Si alguna vez te has puesto a crear una página web en WordPress, te habrá surgido la duda de cómo activar el modo mantenimiento para que los usuarios que entren no vean tu sitio web en construcción y a medio hacer.
También es útil usar el modo mantenimiento cuando tenemos instalaciones de WordPress funcionando de forma que los usuarios interactuan mucho con la web, como por ejemplo un foro o un sistema de tickets de soporte.
Para poner en modo mantenimiento tu WordPress puedes hacerlo con y sin plugins, en función de tu experiencia con el CMS. Por eso, si estás empezando, te voy a enseñar los mejores plugins de mantenimiento para WordPress y cómo activar y desactivar la página en construcción con uno de ellos.
Tutorial para poner WordPress en mantenimiento con los mejores plugins + Ejemplos originales
A partir de hoy estoy segura de que vas a saber poner una web en construcción sin tener que recurrir a un tercero para que te ayude. Además, te daré tips superimportantes para que emplees en tu página en construcción y no perder así a los usuarios que aterricen en tu web.
¡Vamos a verlo!
[elementor-template id="80835"]
Por qué deberías poner la página en construcción en WordPress
Lo primero que quiero decirte es que, si tienes experiencia en crear páginas web, este proceso no deberías hacerlo con páginas ya activas y con tráfico, sino que deberías construirlas en un sitio web, subdominio o en un servidor local tipo xampp y luego migrarlas para que los usuarios no se lleven una sorpresa.
En el caso de tener poca experiencia o de tratarse de un dominio nuevo que nadie conoce, no importa que pongas tu página de WordPress en modo mantenimiento.
Y te preguntarás, ¿por qué debo hacerlo?
Si acabas de instalar WordPress en el servidor, estás haciendo una web totalmente nueva y los usuarios entran a verla a mitad de la construcción, viendo un resultado que no va a ser el real, probablemente se lleven una mala imagen del proyecto. Esto no es lo que queremos, ¿verdad?
Así que hoy quiero que aprendas a activar el modo mantenimiento de WordPress con los que considero los
mejores plugins de modo construcción o mantenimiento para WordPress. Además, aprenderás también cómo activar el modo mantenimiento sin ningún plugin.
Plugins de modo mantenimiento para WordPress
Como te acabo de comentar, existen plugins de mantenimiento para WordPress que nos ayudan a, en un simple clic, cerrar una página web para que ningún usuario pueda verla y navegar por ella mientras la estemos construyendo.
Existen multitud de plugins, pero te voy a decir los que considero que son los mejores y que puedes descargar gratis del repertorio de plugins de WordPress.
Coming Soon Page & Maintenance Mode
 Una vez instales este plugin de mantenimiento y lo actives, se incluirá en los ajustes de la web y podrás crear una página en construcción con tu propio diseño.
Es un plugin de mantenimiento gratuito, pero puedes obtener la versión premium en la que se habilitará un constructor en vivo para poder diseñar tu página como si fuera un Elementor o un Divi.
Este plugin es de los más utilizados y el que mejor valoración tiene de todos los que puedes encontrar en el repertorio de WordPress que tengan esta función. Además, es con el que te voy a enseñar en el siguiente punto a activar y desactivar el modo mantenimiento en la versión gratuita del plugin.
Descargar aquí: Coming Soon Page & Maintenance Mode
Una vez instales este plugin de mantenimiento y lo actives, se incluirá en los ajustes de la web y podrás crear una página en construcción con tu propio diseño.
Es un plugin de mantenimiento gratuito, pero puedes obtener la versión premium en la que se habilitará un constructor en vivo para poder diseñar tu página como si fuera un Elementor o un Divi.
Este plugin es de los más utilizados y el que mejor valoración tiene de todos los que puedes encontrar en el repertorio de WordPress que tengan esta función. Además, es con el que te voy a enseñar en el siguiente punto a activar y desactivar el modo mantenimiento en la versión gratuita del plugin.
Descargar aquí: Coming Soon Page & Maintenance Mode
Under Construction
 Puedes crear tu página en mantenimiento en 1 minuto con este otro plugin (también muy bien valorado por la comunidad de WordPress) con plantillas muy originales ya diseñadas, para que no te cueste nada de trabajo implementarlas (eso sí, estas plantillas son de pago).
Lo que más me gusta de Under Construction son sus constantes actualizaciones, ya que siempre están adaptándose a las nuevas versiones de WordPress y arreglando los posibles fallos que pueda dar.
