HTML – Depression on hover
<a class="btn" rel="noopener" target="_blank" href="https://www.litmus.com/blog/email-design-trends-what-we-are-expecting-in-2021/" style="box-shadow: 7px 8px 0px 0px #0F618A;-webkit-box-shadow: 7px 8px 0px 0px #0F618A;background-color:#dbe8f0;border:2px solid #0f618a;color:#072a3b;display:inline-block;font-size:18px;font-weight:bold;line-height:50px;text-align:center;text-decoration:none;width:151px;-webkit-text-size-adjust:none;mso-hide:all;">Ooh and aah</a>
This effect is supported on Apple Mail. We made the button appear the same in Gmail and Outlook using some background images (Gmail) and VML (Outlook), but neither client supports the transform property, so the motion didn’t appear there.
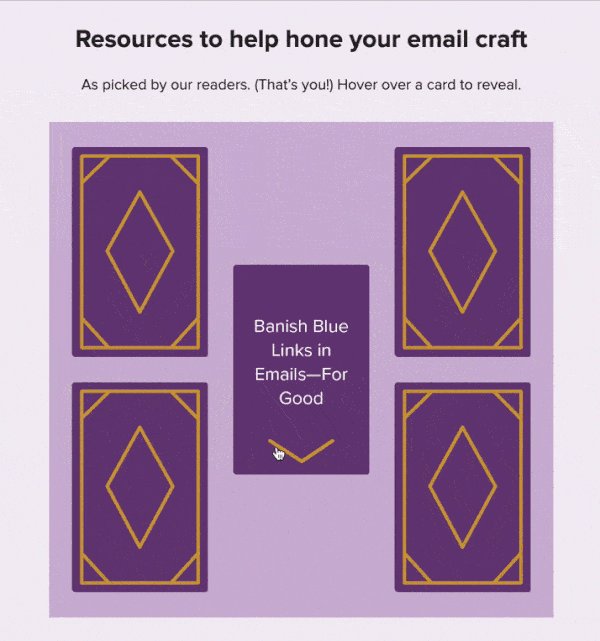
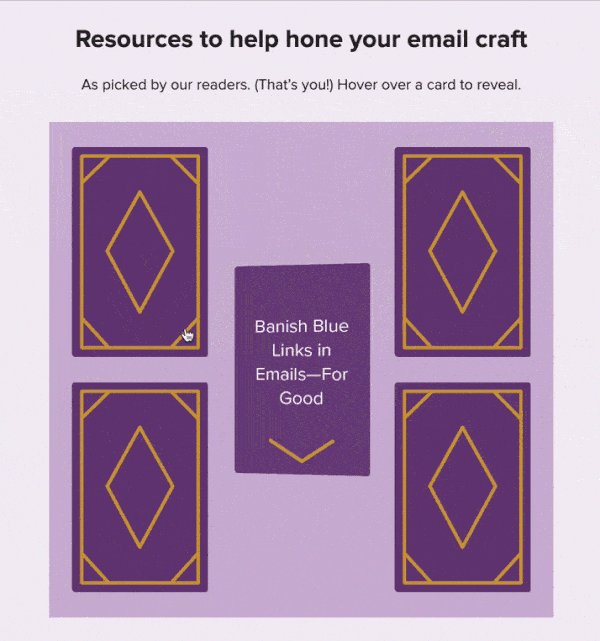
6. Flip cards
Looking to add a unique bit of interactivity to your emails? Try flip cards, like we did in our May 2022 newsletter, where the theme was all about magic.

