Sortir de l’interface native de WordPress ? Jamais de la vie. Proposer une kyrielle de widgets ? Même pas en rêve. Avec lui, la star, ce sont les blocs. Créer votre prochain site WordPress sans quitter l’éditeur par défaut (Gutenberg),…
Il m’a fallu un peu de temps. Mais j’ai finalement trouvé. Oui, j’ai trouvé quelqu’un qui a osé vertement critiquer l’extension WP Rocket. Quel culot !

En résumé, ce lecteur d’un site américain spécialisé sur WordPress, raconte que cette extension a cassé son site, qu’elle est bonne à jeter à la poubelle, et qu’il ne faut surtout pas l’utiliser.
Un peu fâché, le type. Son avis surprend, parce qu’il est rare.
Cherchez des infos sur ce plugin qui permet d’accélérer votre WordPress (rocket signifie fusée), et vous comprendrez.
La grande majorité des gens qui l’utilisent débordent de commentaires dithyrambiques à son égard.
Les experts WordPress y vont aussi de leur petit mot sympa, à l’image de Nick Roach, le PDG d’Elegant Themes (la boîte derrière Divi) :

À propos de ça, regardez ce qu’en pense quelqu’un que vous connaissez bien :

Quant aux concepteurs de WP Rocket, ils le présentent comme « le meilleur plugin de cache pour WordPress », comme indiqué sur la page d’accueil de leur site.
Dans cet article, je vous propose de découvrir si cette extension mérite vraiment toutes les louanges qu’on lui tresse.
Je vais notamment vous détailler comment l’installer, comment la configurer, son impact sur les performances de votre site, et ses points forts et faibles.
Sommaire
- WP Rocket, qu’est-ce que c’est ?
- Comment installer WP Rocket sur WordPress ?
- Comment configurer WP Rocket : zoom sur toutes ses fonctionnalités
- Quelle expérience utilisateur ?
- Quel rapport qualité/prix ?
- Les alternatives à WP Rocket peuvent-elles vous convenir ?
- Notre avis final sur WP Rocket
- Alors, parés au décollage ?
Initialement rédigé en août 2018, cet article a été mis à jour pour la dernière fois en février 2024.
Cet article contient des liens d’affiliation vers le site de WP Rocket. Cela signifie que WPMarmite touchera une commission, si vous décidez de vous procurer le plugin. Cela permet notamment de rémunérer le travail de recherche et d’écriture des rédacteurs du blog. Malgré tout, nous restons impartiaux. Si un produit n’en vaut pas la peine, nous le disons (ou nous n’en parlons pas). Retrouvez plus d’informations sur la transparence dans notre politique éditoriale.
WP Rocket, qu’est-ce que c’est ?

Présentation de la fusée
WP Rocket est un plugin premium (payant) qui permet d’accélérer le chargement des pages de votre site web « dès son activation », et sans avoir besoin « d’être un expert technique ni de savoir coder », comme l’indique le site web de la solution.
De façon plus technique, il s’agit d’un plugin de cache. Le cache est un système qui consiste à garder en mémoire les pages de votre site déjà chargées, pour pouvoir les proposer à vos visiteurs de façon plus rapide, par la suite.
En résumé, WP Rocket explique qu’il agit sur deux types de caches :
- le cache navigateur : des directives permettent au navigateur de mettre en cache les ressources statiques du site (fichiers CSS, images, et JavaScript) ;
- le cache serveur : l’extension crée une page statique HTML permettant d’éviter tout traitement PHP.
Résultat : cela améliore (normalement) le temps de chargement de votre site.
Bien pigé ? Si WP Rocket se présente comme un plugin de cache, il est en fait bien plus que ça.
Il possède aussi de multiples options pour booster la performance de votre site, de façon globale : chargement différé des images et du JavaScript, minification du code HTML, minification et concaténation des fichiers CSS et JavaScript etc. Je vous détaillerai tout cela un peu plus tard.
Une extension française lancée en 2013
Ah oui, je vous ai pas dit : WP Rocket est une extension française.

Rembobinons un peu tout ça pour comprendre sa genèse. Tout a commencé en 2013.
À l’époque, ses créateurs sont frustrés par l’offre de plugins de cache existants sur le marché. Et dressent le constat suivant : « Nous trouvions que l’expérience utilisateur n’était pas optimale. Il y a une multitude d’options et la configuration prend énormément de temps, même pour un utilisateur averti. »
Pour pallier ce problème, ils créent leur propre solution. Au moment de publier cet article, WP Rocket se targue d’avoir plus de 3 800 000 sites optimisés par son plugin.
Comme elle l’indique dans son article qui fête les 10 ans du lancement du plugin, l’équipe de WP Rocket a dès le départ adopté l’approche « des décisions, pas des options », chère à WordPress.
Au lieu de vous proposer des dizaines d’options et de vous laisser la main sur celles à choisir, WP Rocket adopte une approche différente.
Elle active pour vous les meilleures fonctionnalités pour améliorer les performances web, comme par exemple la mise en cache automatique des pages et du navigateur (un exemple parmi d’autres).
De façon plus globale, sachez que WP Rocket est un produit proposé par la startup WP Media, qui propose aussi Imagify, une extension pour réduire le poids de vos images. Alex vous en parle dans cet article, si cela vous intéresse.
WP Media a été racheté en avril 2021 par l’entreprise suédoise group.One (spécialiste des services en ligne), notamment pour déployer ses services sur le marché nordique.
Pourquoi devriez-vous vous soucier de la performance de votre site WordPress ?
Utiliser un plugin de cache est fortement conseillé si vous souhaitez tenter d’améliorer les performances de votre site.
La documentation officielle de WordPress le recommande d’ailleurs dans sa section dédiée à l’optimisation du CMS.
Et, franchement, ce n’est pas à prendre à la légère, pour 3 principales raisons :
- Un site lent a des conséquences désastreuses sur l’expérience utilisateur. Par exemple, près d’une personne sur deux (40 %) quitte un site web s’il met plus de 3 secondes à charger.
L’expérience utilisateur est aussi évaluée par Google à travers plusieurs Signaux web essentiels (Core web vitals), qui prennent notamment en compte la vitesse de chargement. Cela veut dire que Google va prendre en compte ce signal – parmi d’autres – pour classer une page, même si son impact sera faible sur le positionnement d’une page dans les résultats de recherche. - La vitesse de chargement de vos pages peut avoir un impact sur votre référencement naturel (SEO). Pas tellement au niveau du positionnement de vos contenus, donc.
La véritable plus-value d’une page qui se charge rapidement est la suivante, en termes de SEO : cela facilite le travail d’indexation des moteurs de recherche, qui pourront crawler plus de pages de votre site (c’est-à-dire les explorer et récupérer des informations pour pouvoir ensuite les indexer). - Cela peut booster vos conversions, c’est-à-dire des actions précises que vous souhaitez que vos visiteurs accomplissent (ex : inscription à votre newsletter, achat d’un produit, téléchargement d’un livre blanc, etc.).
Plus vos pages se chargeront vite, plus vous aurez de chances d’inciter à la conversion. Parmi les acheteurs en ligne, 67 % déclarent la lenteur du site comme étant la raison principale d’abandon du panier.
J’espère que tout est clair dans votre esprit. Désormais, je vous propose de plonger dans l’installation de notre plugin du jour.

Comment installer WP Rocket sur WordPress ?
Étape 1 : Se procurer et télécharger WP Rocket
WP Rocket n’est pas gratuit, puisqu’il s’agit d’une extension premium. Du coup, vous ne la trouverez pas sur le répertoire officiel.
Pour vous la procurer, il faut vous rendre sur son site officiel.

Cliquez sur le bouton « Acheter » (en haut à droite, en orange sur la capture ci-dessus).
Choisissez la formule de votre souhait : je reviendrai sur les tarifs dans la cinquième partie de cet article.
L’offre d’entrée, pour un site, démarre à 59 €/an. Suivez les instructions. Une fois le plugin acheté, vous pouvez le télécharger quand vous le souhaitez en vous connectant à votre compte, via le lien « Se connecter ».
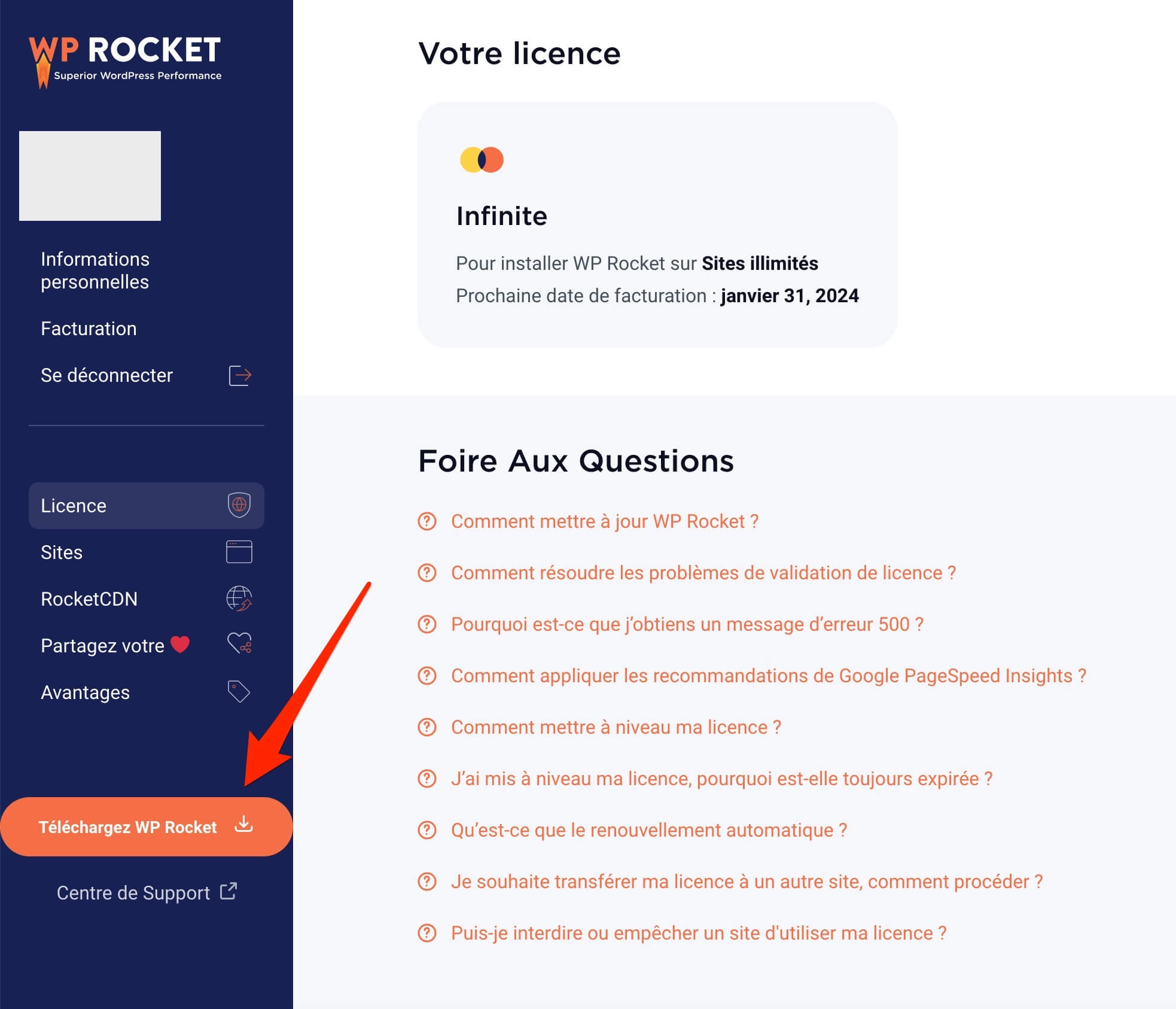
Sur votre tableau de bord, cliquez sur le bouton « Téléchargez WP Rocket ». Cela va lancer le téléchargement d’un fichier zip.

Étape 2 : Activer l’extension sur votre site WordPress
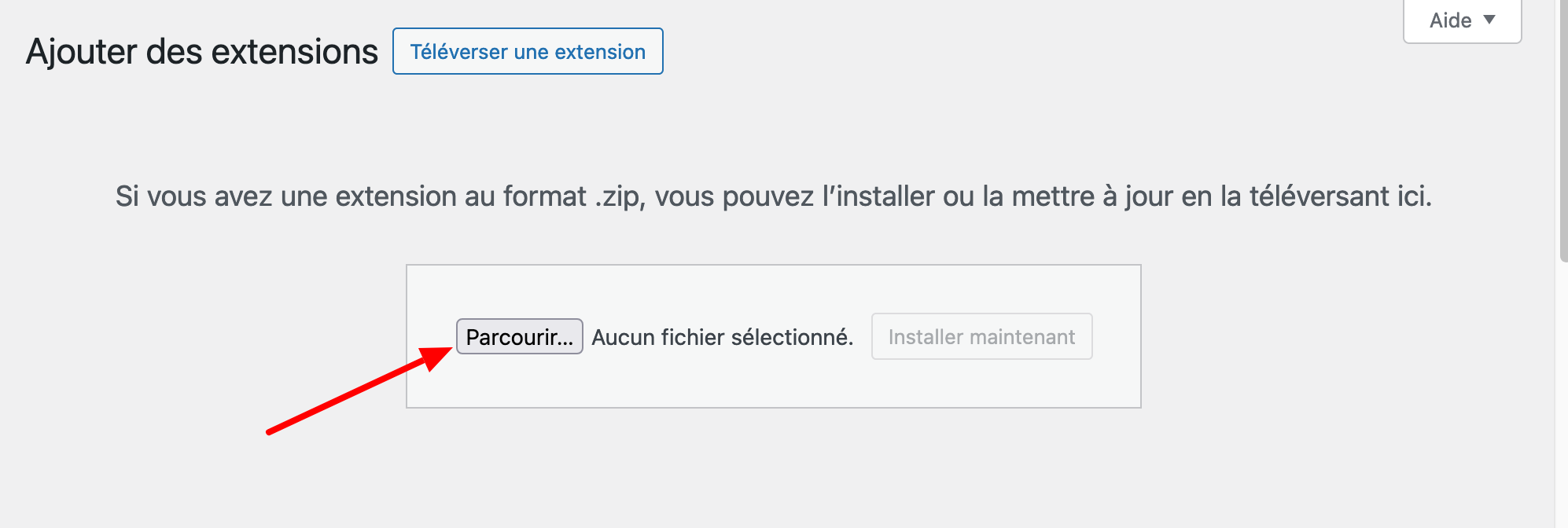
Sur votre administration, choisissez Extensions > Ajouter une extension. En haut de la page suivante, cliquez sur « Téléverser une extension ».
Sélectionnez le fichier zip que vous avez précédemment téléchargé sur votre compte WP Rocket, puis installez-le.

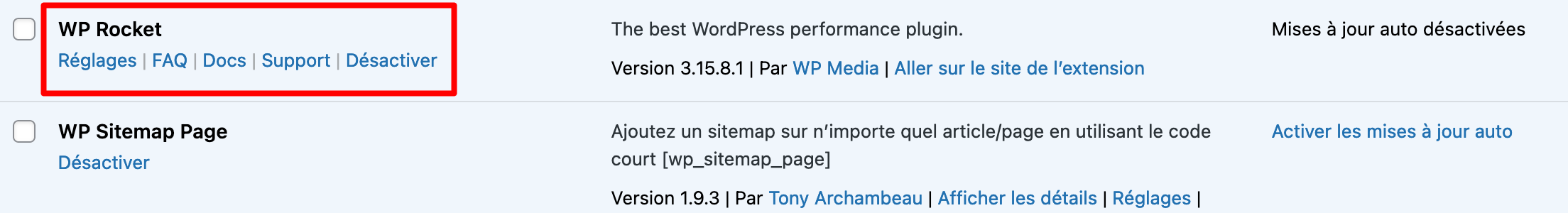
N’oubliez pas d’activer l’extension, juste après. En principe, vous devriez la retrouver avec vos autres plugins.

