Gutenberg, o per essere più precisi, l’editor a blocchi, è lo strumento disponibile per creare e modificare pagine, articoli e altri contenuti, che è presente su WordPress a partire dalla versione 5, rilasciata a fine 2018.
A partire dalla versione 5.9 di WordPress, l’editor a blocchi può essere utilizzato anche per personalizzare l’aspetto dell’intero sito, è il concetto noto FSE (Full Site Editing). I nuovi temi che permettono di utilizzare Gutenberg si chiamano block themes, perché sono appunto temi basati sui blocchi.
Fatta questa premessa, è bene sapere che, nonostante siano passati molti anni dall’introduzione dell’editor a blocchi Gutenberg, è ancora disponibile il plugin Classic editor, che permette di disattivare l’editor a blocchi. Non sono poche, infatti, le persone che preferiscono continuare a utilizzare il vecchio editor di WordPress.
Anche per quanto riguarda i temi WordPress, la maggior parte di essi utilizza ancora l’approccio classico, ossia temi realizzati con template scritti in codice PHP.
In questo articolo voglio mostrarti come funziona l’editor a blocchi Gutenberg e come utilizzarlo.
Come installare e iniziare a usare Gutenberg
In questo video ti mostrerò come iniziare a utilizzare il nuovo editor Gutenberg su WordPress. Se vuoi vedere solo come utilizzare Gutenberg, puoi iniziare a guardare il video da 3 minuti e 33 secondi.
Nel video spiego anche tutti i passaggi legati all’installazione del plugin Classic Editor.
Come primo passaggio installa il plugin Classic Editor e procedi ad attivarlo. Successivamente vai nella sezione Plugin » Aggiungi nuovo per installare il plugin Gutenberg. Probabilmente lo vedrai già tra il plugin in evidenza, altrimenti è sufficiente cercarlo scrivendo Gutenberg nella casella di ricerca. A questo punto è sufficiente cliccare sul pulsante “Installa ora” e poi su quello “Attiva”.
Avendo installato il plugin “Classic Editor”, nella sezione Impostazioni » Scrittura di WordPress, è ora presente una nuova voce dedicata alle impostazioni editor classico che ti consente di scegliere se preferisci utilizzare sempre l’editor classico oppure se utilizzare il nuovo editor Gutenberg come predefinito. In questo caso, volendo provare il nuovo editor scegliamo la seconda opzione e in basso nella pagina richiamo sul pulsante “Salva le modifiche”.
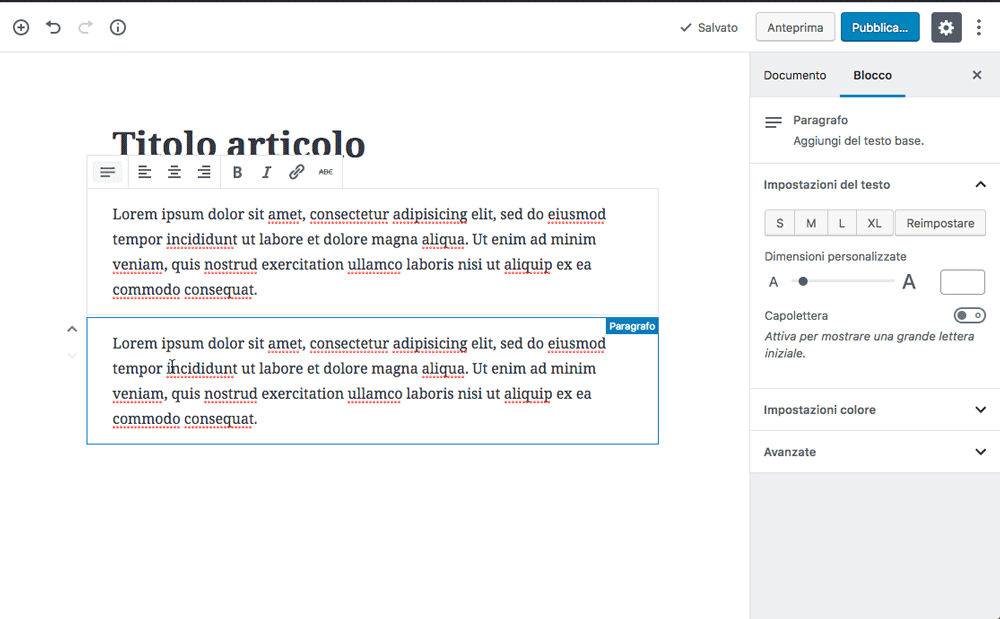
Ora puoi quindi procedere a creare il tuo primo articolo utilizzando il nuovo editor Gutenberg. È sufficiente creare un nuovo articolo per accedere al nuovo editor. Come puoi immediatamente vedere l’interfaccia è molto diversa rispetto a quella classica di un articolo o di una pagina WordPress.
