¿Notas lentitud en el carrito de compra de tu tienda online WooCommerce? ¡Optimiza!
Al principio todas las historias son bonitas pero a medida que el tiempo pasa si no se cuidan y no se les da cariño suficiente siempre acaban originando algún problema o peor aún, desaparecen sin más. Algo parecido pasa cuando tienes una tienda en Internet.
Cuando comienzas a crear tu tienda online todo está limpio y ordenado, carga rápido y tus clientes adoran tu sitio y tus productos, ¡es genial!
Sin embargo, de un día para otro los clientes comienzan a llamarte porque se les hace eterno comprar en tu web o te dicen que se aburren de esperar para comprar en tu página y es el momento en el que te das cuenta de que algo no va bien en la relación.
Tu tienda online ya no es la que era cuando la montaste y cuando intentas hacer una compra compruebas que, efectivamente, algo no marcha bien y entras en pánico ya que sabes que afectará directamente a tus próximas ventas si no pones remedio.
Si ese es tu caso, voy a contarte un secreto que pocos conocen y que en este artículo te hablaré. Descuida, no tendrás que llamar a ningún experto ni comprar ningún ramo de flores.
Te guiaré paso a paso para que vuelvas a tener esa magia y chispa con tu tienda online y hacer que triunfe de nuevo el amor, ¡vamos allá!
Tabla de contenidos
“No cariño… no eres tú, soy yo”
Te voy a contar un caso idéntico al tuyo: un amigo tuvo problemas con su tienda online WooCommerce ya que sus clientes no compraban tablets en oferta debido a que en el momento de compra, era todo una odisea llegar hasta el final. Además, tuvo problemas de recursos en su cuenta de Hosting.
Lo primero que les indiqué es que ambos tenían que aceptar el problema e identificar qué había podido pasar en la tienda. Para esto, lo primero que les recomendé hacer fue ver qué elementos estaban cargando en la web cada vez que un cliente o visitante accedía a ella. Para esto, usamos la herramienta Pingdom.
Usa siempre el servidor de Suecia para hacer las pruebas en tu web.
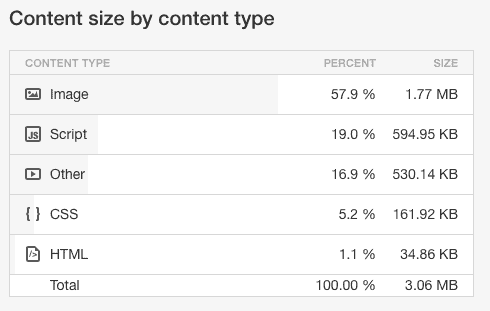
Los primeros resultados indicaron que la tienda cargaba en 1.38 segundos y su peso era de 3.06 MB en cada carga a la tienda; el 60% era por las imágenes, 20% por códigos en la tienda y 17% videos y otras cosas.
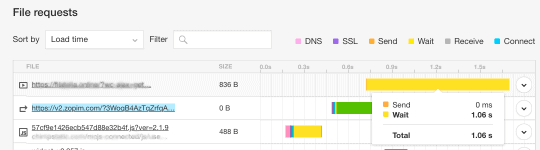
En cuanto analizamos las cosas que cargaban cada vez que un cliente accedía a la tienda pudimos observar que en el bloque de File requests una petición de WooCommerce ?wc-ajax=get_refreshed_fragments que ni más ni menos tardaba 1.06 segundos en realizarse.
Sin duda, estaba claro que el frente de la batalla ya había sido decidido. Por un lado, tenían que ver el tema de las imágenes y por otro más importante era ver qué pasaba con esa petición del plugin WooCommerce que era la causa de más del 70% total de la carga.
Pero, ¿qué es wc-ajax=get_refreshed_fragments?
En pocas palabras, WooCommerce intenta mantener a toda costa actualizado todos y cada uno todos los detalles de cada carrito de compra de todos los visitantes que entran a tu tienda online sin tener que actualizar la página.
Esto se traduce en un esfuerzo tremendo ya que para conseguirlo este plugin tiene que estar constantemente revisando todas las páginas de tu tienda con el fin de actualizar todos los detalles del carrito nuevos que aún no se han mostrado.
¿Te imaginas ir al super de la esquina de casa y que solo haya una caja de cobro para 20-30 personas y la cajera revise cada uno de los ítems que compra cada cliente? Está claro que ir a la moda cuesta un precio pero, ¡así no se puede!
Y después de la tormenta llegó Code Snippets
Este plugin lo encontrarás en el repositorio de WordPress totalmente gratuito y está actualizado para la última versión 5.0.3 en el momento de la publicación de este artículo. Además es compatible con PHP 5.2 o superior.
