The human brain processes an image 60,000 times faster than written content, so images can be a magnet to catch people’s attention. But images are a double-edged sword for any website.
People associate the quality of your site’s images with the quality of your services, so you have no alternative but to use high-quality images.
Conversely, high-quality photos are larger in file size than low-quality ones, negatively influencing the site’s loading speed. There is no need to mention how important a fast-loading site is.
Under these circumstances, knowing how to resize an image without losing quality seems necessary.
Luckily, resizing images is possible and keeps almost the same quality.
On top of that, there are many online tools to do so for free. WordPress users are favoured because they have at their disposal some great plugins to optimise images.
Stick with us to find out how to resize a picture without losing quality to get the most from them.
The Theory Behind Images

There are two types of images: bitmap (raster) and vector.
Bitmap images are made up of a multitude of small dots called pixels. Each pixel has an assigned position and colour. A vector image is based on lines and curves displayed using a mathematical formula.
Because the JPG and PNG file formats are widely used online, we will focus on this type of image.
Any time you resize image files, their pixels enlarge or shrink. There is no problem when pixels shrink because this action doesn’t affect the image quality. The issues begin when you expand an image.
Try zooming in on a picture—you will start seeing small dots. They are the pixels.
A pixelated image isn’t something to brag about, so you need to know how to manipulate images. But before that, you need to know the basic operations.
- Resize means to change the size of an image and keep the same number of pixels. The resized image will grow or shrink depending on the new image size. Resizing a picture down is okay, but resizing it up will cause it to become blurry.
- Resample means to change the size of an image without keeping the same number of pixels. Upsampling means adding more pixels to create a clear picture. However, it adds data to the image, which contributes to a slow loading site and occupies more disk space. Downsampling means removing pixels (aka, reducing image size) to save more space, but you must keep the resolution in mind.
- Compressing an image means reducing the image file size to your desired dimensions. You can compress images to save disk space and improve loading speed.
Resizing and Resampling Tools
Image resizing and resampling using various software, such as Adobe Photoshop, MS Paint, and GIMP. Free online tools are the most comfortable ways to manipulate your images.
Check out our recommendations:
Be Funky

Be Funky is a tool that not only gives you options to resize images but also allows you to add various effects, frames, and textures.
The interface is intuitive, so processing your pictures is a real pleasure.
The free online photo re-sizer is enough to resize and crop images, but if you want to enhance your photos, you should use the premium version at $9.99/month.
Social Image Resizer Tool

The interface and the features of this tool aren’t too impressive. Despite that, I have featured this tool because of its original idea.
Social Image Resizer Tool allows you to resize images on Facebook, Twitter, and Google+.
You no longer need to remember specific image sizes. Just upload the photos from a URL or your hard drive and select the new format. It’s simple, and you can resize any image without losing quality.
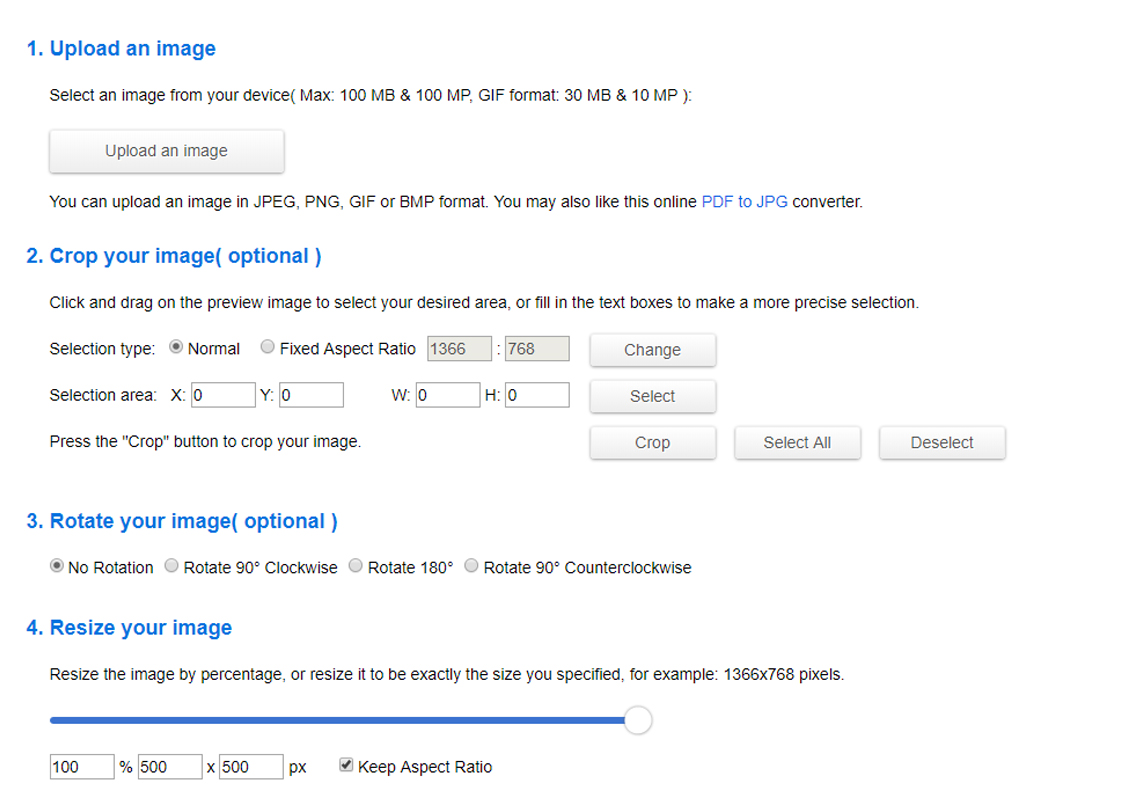
Resize Image