Pour accéder aux réglages, vous pouvez soit cliquer sur le lien du même nom présent sur la capture ci-dessus, soit passer par le menu « Réglages » depuis votre tableau de bord.
Pour voir de plus près ce que la bête a dans le ventre, je vous propose de faire un tour du propriétaire. Je vais maintenant vous montrer comment paramétrer WP Rocket.
Comment configurer WP Rocket : zoom sur toutes ses fonctionnalités
Vous allez vite vous en rendre compte : l’un des énormes avantages de WP Rocket réside dans sa facilité d’utilisation.
Les créateurs de l’extension se targuent d’avoir érigé en priorité la simplicité : difficile de les contredire sur ce point.
En fait, vous n’avez même pas besoin d’activer des fonctions pour que le plugin fonctionne. Installez-le. Activez-le. Et voilà.

Comme indiqué dans sa documentation, WP Rocket « intègre plus de 80 % des bonnes pratiques de performance Web, même si aucune option n’est activée. Ses options peuvent être considérées comme du “bonus”, car leur activation n’est pas obligatoire pour améliorer le temps de chargement de votre site. » Par défaut, il activera toujours les fonctionnalités suivantes (entre autres) :
- mise en cache de l’ensemble des pages pour un affichage rapide ;
- diminution de la bande passante grâce à la compression GZIP ;
- gestion des en-têtes (Expires, Etags, etc.) : optimisation des fichiers du site pour le cache navigateur et réduction du nombre de requêtes ;
- optimisation des fichiers Google Fonts.
Vous ne les verrez pas sur votre Tableau de bord, mais elles amélioreront considérablement les performances de votre site, comme vous pourrez le constater dans la quatrième partie de cet article.
Certains réglages par défaut seront aussi activés, dès la première activation de l’extension :
- désactivation des emojis et des embeds (liens intégrés) ;
- préchargement ;
- cache mobile ;
- délai de nettoyage du cache toutes les 10 heures.
Pour booster encore un peu plus vos performances et aller plus loin, il vous faudra utiliser les options « bonus ».
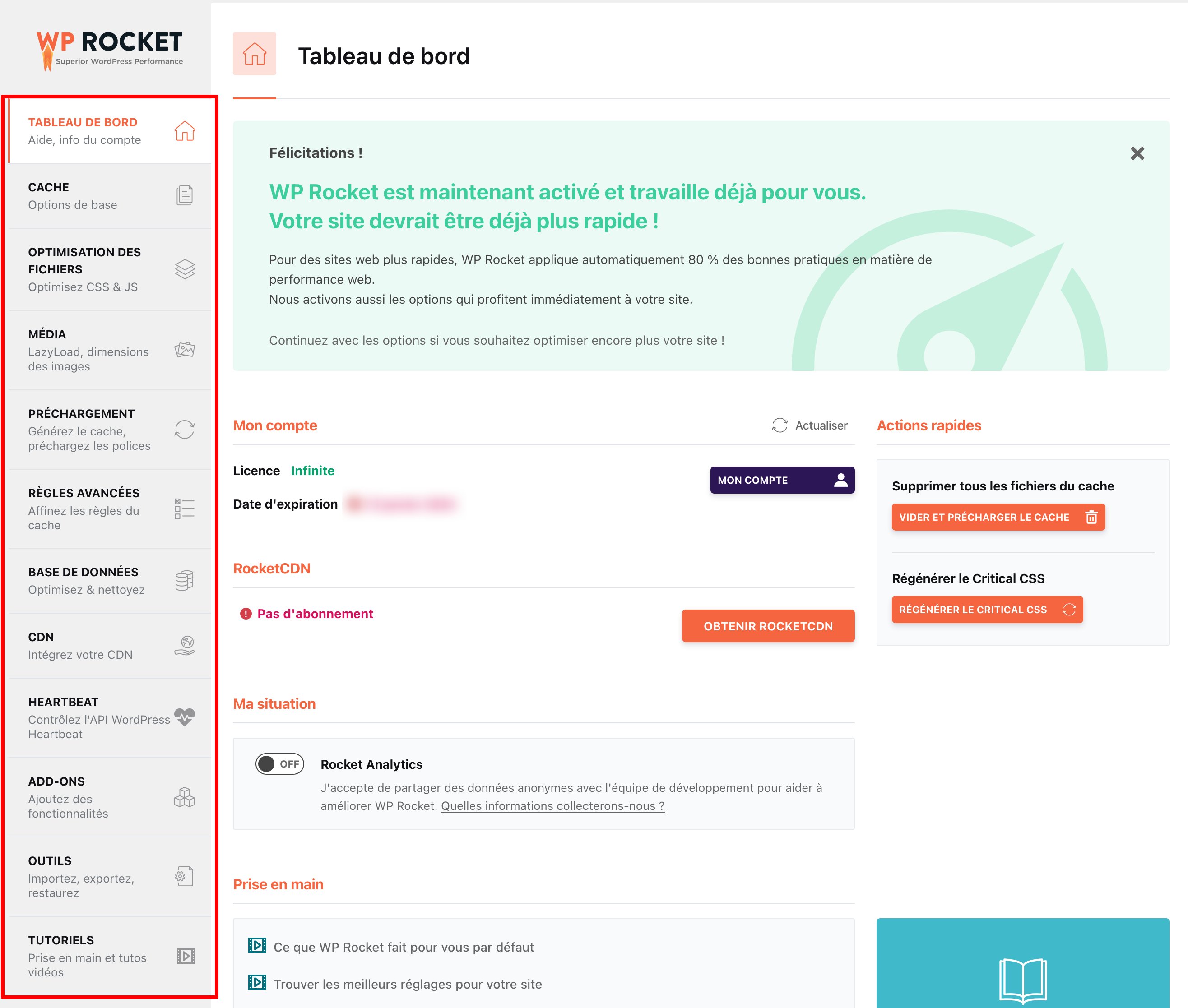
Vous les retrouverez sur votre interface. Au total, vous visualiserez 12 onglets.

Concernant ces options, WP Rocket indique qu’il n’y a pas de réglages recommandés.
« Certains fonctionneront parfaitement pour un site, mais ne fonctionneront pas du tout sur un autre. Donc, parfois, laisser une option entièrement désactivée, peut être votre meilleure option ! »
Il vous faudra donc tester, et réajuster en fonction. Pour vous aider à trouver les meilleurs réglages pour votre site, WP Rocket propose une page dédiée dans sa documentation.
Et pour y voir un peu plus clair, je vous propose de passer ces réglages en revue, un par un.
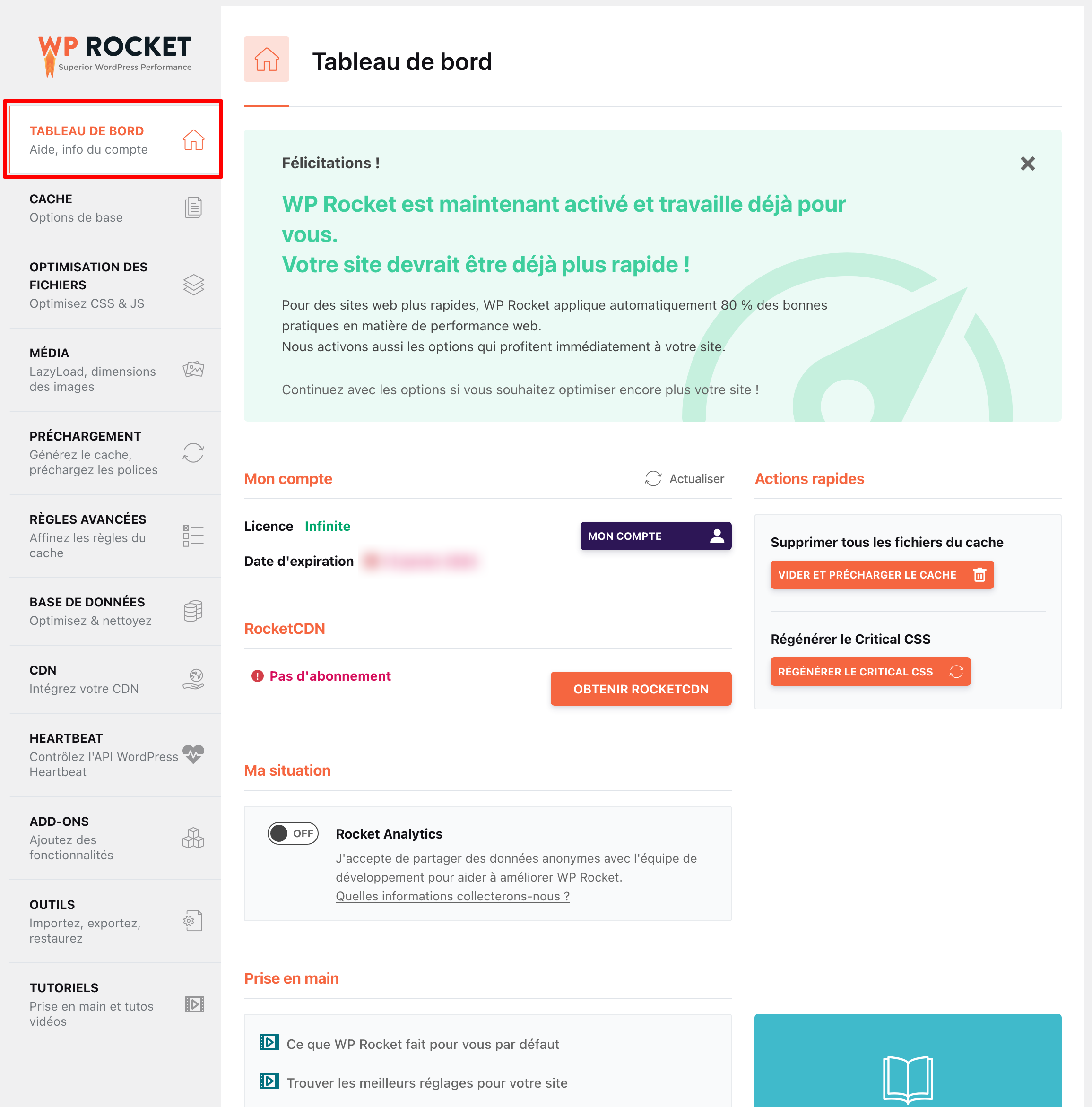
Tableau de bord

C’est ici que vous retrouverez des infos et de l’aide sur votre compte comme :
- votre Licence ;
- sa date d’expiration ;
- un lien vers la documentation ;
- une FAQ ;
- une demande d’assistance ;
- la possibilité de souscrire au CDN maison de WP Rocket : RocketCDN (lien affilié). Un CDN (Content Delivery Network) permet de répartir le chargement des fichiers utiles à un thème à partir de plusieurs serveurs localisés à différents endroits à travers le monde. Grâce à lui, le temps de chargement de votre site s’en trouve amélioré ;
- des actions rapides qui permettent par exemple de supprimer tous les fichiers du cache, ou de régénérer le critical CSS en 1 clic ;
- des tutoriels vidéo de prise en main, comme celui ci-dessous :
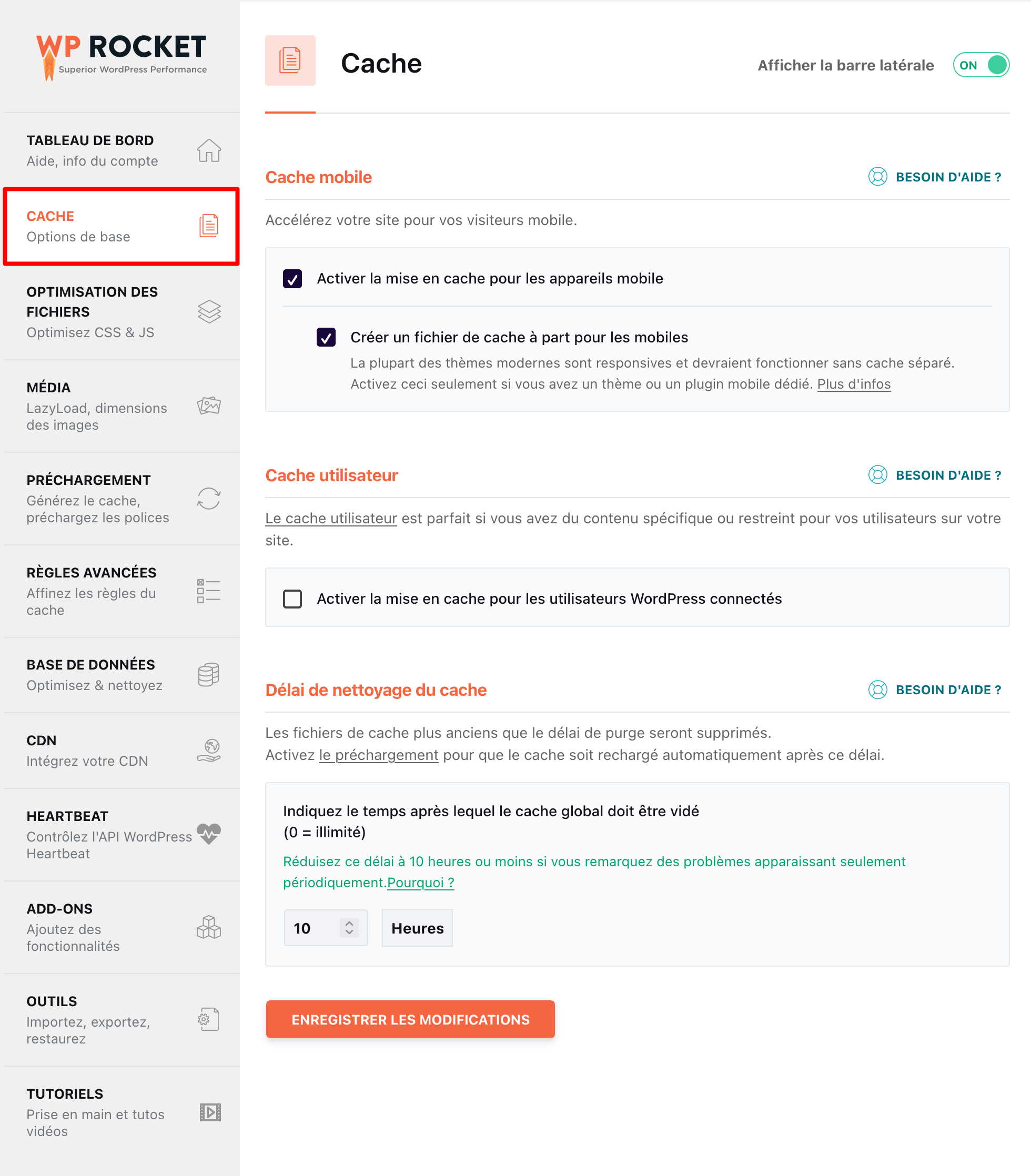
Cache

