Cómo optimizar y comprimir las imágenes de WordPress
Métete esto en la cabeza:
¡Hay que comprimir las fotos e imágenes antes de subirlas a una página web!
Uno de los principales problemas de velocidad de carga de las páginas webs es que no se optimizan las imágenes.
Has de saber que cuando subes las imágenes a WordPress, éste te genera diferentes versiones de una misma imagen.
Por lo que si no la optimizas, ya de por sí vas a conseguir que tu página web cargue más lenta que la de tu competencia.
Además, la velocidad de carga de una web es uno de los factores SEO que hay que tener en cuenta.
Y más ahora que Google ha pasado a indexar primero en la versión móvil y después en la versión PC.
Pero no te preocupes, porque en este artículo vamos a ver cómo reducir el tamaño de las fotos y optimizar las imágenes para la web.
Así como programas para comprimir fotos sin perder calidad.
Pero ojo, es inevitable que perdamos un poco de calidad, aunque a simple vista pueda ser difícil de percibir.
Índice del artículo
- ¿Por qué es importante reducir el tamaño de las imágenes?
- Optimización de la velocidad de carga
- Afecta a la Experiencia de Usuario
- Reduce el espacio ocupado en tu servidor
- ¿Cómo optimizar las imágenes antes de subirlas a WordPress?
- Cómo optimizar las imágenes para web en Photoshop
- Mejores programas para reducir el tamaño de las fotos y optimizar imágenes
- Resizeimage
- Tiny PNG
- Compressor.io
- ¿Cómo saber si las imágenes de mi web están optimizadas?
- Cómo comprimir imágenes subidas en WordPress

No te enviaremos spam, lo prometemos. Enviamos a nuestros suscriptores contenido sobre WordPress, hosting, marketing digital y programación.
-
Responsable:
RAIOLA NETWORK, S.I. C.I.F.: B27453489 Avda de Magoi, 66, Semisótano, Dcha., 27002 Lugo (Lugo) Telefono: +34 982776081 e-mail: info@raiolanetworks.es
-
Finalidad:
Atender solicitudes de información, ejecución de la contratación de servicios y remisión de comunicaciones comerciales.
-
LEGITIMACIÓN:
Consentimiento del interesado y contratación de productos y/o servicios del Responsable
-
Destinatario
No se ceden datos a terceros, salvo obligación legal. Personas físicas o jurídicas directamente relacionadas con el Responsable Encargados de Tratamiento adheridos al Privacy Shield
-
DERECHOS:
Acceder, rectificar y suprimir los datos, portabilidad de los datos, limitación u oposición a su tratamiento, derecho a no ser objeto de decisiones automatizadas, así como a obtener información clara y transparente sobre el tratamiento de sus datos.
-
INFORMACIÓN ADICIONAL:
Se puede consultar la política de privacidad de forma más detallada aquí.
¿Por qué es importante reducir el tamaño de las imágenes?
Como te he dicho antes, optimizar las imágenes en WordPress es una de las grandes tareas de muchos bloggers y marketeros.
Cuando comencé en el mundo del blogging, uno de los principales errores que cometí fue el de no reducir el tamaño de las fotos.
No comprimía las imágenes y mucho menos tenía en cuenta las dimensiones de mi plantilla.
¿En qué se traducía esto?
En que algunas de mis páginas fueran más lentas que un caracol.
Por lo tanto, si queremos optimizar WordPress es fundamental que le prestemos atención a este punto.
Pero bueno, si todavía no me crees, voy a darte las principales razones por las que creo que deberías de tenerlo en cuenta:
Optimización de la velocidad de carga
Como te he dicho al principio del artículo, unos de los principales factores por los que nuestra página web carga lenta es por el gran tamaño que tienen las imágenes.
En gran parte es porque es algo que un usuario no suele fijarse al empezar en el mundo online.
Por esto mismo, debes de comprimir tus fotos antes de subirlas a tu página web, para evitar que esto nos suceda (o vuelva a suceder).
Es más, te voy a poner un ejemplo para que lo entiendas.
Según este estudio de KISSmetrics, si un E-Commerce que está facturando 100.000$ al día su web tarda 1 segundo más en cargar, le puede costar 2.5$ millones de pérdidas en ventas al año.
¿En qué se traduce esto?
Muy sencillo, si tienes un ecommerce, y tarda en cargar, puede que estés perdiendo clientes, ya que abandonan la página antes de esperar unos cuantos segundos.
En el caso de un blog, si ven un contenido de interés, pero por mucho que entran, no se les abre al instante, vas a perder a ese lector que valora tanto su tiempo.
Y no queremos esto, ¿verdad?
Afecta a la Experiencia de Usuario
La experiencia de usuario en una página web está directamente relacionada con la velocidad en que tarda en cargar.
Ya lo has podido ver en el anterior ejemplo.
Google se toma muy en serio cómo se comporta una persona en una web y cuál es su experiencia.
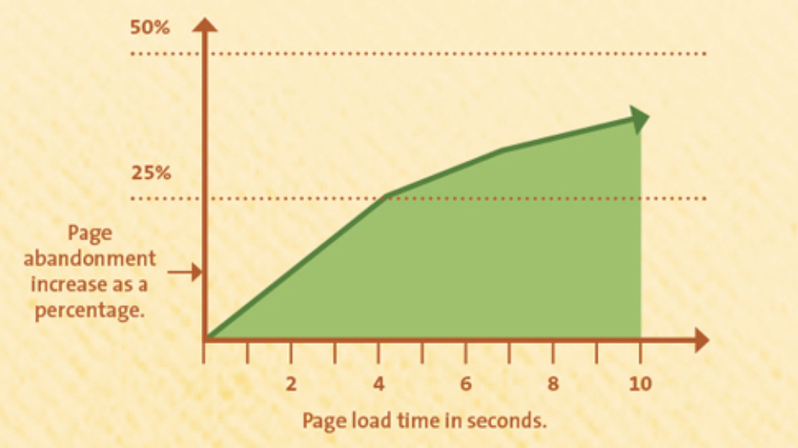
Lo puedes ver tu mismo en esta imagen que procede del estudio que te he comentado antes:

Este gráfico lo que te muestra es que a medida aumenta el tiempo de carga de una web, aumenta el número de personas que se van.
¿En qué se traduce esto?
Muy simple, al abandonar las personas tu web, tu porcentaje de conversión se verá reducido y esto provocará que disminuyan tus ventas.
¿Nunca te has ido de compras a un centro comercial y cuando has ido a pagar había una cola que tardaba mucho y has decidido irte sin comprar?
Lo mismo pasaría en una tienda online, si tardan mucho en cargar los productos las personas acabarán abandonando.
Ojo, pero no solo en una tienda online, si tienes un blog y tus artículos tardan mucho en cargar, los usuarios irán a mirar otros artículos.
Por lo que la velocidad de carga es algo que afecta a todas las páginas web.
Reduce el espacio ocupado en tu servidor
A la hora de comprar hosting una de las cosas en las que nos solemos fijar es cuánta memoria tenemos en cada uno de los planes.
Pues bien, si vamos añadiendo y añadiendo imágenes sin optimizar cada vez iremos alcanzando el límite de nuestro espacio contratado y por lo tanto nos tocará cambiar de plan.
Y cambiar de plan significa tener que pagar más y seguro que esto no te lo habías planteado.
¿Cómo optimizar las imágenes antes de subirlas a WordPress?
Lo primero de todo, antes de ponerte a reducir el tamaño de las fotos deberás de saber cuáles son las dimensiones de las imágenes de tu página web.
No solo tendrás que ver el tamaño de tu plantilla, sino que además, deberás observar cada sección donde vas a incluir una foto.
No querrás subir una imagen con el mismo tamaño a la home que a tu imagen destacada de los posts, ¿verdad?
Si no lo has entendido, la imagen principal que pongamos en la home, si es a tamaño completo, tendrá las mismas dimensiones que hayamos establecido en nuestra plantilla (usualmente de 1100px a 1300px).
En el caso de la imagen destacada de los posts, no ocupa la pantalla completa, por lo que esta deberá ser más reducida, con un tamaño de entre 600px a 800px (según lo tengas configurado).
Pero ahora te estarás preguntando, ¿cuánto mide cada una en mi propia página web?
La primera opción que tenemos es ver cuánto miden las columnas de nuestra web, y cuánto tamaño le hemos definido en los ajustes de la plantilla que tenga la página.
En la mayoría de plantillas podemos encontrar las especificaciones de tamaño del contenedor e incluso modificarlo a nuestro gusto.
Para ello, tenemos que ir a las opciones del tema.

