This is a hammer. To be more precise, it’s a vintage Estwing Claw Hammer from the late 1960’s. It’s a beautifully-crafted, sturdy piece of workmanship, but also not very different to the hammers Estwing produce to this day. Hammers – and the way they’re used – haven’t changed a lot in 50 years. However, the web design tools and resources that we use, are different.
Look at the tools that you use today and compare them to what you were using 5 years ago. In 2012 you probably used PNGs for icons. Photoshop was ubiquitous. Sketch was a fringe design app and SVG was a weird Inkscape format. Things have changed and that will likely continue. Chances are, your next tool is already out there.
So, what design tools and resources will be in your 2017 toolbox?
That’s what we’re here to help you with today. I’ve questioned, interrogated, poked and prodded every designer and developer I know for the tools they’ve been using lately. Here is the short-list I came up with. There are apps, extensions, online tools and more, check them out and let us know if they fit your workflow!
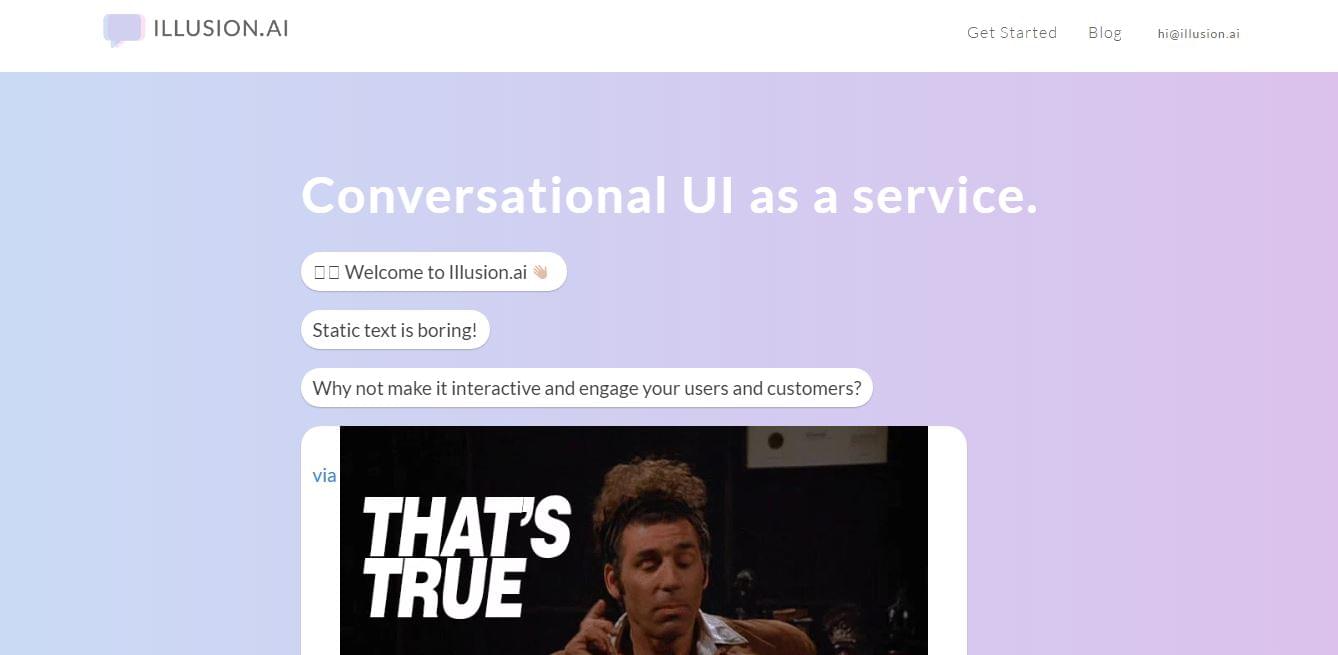
Illusion.ai

With the emerging trend of conversational UI in 2017, the San Francisco team behind Illusion.ai sets out to create a service that allows you design and apply conversational interfaces into both your web and mobile sites. The idea is to help engage your visitors and customers in conversation about your product or service. With a variety of templates in the collection, you’re able to create a highly customizable experience and interface.
Website: https://illusion.ai/
Category: UI Design
Price: Free (Currently in Alpha)
Bottom Line: Illusion.ai makes customizable and engaging conversational interfaces not only easy to create but also to embed into your sites.