L’onglet Cache contient 3 parties principales :
- cache mobile : cela permet d’activer la mise en cache pour les mobiles. Cette case sera sûrement cochée par défaut. Si ce n’est pas le cas, je vous conseille de le faire. Pour info, Google prend en compte la vitesse de chargement des sites sur mobile dans son algorithme ;
- cache utilisateur : cochez cette case si vous voulez que la mise en cache soit activée pour les utilisateurs WordPress connectés. Si vous êtes seul à administrer votre site, vous pouvez laisser la case décochée ;
- délai de nettoyage du cache : la valeur par défaut est de 10 heures. Cela signifie que les fichiers seront supprimés du cache toutes les 10 heures. Si votre site est peu fréquemment mis à jour, vous pouvez augmenter ce délai.
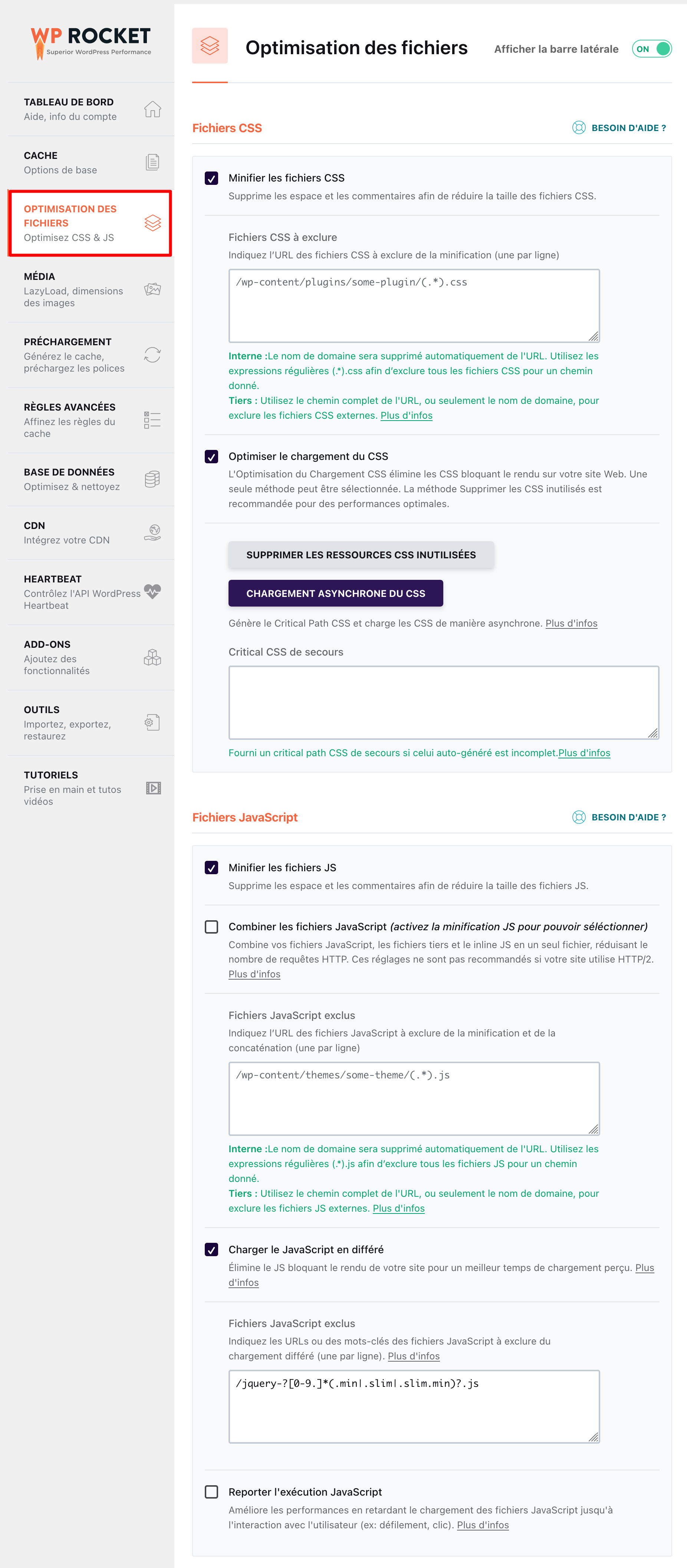
Optimisation des fichiers

Si vous souhaitez bidouiller dans cette section, faites très attention. Si vous agissez avec précaution, cela peut améliorer votre score de performance.
Mais cela peut aussi « casser un site web temporairement ». Ce n’est pas moi qui le dit, ce sont les développeurs de WP Rocket.
Ils ajoutent que « si vous remarquez des problèmes après l’activation de l’une de ces options, désactivez-la d’abord, puis résolvez le problème ».
Comment se présente tout ça ? En fait, vous trouverez 2 parties.
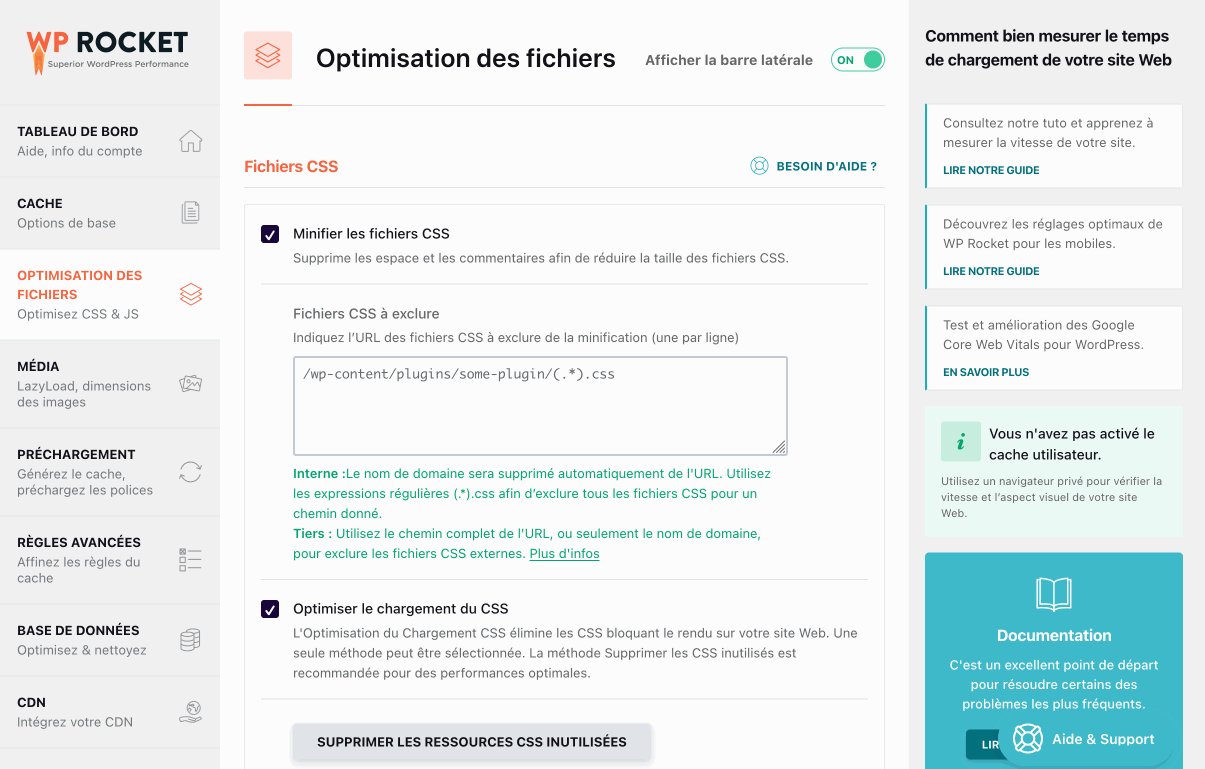
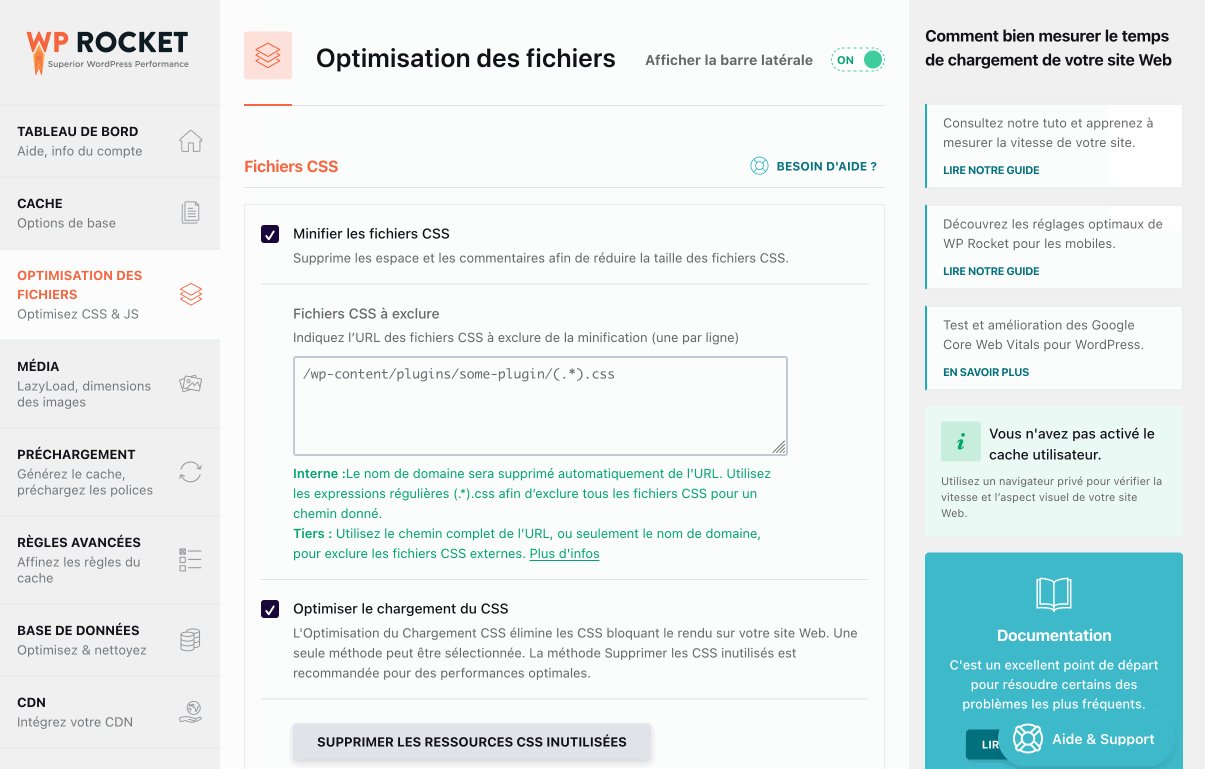
Optimisation des fichiers CSS avec WP Rocket
La première permet d’optimiser vos fichiers CSS :
- minifier les fichiers CSS : grâce à cette option, réduisez la taille des fichiers de code CSS présents sur votre site. Par défaut, un développeur a tendance à rendre un fichier CSS le plus lisible possible pour un humain, en y incorporant des espaces, des commentaires, des sauts de ligne, etc.
Pour un ordinateur, cela n’a aucun intérêt. Minifier permet de supprimer les caractères inutiles et rend le code moins « lourd ». C’est une bonne pratique de développeur donc je vous conseille de cocher la case. Attention, vérifiez bien que votre site s’affiche correctement après avoir coché cette option. Si cela le fait planter, il faudra décocher la case ; - optimiser le chargement du CSS : cette option va éliminer le CSS bloquant pour un meilleur temps de chargement perçu. Pour des performances optimales, WP Rocket vous recommande de cliquer sur le bouton « Supprimer les ressources CSS inutilisées ».
Le bouton « Chargement asynchrone du CSS » ne doit être utilisé qu’en cas de problème avec la fonction « Supprimer les ressources CSS inutilisées ».
Vous ne trouvez plus l’option « Combiner les fichiers CSS » ? WP Rocket l’a supprimée lors de la sortie de sa version 3.15. Conçue à la base pour les sites web utilisant le protocole HTTP/1, cette fonctionnalité n’avait plus d’intérêt à exister avec l’obsolescence de ce protocole. De plus, avec les protocoles HTTP/2 et HTTP/3, l’option ne conférait aucun avantage en termes de performance. D’où sa disparition.
Optimisation des fichiers JavaScript avec WP Rocket
La seconde partie des réglages de l’onglet vous aidera grosso modo à faire la même chose avec vos fichiers JavaScript :
- minifier les fichiers Javascript : comme pour le CSS, cela permet de réduire la taille des fichiers concernés ;
- combiner les fichiers JavaScript : ce n’est pas recommandé si votre site utilise le HTTP/2, c’est-à-dire un protocole qui améliore la rapidité et la sécurité de la navigation. Cette case sera sûrement bridée par défaut, vous n’aurez donc pas à vous en occuper ;
- charger le JavaScript en différé : cette option élimine le code JavaScript bloquant pour un meilleur temps de chargement perçu ;
- reporter l’exécution JavaScript : ce réglage retarde « le chargement des fichiers JavaScript jusqu’à ce qu’il y ait une interaction avec l’utilisateur (par exemple, faire défiler ou cliquer) » ;
Depuis la sortie de WP Rocket 3.15, vous n’avez plus à identifier le fichier JavaScript à exclure, et à le copier/coller dans l’encart « Fichiers JavaScript inclus ».
Désormais, si vous cochez la case « Reporter l’exécution du JavaScript », vous pouvez choisir en un clic quels fichiers JavaScript vous souhaitez exclure du chargement retardé, afin qu’ils soient visibles immédiatement par vos utilisateurs.
Certaines options présentes sur les versions antérieures de l’extension ont disparu lors des dernières mises à jour. Par exemple, l’option (technique) « supprimer les query strings des ressources statiques » n’apparaît plus depuis WP Rocket 3.6 car elle n’a pas d’incidence sur le temps de chargement. Si vous vous demandez où est passé le réglage pour « combiner les Google Fonts », il est désormais appliqué automatiquement depuis la version 3.7.
Enfin, l’option « supprimer jQuery Migrate » a été enlevée avec la version 3.8.1 de WP Rocket car WordPress n’utilise plus jQuery Migrate (une bibliothèque JavaScript) depuis la sortie de sa version 5.7.
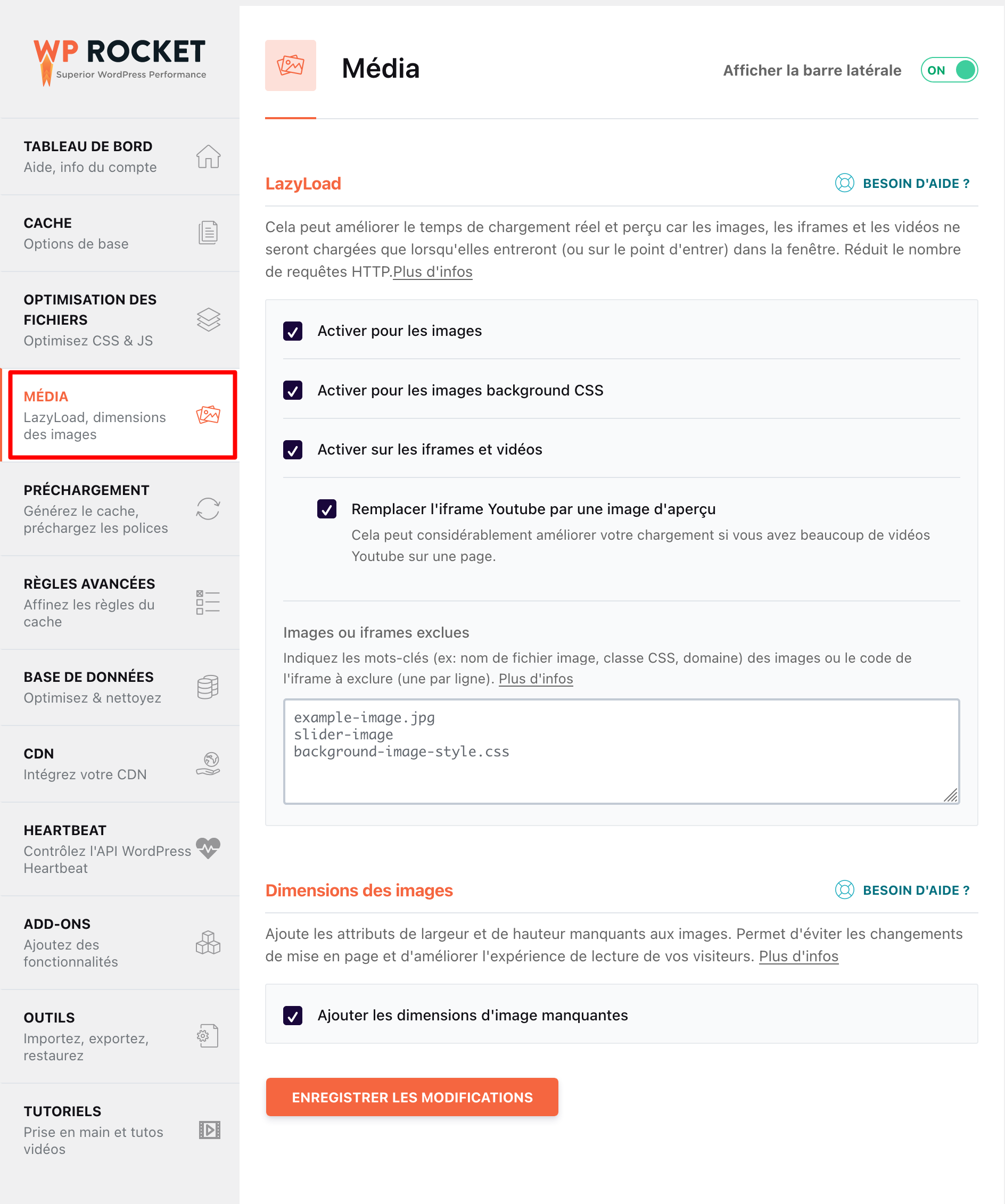
Média