Además, podrás integrar el plugin con tus redes sociales para que añadas botones y no perder a estos lectores, usuarios o clientes que llegan a tu web, sino mandarlos a tus redes.
Descargar aquí: Under Construction
Puedes crear tu página en mantenimiento en 1 minuto con este otro plugin (también muy bien valorado por la comunidad de WordPress) con plantillas muy originales ya diseñadas, para que no te cueste nada de trabajo implementarlas (eso sí, estas plantillas son de pago).
Lo que más me gusta de Under Construction son sus constantes actualizaciones, ya que siempre están adaptándose a las nuevas versiones de WordPress y arreglando los posibles fallos que pueda dar.
Además, podrás integrar el plugin con tus redes sociales para que añadas botones y no perder a estos lectores, usuarios o clientes que llegan a tu web, sino mandarlos a tus redes.
Descargar aquí: Under Construction
Minimal Coming Soon & Maintenance Mode Page
 Este es otro de los plugins que más me gustan para poner el sitio web en mantenimiento, con el inconveniente de que no está traducido aún al español y con la ventaja de la frecuencia de actualización que tiene.
Como los anteriores, cuenta con su versión Premium o Pro para que puedas comprarla y permitirte más opciones.
Descargar aquí: Minimal Coming Soon & Maintenance Mode Page
Este es otro de los plugins que más me gustan para poner el sitio web en mantenimiento, con el inconveniente de que no está traducido aún al español y con la ventaja de la frecuencia de actualización que tiene.
Como los anteriores, cuenta con su versión Premium o Pro para que puedas comprarla y permitirte más opciones.
Descargar aquí: Minimal Coming Soon & Maintenance Mode Page
Maintenance
 Aunque no es un plugin que utilice a menudo, ya que con los anteriores es suficiente, es otra opción muy buena, ya que puedes poner tu página en construcción igual de rápido que con los demás plugins y está en español.
No se actualiza tan frecuentemente como los anteriores, pero puedes hacer todo lo que has visto, además de poner en funcionamiento el Error 503, es decir, un error de servidor.
Descargar aquí: Maintenance
Aunque no es un plugin que utilice a menudo, ya que con los anteriores es suficiente, es otra opción muy buena, ya que puedes poner tu página en construcción igual de rápido que con los demás plugins y está en español.
No se actualiza tan frecuentemente como los anteriores, pero puedes hacer todo lo que has visto, además de poner en funcionamiento el Error 503, es decir, un error de servidor.
Descargar aquí: Maintenance
Cómo activar y desactivar el modo mantenimiento con plugin en WordPress
Para que aprendas cómo activar o desactivar una página en construcción en WordPress, voy a utilizar el primer plugin que te he nombrado: Coming Soon Page & Maintenance Mode.
Lo primero que vas a hacer en tu WordPress es ir a “Ajustes” > “Coming Soon Page & Maintenance Mode”.
Una vez aquí, activarás el modo mantenimiento o modo próximamente (según el mensaje que quieras que aparezca) de la siguiente forma:
 Lo que habrás hecho es poner el mensaje que viene por defecto y esto te interesa porque quieres llamar la atención con tu proyecto. Ahora, vete a la pestaña de “Diseño” y personaliza tu página de próximamente o mantenimiento.
Lo que habrás hecho es poner el mensaje que viene por defecto y esto te interesa porque quieres llamar la atención con tu proyecto. Ahora, vete a la pestaña de “Diseño” y personaliza tu página de próximamente o mantenimiento.
