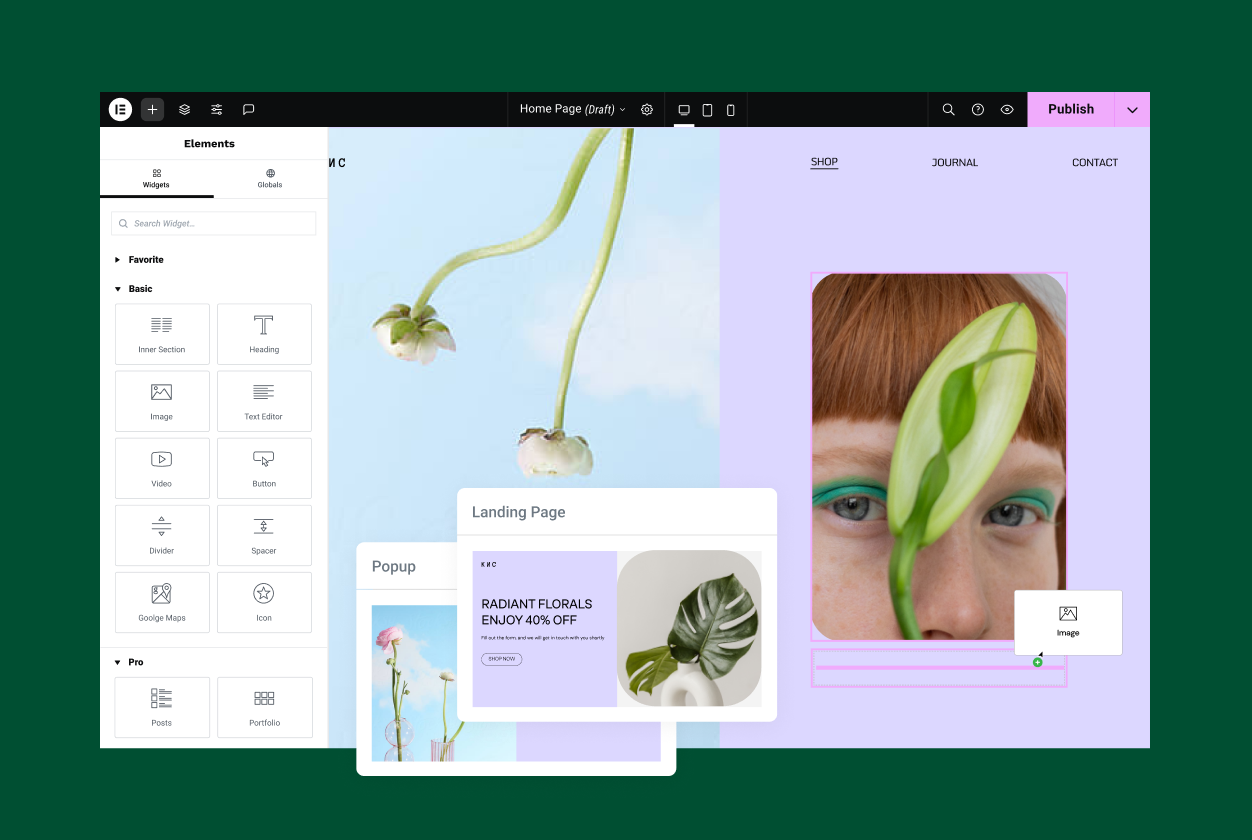
Elementor Hosting Lite includes the free (Core) version of the Elementor Website Builder. All other Elementor Hosting plans include the Elementor Pro Website Builder that adds dozens of widgets, eCommerce and WooCommerce optimization, form submissions, and much more.
Lite
$11.99
$11.99
$2.99/Mo
Save 75%
Billed annually. You pay $36 today
Renews at regular rate $144/yr
Includes Core Builder
(Free Version) 1 Site Hosting 10K Monthly Visits The estimated monthly visitor traffic your website can easily handle. Don't worry, we'll let you know if you start to approach the limits. 5 GB Storage The amount of storage allocated to handle your needs for storing images, files, databases and other website assets. We use the latest solid-state (SSD) technology to give you the best storage and transfer performance available. 10 GB/mo Bandwidth The approximate amount of data you can transfer per month with this plan. Bandwidth usage is the total amount of data downloaded by all users visiting the website during the month. 1 Day Backup Daily auto backups stored for one day allow easy restoration to any point within the last day. Free Migration ($99) Migrate your existing website for free using a combination of automated tools and expert assistance. Free Domain (Save up to $19.99) Secure the perfect domain name for your website, free for the first year with Elementor Hosting plans.