L’iniziale sensazione di smarrimento è dovuta soprattutto alla mancanza di tutti quei campi e quei pulsanti ai quali siamo ormai abituati da anni. Come ti mostro nel video vedrai però che il nuovo editor Gutenberg è molto semplice da utilizzare, ma è ovviamente necessario fare un po’ di pratica per prendere confidenza con lo strumento.
Dopo aver inserito il titolo e alcuni paragrafi di testo è possibile notare una delle principali caratteristiche del nuovo editor Gutenberg, ossia i blocchi. Nel nuovo editor infatti qualunque elemento di contenuto è considerato un blocco. Il primo paragrafo è un blocco e il secondo paragrafo un altro blocco. In base ai contenuti che vorrei creare con Gutenberg è possibile inserire blocchi relativi a paragrafi, intestazioni, immagini e molto altro ancora.

A differenza dell’editor classico di WordPress, nel quale tutti i contenuti di una pagina o di un articolo sono inseriti in un’unica grande area di testo, in Gutenberg ogni singolo elemento di contenuto è rappresentato e gestito da un blocco. Questo offre l’enorme vantaggio di poter impostare delle proprietà specifiche per ogni singolo blocco. Questo si traduce nella possibilità di poter gestire e personalizzare ogni singola porzione di un articolo o di una pagina in modo molto più semplice e flessibile rispetto al passato.
Nel video ti mostro anche come spostare i blocchi, gestire le impostazioni di ogni singolo blocco e come pubblicare un articolo con il nuovo editor. Ti spiego anche come gestire i vecchi articoli (quelli creati con l’editor classico di WordPress) per gestirli con il nuovo editor Gutenberg.
Nel corso dei vari aggiornamenti di WordPress, sono state aggiunte molte funzionalità a questo editor, rispetto alla versione iniziale. Le ho riassunte qui di seguito, nei video che trovi in questa pagina.
L’evoluzione dell’editor a blocchi Gutenberg
A partire dalla versione 5, ad ogni nuova major release si WordPress è aumentato il numero di funzionalità presenti nell’editor a blocchi. In questi video puoi vedere tutte le principali novità introdotte.
WordPress 6.2: Full Site Editing
La maggior parte delle novità di questa versione riguardano il Full Site Editing, ma non mancano nuove funzionalità anche per l’editing di contenuti come pagine e articoli. Ecco le principali:
- Una nuova modalità di scrittura senza distrazioni
- Dettagli e struttura del contenuto
- Opzioni dei blocchi in visualizzati in schede
- Colori per evidenziare blocchi riutilizzabili e parti del template
- Copia e incolla degli stili di un blocco
- Accesso diretto a immagini, video e audio caricati
- Accesso ai media di Openverse.org
WordPress 6.1: più opzioni per font, bordi e spaziature
Ecco alcune delle novità di questa versione:
- Blocco copertina e immagine in evidenza
- Bordi personalizzati per le colonne
- Famiglie di font per il blocco Titolo
- Bordi personalizzati anche per il blocco immagine
- Spaziatura personalizzabile nel blocco Galleria
- Migliore gestione dei blocchi Elenco e Citazione
- Filtro genitore nel blocco Query Loop
- Bloccare i blocchi all’interno
WordPress 6.0: righe e colonne con Flexbox
Ecco alcune delle principali novità di questa versione:
- è ora possibile selezionare il testo tra blocchi adiacenti, creare link interni con una comoda scorciatoia;
- quando trasformi un blocco di testo di un tipo in un altro, viene mantenuto lo stile;
- è più semplice creare pulsanti multipli senza dover ogni volta impostare lo stile;
- selezionando i colori è ora possibile definire anche il livello di trasparenza;
- puoi raggruppare i blocchi in righe e colonne sfruttando il modello flexbox e molto altro ancora.
È utile però sapere che non tutte le funzioni dell’editor a blocchi sono disponibili con ogni tema per WordPress. In questo video ti mostro alcuni esempi, usando i temi predefiniti di WordPress, ma anche GeneratePress, Astra, Kadence e Blocksy.
WordPress 5.8: blocco Query Loop e filtri per le immagini
In questa versione è stato introdotto il nuovo blocco Query Loop, che permette di creare e personalizzare elenchi di post e pagine. È stata anche aggiunta la possibilità di applicare filtri in bicromia sulle immagini. Inoltre, con questa versione è possibile iniziare a sperimentare il Full Site Editing, ossia la possibilità di gestire l’intero tema del sito con l’editor a blocchi.
WordPress 5.7: maggior controllo sui font
WordPress ci ha ormai abituato all’introduzione di nuove funzioni su Gutenberg con ogni nuovo rilascio di WordPress, e anche la versione 5.7 non fa eccezione.
È ora possibile:
- Trascinare i blocchi dall’elenco dei blocchi disponibili direttamente all’interno del contenuto.