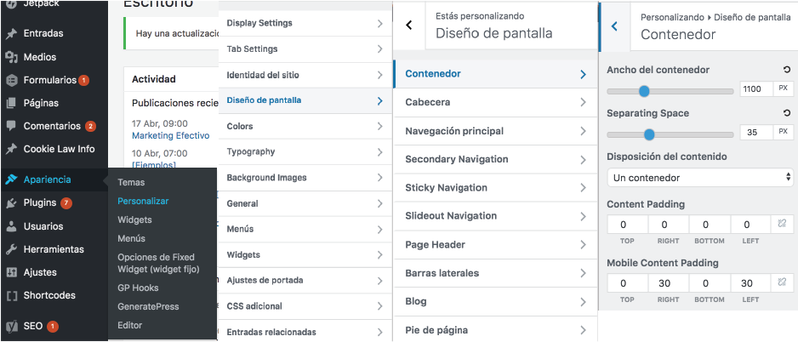
En el caso de plantillas como GeneratePress, si vamos en nuestro WordPress a “Apariencia” y “Diseño de Pantalla” y seleccionamos “Contenedor” podremos definir su ancho, que como ves en la imagen, es 1100px.
Pero al fin y al cabo, esto que te acabo de explicar es para el tamaño de tu plantilla completa, pero no nos sirve para las imágenes sueltas de la web.
Para saber el tamaño y poder optimizar las imágenes que contiene la página web, podemos hacerlo de varias formas.
Por un lado, podemos descargarnos una extensión de Google Chrome llamada Page Ruler y medir el ancho y alto del sitio donde vamos a insertar la fotografía.

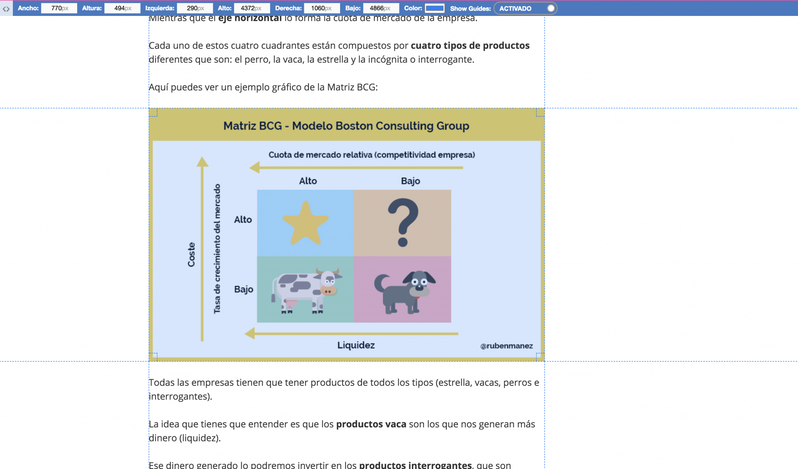
Como ves en la imagen, para utilizar Page Ruler y saber el ancho al que debo subir la foto, simplemente clico sobre la extensión y selecciono la imagen o la sección donde queremos subirla, arrastrando el ratón hasta el punto final.
¿Ves que me dice que el tamaño es de 770px de ancho?
Por otro lado, tenemos el inspeccionador de elementos, el cual nos va a ayudar a encontrar el tamaño ideal de las imágenes.
Ojo, para utilizar el inspeccionador de elementos, debes tener en cuenta que tienes que tener la web con pantalla a resolución completa.
Ya que el valor no es el ancho real de la imagen, es el tamaño de la imagen en la que se está visualizando en tu navegador.
Aún así, te voy a explicar cómo se utiliza para obtener los tamaños con la máxima resolución (ampliada al máximo).
Para saber esto lo único que tienes que hacer es acceder a cualquier artículo que hayas escrito y donde tengas una imagen hacer clic en el botón derecho y seleccionar “Inspeccionar”.