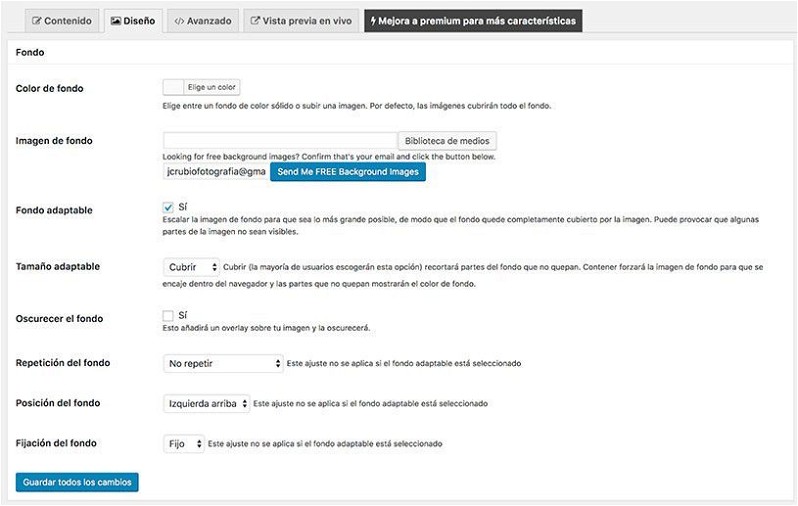
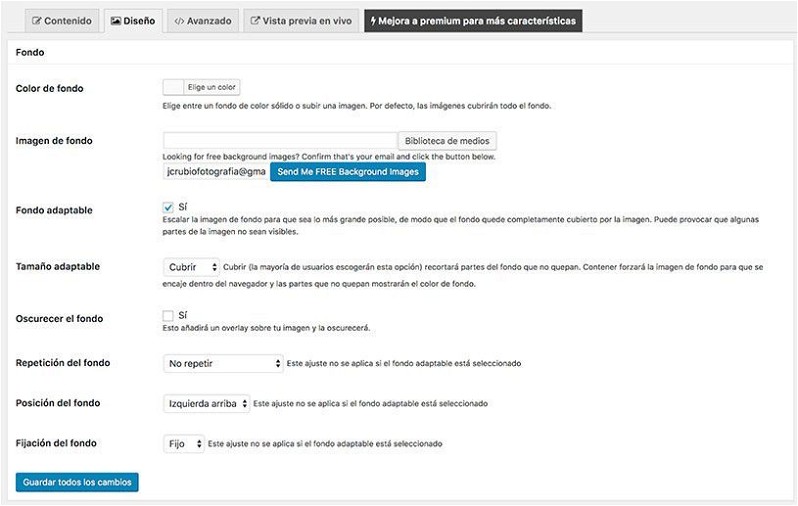
 Aquí debes elegir el color de fondo, si quieres un background (fondo), un parallax, el color de tus textos, etc.
Y ahora sí que habrás personalizado la página en construcción de WordPress.
Yo te lo he explicado con este plugin, pero el resto se configura prácticamente igual
Aquí debes elegir el color de fondo, si quieres un background (fondo), un parallax, el color de tus textos, etc.
Y ahora sí que habrás personalizado la página en construcción de WordPress.
Yo te lo he explicado con este plugin, pero el resto se configura prácticamente igual por
que son muy simples y muy fáciles de utilizar.
Cómo poner un WordPress en mantenimiento sin plugins
Otra opción que tienes para crear una página de mantenimiento, si tienes experiencia en WordPress, es hacerlo sin utilizar plugins.
Para ello tienes varias opciones, así que voy a contarte cómo poner tu WordPress en mantenimiento de dos formas: con el constructor que tengas instalado y
modificando el código del tema de tu WordPress.
Poner WordPress en mantenimiento con el constructor
Esta opción es muy sencilla, ya que solo deberás crear una página en mantenimiento con el constructor que utilices (Elementor, Divi, Visual, Thrive…) y el diseño que más te apetezca.
Lo que harás será crear tu página en “Páginas”, “Añadir Nueva” y diseñarla con tu maquetador.
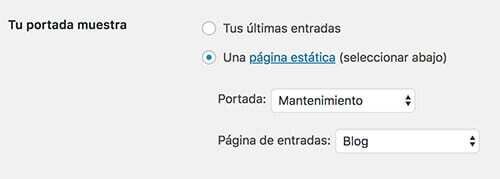
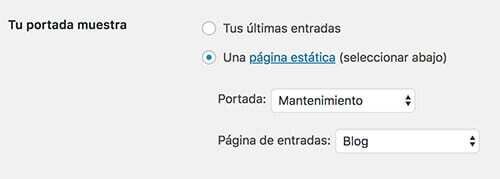
Una vez la tengas lista, irás a “Ajustes”, “Lectura” y seleccionarás “una página estática” como portada de muestra, eligiendo la página en mantenimiento.
 Ahora sí que puedes seguir con la construcción de tu página web en otras páginas nuevas (por ejemplo, construir la home en la URL: /inicio/) y luego cambiar la página principal a la URL final (cambiar la portada a la página de /inicio/ y eliminar la de mantenimiento).
Ahora sí que puedes seguir con la construcción de tu página web en otras páginas nuevas (por ejemplo, construir la home en la URL: /inicio/) y luego cambiar la página principal a la URL final (cambiar la portada a la página de /inicio/ y eliminar la de mantenimiento).
Ojo, ten presente que para llevar a cabo esta técnica debes tener tu WordPress bloqueado para los motores de búsqueda, ya que de lo contrario indexarás tu página de mantenimiento y esto no te interesa.
