Experiments are time consuming. Yes. But are they worth your time? Totally!
Marketing is all about successful experiments. No one knows what is going to work out; it’s about going all the way, taking chances, trying out new things and not being afraid to fail.
Once you find what strikes the right cord, there is no looking back; you can extend the learnings to all your campaigns. All you need to do is fish out the right formula that will work out for you.
Let’s talk about this in the context of web push notifications.
Lets face it, every new technological innovation that pops out is has an adoption curve attached to itself. As a communication channel, web push notifications have yet to hit mainstream. The overall adoption is currently at about 250K websites – across the globe. A lot of marketers are not fully versed with what website push notifications are. And no, it is not as same as app push notifications.
Intro to web push notifications
You can schedule web push notifications according to different timezones; therefore reaching the subscribers at the right time. Web push has the capability to take user interest and activities into account and personalize the notification accordingly.

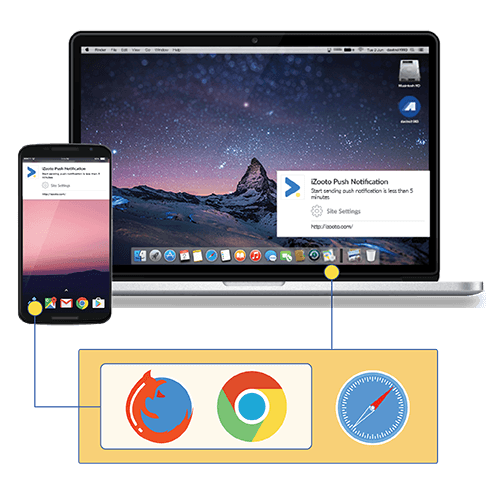
Website push notifications are crisp, bite sized updates that are sent to the users on both desktop and mobile even when they are not on your website. As it is a conveyor of information in a few words, it gives you the crux of the message in seconds.
How to implement web push
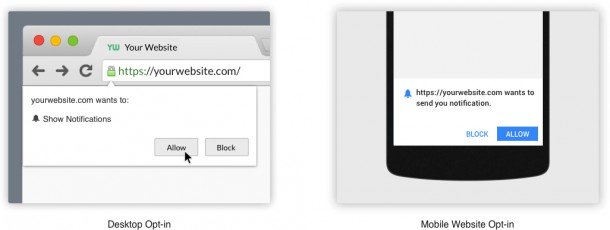
Website push notification is strictly a permission-based communication, making it a channel that is considered pretty spam-free. It’s only when a user clicks on ‘Allow’ that they subscribe for receiving notifications from the website.
Here is how a permission box looks on desktop and mobile.
What’s with all the hype?
Though web push notification is a newbie in the marketing arena, it has done remarkably well; sending more than 18 billion notifications everyday with its evolution curve just shooting up!
Being a communication channel, web push is not limited to a particular industry. It’s being used by marketers and developers across industries, allowing businesses to to talk to their users.
Studies show that they’re doing a wonderful job in increasing CTRs, building loyal customers, skyrocketing conversion rates, boosting engagement & retention, and more. For example – HDFC bank got more than 10X CTR after using web push. Rehlat boosted its conversion rate by 2.5X with web push.
Web push experiments you can try
1. Look at your day 0 interaction
It’s an important question. For starters, users need to know that they have successfully activated web push for your website. The other main reason is to bring in some value; show your appreciation towards them
Day 0 interaction with your push subscriber shows you are elated having them join your list. Your first touchpoint says it all. You need to pamper them from the very beginning to nurture them into loyal customers.
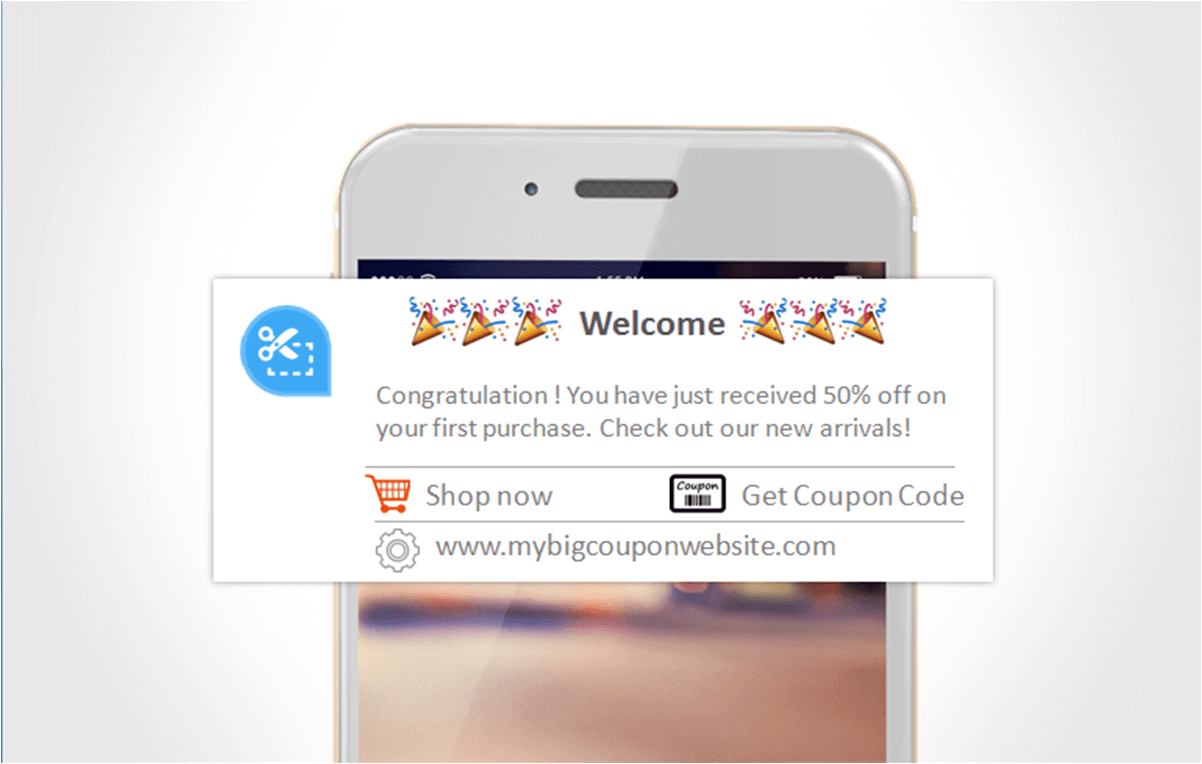
Go ahead and give them a warm welcome, thank them for subscribing, probably give them a digital high-five, give them brownie points by pooling in a discount, or provide them with a welcome deal that they won’t be able to resist.