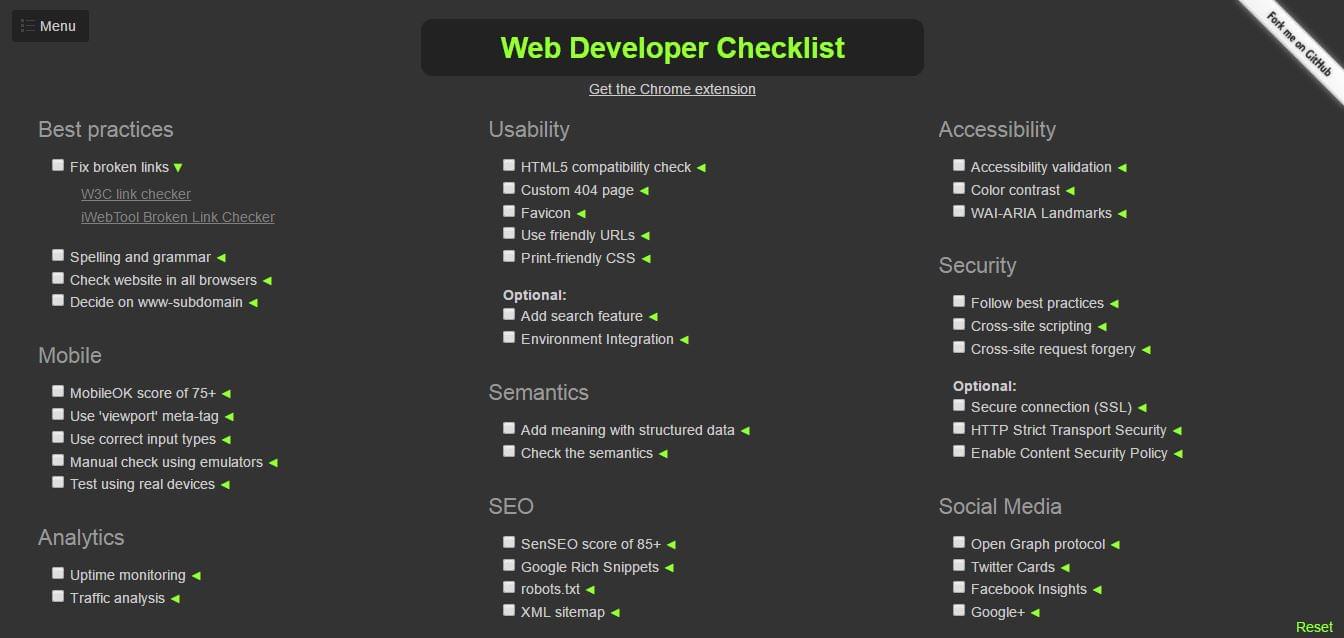
Web Developer Checklist

The Web Developer Checklist is an extension for Chrome instead of a web app. The extension is specifically designed for web developers as it allows them to check their web pages for any errors or violations of common practices.
While the checklist is already impressively extensive, there are plans to include Rails and Python checkers in future. For now, the extension lets developers scout out any potential problems with their site and rectify the issues.
Website: http://webdevchecklist.com/
Category: Utilities
Price: Free
Bottom Line: A comprehensive checklist for web developers to catch potential issues in real-time.