Poner WordPress en mantenimiento sin ningún plugin
Si tienes experiencia en WordPress, puedes poner en mantenimiento sin plugins acudiendo a los archivos internos. En concreto, al archivo Functions.php.
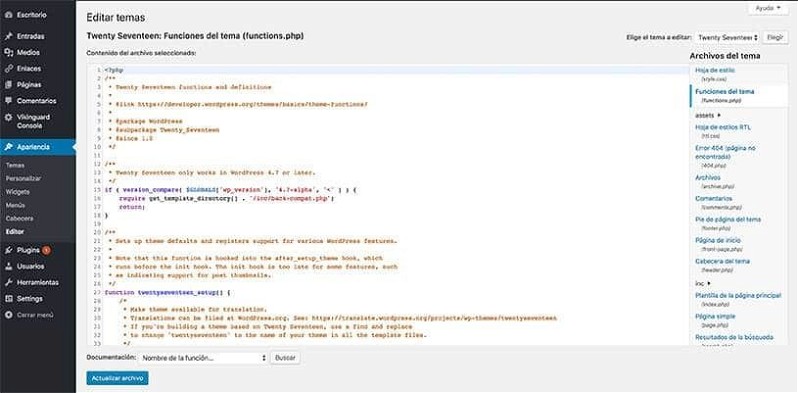
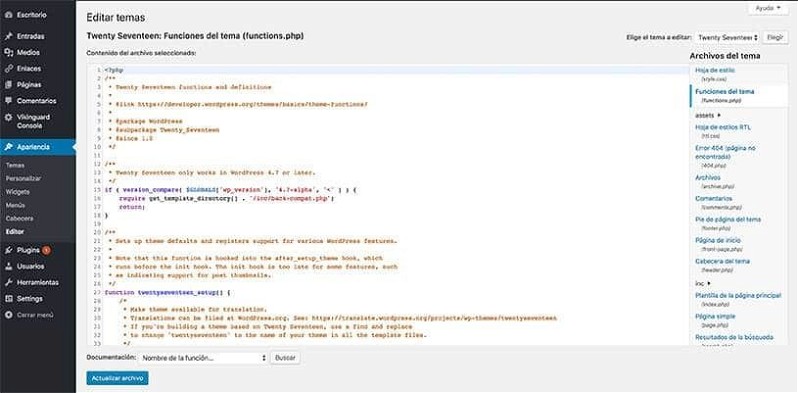
Para ello, deberás entrar en el panel de control de WordPress e ir a “Apariencia”, “Editor” y abrir las funciones del tema principal o tema hijo “Functions.php”.
 Una vez abierto, después del código “<?php” deberás incluir la siguiente función:
Una vez abierto, después del código “<?php” deberás incluir la siguiente función:
function mode_maintenance(){
if(!current_user_can('edit_themes') || !is_user_logged_in()){
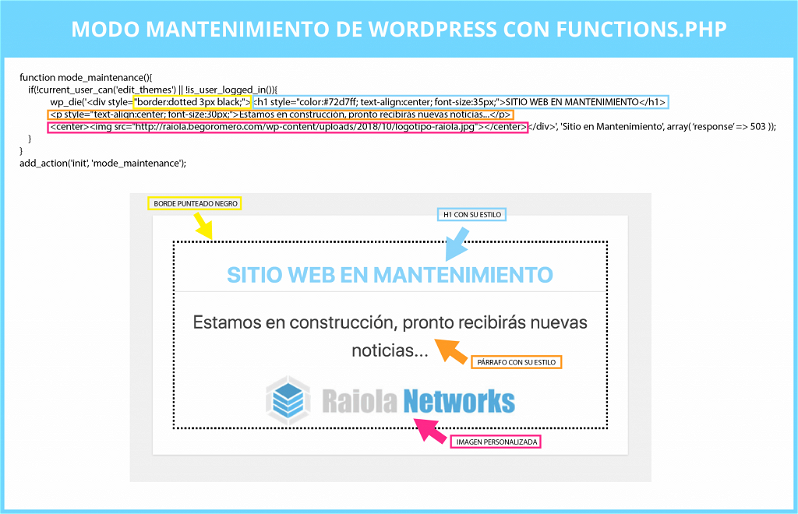
wp_die('<div style="border:dotted 3px black;"><h1 style="color:#72d7ff; text-align:center; font-size:35px;">SITIO WEB EN MANTENIMIENTO</h1><p style="text-align:center; font-size:30px;">Estamos en construcción, pronto recibirás nuevas noticias...</p><center><img src="https://raiola.begoromero.com/wp-content/uploads/2018/10/logotipo-raiola.jpg"></center></div>', 'Sitio en Mantenimiento', array( ‘response’ => 503 ));
}
}
add_action('init', 'mode_maintenance');
Y el resultado será una página con esta información:
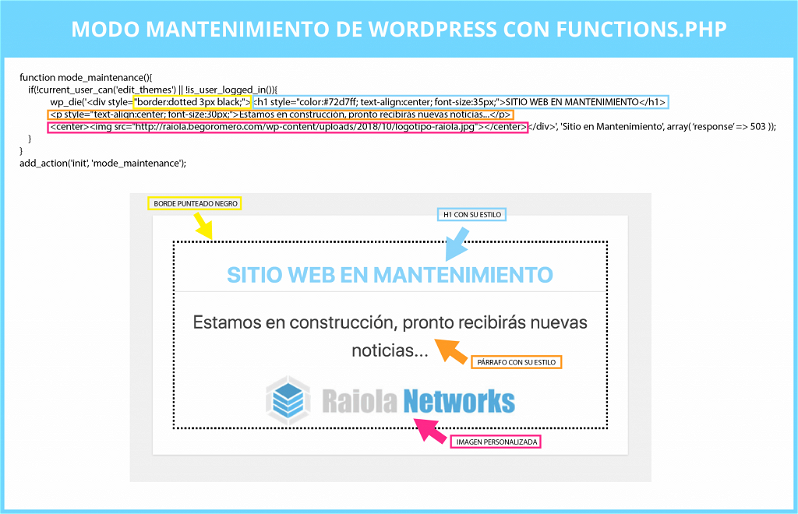