Passons désormais à l’onglet « Média ». Il donne accès à 4 types de réglages :
- LazyLoad : le lazy load signifie littéralement « chargement paresseux ». C’est une technique qui consiste à charger vos éléments uniquement lorsqu’ils apparaissent sur votre écran, au moment du scroll. On retrouve aussi ce principe sur Facebook, Youtube, Pinterest, etc. Vous pouvez l’activer pour les images, les iframes (balises HTML qui permettent d’intégrer dans une page le contenu d’une autre page), les vidéos les images de background CSS.
Cette dernière option, apparue avec la version 3.15 de WP Rocket, permet d’améliorer la vitesse de chargement et votre score sur l’outil PageSpeed Insights. Grâce à elle, vous réduirez par exemple le nombre de requêtes et la taille des transferts, que PageSpeed Insights audite. Et vous pourrez améliorer trois autres mesures de performance : le Largest Contentful Paint (Core Web Vitals), le First Contentful Paint et le Speed Index, explique WP Rocket ; - dimensions des images : disponible depuis WP Rocket 3.8, cette option « ajoute les attributs de largeur et de hauteur manquants aux images ». Cocher la case correspondante « permet d’éviter les changements de mise en page et d’améliorer l’expérience de lecture de vos visiteurs ».
Avec la sortie de WP Rocket 3.10, l’onglet « Média » a subi une cure d’amincissement. L’option qui permettait de désactiver les embeds (pour éviter de générer des requêtes HTTP additionnelles lorsque vous intégriez un lien vers un article sur une de vos publications) a d’abord été supprimée. Pour se justifier, WP Rocket a indiqué que désactiver les embeds n’a qu’un impact très limité sur la performance d’un site.
Par ailleurs, l’option « Compatibilité WebP » a été déplacée dans l’onglet « Add-ons ».
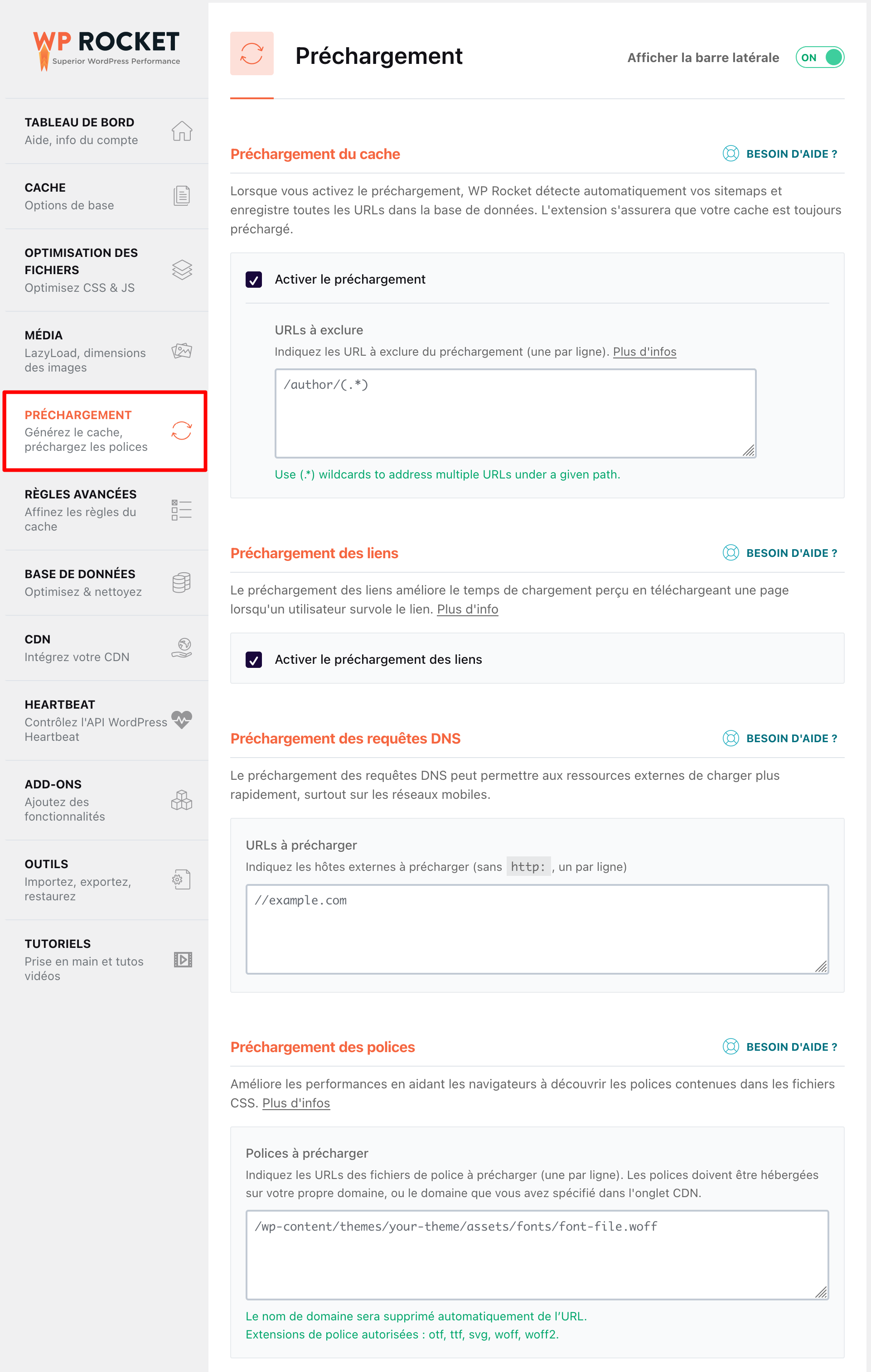
Préchargement

Dans cet onglet, vous remarquerez la présence de 4 options :
- préchargement du cache : cette option a subi une refonte majeure avec la sortie de WP Rocket 3.12, en septembre 2022. Désormais, le plugin précharge toujours l’ensemble des URLs de votre site, pour optimiser au maximum la performance.
Vos utilisateurs accéderont encore plus rapidement à votre page, et ce dès leur première visite sur votre site.
Avant cette refonte, vous pouviez choisir (en cochant une case) de précharger toutes les URLs de votre sitemap, par exemple. Sauf que tous les utilisateurs ne le faisaient pas, et toutes les URLs n’étaient pas préchargées.
Désormais, WP Rocket vous mâche le travail à ce niveau-là, pour une expérience utilisateur et des performances améliorées !
Par ailleurs, l’extension est toujours en mesure de détecter et de précharger toutes les URLs de votre sitemap, si vous utilisez des plugins SEO célèbres comme Yoast, All in One SEO, Rank Math, SEOPress ou The SEO Framework ; - préchargement des liens : cette fonctionnalité, incluse depuis la version 3.7 de WP Rocket, va encore aider à l’accélération de votre site ! Son principe ? Dès qu’« un utilisateur survole ou touche un lien pendant 100ms ou plus, le code HTML de cette page sera téléchargé en arrière-plan, de sorte que lorsqu’il cliquera sur le lien, la page semblera se charger presque instantanément » ;
- préchargement des requêtes DNS : comme l’indique la documentation, « si vous avez des ressources externes sur votre site (ex : polices chargées depuis Google, ou une vidéo de YouTube), vous pourriez ajouter leurs domaines d’origine à l’option de préchargement des requêtes DNS. Ceci peut légèrement booster votre temps de chargement car la résolution des DNS aura déjà été faite lorsque les ressources externes seront appelées » ;
- préchargement des polices : pour en profiter, vous devez ajouter les URLs de vos fichiers de polices manuellement, comme expliqué sur cette page. Notez que si vous utilisez déjà l’option « Supprimer les ressources CSS inutilisées », vous n’avez pas besoin de précharger manuellement les polices.
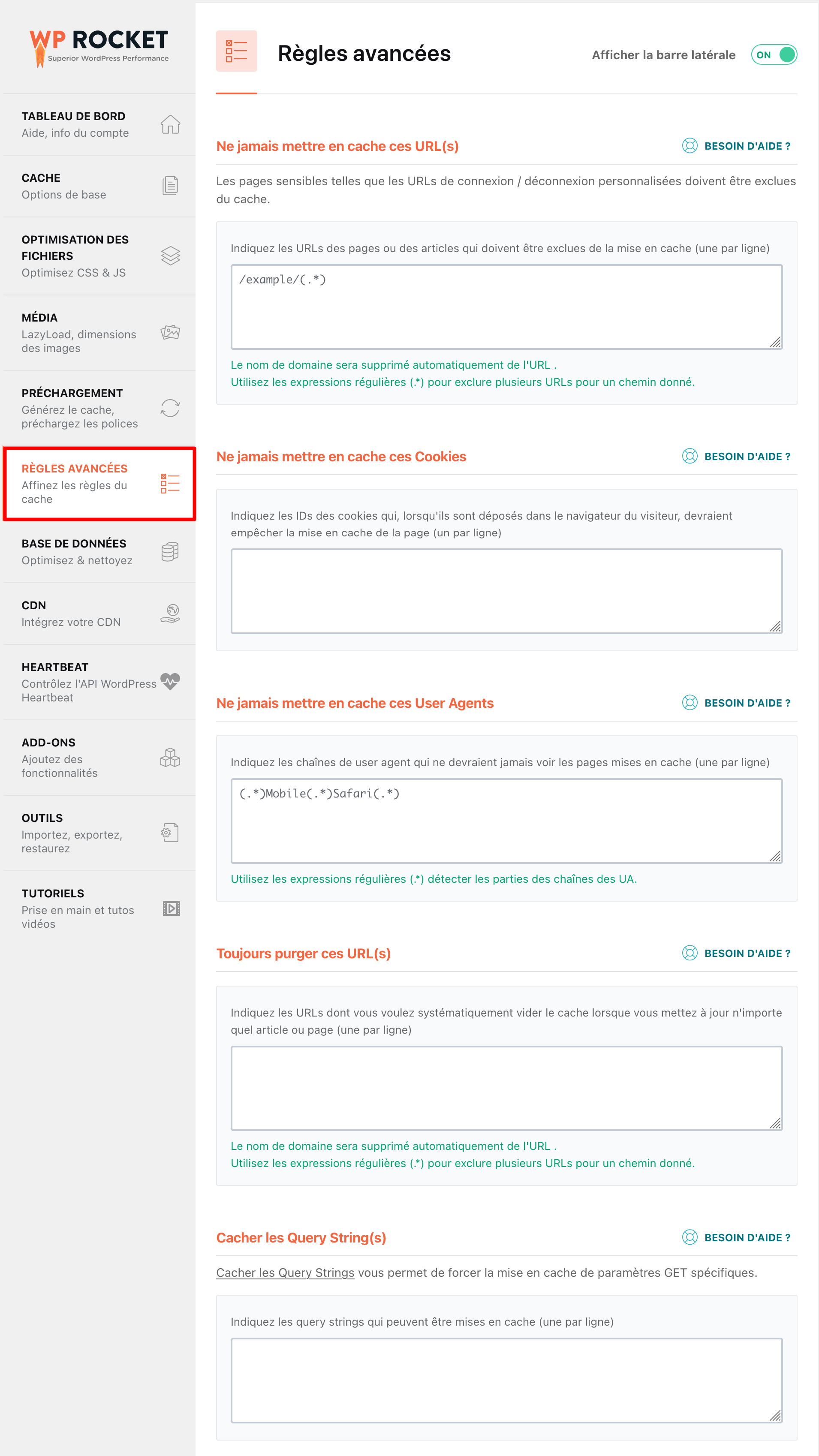
Règles avancées

Cet onglet demande un minimum de connaissances. Si vous débutez, il y a peu de chances que vous ayez besoin de l’utiliser. Je n’entrerai donc pas dans les détails ici.
Mais au cas où, si creuser le sujet vous intéresse, vous pouvez notamment vous référer à cette section de la documentation.
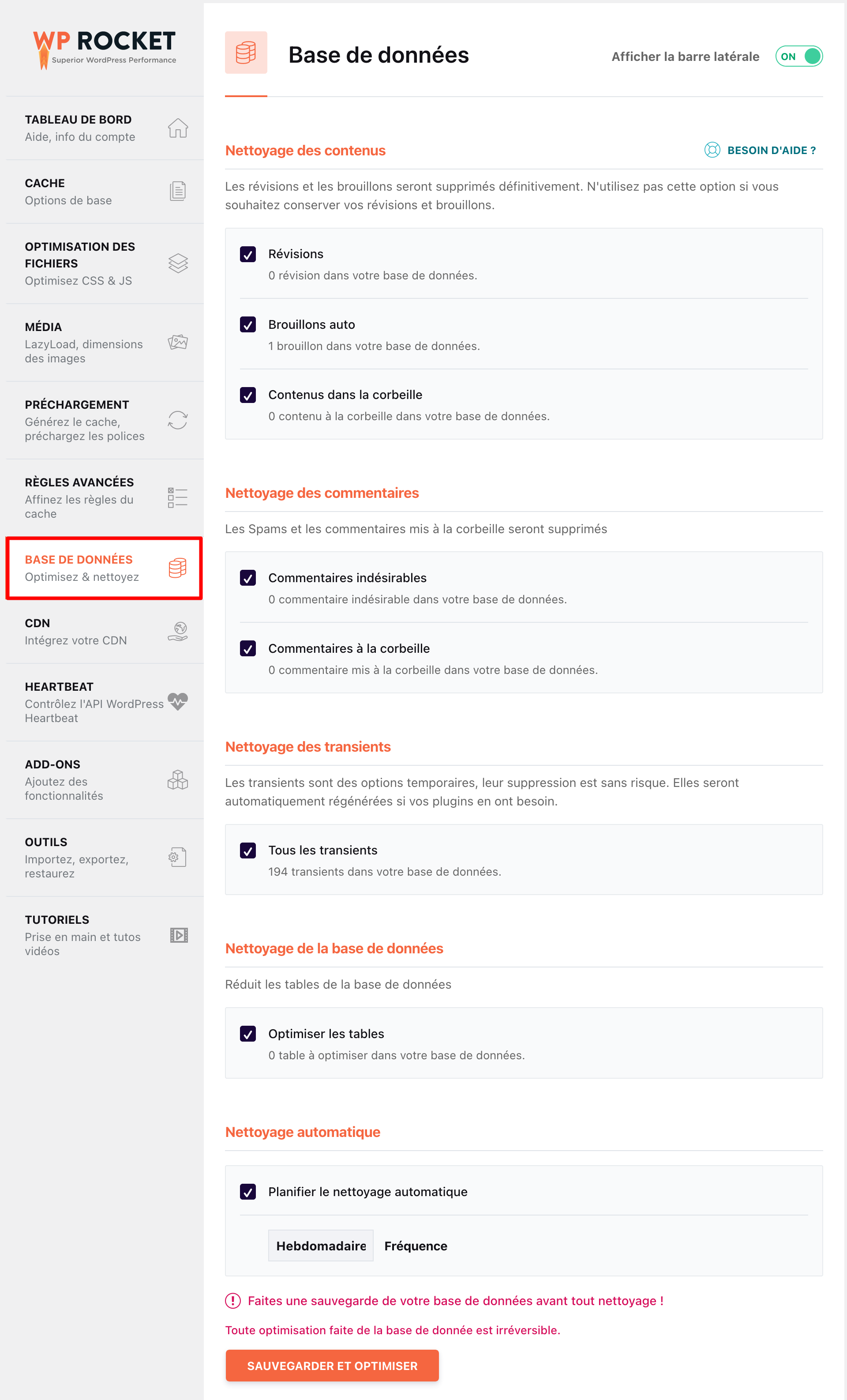
Base de données

