
1. Have a Clearly Identified Villain
I don’t mean that you should put a specific individual on blast, as such. That’s how Internet mobs get started. Internet mobs are bad. You want your users to use their anger constructively. The type of Internet justice typically meted out to individuals is often counterproductive at best, and usually just terrifying. But it does help to have a bad guy; and it needs to be clearly named. It’s entirely possible for people to get somewhat angry at no one in particular; but that’s rarely constructive. Your villain can be a fairly vague concept (ignorance), an organization (Comcast or Electronic Arts), a disease, or what-have-you. The point is that you should start pointing fingers.2. Mimicry as Provocation
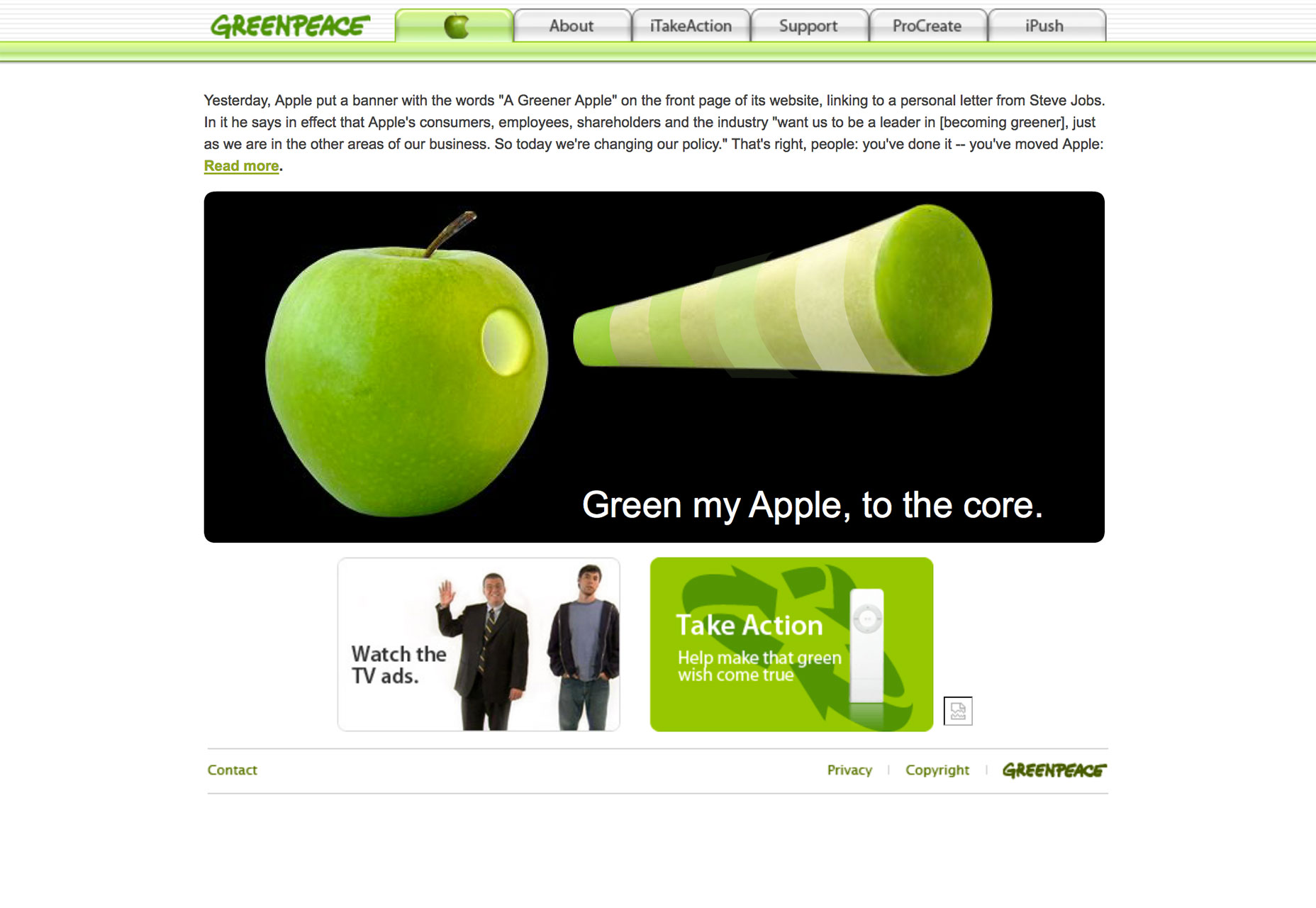
Tying in with the idea of clearly identifying your villain, you might try mimicry. The best, and most classic example of this is the now-long-gone Green My Apple website which was created by Greenpeace. It was designed to pretty accurately mimic Apple’s website at the time; and it inspired a lot of talk about Apple’s role in environmental pollution. It’s regarded by most as a success story, which you can read on Greenpeace’s website. Heck, it won a Webby award, too. It caught the attention of Apple’s fans because it so obviously looked like Apple’s site. It caught the attention of the web design community because of course it did. We love stories like Green my Apple. It also caught the attention of enough mainstream news sources, and made enough people mad that Apple took notice.