 Para que no te pierdas en el proceso y veas detalladamente qué has añadido en el archivo Functions del tema, en esta imagen se incluye cada uno de los puntos que estás insertando en la función de forma muy visual.
Ojo, recuerda que deberás cambiar la URL de la imagen del logo de Raiola Networks por la que tú quieras incluir en tu página de mantenimiento.
Para que no te pierdas en el proceso y veas detalladamente qué has añadido en el archivo Functions del tema, en esta imagen se incluye cada uno de los puntos que estás insertando en la función de forma muy visual.
Ojo, recuerda que deberás cambiar la URL de la imagen del logo de Raiola Networks por la que tú quieras incluir en tu página de mantenimiento.

Ejemplos de sitios web en modo mantenimiento de WordPress
Te voy a enseñar algunas páginas web en construcción para que veas un ejemplo de cómo otros diseñan el modo mantenimiento y así darte ideas.
Te recomiendo que incluyas en tu página de mantenimiento un formulario de suscripción o enlaces a las redes sociales. De este modo, si algún usuario llega hasta ahí no lo perderás para siempre.
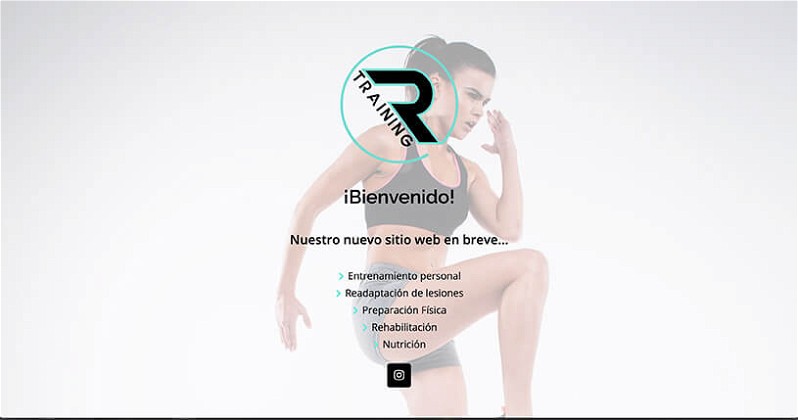
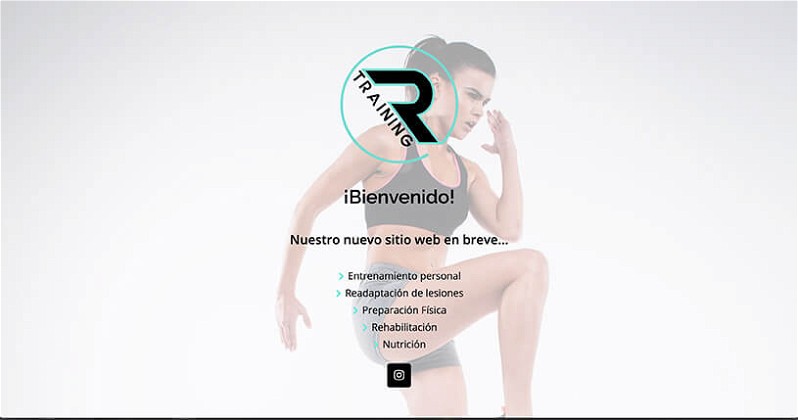
En este primer ejemplo se ha hecho un muy buen trabajo con la página en construcción, ya que además de enlazarte a su red social principal (Instagram), te presenta un resumen de lo que verás próximamente para que recuerdes volver cuando la web esté abierta.