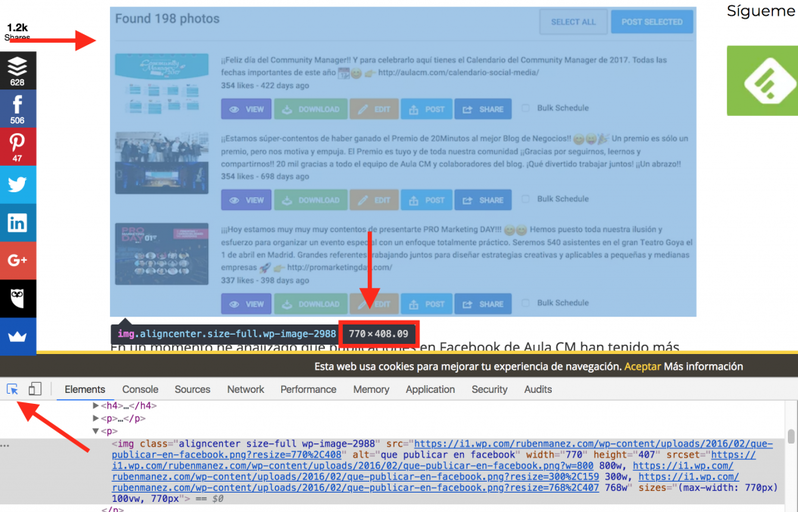
A continuación te aparecerá algo similar a esto, lo que tienes que hacer clic es en el icono de la flecha de la izquierda del todo (sirve para seleccionar un objetivo).
Y después seleccionar la imagen.
Si te fijas, te dirá a qué tamaño tienes que subir las imágenes en WordPress, pero recuerda tener la ventana de tu navegador a pantalla completa para una mayor resolución.
Ojo, cada plantilla tiene unas dimensiones diferentes, por lo que te recomiendo que antes de nada hagas este paso.
En mi caso, me dice que el ancho al que las tengo que subir es de 770 px (la altura da igual).
Lo que tendré que hacer ahora es reducir el tamaño de las imágenes hasta que sean del mismo ancho.
Cómo optimizar las imágenes para web en Photoshop
¿Utilizas photoshop para crear tus diseños?
Entonces esto te interesará, porque te voy a enseñar cómo bajar el peso de una imagen en Photoshop de una forma muy sencilla.
Lo primero que tienes que tener claro es el ancho de tu plantilla (lo que te he enseñado arriba).
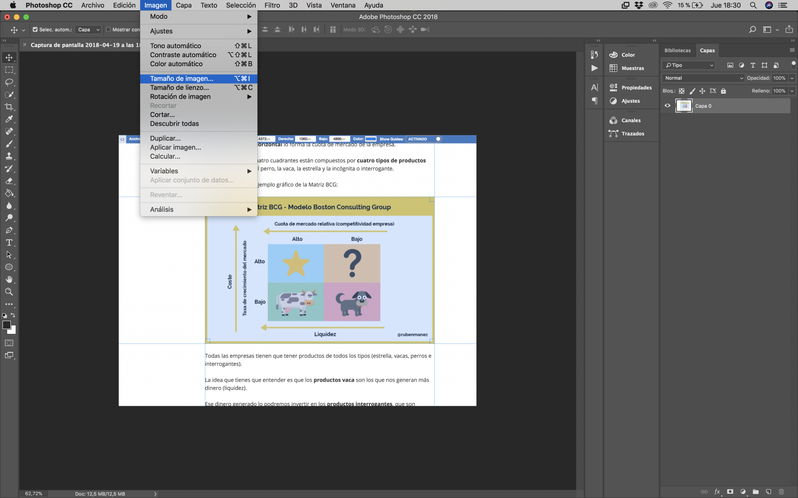
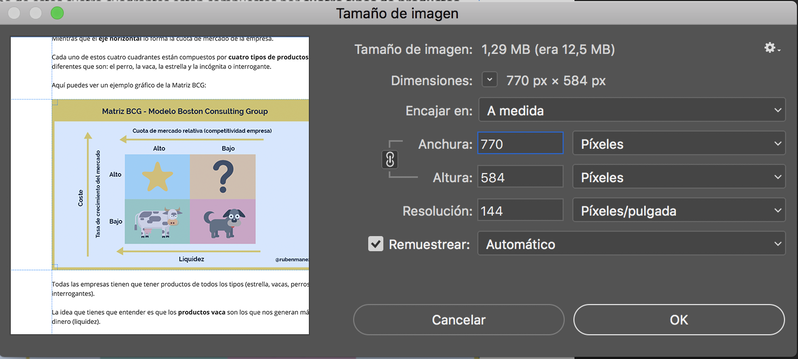
Lo siguiente será abrir la imagen y cambiar el tamaño, para ello, puedes seleccionar “imagen” y “tamaño de la imagen”.