It caught the attention of Apple’s fans because it so obviously looked like Apple’s site. It caught the attention of the web design community because of course it did. We love stories like Green my Apple. It also caught the attention of enough mainstream news sources, and made enough people mad that Apple took notice.
3. Show Your Users How it Affects (or Could Affect) Them
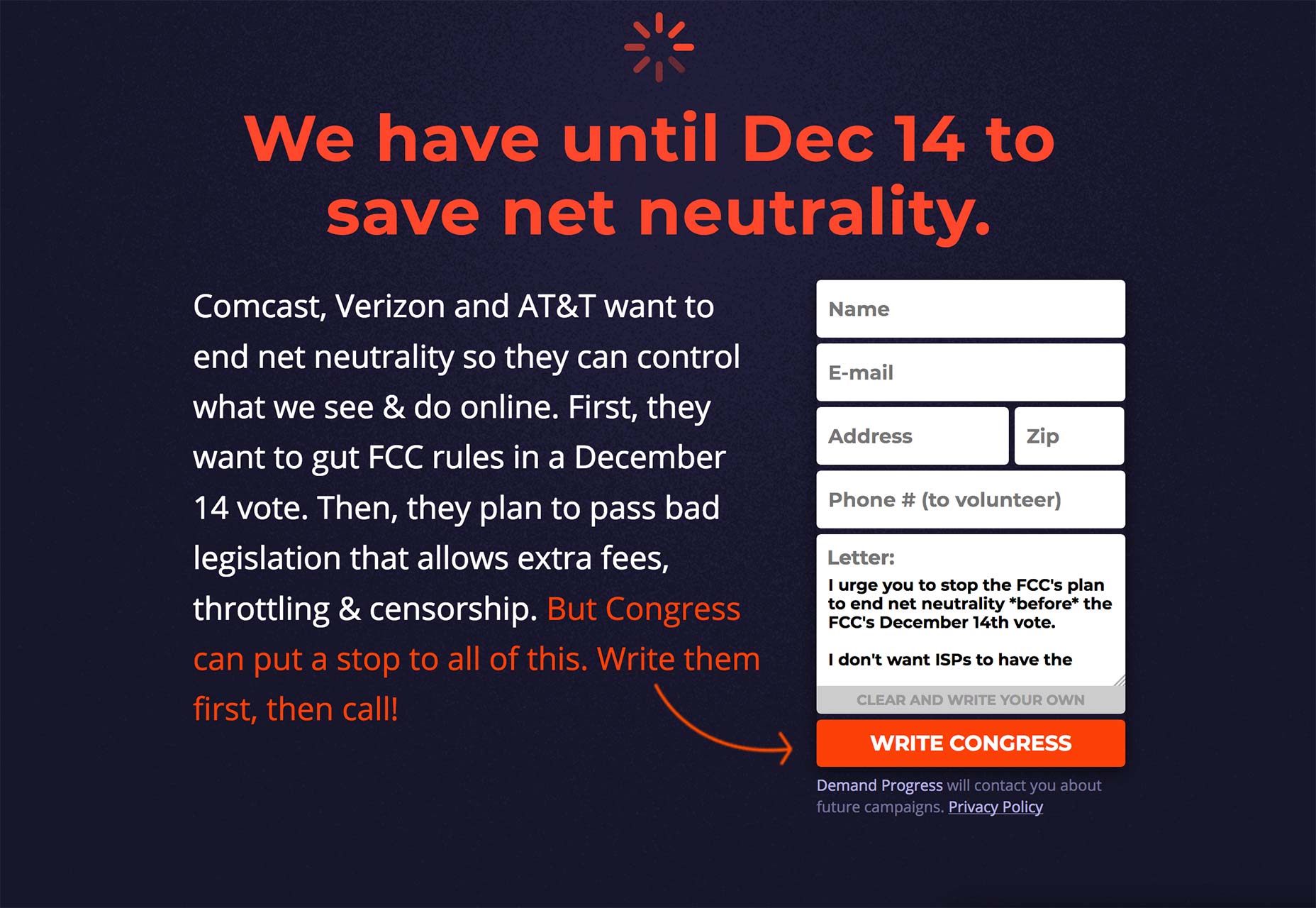
It’s sometimes not enough to just tell users that “Thing X” is bad. In these cases, it’s a good idea to clearly illustrate how “Thing X” is bad for them. And they might need to see it visualized. Battleforthenet.com does this by featuring videos on Net Neutrality by a variety of creators, including: John Oliver, Vimeo (the website), Youtuber Tay Zonday, a few politicians, and more. Other options include infographics, comics, plain old presentations, and plain text. I list plain text last because it only works if people read it all. It is notoriously difficult to get web users to do this, as they tend to skim. [Leave a comment if you read this.]
