Last year the HTTP Archive Report released the disturbing news that average page size on the web had increased 32% (to an average of 1.7Mb) in 2013. If that is even close to correct, it’s astonishing news.
Although, predictably, JavaScript, HTML and CSS all increased, more than half the increase was accounted for by imagery. It was a case of more pixels, bigger files and more of them.
While in some rare cases there isn’t a lot you can do to cut the size of an image, thanks to increasingly clever compression algorithms, more often than not you can drastically reduce the file size with minimal to no image quality loss.
As you might expect, not all compression tools are created equal. Some produce poor quality images, while barely affecting it’s filesize, while others perform near miracles to almost any image.
Some graphic programs come with image compression tools on their own. However, in my experience, standalone image compression tools are often a better option because they are designed specifically for this job.
Of the many standalone image compression tools, I’ll review online tools only. The reason is they are cross-platform and are accessible from everywhere. Additionally, they provide from good to excellent to fantastic image quality, so we are definitely not trading accessibility for quality.
In order to make the comparison as fair as possible, I’ll use the same images across the services. This way we can compare file sizes of the output files and make a balanced judgement of their quality.
On the other hand, if an service does not perform well with a particular image, this doesn’t always mean the service is bad — it may be due to the characteristics of that particular image.
The images I will be using throughout the article are these:
1. ORIGINAL_Flowers.png

2. ORIGINAL_Aircraft_Rescue_Firefighting_training.jpg

The services that will be used for the comparison are:
1. TinyPNG

TinyPNG is probably not the most feature-rich online image compression service because it works with PNG files only.* However, unlike some other services, it does preserve image transparency. If your images have no transparent areas, you will hardly be impressed by this but if they do, you will certainly appreciate it.
*Update: Since we published this article, we note that TinyPNG has added support for JPEG uploads.
The service is free and has no ads – another difference with some of the other services on the list and in general.
TinyPNG also offers a Photoshop plugin for Windows and Mac, so if you are desktop-bound and are using any of these operating systems, you could give the plugin a try.
As for quality, here is what it can do:


TinyPNG Compression Saving: 76%.
The output is great in terms of quality, and with this particular image, the compression was an impressive 76%.
Out of curiosity I tested the service with some more images. The compression percentage varied, but good quality imagery with high compression for these files as well, so it’s likely the service will handle well any PNG file.
In terms of negatives, I didn’t like that I couldn’t control the compression percentage. You could argue this isn’t such bad thing if the service makes reliably better decisions than the user. If users can choose any percentage of compression, this could lead to lots of poor quality images. On the contrary, when the service decides on the compression percentage, it goes with the highest percentage that gives good results.
TinyPNG offers batch processing (up to 20 images, max 5MB each), which is handy, as most often you’ll have more than a single image to compress, and batch processing certainly saves time.
2. Compressnow

If you are working with other formats in addition to PNG, then you might want to give Compressnow a try. This is a free service, but is accompanied with quite a few ads.
The service comes in English, French, and Spanish – a fact that may be appreciated by international users.
However, the multilingual interface is arguably less important in this setting, as the interface has images to hint what to do and there are only a few lines of text anyway. Nonetheless, it’s a nice touch to have non-English options.
Compressnow works with GIF, JPG, JPEG, and PNG. However, with the PNG image I tried, background transparency was not preserved. What is more, the image was converted from PNG to JPG, which was not a nice surprise.
Here is the PNG output:


Compressnow Compression: 96.3 KB to 70.2 KB.
This image was made with 20% compression (I chose this). Compressnow allows you to set the percentage – this gives you flexibility to find the optimal between small image size and image quality.
With JPG I used the same compression percentage. The image shrunk from 96.3 KB to 70.2 KB. Again the image quality was quite OK:


Result
Compressnow offers batch processing with up to 10 images at 3MB max each (versus 9MB per file for single file processing). Batch processing didn’t seem to work on my system, but that may not mean it won’t work at all.
3. Compressor.io
Compressor.io is one more service to try. It’s free and it supports the most file formats of all: JPEG, PNG, GIF, SVG.
It doesn’t have many options – you can really only choose the type of compression (lossy or lossless).
In terms of quality, my feeling is that it varies drastically from one image to another. I tried the service with both images (one PNG and one JPG) I’ve been testing the other services with, and the results were a little disappointing.
With lossless compression both images preserved their initial file size. With lossy compression the results were these:


The file size went from 96.32 KB to 69.32 KB – this is 28% compression and the image quality of the output file is fine.
However, with PNG it didn’t go that well and seemed buggy in my testing. With both lossy and lossless compression it didn’t do anything to the image I’ve been using with the other services – after the compression, the file size stayed exactly the same. I thought this was because of the transparent background, so I changed it but the result was even worse – no image at all, only the white background.
I decided to try it with another image – a very simple image with nothing but a gradient background. The results were nice – 84% compression with no visible deterioration to quality.
The SVG compression option is another interesting addition. SVG is an entirely different kind of file format, which would seem to require an entirely different approach to compression — more structural design than pure mathematics. Whatever the case, I had no success compressing SVG files with Compressor.io. Compressor.io is both new and ambitious, but the fact you will never know in advance if your image will get compressed or not would discourage me from using it at the moment. I guess with any service there are images that might not work, so I don’t think Compress.io is inferior to the others simply because it wasn’t suited to comressing my test images.
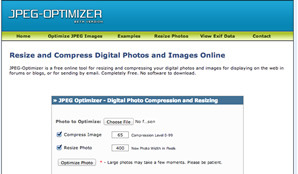
4. JPEG-Optimizer

As its name implies, JPEG-Optimizer works with JPG files only. It’s a free service with some ads.
The interface is simple and straightforward – you upload the file and choose the compression percentage (any value between 0 to 99).
In addition to compression, the service offers image resize, too. It comes with Exif reader utility as well.
Here is what the service did to my image with 76% compression. It saved 31% of filesize – from 94.1 to 64.9 and for image quality – see for yourself.


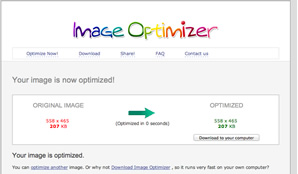
5. Image Optimizer

Image Optimizer is another free online image optimizer service with no ads (and a sleek interface). I couldn’t find a list of what file formats it supports but I tried it with PNG and it worked.
I suppose they might work with JPG and GIF as well, including animated GIF (at least what their FAQ says) but when I tried with the JPG image I used with the other services, there was no change in the file size at all. Since they have a paid version, most likely these additional file formats are to be found there.
Image Optimizer comes with a downloadable version. If you prefer, you can use it locally instead of online.
For compression levels you can select from: best quality, high quality, normal, small file size, very small file size, minimum filesize. You can also crop (or scale) images, if you like.
Here is what happened to the test image when I ran it with the maximum compression option:


The file went from 445KB to 207KB, which isn’t particularly impressive. The strangest is that I got the same filesize regardless of the compression level I selected.
I’m aware this could be a problem on my side, or with the particular image I was using, but let me note that I couldn’t open the output in Preview – I managed to open it only in GIMP.
Aside from that, the transparent background was gone, which for this particular image is a bit of a problem.
Conclusion
Thank you for patiently reading up to here! As a reward for this, here is a comparison table, where you can see at a glance how the services compare.
|
|
TinyPNG |
Compressnow |
Compressor.io |
JPEG-Optimizer |
Image Optimizer |
|---|---|---|---|---|---|
|
Supported formats |
PNG |
GIF, JPG, JPEG, PNG |
JPEG, PNG, GIF, SVG |
JPEG, JPG |
Unknown – PNG for sure, possibly JPG and GIF as well, including animated GIF |
|
Compression |
For the test image 76% (from 456 to 109.8 KB), otherwise it varies from image to image |
You set the percentage |
Lossless and lossy |
You set the percentage |
You can select from: best quality, high quality, normal, small file size, very small file size, minimum filesize |
|
Image quality |
Excellent |
Excellent |
Good |
Good to Excellent |
Good to Excellent |
|
Batch processing |
Yes, up to 20 images, max 5MB each |
Yes, up to 10 images, max 3 MB each |
Unknown |
No |
No for the online version, Yes for the desktop version |
|
Cost |
Free |
Free |
Free |
Free |
Free You can upgrade to the Pro version for $49. |
|
Other |
Preserves transparency |
Available in English, French, and Spanish |
|
Crop image |
Sleek interface, set max height/width |
All in all, each of these services delivers the good on some level, though glitches can be expected. I couldn’t say one is definitively better than the rest, as it depends on your requirements.
For instance, if transparency preservation is of utmost importance, TinyPNG may be your best option because it generates a small file size and it preserves transparency. But if you work with more than just PNGs, TinyPNG won’t fit the bill
If file size matters most, then JPEG-Optimizer’s 99 per cent compression might be your best option.
What’s more, individual images might fare better far with one service than the others, while an image with different characteristics might be exactly the opposite. Therefore, it will probably pay to test an image typical of your project to see which one(s) work best for your images.
Frequently Asked Questions (FAQs) about Image Compression Tools
What are the benefits of using image compression tools?
Image compression tools are essential for optimizing images for the web. They reduce the file size of images without significantly compromising their quality. This results in faster loading times for your website, which can improve user experience and SEO rankings. Additionally, smaller file sizes mean less bandwidth usage, which can save costs if you’re on a limited hosting plan.
How does image compression work?
Image compression works by reducing the amount of data in an image file without degrading the quality of the image beyond an acceptable level. This is achieved through various algorithms that eliminate ‘unnecessary’ data, thus reducing the file size.
Are there any free image compression tools available?
Yes, there are several free image compression tools available online. Some of the most popular ones include TinyPNG, CompressNow, and ImageOptim. These tools offer a range of compression options and support various image formats.
Can image compression affect the quality of my images?
While image compression aims to reduce file size with minimal impact on quality, excessive compression can lead to a loss in image quality. This is known as ‘lossy’ compression. However, many tools also offer ‘lossless’ compression, which reduces file size without any loss in quality.
What image formats can be compressed?
Most image compression tools support a wide range of image formats, including JPEG, PNG, GIF, and SVG. However, the effectiveness of compression can vary between different formats.
How can I choose the best image compression tool for my needs?
The best image compression tool for you depends on your specific needs. Consider factors such as the types of images you need to compress, the level of compression required, and whether you need batch processing capabilities. Also, consider the tool’s ease of use and whether it offers lossless compression options.
Can I compress images without using a tool?
While it’s possible to manually compress images using software like Photoshop, this can be time-consuming and requires some technical knowledge. Image compression tools automate the process, making it quicker and easier.
Does image compression affect SEO?
Yes, image compression can positively impact SEO. Search engines favor websites that load quickly, and one of the ways to improve load times is by reducing the size of your images. Therefore, using image compression tools can potentially improve your site’s SEO rankings.
Can I use image compression tools for print images?
While you can use image compression tools for print images, it’s important to note that print images typically require a higher resolution than web images. Therefore, compressing them too much could result in a loss of quality.
Are there any downsides to using image compression tools?
The main downside to using image compression tools is the potential loss of image quality, particularly with lossy compression. However, many tools offer a preview feature, allowing you to compare the original and compressed image before saving.
Ada is a fulltime freelancer and Web entrepreneur with more than a decade of IT experience. She enjoys design, writing and likes to keep pace with all the latest and greatest developments in tech. In addition to SitePoint, she also writes for Syntaxxx and some other design, development, and business sites.