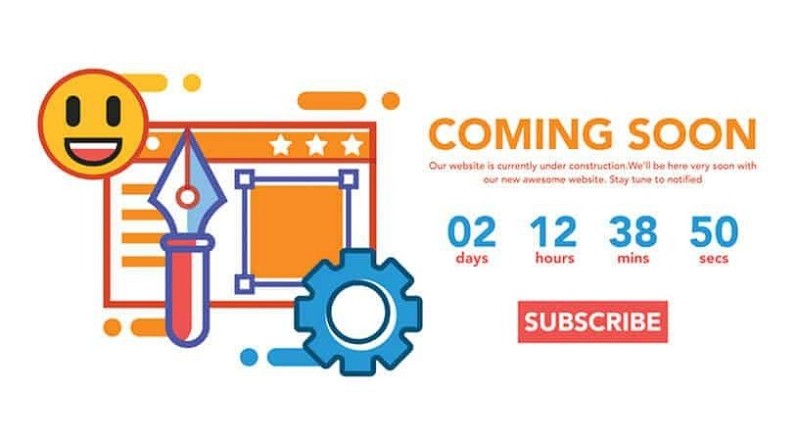
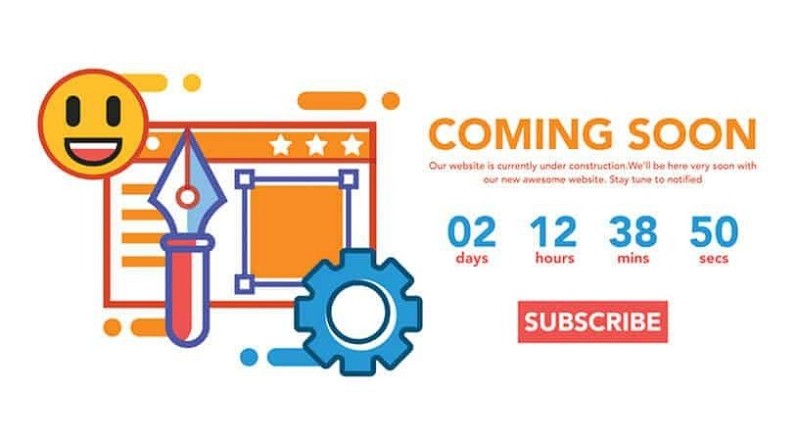
 Aunque este otro ejemplo es muy sencillo, incluye un contador para que sepas exactamente cuándo va a estar activa la web, así como el día exacto que se publicará.
Incluye un botón de suscripción, el cual es una buena opción para que el día que tu página web esté operativa puedas avisar al usuario por email.
Aunque este otro ejemplo es muy sencillo, incluye un contador para que sepas exactamente cuándo va a estar activa la web, así como el día exacto que se publicará.
Incluye un botón de suscripción, el cual es una buena opción para que el día que tu página web esté operativa puedas avisar al usuario por email.
 Este último ejemplo es muy típico y muy simple, pero siempre llama la atención.
Si alguien llega a tu web y ve este mensaje con el fondo de obras y construcción, sabrán perfectamente a primera vista que tienen que volver otro día porque aún no está disponible.
Este último ejemplo es muy típico y muy simple, pero siempre llama la atención.
Si alguien llega a tu web y ve este mensaje con el fondo de obras y construcción, sabrán perfectamente a primera vista que tienen que volver otro día porque aún no está disponible.

Importancia del modo mantenimiento de WordPress
Como has podido ver durante todo este artículo, es importante avisar al usuario de que el sitio web estará disponible pronto y siempre intentando captar a estas personas sin dejar que se vayan para no volver jamás.