Arrêtons-nous désormais sur cet onglet, qui permet de nettoyer et d’optimiser votre base de données.
C’est une des forces de WP Rocket qui, comme vous le constatez, n’est pas qu’un plugin de cache.
La base de données, c’est peut-être l’élément le plus important de votre site. Elle stocke tous vos contenus : pages, articles, commentaires, réglages de votre thème et de vos plugins, etc.
Bref, si ce n’est pas déjà fait, pensez à régulièrement la sauvegarder, par exemple à l’aide d’une extension dédiée.
Si elle est vitale pour votre WordPress, la base de données va avoir tendance à ralentir votre site au fur et à mesure du temps. Plus vous stockez de l’information, plus vous lui demandez d’efforts pour bien fonctionner, en somme.
Pour conserver un site web performant, il est nécessaire de l’optimiser.
WP Rocket permet de le faire en agissant sur le :
- nettoyage des contenus : vous allez pouvoir supprimer les révisions et les brouillons dans votre base de données. Je vous conseille d’activer ces options. Les révisions permettent de conserver des copies de chaque brouillon de vos articles. Le système est pratique pour retrouver une ancienne version de votre contenu. Mais il engorge votre base de données en utilisant de nombreuses lignes ;
- nettoyage des commentaires : idem que pour les contenus. Cochez les cases « Commentaires indésirables » et « Commentaires à la corbeille », pour les supprimer ;
- nettoyage des transients : un transient permet de mettre en cache temporairement une information, et cela directement en base de données. Vous pouvez cocher la case « Tous les transients », pour optimiser le poids de votre base de données ;
- nettoyage de la base de données : en cochant cette case, le plugin optimisera les tables de votre base de données, si besoin ;
- nettoyage automatique : vous pouvez planifier le nettoyage automatique de votre base de données. Si vous actualisez peu votre site, une actualisation hebdomadaire, voire mensuelle sera suffisante. Si vous soumettez beaucoup de contenus et postez quotidiennement, optez pour l’option journalière.
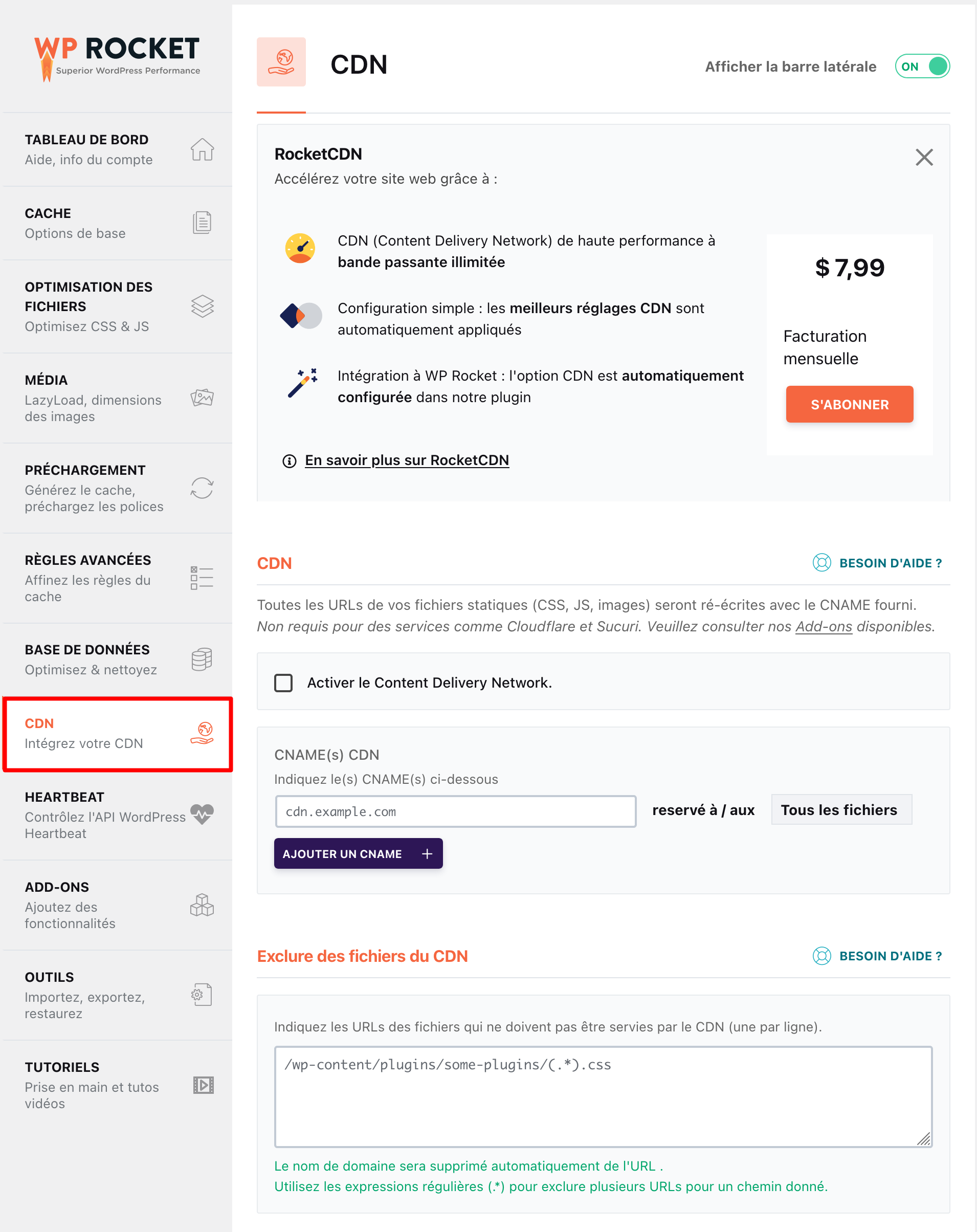
CDN

Un CDN (Content Delivery Network), que l’on traduit en français par réseau de diffusion de contenu, est un service que l’on peut utiliser pour gagner en vitesse d’affichage.
Il permet de stocker vos fichiers sur plusieurs serveurs à travers le Globe. Concrètement, si vous cherchez à afficher un site qui utilise un CDN, le CDN va vous envoyer les fichiers qui sont les plus près de chez vous (par exemple via un serveur localisé à Paris).
WP Rocket permet d’activer un CDN. Mais faut-il en utiliser un avec votre site ?
Si vous débutez, il n’est pas forcément utile de vous embêter avec cela.
Alex vous explique pourquoi dans cette vidéo :
Si vous y tenez vraiment, vous pouvez aussi passer par le CDN maison de WP Rocket (RocketCDN), proposé à partir de 7,99 $/mois (environ 7,50 €). Son principal avantage est sa facilité d’utilisation : il s’intègre automatiquement à WP Rocket, vous n’avez donc rien à bidouiller de votre côté.
Côté technique, RocketCDN est propulsé par Bunny CDN depuis octobre 2023. Il s’agit de l’un des CDN les plus rapides du marché avec plus de 120 points d’accès répartis dans le monde.
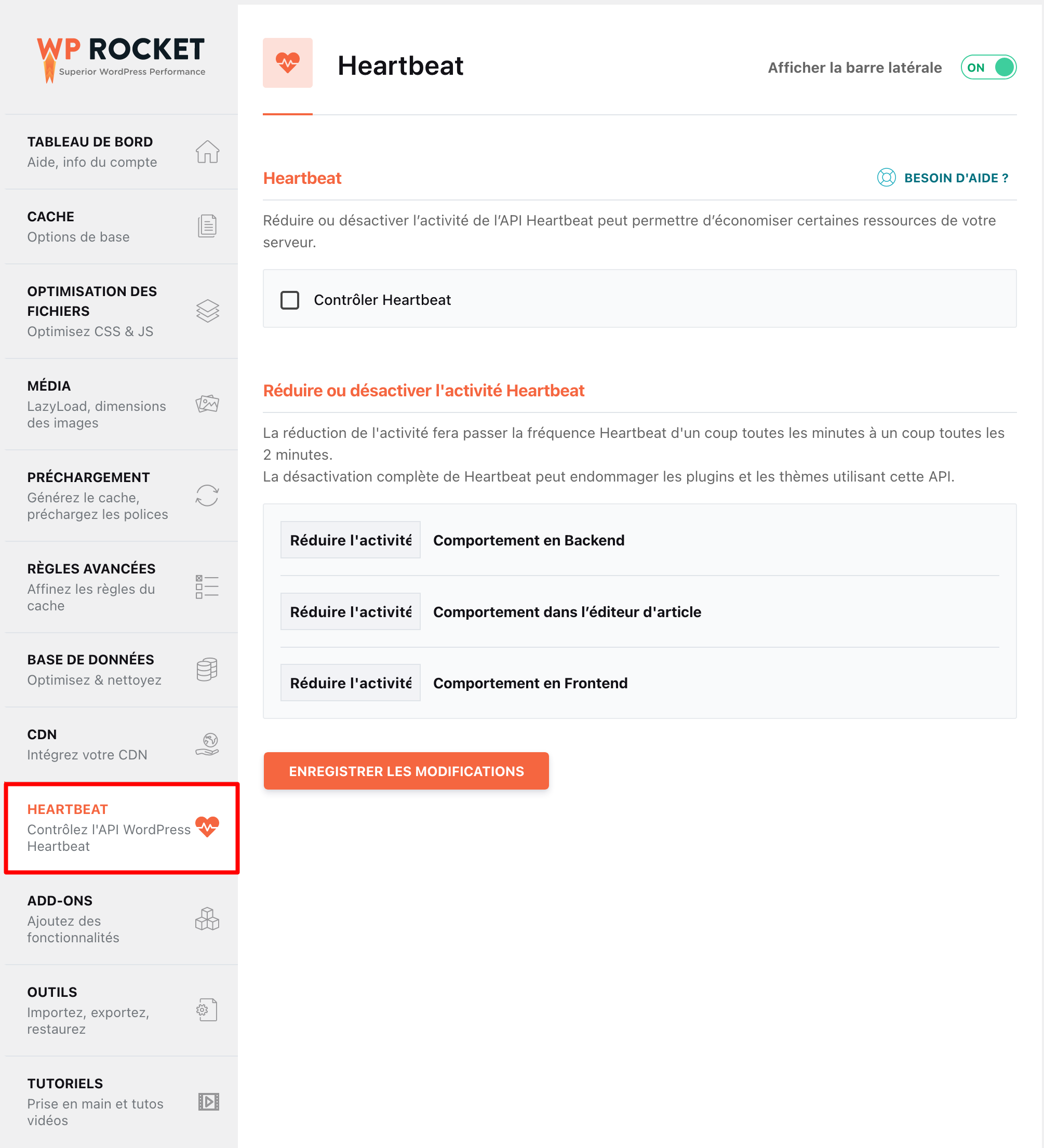
Heartbeat

Heartbeat est le nom d’une API qui « peut permettre d’économiser certaines ressources de votre serveur ».
Là encore, on entre dans une partie technique et assez accessoire si vous débutez. À vous de voir si vous l’activez, ou pas. Si vous vous rendez compte que votre serveur tire la langue, pourquoi pas faire le test.
WP Rocket précise tout de même que « la désactivation complète de l’API Heartbeat pourrait affecter les fonctionnalités des plugins et des thèmes qui en dépendent ».
Une API est la partie d’un programme informatique qui est en libre accès pour tous ceux qui ont un accès valide, et que l’on peut manipuler pour créer une nouvelle manière d’utiliser une application.
Add-ons, Outils et Tutoriels
J’ai groupé les trois derniers onglets au sein d’une même partie.
La partie « Add-ons » permet d’ajouter plusieurs autres fonctionnalités en 1 clic :
- Varnish : à cocher uniquement si vous utilisez un serveur Varnish ;
- Cloudflare : à cocher uniquement si vous possédez un compte Cloudflare. Notez que depuis la sortie de WP Rocket 3.14, la purge du cache est automatiquement synchronisée dès que le plugin Cloudflare est activé ;
- Sucuri : à cocher uniquement si vous vous servez de Sucuri pour sécuriser votre site ;
- Compatibilité WebP : précédemment placée dans l’onglet « Média », cette option a basculé dans les Add-ons avec la sortie de WP Rocket 3.10. Elle crée un fichier de cache séparé pour servir vos images WebP.
C’est très utile si vos images sont déjà au format WebP, sinon activer le réglage ne servira à rien. WP Rocket ne crée pas d’images WebP. Si vous souhaitez convertir les vôtres dans ce format, vous pouvez par exemple vous servir d’Imagify.
Pour rappel, WebP est le format d’image-maison de Google. Il compresse encore plus vos images qu’en JPG et PNG, sans perte de qualité.
Les fonctionnalités complémentaires Google Tracking et Facebook Pixel ont été supprimées avec la sortie de la version 3.9 de l’extension. Dans son Journal des modifications (Changelog), WP Rocket précise qu’il « recommande l’utilisation de l’option reporter l’exécution JavaScript pour optimiser le chargement de ces scripts tiers. »
L’onglet « Outils » permet d’exporter et d’importer vos réglages, de restaurer la version majeure précédente du plugin, mais aussi d’optimiser le chargement du CSS pour mobile.
Enfin, l’onglet « Tutoriels » propose des vidéos pour prendre en main, dépanner et paramétrer l’extension. Mais aussi pour améliorer votre score Core Web Vitals (Signaux web essentiels).
Pour chacun des 12 onglets présentés ci-dessus, je vous invite vivement à consulter les liens « Besoin d’aide » disponibles, lorsque vous souhaitez activer une option. Ils redirigent vers la documentation, qui est très bien fichue. En cas de doute, vous pouvez aussi contacter l’assistance du plugin.
Quelle expérience utilisateur ?
Quelle maniabilité ?
Je me répète : WP Rocket est extrêmement simple à utiliser. On navigue très facilement entre les différents onglets, présentés dans la partie précédente.
L’UX (expérience utilisateur) et l’ergonomie ont clairement fait l’objet d’un travail poussé.
2 clics sont suffisants pour activer une option. Il suffit de cocher la case correspondante, puis d’enregistrer les modifications. Sans oublier que « WP Rocket applique automatiquement 80 % des bonnes pratiques en matière de performance web. »
À part ça, j’ai bien aimé :
- le soin apporté aux détails visuels (présence d’icônes pour chaque onglet) ;
- les couleurs vives, qui attirent bien l’œil ;
- la présence, sur le tableau de bord, d’un lien direct vers la documentation, d’une FAQ, de vidéos de prise en main et d’un lien pour contacter l’assistance ;
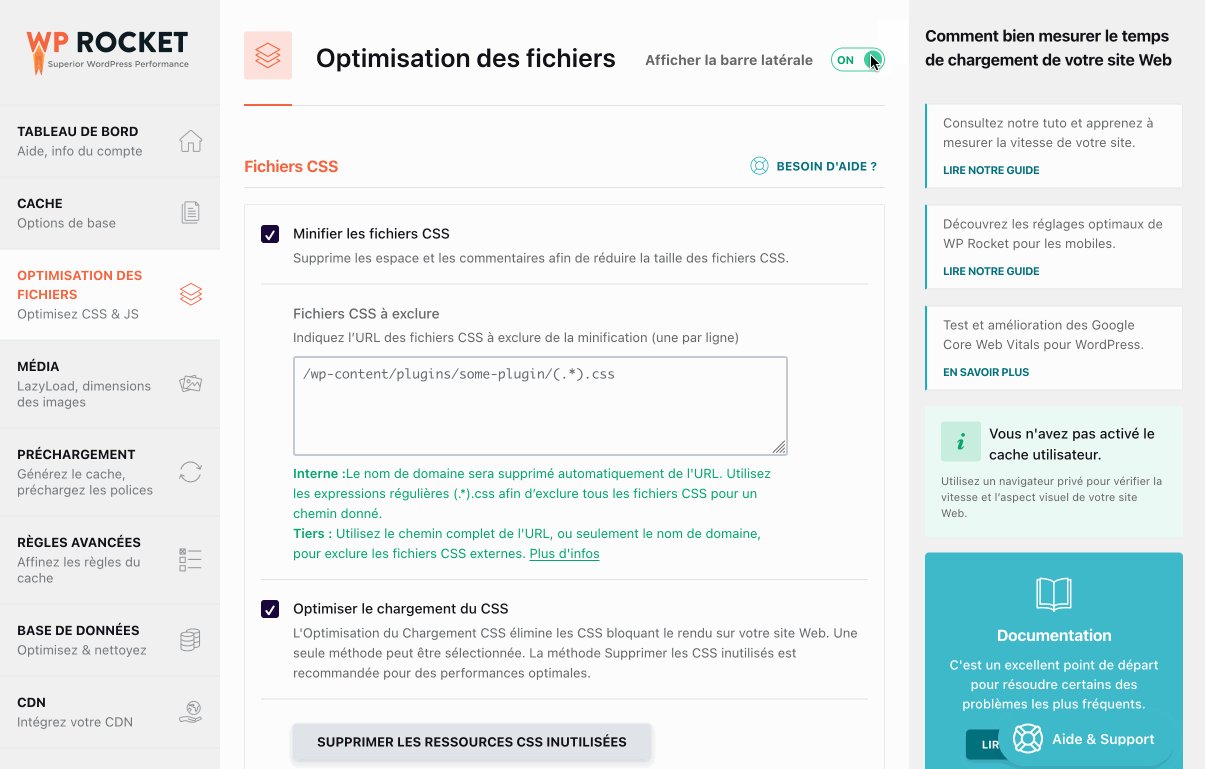
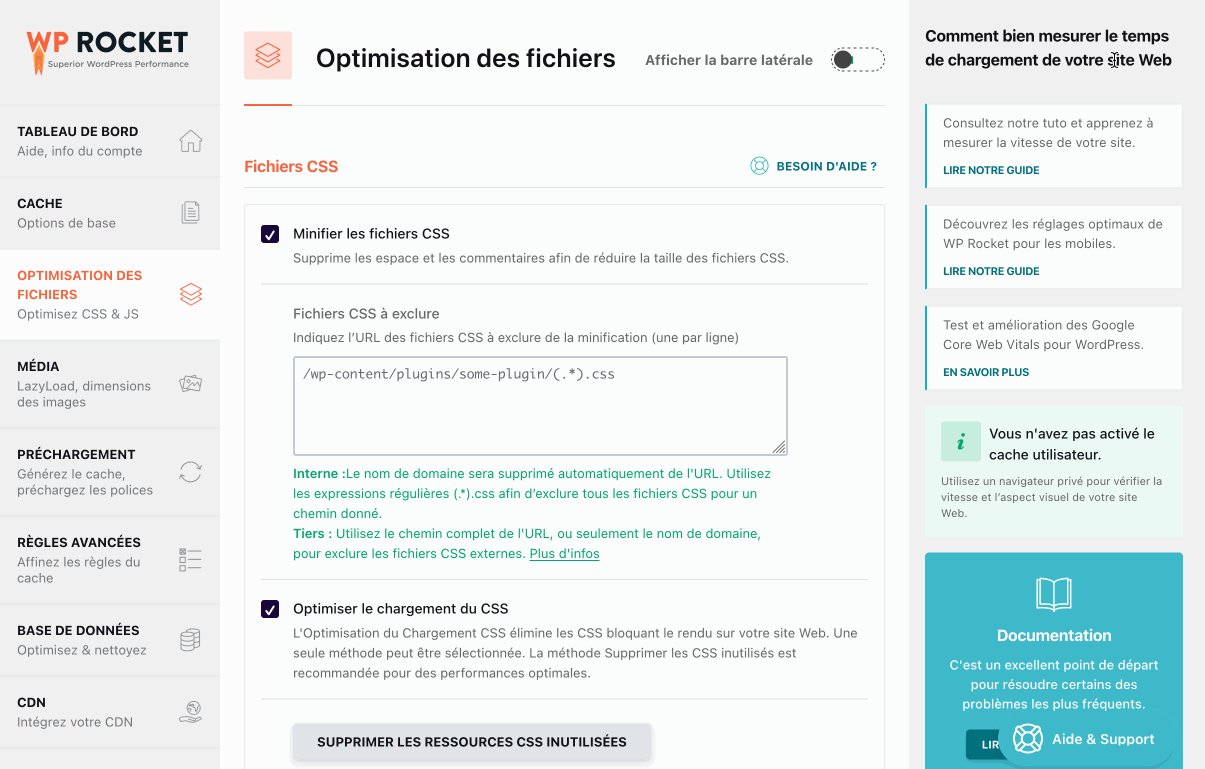
- l’option pour activer/désactiver l’affichage de la barre latérale du menu de réglages, si vous souhaitez disposer d’un tableau de bord encore plus épuré.