Su función principal es la de crear un bloque que servirá para desactivar todas las peticiones que hace WooCommerce para mantener actualizado el carrito de la compra sin tener que refrescar la página..
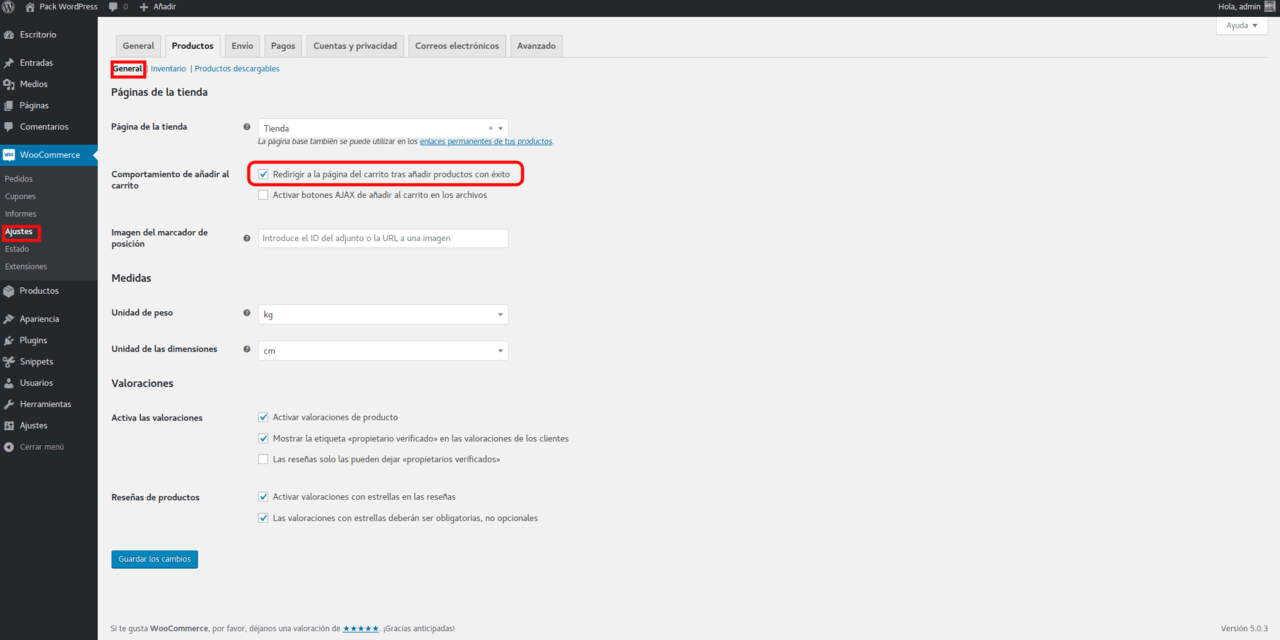
Antes de activar y usar este plugin tienes que ir a tu Administración WordPress y ve al apartado de WooCommerce, pulsa en Ajustes y por último, haz clic izquierdo en la pestaña Productos.
En ese área tienes que activar la opción Redirigir a la página del carrito tras añadir productos con éxito para que cuando un cliente agregue un producto a su cesta de la compra, la tienda lo redirija a la página del carrito automáticamente y no cree ninguna confusión a tus clientes.
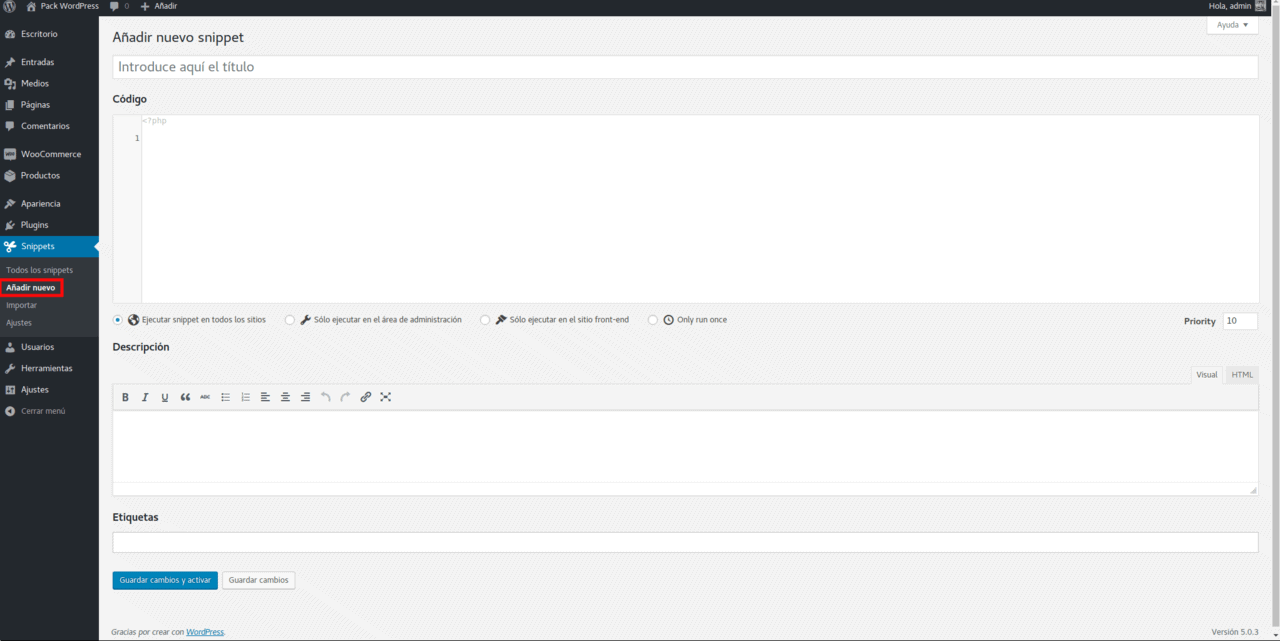
Una vez activado el plugin, tienes que ir a tu Administración WordPress > Snippets > Añadir nuevo