This free online image re-sizer does what its name says. Upload an image (max: 100 MB and 100 MP; GIF format: 30 MB and 10 MP) and manipulate it. You can crop, rotate, resize, select the format, and optimise the image. The app has many options, and you can test them to obtain the best results for your pictures.
ShortPixel

The tools above are quite useful, but WordPress users are accustomed to the idea that there is a plugin for every issue.
Luckily, the WordPress repository is full of productive plugins for image optimisation. These plugins resize images without losing quality and optimise them to save disk space. If you haven’t used an image optimisation plugin, now is the time to do so.
One of the must-tries in this list is ShortPixel, arguably the best image compression tool. It allows you to resize photos to their optimum file sizes without compromising quality.
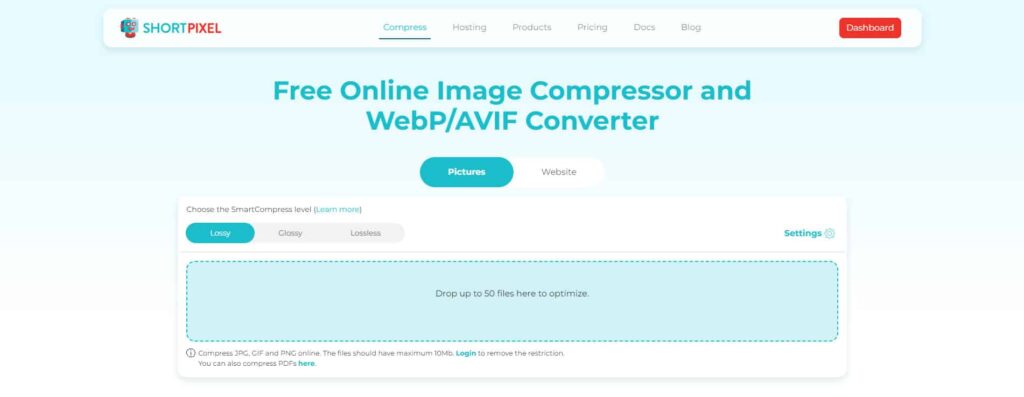
The tool works in multiple ways. You can optimise the image files using the Compress feature. Upload your images or drag and drop them onto the area on the screen (up to 50 images).

Before optimising the images, you can choose how “compressed” you want the images to be. Lossy focuses on decreasing the file size but with a noticeable dip in image quality. Lossless is the opposite–the quality remains the same mainly because it barely reduced the file size.
For the perfect balance of quality and file size, go with Glossy.
Once you’ve chosen from the options, upload the images and wait for the tool to optimise them.
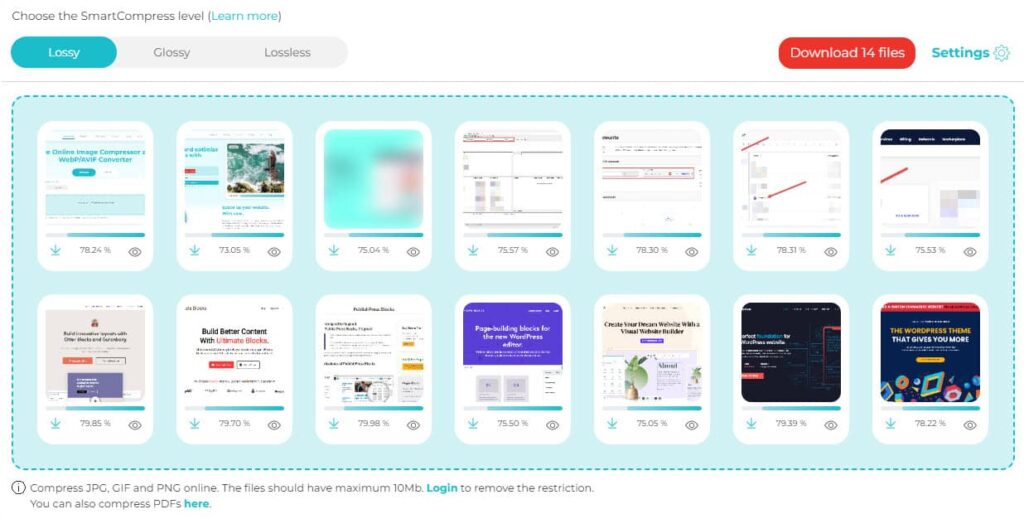
Once done, you will see how much the file size was reduced. You can also download the zipped file of all the images.