Incluiremos el tamaño que hayamos visto en el inspeccionador de elementos, en la zona que vayamos a insertar nuestra imagen.
En mi caso 770px.

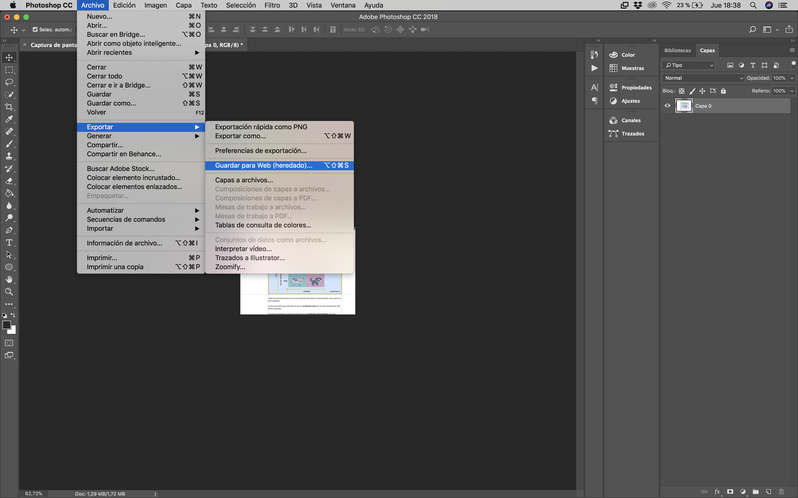
Ahora solo quedará guardar el archivo, y esto lo podemos hacer de dos formas diferentes.
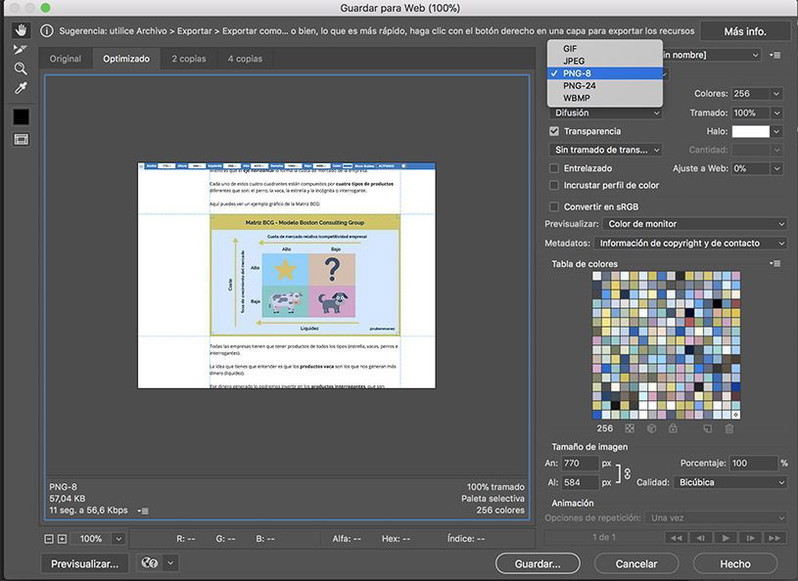
Puedes seleccionar “exportar”, “guardar para web” y elegir entre JPG o PNG-8 en función de lo que necesites.