Push out automated welcome notifications within 5-15 seconds of a user subscribing to your website to grab their immediate attention. It not only brings the user back to the site, but also shows your prompt response. Write a catchy title, cap it with an offer, provide referral codes, making it irresistible for the user to click on it.
This comes out as the first step to build loyal customers. They say the first impression is the best impression. How good is yours?
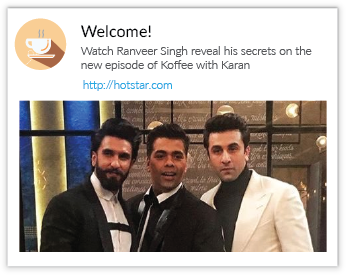
2. Let images speak louder than words
With web push supporting rich notifications, it became possible to add effective visuals within the notification. But the question remained, is it better than the classic web push template?
The answer is a big YES. It helps to differentiate your notification from other notifications and attract the users in the first go. It helps create a better impact on the user; even if they do not click on it at that moment, it stays with them, encouraging them to visit your site. Users can view the banner notification from their lock screen, making it easier for the users to interact with it.

Don’t add images to all you notifications just because it is a new feature. But you can add images that compliment your copy.
Irrelevant images will make users confused and some images might even take the attention off the message. To receive the intended response, make sure images amplify the text in the notification.
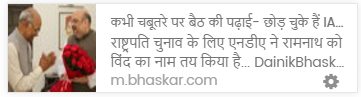
3. Does native language help in connecting better?
The text on web push notifications can be sent in multiple languages. Once you know the most preferred language of your users, you can push out notifications in that language, communicating with the users on a personal level.
Have you seen the excitement of a Malayali seeing another Malayali? Just the fact that they speak the same language, binds them into engaging further. Even in the case of web push, when it arrives on your browser, the one with your native language will attract you more than any normal notification would. The sense of belonging incorporates itself, pooling in the readability factor as well.