The second way to use ShortPixel is by downloading and installing the WordPress plugin on your site.
Activating it immediately provides more image editing features to help you decrease your image file sizes much easier.
For one, the plugin will instantly resize images that you upload. This increases your efficiency regarding image management. You don’t have to manually optimise each image you upload, as the plugin will do the heavy lifting for you.
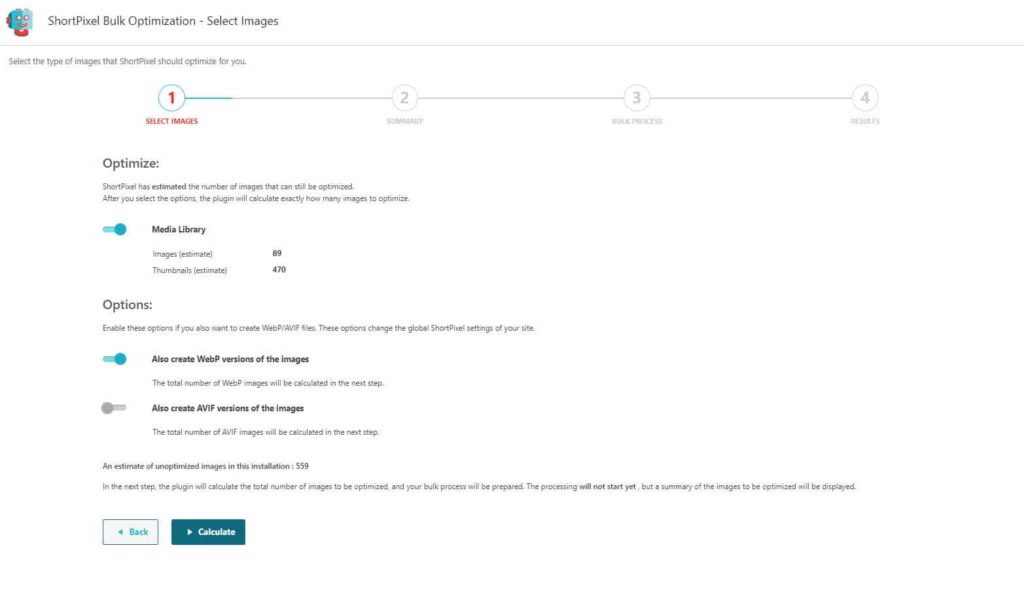
Also, ShortPixel’s Bulk Compress lets you resize and compress old images uploaded before installing the plugin.

From here, you can convert the image files into WebP format, which is a much better and more efficient way to display images on your web pages. They help decrease the file size further and improve site speed.
Other features of the tool include:
- Create backup copies of the compressed images.
- Adjust the aspect ratio of large images to certain dimensions and manage file size.
- Optimize PDF files and retina images.
- Convert JPEG to PNG (to support transparency in images).
ShortPixel has a free limited account, but you’re best to subscribe to its paid plans (starting at $3.99/month for 7,000 credits) to enjoy all its features.
Smush It

The WPMU DEV developers have created Smush It, a powerful image optimisation plugin.
It empowers users to resize, crop, and compress images without losing quality. Don’t worry if you have already uploaded images that weren’t optimised. Smush It optimises all the images from not only the uploads folder but also other folders on your site.
Another plus of this plugin is the beautiful interface. It displays the number of images smushed and resized, the total space saved on your hard disk, and the estimated savings with the pro version.
Smush It also has a premium version for webmasters who want more features.
EWWW Image Optimizer

EWWW Image Optimizer is another plugin to resize and compress images without losing quality.
It’s free and has been installed by hundreds of thousands of users, and is appreciated by reviewers. It resizes images to the desired size and compresses them using the most efficient methods.
Similar to ShortPixel’s Bulk Compress, its built-in Bulk Scanner lets you optimise all your images from a single page.
Imsanity

Imsanity is a set-it-and-forget-it plugin; once activated, it does its job automatically. It has fewer features than the plugins above, but it scales and compresses images in a manner that satisfies users.
The plugin resizes large images to the desired size and bulk resizes the photos uploaded before their installation, and converts BMP images to JPG format.
Conclusion
There is no doubt that images play a huge role in the overall equation of a successful site. An eye-catching image is worth over a thousand words, while a poor image raises questions about your site.
You have no option but to resize images online without losing quality. The above tools are all you need in this respect.
100 Tips for Maintaining Your WordPress Site
Defend your site from hackers, improve speed, and learn tactics used by WordPress experts
Thank you for subscribing.
Something went wrong.