Te digo JPG y PNG-8 porque suelen ser los tipos de archivos que menor peso tienen.
Por lo que, en el caso de que sea una fotografía o imagen sin transparencias, utilizaremos JPG.
Pero, si queremos una imagen sin fondo o transparente, nuestra opción elegida será PNG-8, es decir, de 8 bits, por lo que tendrá un menor peso que el PNG habitual.

Mejores programas para reducir el tamaño de las fotos y optimizar imágenes
Antes de ponernos a subir todas las fotos a WordPress lo primero que tenemos que hacer es comprimir las imágenes.
Para ello voy a enseñarte diferentes programas para reducir el tamaño de las fotos y redimensionar las imágenes sin perder calidad (o perdiendo lo mínimo posible).
Resizeimage

Resizeimage es el programa para redimensionar imágenes que utilizaba antes (ahora lo hago con Photoshop tal y como te he enseñado antes).
Su funcionamiento es muy sencillo, tan solo tienes que:
1. Subir el archivo.
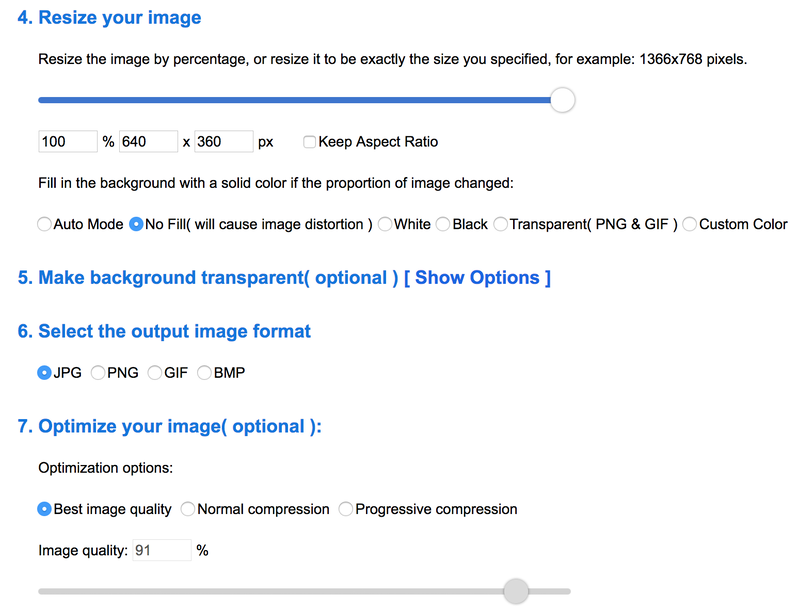
2. Cambiar el tamaño de la imagen (es el punto 4 “Resize your image”).
Si marcas la opción de “Keep Aspect Ratio” cuando cambies el ancho se ajustará de forma automática el alto.
3. Elegimos el tipo de formato (punto 6).
4. Elegimos el nivel de compresión, cuanto más lo comprimas menos pesará pero más calidad perderá.
También puedes reducir de forma manual la calidad donde pone “Image quality”.
Y listo.
Tiny PNG
Tiny PNG es el programa para reducir fotos que yo siempre utilizo en mi blog, por lo que te lo tengo que recomendar sí o sí.
Entre otras cosas, porque te permite comprimir 20 fotos a la vez.
Lo que hace Tiny para reducir una imagen sin perder calidad (o perdiendo la mínima posible) es disminuir el número de colores que hay lo que se traduce en una bajada del número de bytes.
Para ello, únicamente tienes que arrastrar las imágenes o seleccionarlas y darle a download.
Compressor.io
Compressor.io es otro de los programas para comprimir fotos online más utilizados.
Lo bueno de esta herramienta es que acepta 4 tipos de formatos:
- JPEG
- PNG
- GIF
- SVG
Además, en algunos casos consigue una reducción hasta del 90% por lo que si quieres unas imágenes optimizadas para web, ésta es sin duda otra de las mejores opciones.
¿Cómo saber si las imágenes de mi web están optimizadas?
Una buena forma de saber si las imágenes una web están optimizadas es utilizar Pingdom Tools, herramienta que mide la velocidad de nuestra web.
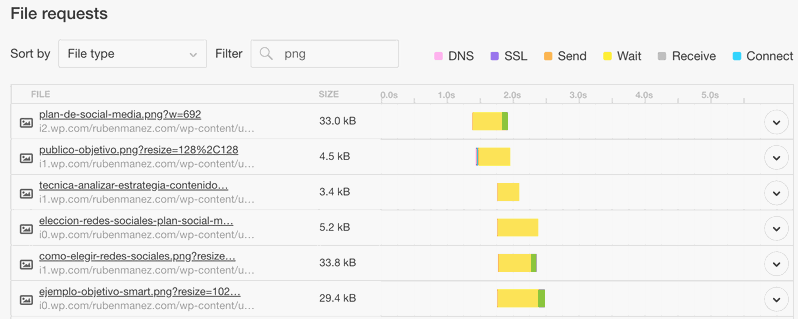
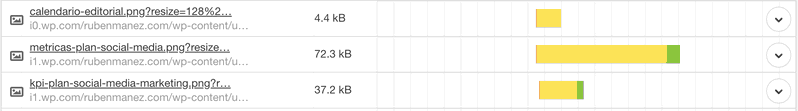
Será tan sencillo como poner la URL que queremos analizar y, una vez haya terminado de analizar la página, bajar hasta la opción File Request.
En el apartado sort by tendrás que poner file type y filtrar por PNG, JPG, o por el tipo de archivo en el que hayas subido tus imágenes.