- Impostare la dimensione dei caratteri anche per il blocco Elenco e altri blocchi.
- Attivare la modalità a tutta altezza per il blocco Copertina, così da occupare l’intera altezza della finestra.
- Allineare i pulsanti in verticale, uno sopra l’altro.
- Variare la dimensione delle icone nel blocco Icone Social.
Nel video puoi vedere come utilizzare queste nuove funzionalità.
WordPress 5.6: più opzioni per i blocchi
I cambiamenti riguardano il blocco Copertina, che permette ora di impostare il punto focale quando si utilizza un video di sfondo. Sempre nel blocco copertina è possibile anche utilizzare un’immagine come pattern, ossia come sfondo ripetuto. Questo può essere utile sia per ottenere effetti particolari, sia soprattutto per alleggerire la dimensione delle pagine potendo sfruttare immagini di ridotte dimensioni per “tappezzare” lo sfondo di una sezione. Ovviamente l’immagine deve prestarsi per essere utilizzata come pattern, altrimenti l’effetto finale rischia di essere un’incredibile porcheria.
Altre novità riguardano la possibilità di scegliere le dimensioni dell’immagine da utilizzare nel blocco Media e testo, e quella di poter impostare una dimensione minima di 1px per il blocco Spazio Vuoto.
È stata inoltre estesa anche al blocco Titolo la capacità di occupare tutta la larghezza di una pagina, permettendo così di poter applicare sfondi colorati a tutta pagina anche per i titoli, senza doverli inserire in altri tipologie di blocco.
Nel blocco Colonne è stata aggiunto il layout a una sola colonna, che permette di sfruttare le capacità di questo blocco anche quando non si ha la necessità di posizionare contenuti affiancati in colonne.
Utile addendum anche la funzione che permette di selezionare più blocchi e trasformarli in colonne. In questo modo è più facile modificare velocemente dei layout senza dover spostare tutti i singoli blocchi manualmente.
WordPress. 5.5: Editor di immagini
Nel video sottostante ti mostro le funzionalità incluse nella versione 5.5 di WordPress per quanto riguarda l’editor Gutenberg. Oltre ad alcuni interventi cosmetici, una delle novità più apprezzate riguarda la possibilità di modificare le immagini direttamente all’interno dell’editor. È infatti possibile ritagliare o effettuare lo zoom sulle immagini.
WordPress 5.4: Nuovo blocco pulsanti
La versione 5.4 di WordPress ha introdotte nuove funzionalità all’editor a blocchi, come ad esempio il nuovo blocco pulsanti, la possibilità di impostare un gradiente come sfondo, e il blocco dedicato alle icone social.
WordPress 5.3: Gruppi di blocchi
La versione di WordPress 5.3, rilasciata il 12 novembre 2019, ha introdotto nuove e utilissime funzionalità:
- una migliore gestione dei titoli, con la possibilità di modificare il colore del testo;
- il blocco Galleria fotografica ti permette ora di riordinare più facilmente la sequenza delle immagini;
- la grande novità è rappresentata dalla possibilità di creare gruppi di blocchi. In questo modo puoi ad esempio applicare lo stesso colore di sfondo a più blocchi contemporaneamente.
Con questa nuova versione è molto più facile navigare tra i blocchi dell’editor usando la tastiera. Inoltre è possibile creare dei gruppi di blocchi per applicare sfondi a un’intera sezione contenente più blocchi.
È stata migliorata la gestione delle colonne che ora sono più personalizzabili e semplici da utilizzare.
È possibile personalizzare il colore dei titoli e applicare gli stili predefiniti ai blocchi che supportano gli stili.
Plugin per aggiungere blocchi a Gutenberg
Ho dedicato un’articolo a questo argomento, trovi qui un elenco dei migliori plugin che permettono di aggiungere nuove funzionalità e blocchi all’editor Gutenberg.
Se hai trovato utile questo video, iscriviti al mio canale YouTube per essere sempre aggiornato sui prossimi video.











il video non si vede
Ciao Fabrizio, ora dovrebbe funzionare correttamente. Grazie per la segnalazione.
Buongiorno, c’è un modo per controllare lo spazio tra i blocchi di Gutenberg? Per esempio tra un Titolo e un paragrafo? O si deve ricorrere al CSS.
Buonasera Oscar. Dipende, se desideri creare una regola che aumentare lo spazio tra un titolo e il paragrafo in tutte le pagine del sito, la soluzione più logica è intervenire sul foglio di stile.
Se devi inserire dello spazio in alcuni casi particolari, esiste il blocco “Spazio vuoto” che ti permette di farlo.
Inoltre, con plugin come GenerateBlocks hai la possibilità di gestire gli spazi come meglio credi, cosa che non puoi fare con i blocchi standard di Gutenberg.