Want to stay in touch with the tinkerings of our email team? Subscribe to our newsletters for more “surprise and delight” subscriber experiences like this →
Powered by advanced CSS animation, this interactive flip card content accounted for 12.2% of all unique clicks in the email.
Get the full tutorial (and code) in this blog post by Litmus’ email developer, Carin Slater—fallbacks included.
7. Live polls
Live polls are an engaging and tactful way to collect real-time interest in email. They encourage initial and repeat interaction, when subscribers reopen emails as votes update.
How does it work?
With a tool like Litmus Personalize, powered by Kickdynamic, you can set up campaigns that help capture click-data, which are counted as “votes” in polls and surveys.
Poll results are updated based on click interaction. Images in the emails are then updated at open, surfacing the live vote percentage for each category.
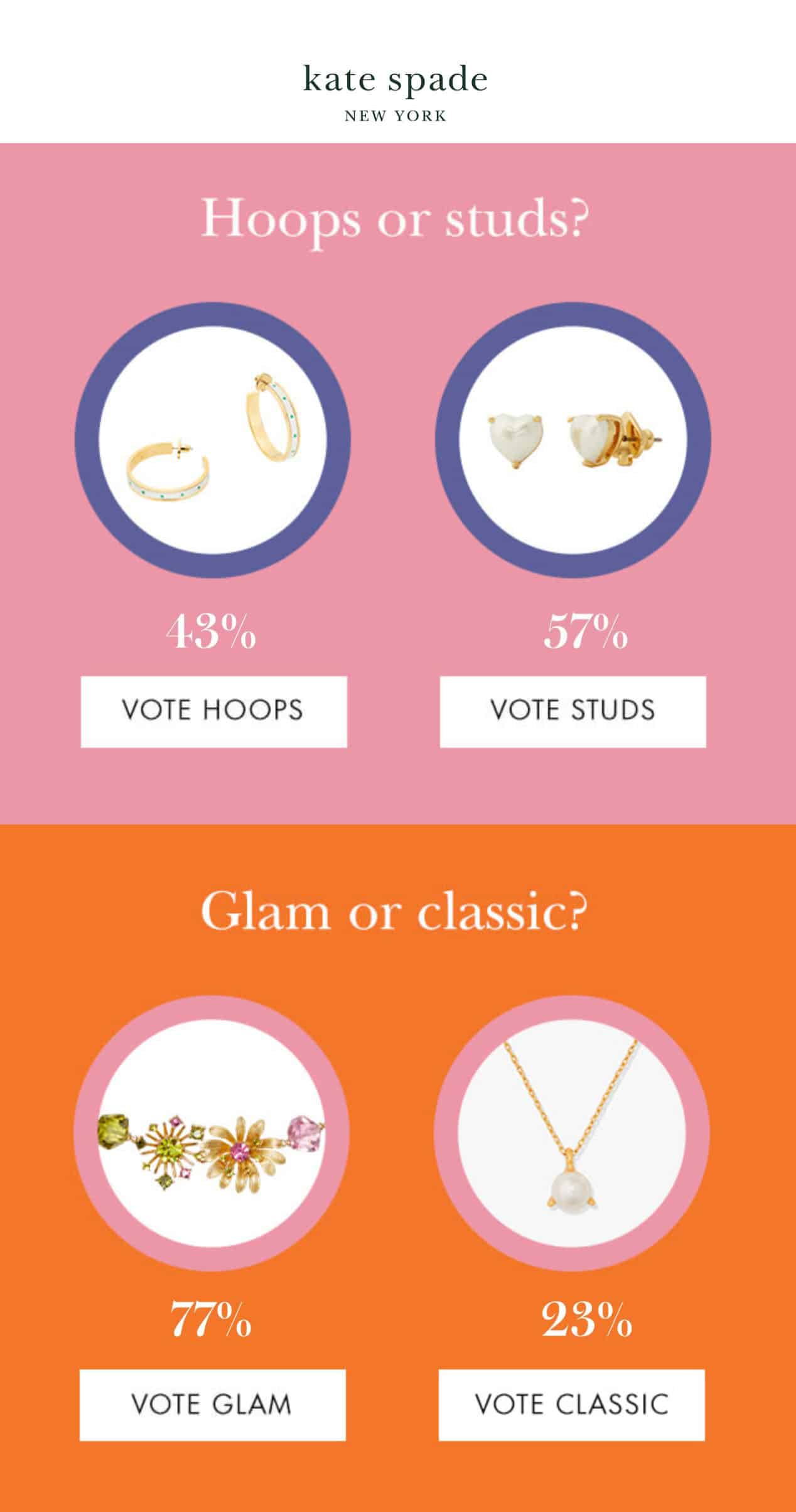
Example: Kate Spade
Kate Spade uses live polls as an engaging way to gather feedback from subscribers.