Así tendremos todas las imágenes de esa URL, su tamaño y el tiempo.
En mi caso, como puedes ver la imagen que tiene más peso es la de “métricas plan social media”.
Por lo que es una clara candidata a optimizar.

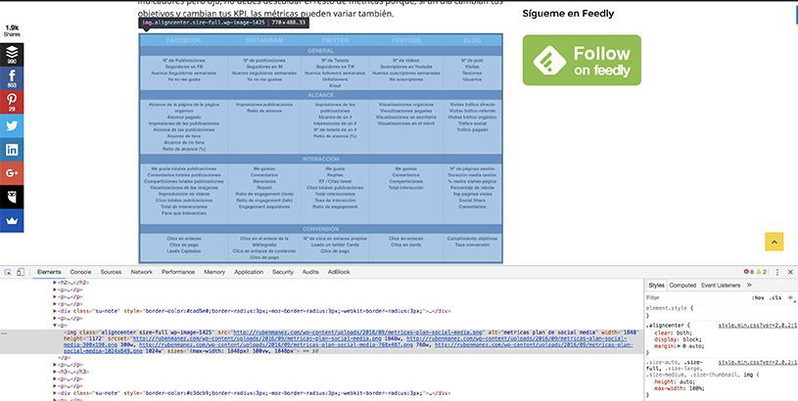
Si yo analizo esa imagen de forma individual, puedes ver que el ancho de mi plantilla es de 770px, pero a mi me dio absolutamente igual y la subí con un ancho de 1848px (puedes verlo en la imagen del inspector de elementos en el max-width).
¡Con un par!

Por lo que si le cambio el tamaño y luego la comprimo, lo normal es que consiga reducir el peso y el tiempo de carga.
Esto mismo también lo podríamos hacer con PageSpeed Insights de Google y para que lo veas voy a analizar la misma URL de antes.

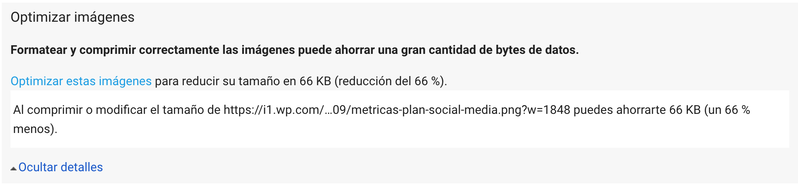
Luego he ido al apartado de optimizar imágenes y justo me ha dicho que la que debería comprimir o modificar su tamaño es la misma que he analizado antes con Pingdom.