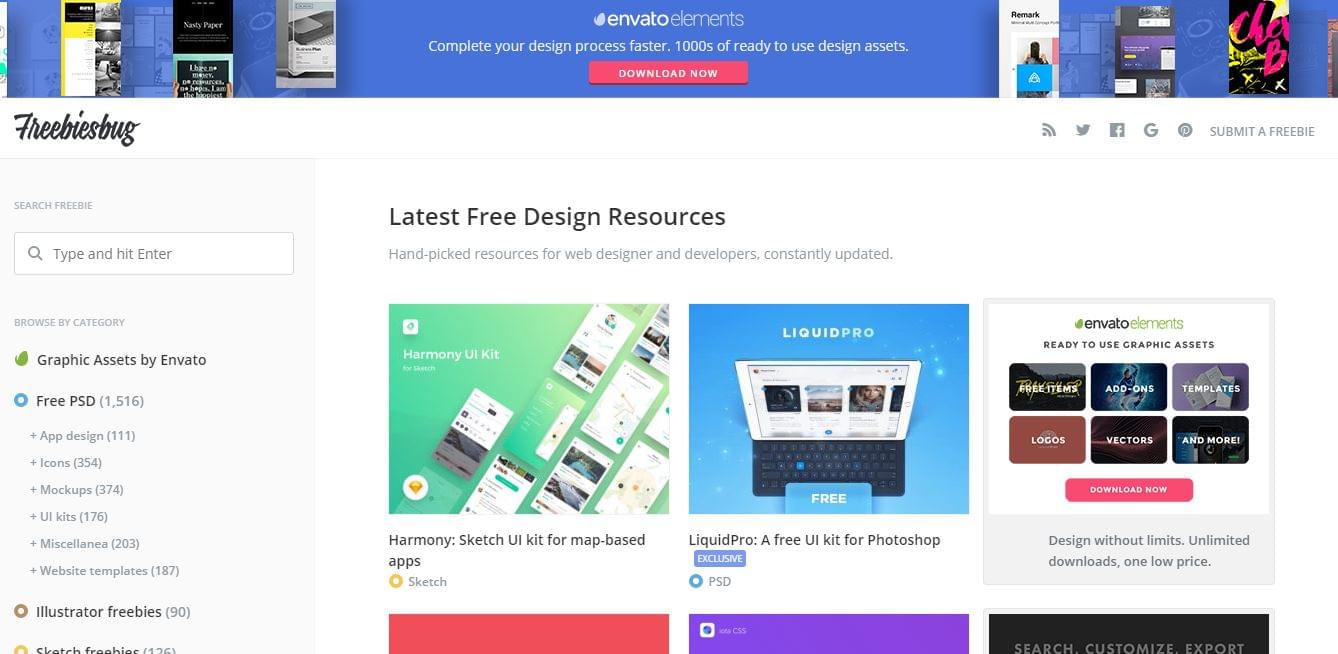
Freebiesbug

Created by Pasquale Vitiello, Freebiesbug is a web design blog that styles itself as a one-stop-shop for web and graphic designers who are on the hunt for the latest free resources. Featuring only the best quality, Freebiesbug’s goal is to let designers create with ease and speed by offering a host of resources that are all free including PSD, Illustrator and Sketch files along with fonts, code, and stock photography.
Website: https://freebiesbug.com
Category: Resources
Price: Free
Bottom Line: Freebiesbug is a free curated collection of high quality resources for designers and developers.
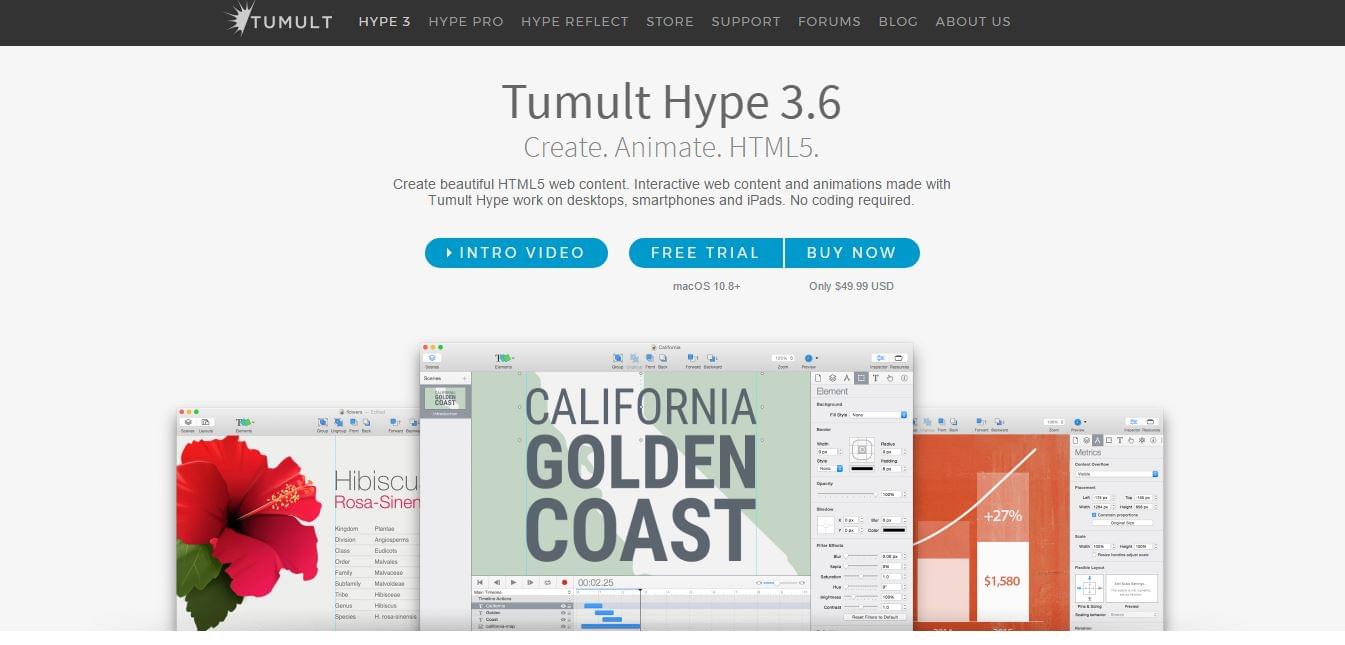
Hype 3

Tumult’s Hype 3 is a Mac exclusive tool that was created by two former Apple engineers with the sole purpose of helping you create and animate interactive HTML5 content for your sites. Along