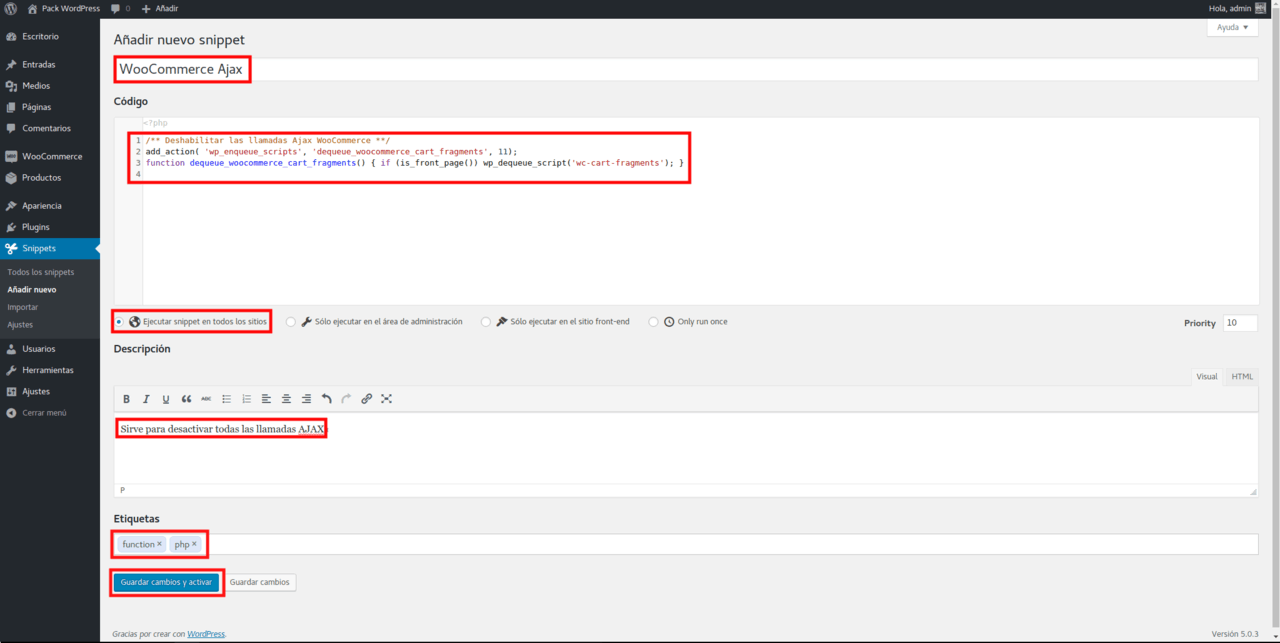
Lo primero que te pedirá es que escribas un nombre al bloque, lo llamaremos WooCommerce Ajax. Luego, marca la opción Ejecutar snippet en todos los sitios y por último, copia y pega el siguiente bloque de código en el apartado de código:
/** Deshabilitar las llamadas Ajax WooCommerce **/
add_action( 'wp_enqueue_scripts', 'dequeue_woocommerce_cart_fragments', 11);
function dequeue_woocommerce_cart_fragments() {
if (is_front_page()) wp_dequeue_script('wc-cart-fragments');
}
Te dejo una captura para que no tengas ninguna duda de este proceso, debe quedarte así:
Opcionalmente, puedes añadir información extra en el bloque de Descripción y en las Etiquetas. Esto te servirá para diferenciar el bloque que estás creando del resto.
Cuando termines de rellenar todas las casillas, pulsa en el botón azul Guardar cambios y activar.