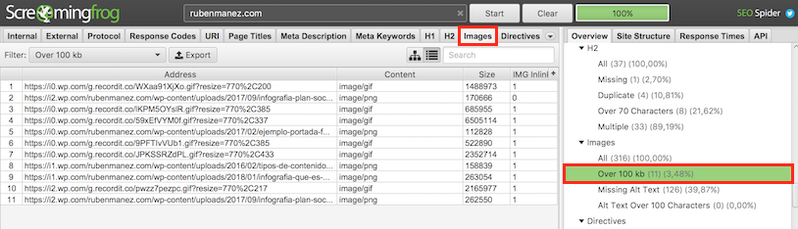
Si te dedicas al SEO seguro que has trabajado alguna vez con Screaming Frog para hacer un análisis On Page de un proyecto.
Bien, pues con esta herramienta SEO lo que puedes hacer es analizar cuáles son las imágenes que pesan más de 100 kb.
Para ello únicamente tienes que poner la URL de tu proyecto, esperar a que cargue y después seleccionar “Images” y “Over 100 kb”.

Lo que conseguiremos es que nos diga todas aquellas imágenes que tienen un peso mayor de 100 kb.
En mi caso, si te fijas hay muchos archivos GIF, y éstos son unos de los que más pesan y por lo tanto, retrasan la carga de la web.
Cómo comprimir imágenes subidas en WordPress
Si se te ha olvidado pasar las imágenes por alguno de los programas online para comprimir fotos que te he enseñado antes, no te preocupes, ya que esto tiene solución.
Existen algunos plugins para optimizar imágenes en WordPress que te permiten optimizar las fotos ya subidas, sin necesidad de tener que descargarlas y pasarlas de nuevo por Photoshop u otro programa.
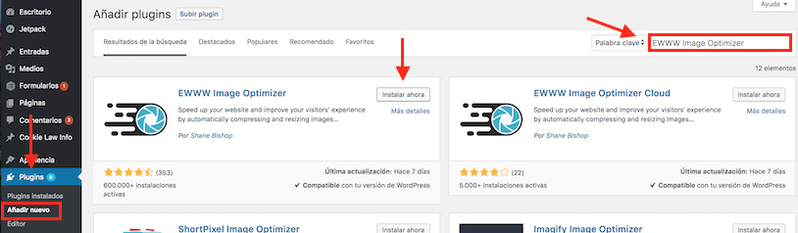
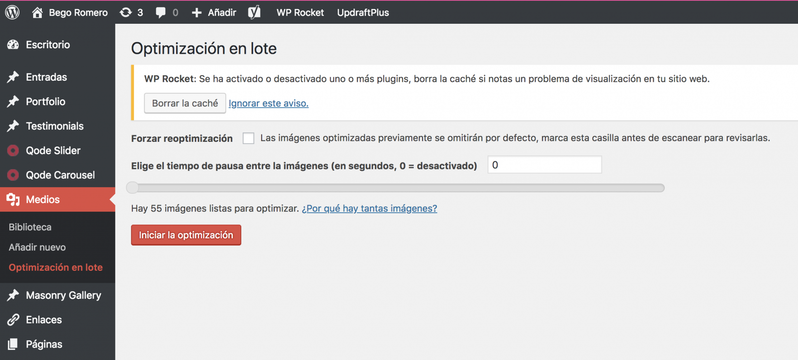
Por ello, te voy a enseñar a optimizar las imágenes de tu WordPress con el plugin EWWW Image Optimizer.
Primero tenemos que descargar el plugin. En WordPress deberíamos de buscarlo, Añadir Plugin:

Hecha la configuración de EWWW nos vamos en el panel de control a “Medios”, “Optimización en Lote”, y pulsamos sobre “Iniciar Optimización”.

Una vez termine de cargar, ¡ya tendremos las imágenes de la web un poco más optimizadas!
¿Conoces alguna otra forma para optimizar las imágenes de tu página web?
¿Sabes cómo optimizar imágenes sin perder calidad?










Yo soy poco maniático con las imágenes y aun así, llega un punto en que paro por no perder más tiempo, pero es que es fundamental reducirlas de peso y en el post lo dices perfecto.
Un par de imágenes se pueden cargar la velocidad de la web o de un post.
Imagino que lo sabrás, pero el mismo Page Speed de Google te permite al final de la pantalla descargar un archivo ya optimizado para que la vuelvas a subir al servidor y el proceso es rapidísimo.
Mola el post, comparto.
Abrazos.