This email encourage subscribers to click and helps Kate Spade collect valuable data on their subscribers (in this case, jewelry preferences). This insight can then be used to create more personalized experiences in the future.
For a closer look, head over to our blog post on How Kate Spade Uses Live Polls in Email.
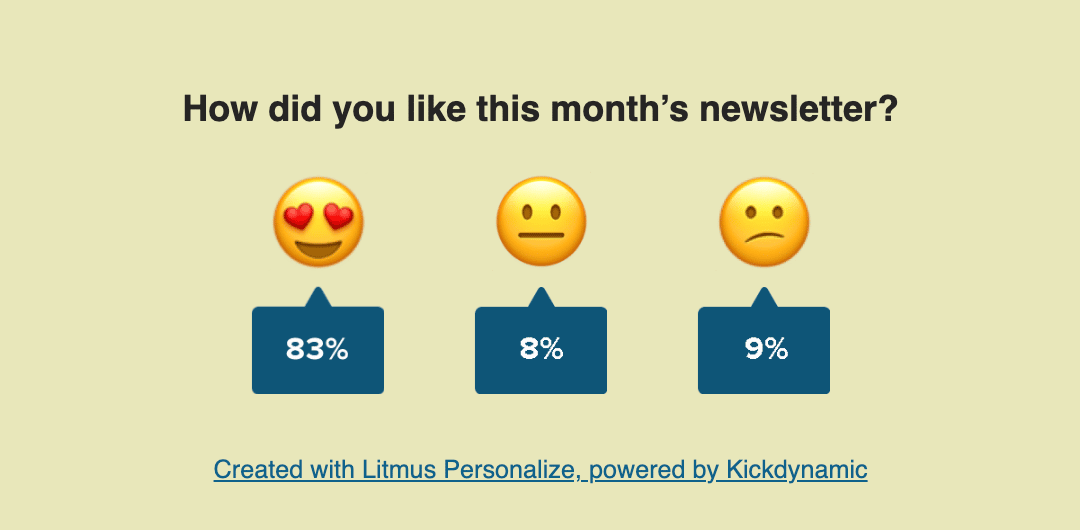
Example: Litmus’ monthly newsletter
In our monthly newsletter, we use sentiment polls at the end of our newsletters to collect subscriber feedback, inviting audience participation and engagement.

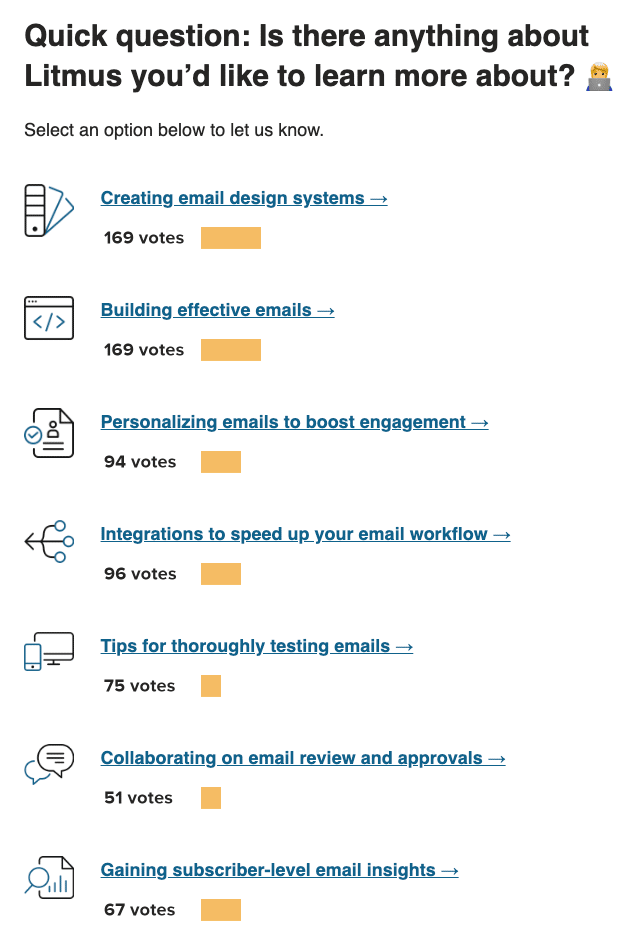
Example: Litmus’ Product Pulse newsletter
Our first-ever Product Pulse newsletter launched with a live poll, asking subscribers to pick topics they wanted to learn more about.
This encouraged engagement and served as data to help inform our email content strategy, helping us deliver more relevant subscriber experiences in the future.

Start creating interactive emails today!
Interactive email may seem intimidating, but it doesn’t have to be! Start small with any of the above elements—and remember to test your email to ensure your designs come across right.
Originally by Alice Li, from her Litmus Live session, “Getting Started with Interactive Email.”

Kimberly Huang
Kimberly Huang is a Content Marketing Manager at Litmus