with Hype Reflect and HyperEdit, Mac users are able to work with responsive layouts to design everything from e-cards to infographics and animated site elements all without learning code.
Website: http://tumult.com/hype/
Category: Design
Price: Free 14 Day Trial or $49.99 USD
Bottom Line: Tumult’s Hype allows Mac web and graphic designers to create HTML5 content without knowing code.
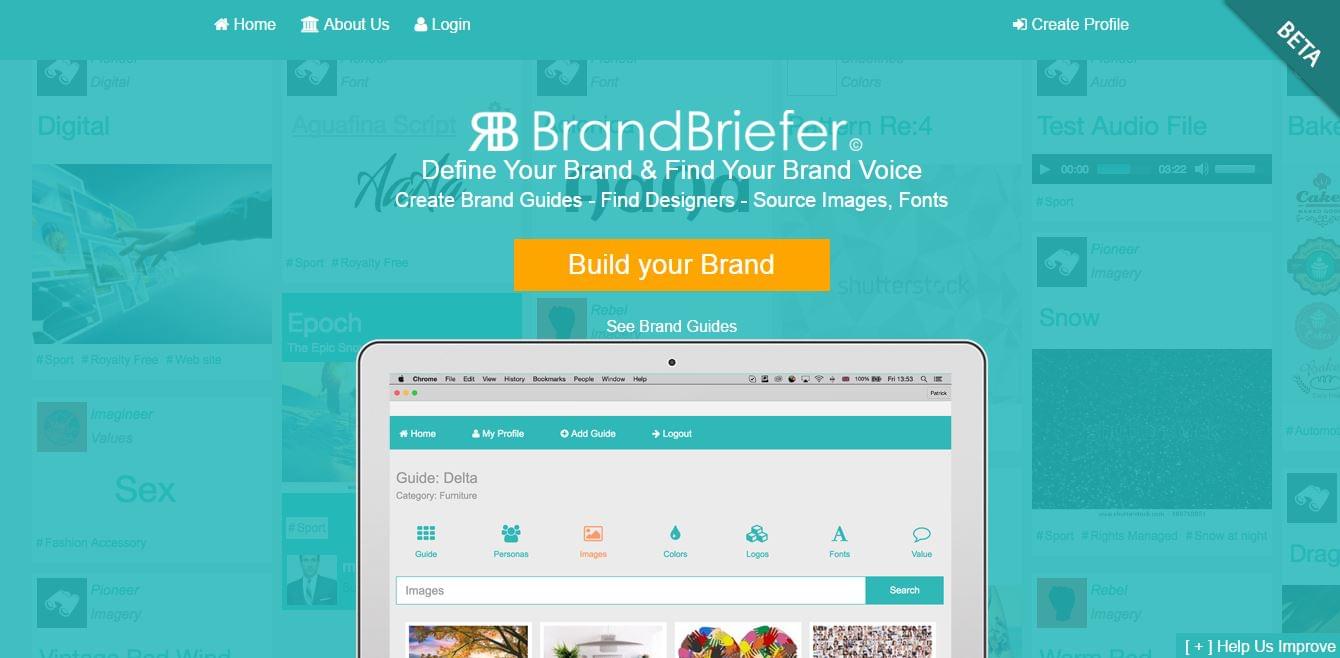
Brand Briefer

An online platform that is designed specifically for designers and businesses, BrandBriefer is a web app dedicated to brand creation. BrandBriefer acts not only like a resource hub where you can find branding assets but it also lets you find designers to help you in your endeavor. From creating brand guides to allowing stakeholders to actually be a part of the designing process, BrandBriefer strives to be an all in one brand designing hub.