Por ello, es importante que tengas en cuenta siempre estos puntos:
- Incluye tu logotipo corporativo o personal para que sepan quién eres.
- Incluye un formulario para que dejen su correo electrónico y puedas avisar por email.
- Incluye un contador para que sepan el día exacto en el que estará disponible la web.
- Deja un resumen de lo que van a encontrar en tu página web.
- Enlaza a tus redes sociales para captar seguidores y retener a estos usuarios por otra vía.
- No utilices el modo mantenimiento si tienes una web ya publicada, construye tu web en un subdominio o dominio externo y luego mígrala.
Una vez visto lo que considero que es importante, me gustaría saber tu opinión ;)
¿Piensas que debemos activar el modo mantenimiento en nuestras páginas web mientras las creamos?
¿Conoces algún otro plugin que consideres el mejor para una página en construcción?
 Una vez instales este plugin de mantenimiento y lo actives, se incluirá en los ajustes de la web y podrás crear una página en construcción con tu propio diseño.
Es un plugin de mantenimiento gratuito, pero puedes obtener la versión premium en la que se habilitará un constructor en vivo para poder diseñar tu página como si fuera un Elementor o un Divi.
Este plugin es de los más utilizados y el que mejor valoración tiene de todos los que puedes encontrar en el repertorio de WordPress que tengan esta función. Además, es con el que te voy a enseñar en el siguiente punto a activar y desactivar el modo mantenimiento en la versión gratuita del plugin.
Descargar aquí: Coming Soon Page & Maintenance Mode
Una vez instales este plugin de mantenimiento y lo actives, se incluirá en los ajustes de la web y podrás crear una página en construcción con tu propio diseño.
Es un plugin de mantenimiento gratuito, pero puedes obtener la versión premium en la que se habilitará un constructor en vivo para poder diseñar tu página como si fuera un Elementor o un Divi.
Este plugin es de los más utilizados y el que mejor valoración tiene de todos los que puedes encontrar en el repertorio de WordPress que tengan esta función. Además, es con el que te voy a enseñar en el siguiente punto a activar y desactivar el modo mantenimiento en la versión gratuita del plugin.
Descargar aquí: Coming Soon Page & Maintenance Mode
 Puedes crear tu página en mantenimiento en 1 minuto con este otro plugin (también muy bien valorado por la comunidad de WordPress) con plantillas muy originales ya diseñadas, para que no te cueste nada de trabajo implementarlas (eso sí, estas plantillas son de pago).
Lo que más me gusta de Under Construction son sus constantes actualizaciones, ya que siempre están adaptándose a las nuevas versiones de WordPress y arreglando los posibles fallos que pueda dar.
Además, podrás integrar el plugin con tus redes sociales para que añadas botones y no perder a estos lectores, usuarios o clientes que llegan a tu web, sino mandarlos a tus redes.
Descargar aquí: Under Construction
Puedes crear tu página en mantenimiento en 1 minuto con este otro plugin (también muy bien valorado por la comunidad de WordPress) con plantillas muy originales ya diseñadas, para que no te cueste nada de trabajo implementarlas (eso sí, estas plantillas son de pago).
Lo que más me gusta de Under Construction son sus constantes actualizaciones, ya que siempre están adaptándose a las nuevas versiones de WordPress y arreglando los posibles fallos que pueda dar.
Además, podrás integrar el plugin con tus redes sociales para que añadas botones y no perder a estos lectores, usuarios o clientes que llegan a tu web, sino mandarlos a tus redes.
Descargar aquí: Under Construction
 Este es otro de los plugins que más me gustan para poner el sitio web en mantenimiento, con el inconveniente de que no está traducido aún al español y con la ventaja de la frecuencia de actualización que tiene.
Como los anteriores, cuenta con su versión Premium o Pro para que puedas comprarla y permitirte más opciones.
Descargar aquí: Minimal Coming Soon & Maintenance Mode Page
Este es otro de los plugins que más me gustan para poner el sitio web en mantenimiento, con el inconveniente de que no está traducido aún al español y con la ventaja de la frecuencia de actualización que tiene.
Como los anteriores, cuenta con su versión Premium o Pro para que puedas comprarla y permitirte más opciones.
Descargar aquí: Minimal Coming Soon & Maintenance Mode Page
 Aunque no es un plugin que utilice a menudo, ya que con los anteriores es suficiente, es otra opción muy buena, ya que puedes poner tu página en construcción igual de rápido que con los demás plugins y está en español.
No se actualiza tan frecuentemente como los anteriores, pero puedes hacer todo lo que has visto, además de poner en funcionamiento el Error 503, es decir, un error de servidor.