For example, Astro Gempak sends out web push notification to its users in Malay, creating a better connection with their users than other websites do. They not only improved engagement, but also built loyal subscribers.
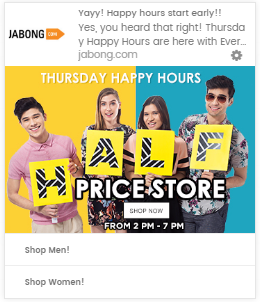
4. Add clear, actionable buttons
Attractive CTAs make users want to click on them. Apart from pondering to make CTAs eye catchy, the number of buttons you should be using is also a thing that needs some thinking.
Do you need to use two buttons? Are they leading the user to different URLs? Is one better than two; where you give users up straight one option to click on? Or is no button the way to go?
It makes sense to use two buttons where you are either categorizing things and leading users to different pages of your website. For example, Jabong sends sales-based notifications, where they give the option for the users to click on ‘Men’ or ‘Women,’ making it easier for the user to directly land on the page they prefer.

There are times when a notification is well off without an button at all, too. Don’t be too pushy, and come across as greedy. Play safe and make the users feel you are sending notifications solely to provide the users with updates.
For example, if you send a notification stating your order is confirmed, it doesn’t need a button. It is informing you about the transaction that you just made.
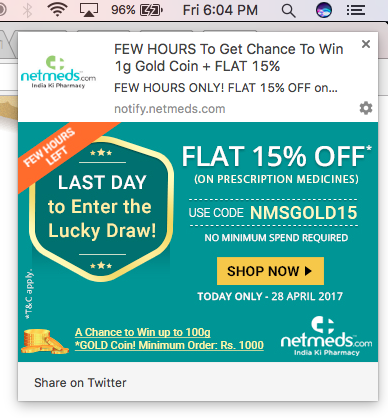
Pro tip: Spread the word
With the introduction of innovative features, it is now possible for the users to share the information on their socials. A share button is now present in the notifications, enabling the user to broadcast it on their facebook, Twitter, Linkedn, etc.
For example, If there is a sale on a summer collection, and you want customers to let their friends know, it can be shared on their social.
Here it is a win-win situation for both of you; they inform their peers and you get all the attention.

And what’s more! Users now have a option of clicking on an ‘Add to Call’ button, where the user can directly call you to get information related to the notification. For example, If you sent a notification on openings in French classes, the user being delighted might want to make enquiries right away. A call button will prove them an immediate opportunity to call you to find out the rate, the timing, the syllabus et al.
5. Clocks exist for a reason
Ever gotten a notification at the middle of the night for a sale that has already taken place? I can empathize with it. If it were me, I would have unsubscribed anything that send me notifications at the wrong time. The notification is outdated, stripping off all the fun of indulging the sale. It disturbs the UX by providing me with information that is not valid.
Timezones play a vital role in making your notification a success or failure. You need to take the local time into consideration (which many marketers don’t pay any heed to) before pushing out a notification for higher impact.
That’s where scheduling your notification comes in. Every industry has its peak time, in which they should be pushing out notifications to get higher visibility and clicks. When you have users across the globe, it only makes sense to schedule the campaigns according to the user’s local time. This makes sure that your web push is delivered to the user at the right time; not early, not late. Dot on time.
6. Segment your users
There are billions living on this planet, how can you expect each and every person to have the same likes and dislikes? I don’t even have to walk out of my house to establish the fact that each and everyone of us is different.
My mother likes floral print and I detest it! If I got a notification related to a sale on floral prints, I wouldn’t take more than a second to dismiss it and I might start considering it as spam. It definitely doesn’t seem like “one size fits all,” does it?
If you’re still using this approach, it means you don’t know your audience well. Keep tabs on your audience and check their browsing and purchase behaviour to send them appropriate notifications to their interests.
Browser push notifications also helps you to intelligently segment your users according to their behaviour and interest, to send them personalised hyper relevant notifications.

You can also go one step further and create event-based audiences and send notifications addressing the activities they have performed on your website, like adding a product to their cart. It is only when users start receiving notifications that align with their interests that they’ll feel you are genuinely trying to provide them with some value.
Checklist for sending web push notifications
Now that you’re ready to experiment, here’s how to get started:
- Use the right icon while sending your web push. It can be your logo, or you can add an attractive image that goes along with the copy, complementing your title.
- Double check the URL to make sure that the users will land on the intended landing page, not your homepage or anything with irrelevant information.
- Track with UTM parameters. The UTM codes help in analyzing which campaign is working out for you.
- A default notification must be setup in case of service worker failure.
You could also auto-hide the notification to give a better UX. Twenty seconds is the ideal time for floating the notification on the user’s browser.
Have you started sending web push notifications to your audience?