Quelle influence sur la performance du site ?
Simple à utiliser, maniable, flexible et efficace sans même avoir à le configurer : WP Rocket a tout pour qu’on lui passe la bague au doigt.
Avant de l’épouser, je parie que vous souhaitez savoir s’il mérite vraiment sa réputation, non ?
Pour y voir plus clair, j’ai enfilé mon bleu de chauffe pour voir ce qui se cachait sous le capot de la fusée.
Pour mesurer les performances avec ou sans WP Rocket activé, j’ai utilisé 2 services : WebPageTest et Pingdom Tools.
J’ai effectué les tests sur la page d’accueil de mon propre site web, sur lequel je mène pas mal d’expérimentations.
Pour info, j’avais 34 extensions actives au moment du test. Il y avait du contenu, donc !
Voici les résultats.
Je n’ai coché aucune option « bonus ». Tous les réglages étaient ceux déjà configurés par défaut lors de l’activation du plugin.
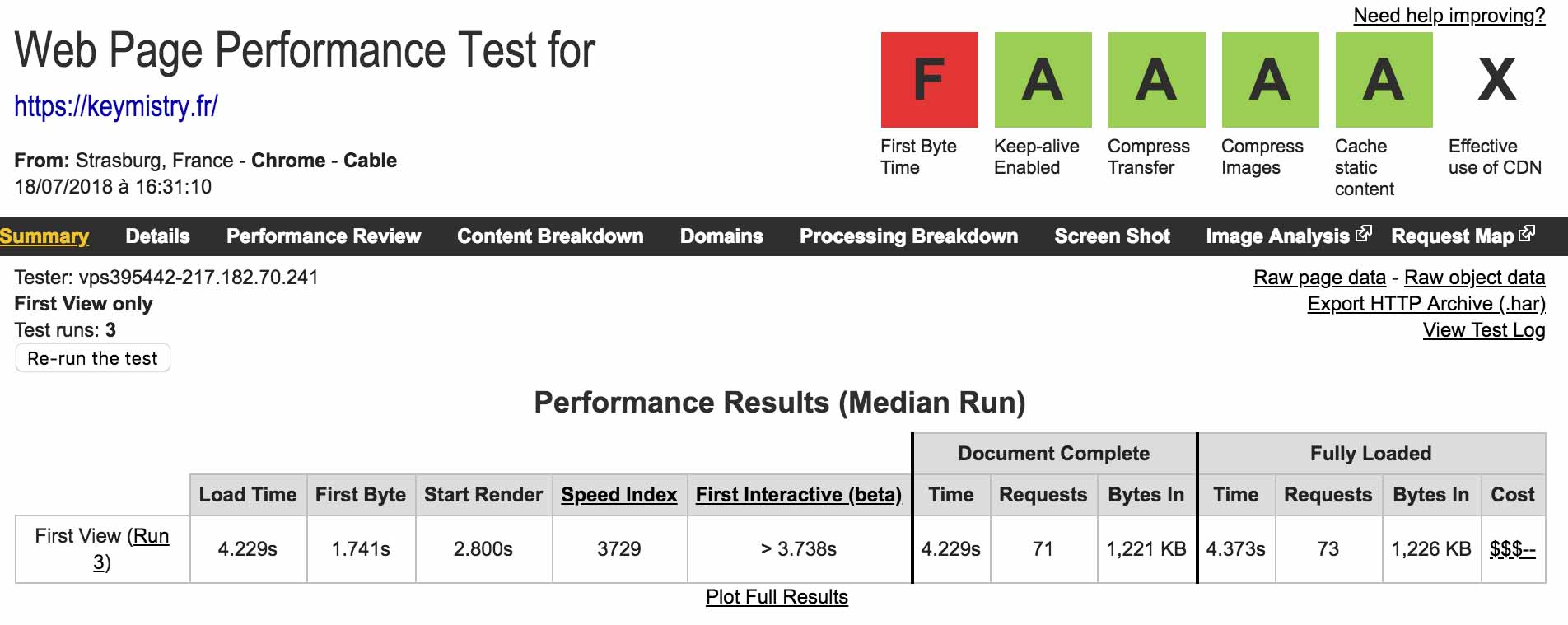
WebPageTest sans WP Rocket

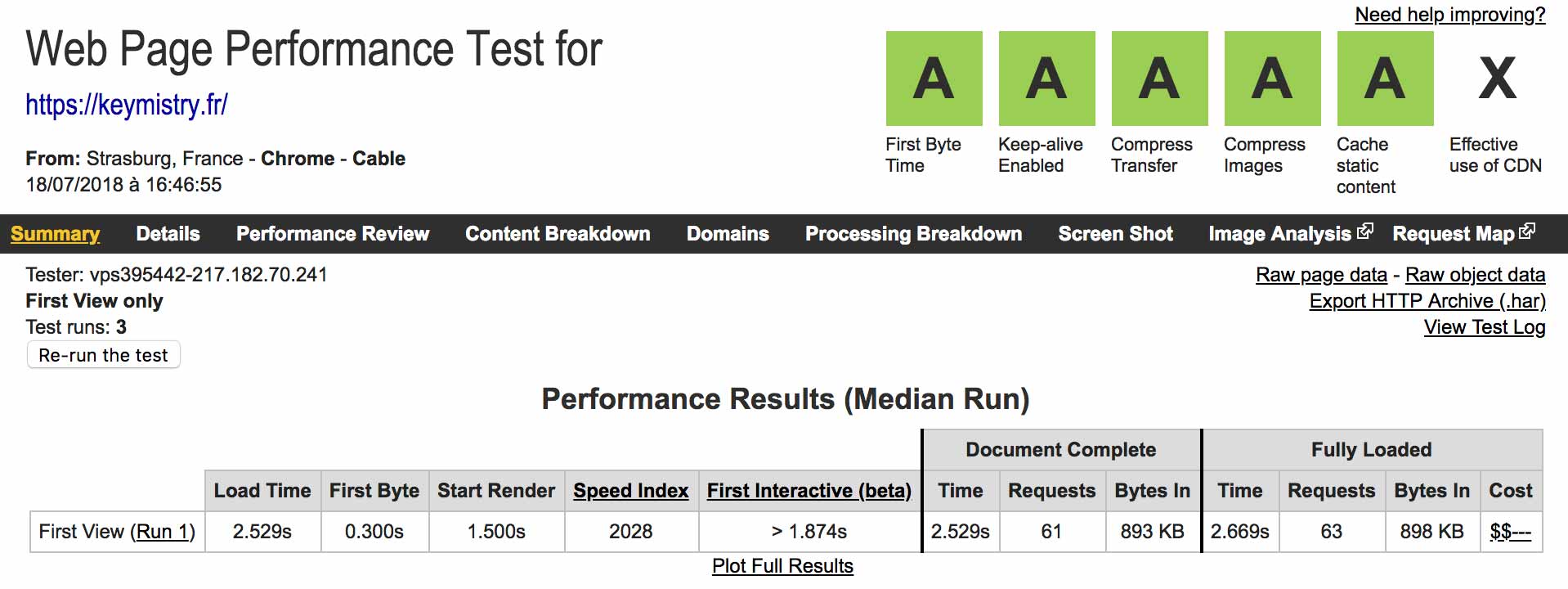
WebPageTest avec WP Rocket

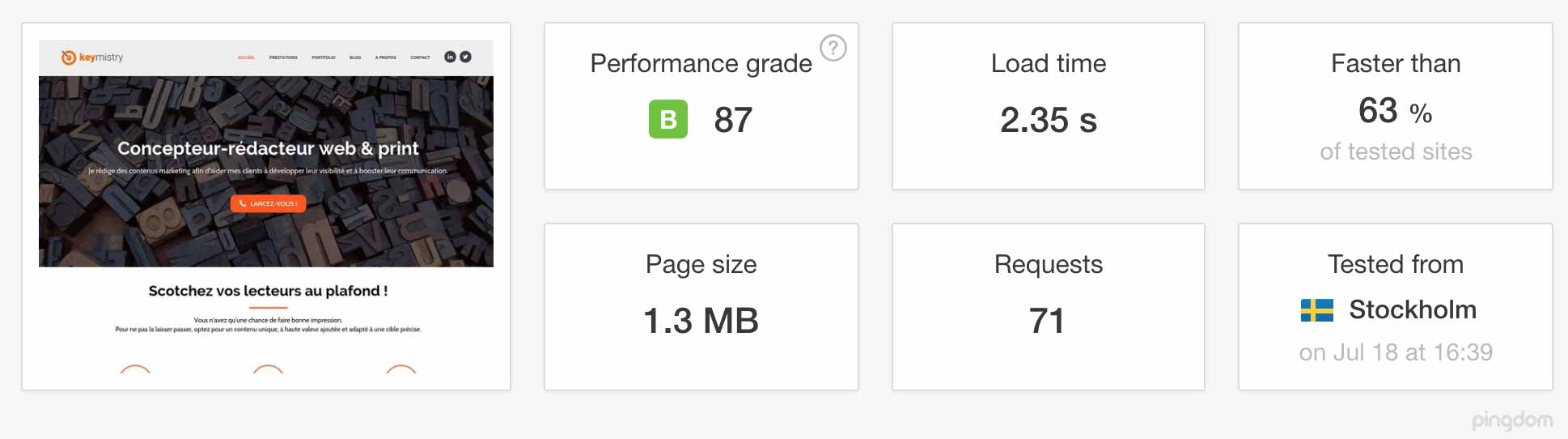
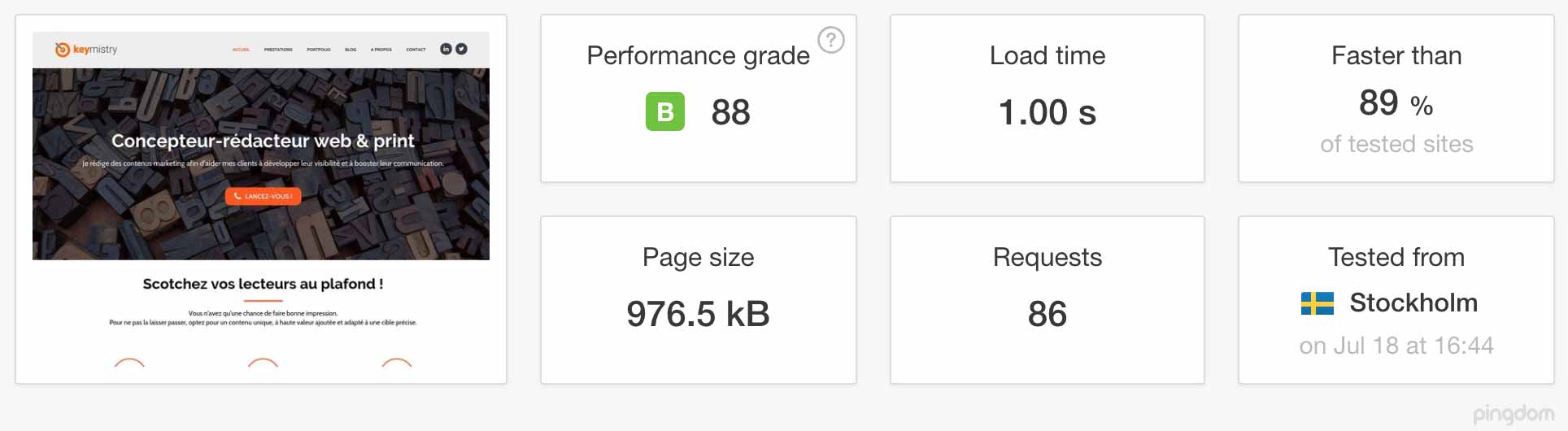
Pingdom Tools sans WP Rocket