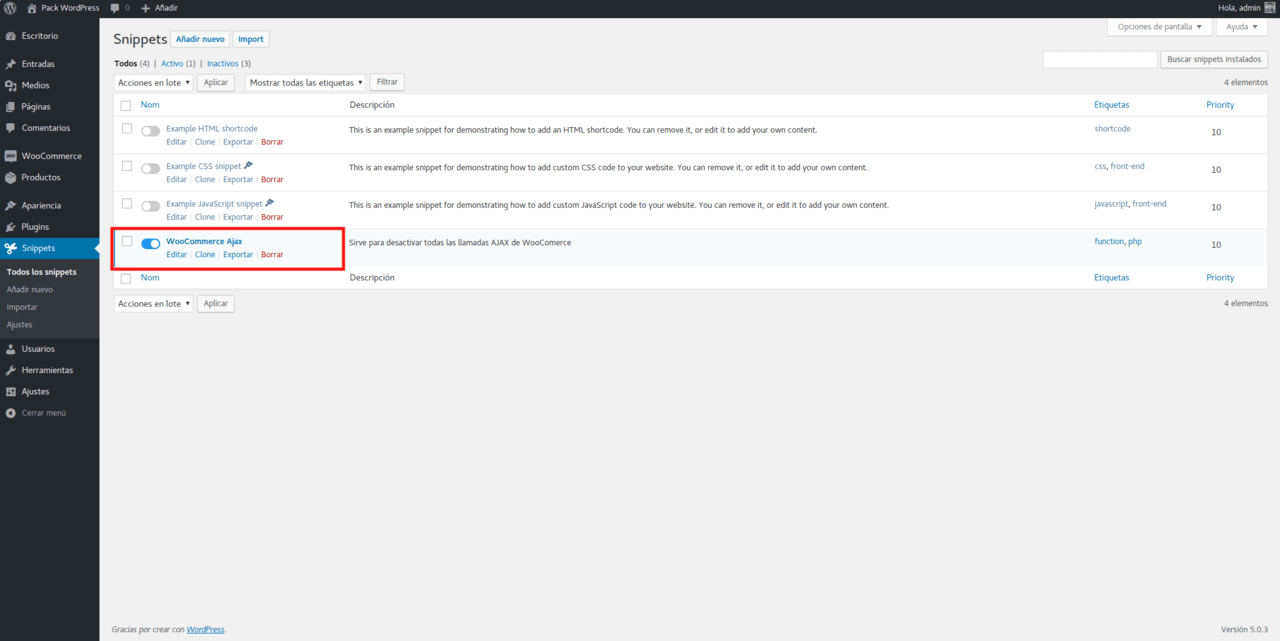
Por último, asegúrate que el bloque WooCoomerce Ajax queda activado con el botón de color azul a la derecha tal y como te enseño en la siguiente imagen.
Ya solo queda que pruebes de nuevo con Pingdom los tiempos de carga y verás que ahora son mejores y Google desde el PageSpeed te querrá un poco más por este cambio.
¡Aviso! Si estás usando algún plugin caché en tu sitio WordPress recuerda que tienes que vaciar la caché para que los cambios se apliquen y al analizar tu web de nuevo te dé resultados fiables. También revisa si tienen la opción de desactivar esta opción de WooCommerce ya que W3 Total Caché y WP Rocket sí lo incorporan.
¿Y qué pasó con las imágenes?
Para abordar este tema lo ideal es que optimices el peso de todas las imágenes de la tienda online WooCommerce sin llegar a que se pixelen o se visualicen borrosas.
Te recomiendo que eches un vistazo a la herramienta tan increíblemente útil que han desarrollado mis compañeros del Departamento de Sistemas en Webempresa llamada Optimizador.io, ¡te encantará! <3
Prueba Optimizador.io, el plugin de WordPress para optimizar imágenes automáticamente y mejorar el SEO de tu web.
Si tienes muchas imágenes cargando en tu tienda online WooCommerce, te recomiendo que eches un vistazo a este artículo que mi compañero ya ha publicado en el blog de Webempresa.com respecto a mejorar la velocidad y las imágenes en tu WordPress.
Conclusiones
Sin duda, hoy en día la mayoría de las tiendas que están en Internet son realizadas mediante WooCommerce, sin embargo los nuevos avances y las nuevas implementaciones hay que usarlas con cuidado, ya que puede ser terrible para un visitante o nuevo cliente tener una mala experiencia usuario.
Si te estás preguntando por cómo acabó la relación después de los análisis y los consejos puedes quedarte tranquilo, se solucionó y vendieron felices para siempre.
Recuerda que a nadie le gusta esperar para comprar su videojuego, ropa, ordenador preferido ¿a qué esperas? ¡Analiza tu tienda online cuanto antes!