Descargar aquí: Maintenance
Aunque no es un plugin que utilice a menudo, ya que con los anteriores es suficiente, es otra opción muy buena, ya que puedes poner tu página en construcción igual de rápido que con los demás plugins y está en español.
No se actualiza tan frecuentemente como los anteriores, pero puedes hacer todo lo que has visto, además de poner en funcionamiento el Error 503, es decir, un error de servidor.
Descargar aquí: Maintenance
 Lo que habrás hecho es poner el mensaje que viene por defecto y esto te interesa porque quieres llamar la atención con tu proyecto. Ahora, vete a la pestaña de “Diseño” y personaliza tu página de próximamente o mantenimiento.
Lo que habrás hecho es poner el mensaje que viene por defecto y esto te interesa porque quieres llamar la atención con tu proyecto. Ahora, vete a la pestaña de “Diseño” y personaliza tu página de próximamente o mantenimiento.
 Aquí debes elegir el color de fondo, si quieres un background (fondo), un parallax, el color de tus textos, etc.
Y ahora sí que habrás personalizado la página en construcción de WordPress.
Yo te lo he explicado con este plugin, pero el resto se configura prácticamente igual porque son muy simples y muy fáciles de utilizar.
Aquí debes elegir el color de fondo, si quieres un background (fondo), un parallax, el color de tus textos, etc.
Y ahora sí que habrás personalizado la página en construcción de WordPress.
Yo te lo he explicado con este plugin, pero el resto se configura prácticamente igual porque son muy simples y muy fáciles de utilizar.
 Ahora sí que puedes seguir con la construcción de tu página web en otras páginas nuevas (por ejemplo, construir la home en la URL: /inicio/) y luego cambiar la página principal a la URL final (cambiar la portada a la página de /inicio/ y eliminar la de mantenimiento).
Ahora sí que puedes seguir con la construcción de tu página web en otras páginas nuevas (por ejemplo, construir la home en la URL: /inicio/) y luego cambiar la página principal a la URL final (cambiar la portada a la página de /inicio/ y eliminar la de mantenimiento).
 Una vez abierto, después del código “<?php” deberás incluir la siguiente función:
Una vez abierto, después del código “<?php” deberás incluir la siguiente función:
 Para que no te pierdas en el proceso y veas detalladamente qué has añadido en el archivo Functions del tema, en esta imagen se incluye cada uno de los puntos que estás insertando en la función de forma muy visual.
Ojo, recuerda que deberás cambiar la URL de la imagen del logo de Raiola Networks por la que tú quieras incluir en tu página de mantenimiento.
Para que no te pierdas en el proceso y veas detalladamente qué has añadido en el archivo Functions del tema, en esta imagen se incluye cada uno de los puntos que estás insertando en la función de forma muy visual.
Ojo, recuerda que deberás cambiar la URL de la imagen del logo de Raiola Networks por la que tú quieras incluir en tu página de mantenimiento.

 Aunque este otro ejemplo es muy sencillo, incluye un contador para que sepas exactamente cuándo va a estar activa la web, así como el día exacto que se publicará.
Incluye un botón de suscripción, el cual es una buena opción para que el día que tu página web esté operativa puedas avisar al usuario por email.
Aunque este otro ejemplo es muy sencillo, incluye un contador para que sepas exactamente cuándo va a estar activa la web, así como el día exacto que se publicará.
Incluye un botón de suscripción, el cual es una buena opción para que el día que tu página web esté operativa puedas avisar al usuario por email.
 Este último ejemplo es muy típico y muy simple, pero siempre llama la atención.
Si alguien llega a tu web y ve este mensaje con el fondo de obras y construcción, sabrán perfectamente a primera vista que tienen que volver otro día porque aún no está disponible.
Este último ejemplo es muy típico y muy simple, pero siempre llama la atención.
Si alguien llega a tu web y ve este mensaje con el fondo de obras y construcción, sabrán perfectamente a primera vista que tienen que volver otro día porque aún no está disponible.









Victoria Jose San Martín Gil
03/04/2019 a las 12:04Hola,
Me parece un artículo muy interesante.
Tengo una consulta ¿en el caso de hacerlo mediante la función en el archivo functions.php, ¿significa que se activa automáticamente la página cada vez que entras a editar una página o un post?
Responder a Victoria Jose San Martín Gil
Tu dirección de correo electrónico no será publicada. Los campos obligatorios están marcados con *