Website: http://brandbriefer.com
Category: Productivity and Business
Price: Free Beta Version
Bottom Line: BrandBriefer is an online platform that helps you jumpstart your branding process.
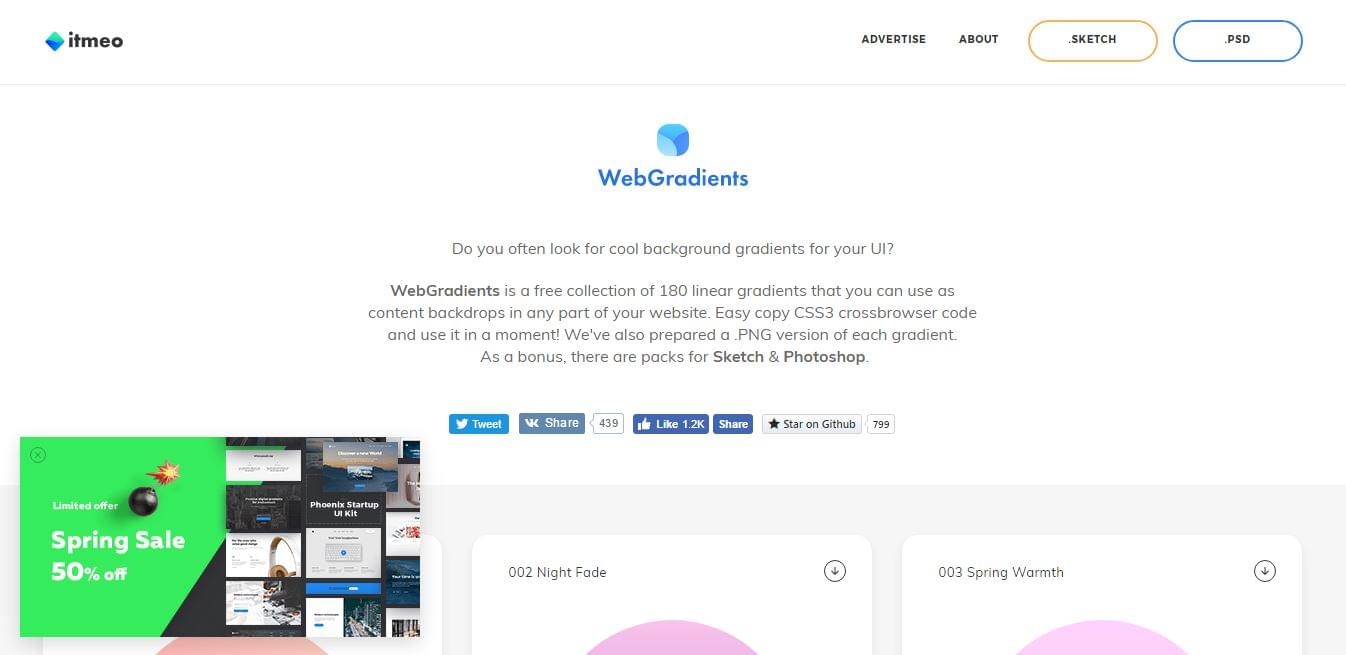
Itmeo’s WebGradients

A small team from Saint Petersburg, Russia, Itmeo prides themselves on creating products for web designers and developers which includes WebGradients. A free sources of linear gradients, currently totaling to 180, Itmeo’s curated collection comes in both Sketch, Photoshop, CSS, and PNG format making it accessible to all designers. With an easy implementing system you can add any gradient to your UI whenever you want.
Website: https://webgradients.com/
Category: Resources
Price: Free
Bottom Line: A one stop shop for web designers looking for easy to implement gradients for their UI content.