Terms and conditions apply. Premium SSL (Save $48/yr) An SSL Certificate is included to protect your website, sensitive customer data and online transactions. Enterprise Cloudflare CDN (Save $108/yr) CDN (Content Delivery Network) ensures your website loads fast, no matter where your visitors are located around the globe. Auto-Scaling Elementor Hosting’s advanced cloud infrastructure makes sure each website can use the entirety of the resources in the plan, scaling them in time of peak performance. 200 PHP Workers The number of PHP requests your site can handle concurrently at any given time. Page Caching Boost your website’s loading speed by setting Page Caching preferences tailored to your needs. File Manager & SFTP Easily upload and download files, manage directories, and perform file management task using a built-in file manager or an FTP client. DDoS & BotNet Protection Protection from malicious attempts to overload the site's traffic pipeline with Direct Denial of Service and Botnet attacks. WAF (Web Application Firewall) Protection from malicious traffic attempts. Core Website Builder 32 Widgets 32 drag and drop widgets for building your website including Heading, Button, Gallery, Image and more. Responsive Designs Design for up to 7 devices to ensure your website looks perfect on any desktop, mobile or tablet screen. No coding needed. 24/7 Support For Hosting (1 Member) Support for hosting included; Support is not included for the Core Website Builder, however you can utilize the help center, community channels or upgrade to a Basic or higher plan. 1 Site 10K Monthly Visits 5 GB Storage Core Website Builder Free Migration ($99) Free Domain (Save up to $19.99) 24/7 Support for Hosting
(1 Member)
(Free Version) 1 Site Hosting 10K Monthly Visits The estimated monthly visitor traffic your website can easily handle. Don't worry, we'll let you know if you start to approach the limits. 5 GB Storage The amount of storage allocated to handle your needs for storing images, files, databases and other website assets. We use the latest solid-state (SSD) technology to give you the best storage and transfer performance available. 10 GB/mo Bandwidth The approximate amount of data you can transfer per month with this plan. Bandwidth usage is the total amount of data downloaded by all users visiting the website during the month. 1 Day Backup Daily auto backups stored for one day allow easy restoration to any point within the last day. Free Migration ($99) Migrate your existing website for free using a combination of automated tools and expert assistance. Free Domain (Save up to $19.99) Secure the perfect domain name for your website, free for the first year with Elementor Hosting plans.
Terms and conditions apply. Premium SSL (Save $48/yr) An SSL Certificate is included to protect your website, sensitive customer data and online transactions. Enterprise Cloudflare CDN (Save $108/yr) CDN (Content Delivery Network) ensures your website loads fast, no matter where your visitors are located around the globe. Auto-Scaling Elementor Hosting’s advanced cloud infrastructure makes sure each website can use the entirety of the resources in the plan, scaling them in time of peak performance. 200 PHP Workers The number of PHP requests your site can handle concurrently at any given time. Page Caching Boost your website’s loading speed by setting Page Caching preferences tailored to your needs. File Manager & SFTP Easily upload and download files, manage directories, and perform file management task using a built-in file manager or an FTP client. DDoS & BotNet Protection Protection from malicious attempts to overload the site's traffic pipeline with Direct Denial of Service and Botnet attacks. WAF (Web Application Firewall) Protection from malicious traffic attempts. Core Website Builder 32 Widgets 32 drag and drop widgets for building your website including Heading, Button, Gallery, Image and more. Responsive Designs Design for up to 7 devices to ensure your website looks perfect on any desktop, mobile or tablet screen. No coding needed. 24/7 Support For Hosting (1 Member) Support for hosting included; Support is not included for the Core Website Builder, however you can utilize the help center, community channels or upgrade to a Basic or higher plan. 1 Site 10K Monthly Visits 5 GB Storage Core Website Builder Free Migration ($99) Free Domain (Save up to $19.99) 24/7 Support for Hosting
(1 Member)