Other options include infographics, comics, plain old presentations, and plain text. I list plain text last because it only works if people read it all. It is notoriously difficult to get web users to do this, as they tend to skim. [Leave a comment if you read this.]
4. Use Imagery that Shows the Aftermath
When the cause you’re promoting doesn’t directly affect your users, you might try showing them the consequences of inaction. Depending on the subject matter, this may be the nuclear option, as sometimes the consequences can be rather disturbing. Even when we’re not talking about something as violent as war, photos that show the aftermath of bad things can be kind of disturbing. Take for instance the photos on the website Too Young to Wed. When I featured this site a few years ago in an article about designing for non-profits, one user commented on how haunted the girls looked, and how that disturbing that was. In this case, that’s exactly what they were going for. They wanted people to see how sad it was for little girls to be married off to old men. They wanted people to get mad, and do something.
In this case, that’s exactly what they were going for. They wanted people to see how sad it was for little girls to be married off to old men. They wanted people to get mad, and do something.
5. Outline the Win Condition
Okay, now that you’ve made everybody angry, it’s time to be responsible about this. You need to have a specific goal, or a win condition. You can have more than one, with short, medium and long-term goals, but they need to be clearly defined. Undirected rage can result in those mobs I mentioned earlier. The other possible outcomes can be just as bad: Undirected rage can be stifled by simply having nowhere to go. Worse, it might manifest in some unrelated situation, and people could get hurt. Making people mad without clearly defining the circumstances under which they can stop being quite so mad is the path to apathy and/or disaster.Bonus Tip: Make it Easy to Act
Rage doesn’t last long, as a motivation. It’s loud, it’s messy; but people get tired. It’s usually not a long-term motivation. You need to make it very, very easy for them to take one initial step. They just need one small action to make the world a better place. Once they’ve taken that step, you should follow up on them. Turn outrage into determination, and you’ve got a life-long supporter of your cause.Ezequiel Bruni
Ezequiel Bruni is a web/UX designer, blogger, and aspiring photographer living in Mexico. When he’s not up to his finely-chiselled ears in wire-frames and front-end code, or ranting about the same, he indulges in beer, pizza, fantasy novels, and stand-up comedy.
Read Next
Exciting New Tools for Designers, May 2024
This year, we’ve seen a wave of groundbreaking apps and tools. AI is reshaping the industry, enhancing productivity,…
Using AI to Predict Design Trends
Design trends evolve at a blistering pace, especially in web design. On multi-month projects, you might work on a…
By Simon Sterne
15 Best New Fonts, April 2024
Just like web design, type design follows trends. And while there’s always room for an exciting outsider, we tend to…
By Ben Moss
3 Essential Design Trends, May 2024
Integrated navigation elements, interactive typography, and digital overprints are three website design trends making…
How to Write World-Beating Web Content
Writing for the web is different from all other formats. We typically do not read to any real depth on the web; we…
By Louise North
20 Best New Websites, April 2024
Welcome to our sites of the month for April. With some websites, the details make all the difference, while in others,…
Exciting New Tools for Designers, April 2024
Welcome to our April tools collection. There are no practical jokes here, just practical gadgets, services, and apps to…
How Web Designers Can Stay Relevant in the Age of AI
The digital landscape is evolving rapidly. With the advent of AI, every sector is witnessing a revolution, including…
By Louise North
14 Top UX Tools for Designers in 2024
User Experience (UX) is one of the most important fields of design, so it should come as no surprise that there are a…
By Simon Sterne
What Negative Effects Does a Bad Website Design Have On My Business?
Consumer expectations for a responsive, immersive, and visually appealing website experience have never been higher. In…
10+ Best Resources & Tools for Web Designers (2024 update)
Is searching for the best web design tools to suit your needs akin to having a recurring bad dream? Does each…
By WDD Staff
3 Essential Design Trends, April 2024
Ready to jump into some amazing new design ideas for Spring? Our roundup has everything from UX to color trends…
