Pingdom Tools avec WP Rocket

En résumé, mon site web se charge en :
- 2,69 secondes avec WP Rocket, et en 4,373 secondes sans lui, selon WebPageTest ;
- 1 seconde avec WP Rocket, et en 2,35 secondes sans lui, selon Pingdom Tools.
Conclusion : il n’y a pas photo. En moyenne, le temps de chargement a été amélioré de quasiment 50 % lorsque WP Rocket était activé. Vous pouvez aussi constater que le poids de la page diminue, tout comme le nombre de requêtes (sauf avec Pingdom Tools).
Verdict : réputation amplement méritée.
Pourquoi WP Rocket ne peut pas toujours tout résoudre ?
Vous l’avez vu, WP Rocket peut améliorer sensiblement les performances d’un site web.
Néanmoins, à ce sujet, il est bon de prendre en compte certaines bonnes pratiques. Vous les appliquerez que vous utilisiez WP Rocket, ou non. Votre site vous remerciera. Vos visiteurs aussi.
Pensez notamment à :
- vous servir d’un thème WordPress bien codé et optimisé pour le SEO. Je pourrais vous citer Astra, GeneratePress, ou encore Neve, réputés pour leur vitesse de chargement ;
- ne pas utiliser trop d’extensions. Il n’y a pas forcément un nombre précis à respecter, mais n’en abusez pas. Quand vous n’en avez plus besoin, supprimez-les ou, au moins, désactivez-les ;
- opter pour un excellent hébergeur comme o2switch, à qui WPMarmite fait confiance depuis plusieurs années ;
- ne pas charger d’images trop lourdes. S’il faut commencer quelque part, c’est d’ailleurs sur ce point que vous devriez vous concentrer. En moyenne, les images représentent plus de 50 % de la taille totale d’une page web. Pour traiter ce problème, vous pouvez utiliser l’extension Imagify.
Pour plus de détails sur les performances d’un site web, je vous conseille de consulter notre article Comment optimiser un site WordPress sans se ruiner.
Tiens, en parlant d’argent, combien ça coûte exactement, WP Rocket ?
Quel rapport qualité/prix ?
Présentation des licences de WP Rocket
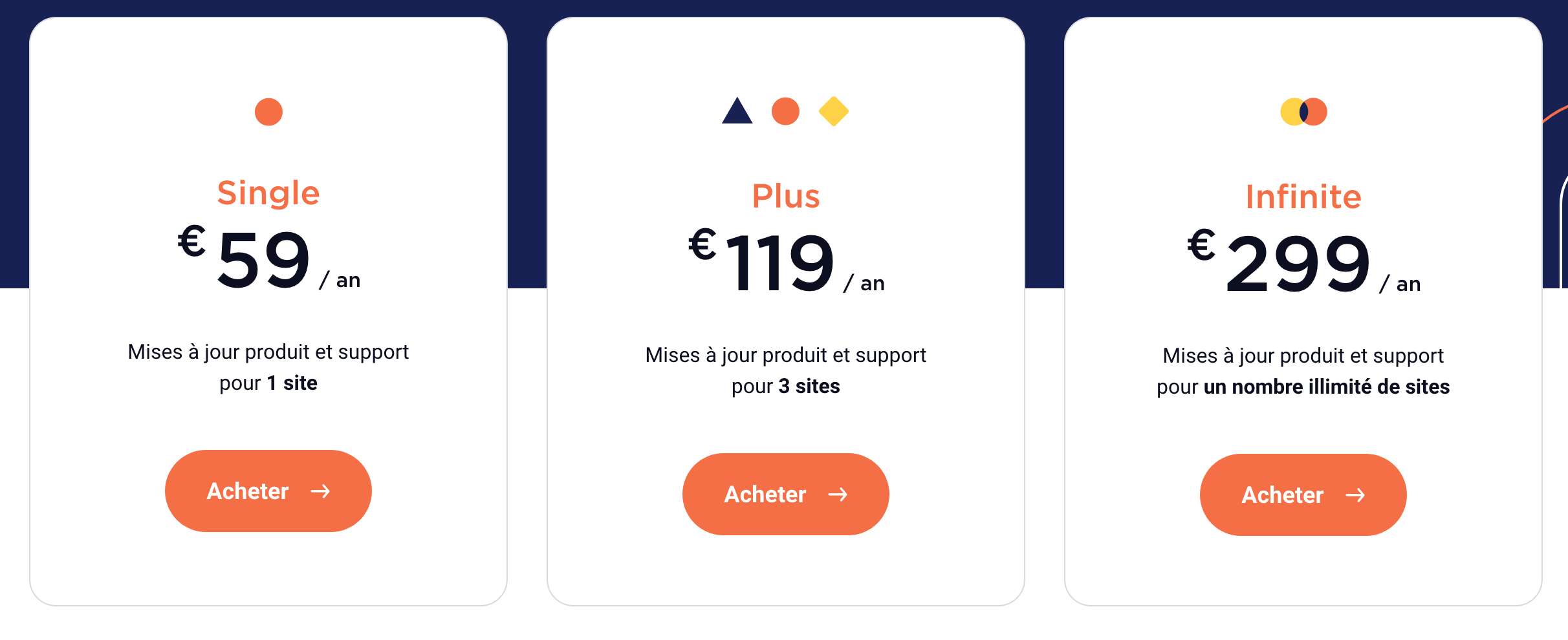
En tant qu’extension premium, WP Rocket a un prix, forcément. Le plugin est proposé à 3 offres tarifaires, qui sont dégressives :
- Single : pour une utilisation sur 1 site (59 €/an) ;
- Plus : pour une utilisation sur 3 sites (119 €/an) ;
- Infinite : pour une utilisation sur un nombre de sites illimités (299 €/an).

Chaque offre contient un an de support et de mises à jour.
Le petit bémol ? Il n’y a pas de version d’essai. Si vous êtes intéressé, vous allez automatiquement devoir payer pour tester le produit.
Cependant, il existe une garantie satisfait ou remboursé valable pendant 14 jours. Cela vous laisse le temps de vous forger une opinion.
Devez-vous investir dans ce plugin de cache ?
Maintenant, vous devez vous demander si cela vaut le coup d’investir au moins 59 € pour ce plugin de cache ?
C’est vrai, après tout, la grande majorité de ses concurrents sont gratuits.
Selon moi, l’investissement en vaut la peine.
Je pense que c’est entré dans votre caboche : WP Rocket est ultra-simple à utiliser.
Vous l’activez, il fonctionne. Pas de prise de tête, pas d’embrouille, pas de temps perdu (pour vous en convaincre, essayez d’installer un de ses concurrents, comme WP Total Cache ou WP Super Cache).
Même pour 59 €, je trouve que cet argument justifie déjà un investissement.
Il existe encore plein d’autres raisons, que je vous livrerai dans la dernière partie de cet article. Je fais encore un peu durer le suspense, alors restez bien scotché à votre écran. Pas trop près quand même, il paraît que c’est pas bon pour les yeux.
Enfin, je vous précise que WP Rocket a l’habitude de faire des offres promotionnelles plusieurs fois dans l’année.
Celle ci-dessous m’invitait à renouveler ma précédente Licence qui arrivait à expiration.

En règle générale, WP Rocket propose de renouveler votre licence 50 % moins cher par rapport au prix initial, dans les 30 jours avant la date d’expiration (30 % pour les clients qui ont acheté après février 2019).
Avant de passer à la caisse, je suppose que vous souhaitez être certain d’acquérir de la bonne marchandise, qui corresponde à vos besoins.
Pour cela, je vous propose de comparer WP Rocket à ses célèbres concurrents.
Les alternatives à WP Rocket peuvent-elles vous convenir ?
Vous connaissez peut-être d’autres plugins de cache, comme W3 Total Cache, WP Super Cache, LiteSpeed Cache, ou encore WP Fastest Cache.
On vous présente ces extensions, ainsi que d’autres solutions pour vider le cache de WordPress, dans ce tutoriel.
Ce sont de véritables mastodontes du secteur. LiteSpeed Cache totalise 5M+ installations actives, WP Super Cache en compte 1M+.
En plus, ils sont gratuits ! Voilà qui peut faire la différence si vous n’avez pas de budget à y consacrer. Et cela peut tout à fait s’entendre.
Mais hormis le prix, je ne vois pas beaucoup d’autres avantages à utiliser les extensions mentionnées ci-dessus, surtout si vous êtes débutant sur WordPress. Même si elles sont de bonne qualité, rien à dire là-dessus.
Tout d’abord, elles embarquent bien souvent moins de fonctionnalités que WP Rocket.
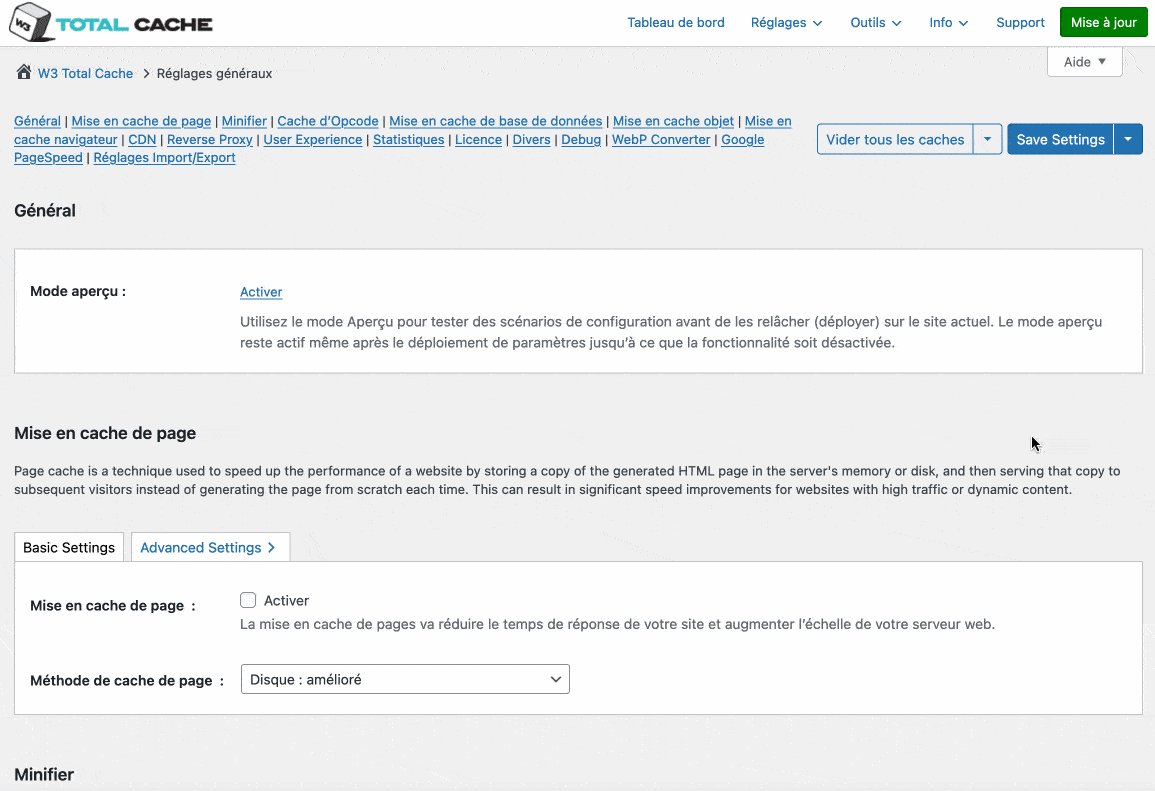
Ensuite, elles sont souvent complexes à paramétrer, et compliquées à comprendre lorsque l’on débute. W3 Total Cache, par exemple, dispose de près d’une vingtaine de pages de réglages.

En parlant de ça, j’ajoute que si vous les configurez mal – ce qui est possible quand on n’y connaît pas grand-chose -, vous risquez de faire planter votre site.
Si vous vous y connaissez en développement, un plugin de cache gratuit pourra très bien faire l’affaire. Mais si vous angoissez à la moindre vision d’une ligne de code, ben c’est pas gagné…
Rappelez-vous : WP Rocket fonctionne déjà dès son activation. Les options ne sont que des « bonus » qui peuvent vous permettre d’aller encore plus loin dans l’optimisation des performances.
Mais même sans elles, votre site devrait subir un bon p’tit coup de boost. Le gain de temps est donc considérable.
Par ailleurs, la plupart des plugins de cache gratuits ne disposent pas d’un support dédié et en français, comme c’est le cas pour WP Rocket.
Enfin, si vous souhaitez avoir une idée des performances de WP Rocket face à la concurrence, je vous conseille de lire cet article de Daniel Roch, du site SeoMix, spécialisé dans le référencement naturel de WordPress.
Vous y trouverez notamment un comparatif WP Rocket vs WP Super Cache.
Notre avis final sur WP Rocket
Passons en revue la fusée une dernière fois, avant le décollage.
Points forts
- Un plugin de cache, mais bien plus que ça : il combine plusieurs options (mise en cache, minification, optimisation de la base de données, CDN, etc.) en une pour améliorer les performances de votre site. Pas besoin d’utiliser plusieurs extensions pour faire tout cela.
- Simplicité et facilité d’utilisation : « L’installation prend 3 minutes chrono pour vous offrir un site web plus rapide en quelques clics seulement », clame la page d’accueil de l’extension. On confirme.
- Une assistance (support) en français très réactive. Pour la petite histoire, j’ai personnellement eu le droit à une réponse de Jean-Baptiste Marchand-Arvier, l’un des co-fondateurs de l’extension, pour m’expliquer comment configurer correctement la fusée.
Concernant le support, WP Rocket revendique 92 % de retours positifs de ses utilisateurs. - Des offres promotionnelles assez fréquentes et attractives.
- Un plugin accessible à tous, même aux débutants qui ne connaissent rien au code.
- La documentation. Très claire, elle aborde un large panel de sujets, en français. Pour vous aider, WP Rocket propose aussi des tutoriels vidéos directement sur le Tableau de bord du plugin.
- WP Rocket utilise un code propre et respectueux des standards de WordPress.
- Pas de risque d’incompatibilité car toutes les fonctionnalités sont comprises au sein d’une seule et même extension.
- Une extension qui fonctionne dès l’activation, sans même besoin de la paramétrer si vous ne le souhaitez pas.
- Les mises à jour sont régulières.
Points faibles
- Contrairement à ses célèbres concurrents (WP Fastest Cache, LiteSpeed Cache, WP Super Cache, W3 Total Cache, etc.), WP Rocket ne propose pas de version gratuite. Mais au final, on n’a rien sans rien, comme on dit.
- Pour les débutants, certaines options « bonus » sont un petit peu trop techniques. Pas toujours évident de comprendre, même avec la documentation, ce sur quoi on va agir.
À qui se destine WP Rocket ?
L’extension conviendra à tout type de public :
- les débutants seront séduits par sa simplicité et sa facilité d’utilisation ;
- les utilisateurs plus confirmés apprécieront en plus le côté développeur-friendly, avec la présence de nombreux hooks, pour des développements sur-mesure.
Si ce n’est pas le cas, vous pouvez essayer WP Fastest Cache. Beaucoup moins complète que WP Rocket, elle fera l’affaire si vous souhaitez simplement vider le cache de vos pages.
Alors, parés au décollage ?
Attachez vos ceintures, vous arrivez à la fin de cet article test sur WP Rocket. Le décollage est imminent.

En résumé, vous avez notamment découvert :
- comment installer cette extension sur votre site WordPress ;
- quelles sont ses fonctionnalités ;
- ses points forts et points faibles ;
- son impact sur les performances de votre site.
Personnellement, il s’agit d’un de mes plugins favoris. Comme Alex sur WPMarmite, je l’ai installé sur mes sites, et j’en fais même profiter certains de mes clients, qui sont conquis par sa simplicité.
Pour vous le procurer, rendez-vous sur le site officiel via le bouton ci-dessous :
Avant que vous ne vous envoliez vers d’autres horizons, j’aimerais, pour terminer, recueillir votre avis sur WP Rocket.
Que pensez-vous de ce plugin ? Avez-vous l’habitude de l’utiliser ? Ou peut-être le détestez-vous (ça peut arriver, rappelez-vous du début de l’article) ?
Dites-moi tout en commentaire !