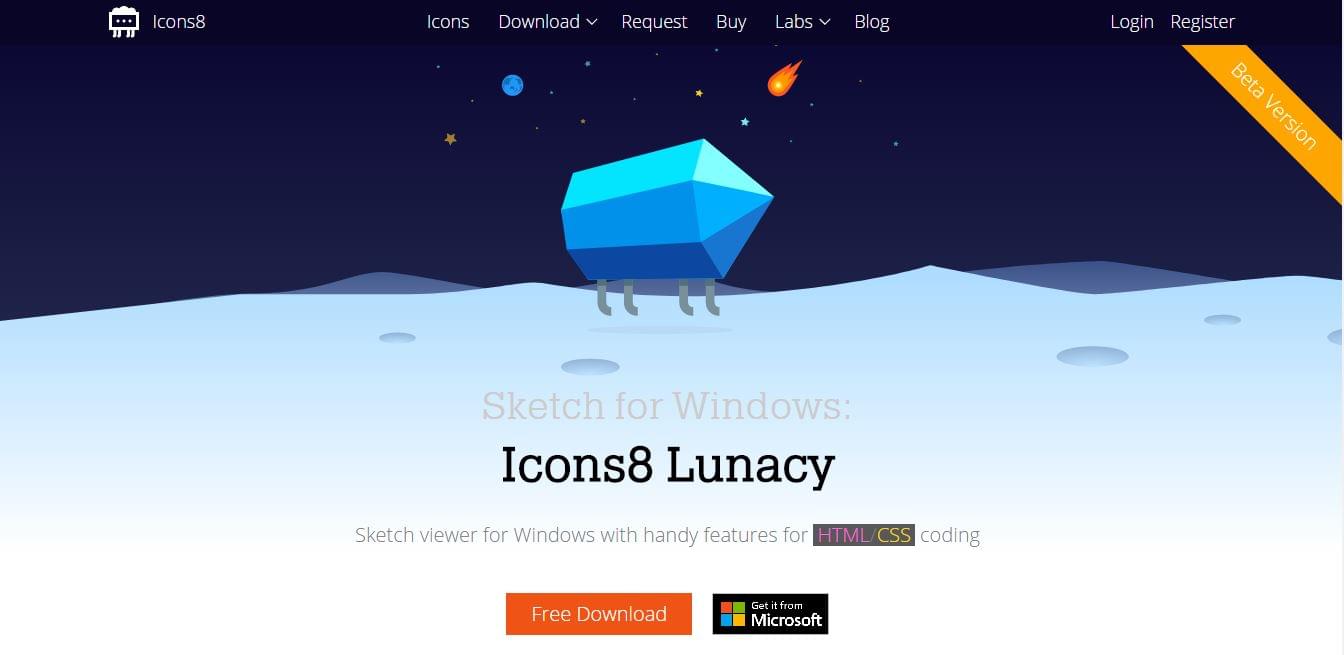
Lunacy

Sketch has had a sizable impact on front-end design but has also created new headaches for Windows users.
Lunacy is a Windows dedicated Sketch viewer, Icons8 throws out the syncing and plugins to allow Windows users to access Sketch files without the hassle.
Currently, Lunacy is in Beta as the Icons8 team is in the middle of adding more features. Right now Windows users are able to copy CSS and export assets the same way one might do it with through Avocode and Zeplin. Aside from the free download to your desktop, there is also a portable download of Lunacy.
Website: https://icons8.com/lunacy
Category: Utilities
Price: Free
Bottom Line: Lunacy provides a way for Windows users to access Sketch files for free.
Shoutem

Shoutem is like the WordPress of mobile apps where you can build, publish and manage your apps. With the app builder and CMS tool, anyone can create new or customize current app functionality through their open-sourced extensions. With over 200 customizable layouts written with React Native along with 40+ built-in screens and a sizeable number of pre-built extensions, Shoutem offers endless possibility for mobile app developers with no coding skills needed.
Website: http://www.shoutem.com/?utm_expid=.H5EqvYGARkmHbMn-woGSzA.0&utm_referrer=
Category: Productivity
Price: Free Trial for First 3 Plans, Basic – $19.90/mo, Advanced – $49/mo, Unlimited – $119.90/mo, Enterprise – Contact Shoutem
Bottom Line: Shoutem is a drag and drop app builder that allows you create cross-platform mobile apps easily and quickly.
Did you know that Gabrielle also teaches a great design course – Principles of Design for Developers?
 Gabrielle Gosha
Gabrielle GoshaGabrielle is a creative type who specializes in graphic design, animation and photography.