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?












Encore un très bon article !
Je suis également un gros fan de WP Rocket, que j’installe sur tous les sites de mes clients.
En gratuit Swift Performance (version lite) fait beaucoup parler de lui en ce moment…
Merci Aymeric. Oui pour Swift Performance mais je n’ai pas encore testé, à voir ^^
Pourquoi gâcher d’excellents articles en y insérant des animations puériles et fatigantes ?
Ne parle-t-on pas du syndrome du sapin de Noël ?
Pour le reste Bravo !
Je partage ton avis pour les animations puériles…
Bonjour Alain, on essaie pourtant de les utiliser avec parcimonie, ça permet d’apporter un peu de mouvement à la lecture. Après, tout est histoire de goût 🙂
Merci du retour en tout cas.
Bonjour Alain,
Merci pour le retour mais ces gifs nous font bien rire 😂 (on est de grands enfants dans l’équipe)
Pour le syndrome du sapin de Noël, je t’invite à consulter cet article pour avoir le point de vue de la Marmite sur les gifs animés.
Bonjour, MERCI pour ce test complet.
C’est presque un tutoriel au vue de l’excellence des détails !!
Je peux juste confirmer qu’en duo avec imagify ils font du très bon boulot sur un site photo avec 900 clichés, sans aucune latence ….
Bravo à toute l’équipe de WPmarmite.
Bonjour Olivier, oui tout à fait pour Imagify, un excellent plugin de la même maison d’ailleurs.
Bonjour et merci pour cet excellent article comme toujours sur la marmite
J’ai installer WP Rocket sur mon site internet couplé à Imagify. C’est très bien. Mon site est beaucoup plus rapide, qu’avant sans WP Rocket. De plus avec l’hébergement 02swicht. J’avais essayer avant WP cache, mais là c’est tout limpide, et en plus toute la doc est en Français. Que demander de mieux.
Bonne continuation.
Bonjour, effectivement, le fait que le plugin soit français est un gros avantage, ça permet de bien comprendre les réglages à mettre en place. Merci pour ce retour d’expérience.
Bonjour,
C’est certainement une question stupide car je ne connais pas grand chose à tout ça, mais que se passe t’il si l’utilisateur nettoie très souvent son cache ? Ce plugin a t’il une utilité auprès des obsédés du ménage (j’en connais) ? Bonne journée.
Bonjour, le cache que le navigateur nettoie est le cache du navigateur, ce n’est pas le meme cache génèré par WPRocket.
Très bon plugin, mais du côté des points faibles, on peut ajouter le “Fragment Caching” qui n’est d’ailleurs pas dans leur tableau comparatif, une croix rouge, ça ferait un peu tâche 🙂
C’est une fonction qui manque beaucoup pour les sites plus importants ayant le besoin d’exclure certaines parties du code d’un thème sur-mesure, une barre de connexion, le nombre d’article dans le panier…
Une fonction très demandée depuis 2015 : https://trello.com/c/OmXlSBZo/76-fragment-caching
Merci pour ce tuto très complet sur le plugin WP Rocket. Je l’ai pris depuis peu pour mon blog et j’en suis très contente. Et amusant vos petits gifs 😉 ça donne du peps à l’article.
Bonjour Angelilie, merci pour ton retour et tant mieux si tu es satisfaite avec WP Rocket. Il faut dire que c’est un excellent plugin.
Très bon article comme toujours.
Je confirme, pour l’utiliser sur tous mes sites que c’est un excellent plugin.
Merci la Marmite
Merci Agnès 🙂
Bonjour
je suis aussi un utilisateur de WProcket depuis presque le début. Je l’ai testé contre W3 Tiotal Cache sur une de mes plus gros sites et un serveur paramétré pour justement W3 TC et j’ai gagné 1,3 s grâce à lui.. mais il y a un “mais” que j’ai découvert ce jour.. J’ai laissé en mode “Activer le préchargement du sitemap” .. eh bien avec 6500 pages, je me suis retrouvé avec un disque occupé avec plus de 10 GB !!! Mon service de hosting m’a prévenu.. j’ai effacé et décocher la case “Activer le prechargement du sitemap” : c’était la deuxième fois ce mois ci !!!
Donc cette fonction est intéressante A MON HUMBLE AVIS (je ne suis technico..) sur des sites avec peu de pages ( <1000 ) … La solution si on a beaucoup de pages ? Pré-chargement manuel ou automatique car dans mon cas les visteurs et les bots font el travail et ne chargent pas dans le cache les 6500 pages…
Bonjour, c’est une fonctionnalité interessante lorsque l’on a un gros serveur dans ton cas 😉
Bonjour Bernard,
Vous devez très certainement avoir un bug qui est lié à la concaténation des fichiers JS qui a été modifiée depuis la version 3.1.
Elle peut provoquer un problème comme vous avez qui a été pour la plupart des cas résolu depuis la version 3.1.3.
Je vous recommande de faire la mise à jour si c’est pas déjà fait 🙂
Bonjour, je découvre cet article et si j’ai bien compris, la version est payante ce que je trouve normal si les effets prévus sont là mais en lisant le texte j’ai vu la notion de ”date d’expiration ”. Est ce limité ds le temps et si on ne renouvelle pas, le service s’arrête ? le service continue mais sans aide et sans mise à jour ? ces notions sont souvent omises dans les explications que , par ailleurs, je trouve pertinentes et utiles. Je vous suis en ligne, à bientôt.
JP
Bonjour,
effectivement les licence/mise à jour/support sont à renouveler chaque année. Si tu ne le fais pas tu pourras toujours utiliser le plugin mais tu n’auras plus les mises à jour.
Salut, merci pour cet article.
J’ai un problème avec wp Rocket, tout ce passe très bien sur l’ordi, mais pas sur mobile, certains liens fonctionne au premier passage puis lorsque je reclique une deuxième fois, rien…par exemple depuis un article un lien Home, recharge la page de l’article et c’est tout….
Bonjour, tu es sur que ça vient de WPRocket?
Salut Julien,
Je n’ai en tout cas plus aucun problème quand je désactive wp Rocket. Mais il me semble que les problèmes sont survenus suite à la mise à jour de Divi… Dois-je désactiver totalement la mise en cache pour mobile? Vu que 80% du trafic se fait sur mobile est-ce utile de conserver ce plugin?
Salut, pas forcément. As-tu coché les options de minifictions ou concaténations de code dans WPRocket. Divi possède aussi ces options, essaye de les désactiver.
J’ai eu à tester ce plugin, l’un des avantages c’était la facilité et l’efficacité. S’il faut ajouter quelque chose de plus, c’est le support à sa portée.
Je recommande donc WP Rocket.
Coucou,
Bon. Sur la base de vos conseils et louanges (et promo Black Friday), je viens d’acheter le fameux plugin.
Si ça ne marche pas, vous entendrez parler de moi lol.
À bientôt et bonne continuation.
Bonjour,
Merci pour touts vos articles !
Je voulais apporter mon expérience avec WP Rocket, que j’ai installé en ayant vu ce post il me semble, avec d’autres su ce sujet vantant Wp Rocket.
J’ai payé plusieurs années pour avoir un site qui ouvrait des pages à 4 à 6 secondes….. J’ai tout essayé… rien de mieux, j’ai cherché pendant des années ce qui pouvait coincer.
Le préload de WP rocket faisant planter mon serveur régulièrement, j’ai essayé le plugin WP Optimize en gratuit qui inclut maintenant un cache, et voilà que mes pages s’affichent instantanément !!!!!
L’Américain a raison !
Bonjour Thibaut,
Merci pour cet excellent article.
Que pensez-vous de LiteSpeed? J’utilise actuellement WP Super Cache, mais souhaiterais essayé un plugin plus performant.
Ça fait un moment que j’hésite à migrer sur WP Rocket, mais j’entends de plus en plus parler de LiteSpeed. D’autant que mon site mon site étant hébergé chez o2switch, je sais que l’utilisation de ce plugin permet d’utiliser un cache directement au niveau du serveur…
Si tu as un avis…
Merci et bonne continuation!
Clement
Salut Clément,
Merci pour ton retour et ta question.
J’en ai entendu beaucoup de bien mais je n’ai pas encore eu l’occasion de le tester, donc je ne peux pas te faire de retour, malheureusement.
J’ai cru comprendre q’il avait pas mal d’options, mais qu’il n’était pas si simple à paramétrer. A voir.
Fais-nous un retour si tu choisis de l’utiliser, en tout cas.
J’ai 2 sites Divi. un sous supercache et l’autre sous wprocket.
Mon constat est que super cache est plus efficace sans licence ni besoin de configuration la ou wp rocket requiert l’achat d’une licence et un tuning fin.
Et en plus WP rocket me tue la page boutique, même si je lui demande de ne pas cacher cette page.
Je travaille actuellement a la mise en place de divi4 et j’espère trouver la cause de ce problème.
Peut être devriez vous aider WP Rocket à fixer un petit problème sur leur site :
le bandeau d’acceptation des cookies masque la validation de paiement par Paypal …. et lorsque vous cliquez sur accepter , le bandeau ne disparaît pas.
Impossible de valider mon paiement.
J’ai vider mon cache , au cas ou, mais ça ne change rien.
Bonjour Damien, signales leur, pour qu’ils rectifient 🙂 Bonne journée
Bonjour,
WP Rocket seul peut faire ce que 6-7 plugins ne peuvent pas faire 🙂
Personnellement, j’utilise wp-rocket et je peux dire que c’est vraiment le meilleur plugin de mise en cache tout-en-un qui existe.
C’est un Joli tutoriel, guide fantastique et bien écrit.
Merci Thibaut !
Bonjour Abdellah et merci pour ton retour qui sera transmis à Thibaut 😉
Au début, j’étais dubitatif pour acheter l’extension car je n’étais pas certain de la différence entre un plugin de cache gratuit et WP Rocket.
Après avoir lu ton article, j’ai décidé de prendre WP Rocket et après l’installation de ce plugin et l’avoir configuré grâce à la vidéo d’Alex (l’instant plugin : WP Rocket), j’ai testé mon site sur GT Metrix et Pingdom, et là j’ai vu toute la différence. J’ai fait les tests avant et après l’installation.
Je suis très content d’avoir pris WP Rocket et je le recommande.
C’est le meilleur plugin de cache jusqu’à présent.
Merci Pierrick pour ton témoignage et retour d’expérience !
Un très bon plugin que j’ai installé sur tous mes sites WordPress.
Une remarque : si vous ne renouvelez pas votre abonnement payant, ou oubliez de le faire, vous vous exposez à des problèmes de temps d’accès très longs ou des erreurs DNS de type DNS_PROBE_FINISHED_NXDOMAIN (est-ce lié ?), bref, n’oubliez pas vos mises à jour et renouvellement d’abonnement !
Remarque : vous indiquez être rémunéré via une commission quand nous nous abonnons à WP Rocket. Comment s’assurer que cette commission vous a été affectée, en d’autres mots, quelle est la marche à suivre pour vous l’assurer ? J’ai découvert votre site il y a peu, et franchement, c’est une mine d’infos très bien rédigées et présentées, indispensable !
Bonjour Eric, merci pour votre retour d’expérience. De votre côté, si vous utilisez nos liens affiliés au moment de l’achat, WP Rocket nous rétribue 1 commission, mais de votre côté vous ne pouvez pas le vérifier. Cependant, tout est automatisé et nous leur faisons entièrement confiance. Alors merci à vous de contribuer de la sorte, c’est ce qui nous permet de continuer à offrir du contenu de qualité à nos lecteurs ! Belle journée
Merci pour cet article qui m’est d’une grande utilité puisque je me tâtais, mais franchement tes arguments sont très clair. Je me lance. J’aime de plus en plus venir te lire, continue 🙂
Bonjour,
Une fois de plus, je vous trouve très gentil avec ce plugin, WP-Rocket est un très bon plus de cache pour les débutants mais aux performances très limitées.
Il se contente d’améliorer la pagespeed google, mais n’apporte pas un gain réel de performance niveau serveur (Cache objet, base de données … ).
Les plugins “gratuits” font aussi bien même largement mieux … Il ne faut pas oublier aussi le but d’un système de cache, c’est de pouvoir augmenter le nombre de visiteurs d’un site en réduisant ou en limitant la charge.
Comme vous le dite souvent, vous êtes hébergé chez o2switch, si vous voulez vraiment un gain de performance, je vous invite à activer le moteur LiteSpeed et à installer le plugin LsCache (gratuit) et à faire un test objectif voir un comparatif ….
Dire qu’un plugin est bien pour placer des liens d’affiliations je trouve ça dommage.
Romain
Ola
j adore WP Marmite ses blogs et ses vidéos. j’ai réussi à faire un site mais evidemment depuis que j’ai découvert votre site ,j ai résolu pas mal de problèmes . Et aujourd’hui suite à votre article j’ai téléchargé WP-Rocket, et évidemment j’ai une erreur: j’ai oublié de désactiver wp super cache, résultat :mon site était bloqué.PANIQUE!!! j’ai fait un ticket chez wp rocket à 20H ,réponse de leur part dans les 5 mn. Tout refonctionne. je comfirme leur support est effectivement trés réactif.
Merci pour vos blogs
Cordialement Guy
J’ai testé le site wp rocket
https://developers.google.com/speed/pagespeed/insights/?hl=fr&url=https%3A%2F%2Fwp-rocket.me%2F
il obtient un score de 33 sur 100 donc mauvais.
décevant non ? pour un site censé booster au max notre site…
Votre avis sur le sujet ?
Cordialement
Refais le test, ils sont à 100%
Bonjour,
Abonné de votre petit Bouillon, je m’interroge, pourquoi ne pas aborder Litespeed Cache comme l’un des concurrents ?
Cordialement,
Sébastien
Bonjour, merci pour cet article très intéressant 🙂
Concernant les mises à jour, elles sont comprises dans la formule choisies et ne sont plus accessibles si nous ne renouvelons pas notre licence, c’est bien cela ?
Merci d’avance pour votre réponse et bravo pour tout ce que vous partagez !
Bonjour,
Je me suis laissé tenté par WP rocket et c’est effectivement le jour et la nuit avec W3 total cache!
Par contre j’ai une question peut être bête mais j’utilise Advanced Database Cleaner. Or je vois que WP rocket nettoie aussi la bdd. Je peux donc me séparer de Adevanced? ou ca va poser pb?
Merci pour vos réponses
Merci beaucoup pour cette article très complet! Par curiosité je cherchais une alternative mais c’est vrai que Wp Rocket fait bien son job et de manières ultra simple… j’ai testé les autres… j’ai adoré !
Bonjour,
Je viens de voir cet article remonter sur le fil d’actualité facebook. Les tarifs ne sont plus à jour.
Je l’ai installé sur 2 sites à ce jour et j’en suis déçu par rapport à toutes les éloges lues. Sur les 2 sites en question, amélioration des scores de google page speed de quelques points tout juste. Sur l’un des 2, il fait même moins bien que le plugin proposé gratuitement par o2switch sur ses hébergements. En poussant un peu plus les options, cela empêche certaines fonctions de tourner correctement.
A voir sur un échantillon plus grand, mais vraiment pas flagrant les changements…
Bonjour, tu as essayé de voir avec le support pour résoudre tes soucis ?
Excellent tuto !
Par contre, je me pose une question: que vaut WP Rocket contre WP fastest Cache Premium qui propose a priori, les mêmes fonctionnalités ?
Et la différence éventuelle de rapidité vaut t’elle la différence de prix (59$/an contre 49$ a vie)?
Merci de votre réponse
Hello, personnellement WP Rocket est bien plus simple à paramétrer et à gérer.
merci pour toutes les infos, je me demande quand même si WP-optimize suffit ou WP-Rocket est plus performant.. pas forcément envie de payer pour l’instant. Vous avez-une idée ? mon site est plutot bien optimisé, mais les fichier js… consomment du délai, des lenteurs. Ou peut être mieux changer d’hébergeur..
Hello, tout est possible mais si tu préfères rester en gratuit WP Optimise est très bien.