In the Laravel 5.6.0 release Sebastian De Deyne contributed Blade component aliases and then in Laravel 5.6.4, he added a similar feature for Blade include aliases. Let’s go over how you can use both in your Laravel 5.6 projects!
Component Aliases
You define a component alias with a string to the template path as you would a typical @component, and the second argument is the name of the alias:
Blade::component('app.components.alert', 'alert');Given the alias, usage in a template looks something like this:
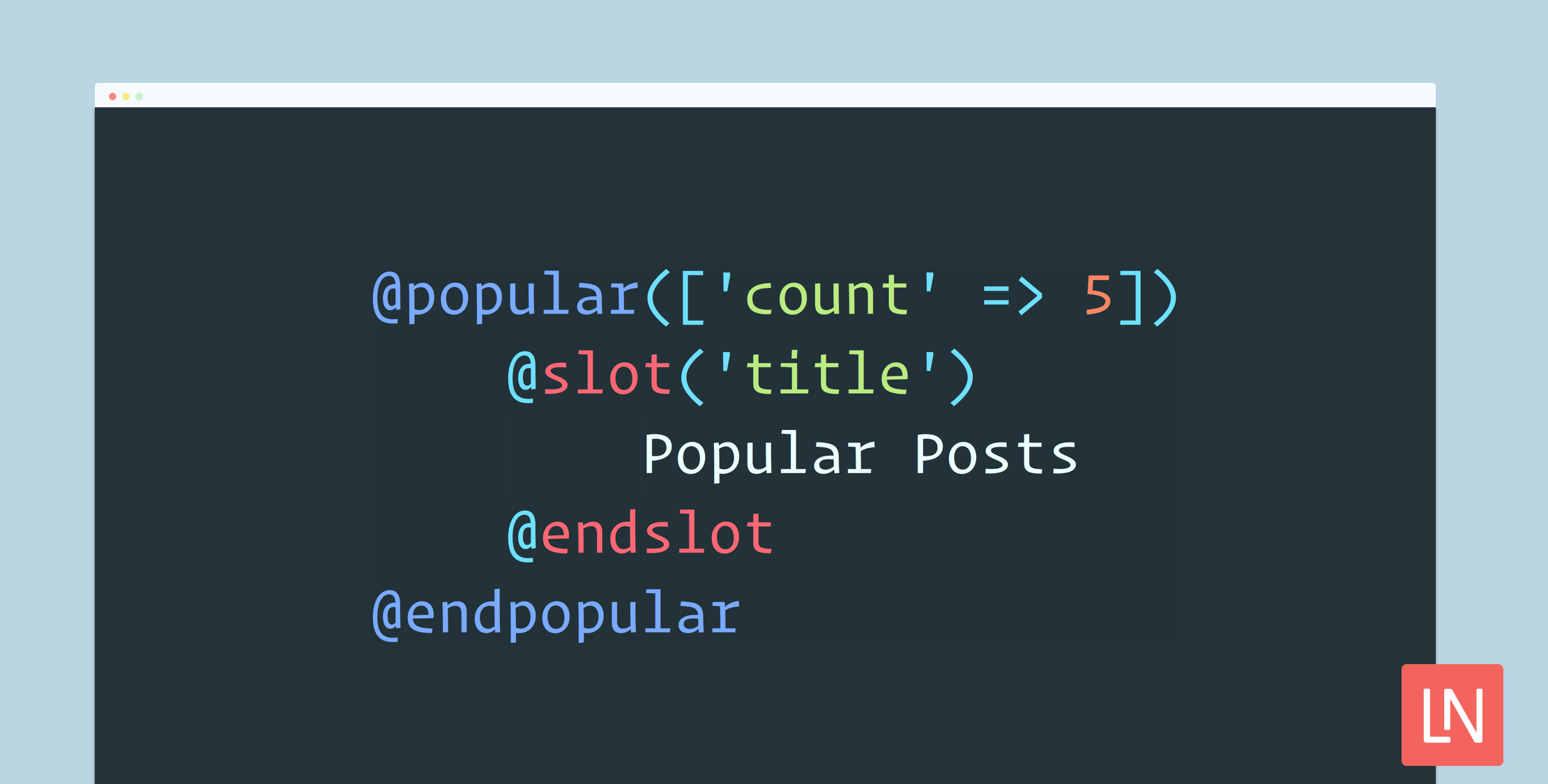
@alert(['type' => 'danger']) @slot('title') Forbidden @endslot You are not allowed to access this resource!@endalert {{-- Instead of --}}@component('app.components.alert'); ...@endcomponentThe first noticeable improvement of using component aliases is that your templates don’t need to change everywhere if you decide to relocate the component file:

The second thing I like about Blade component aliases is that you don’t have to remember the location of the file when using them in your templates. On the other hand, you must find which aliases are defined (which isn’t hard, just use your AppServiceProvider::boot() method) to know what component aliases are available in a project.
Component aliases are convenient to avoid typing the full path to the component file and allows your components to look more expressive as directives.
Include Aliases
Blade include aliases are available as of Laravel 5.6.5. It’s the same thing as component aliases, but for @includes. It comes in handy for HTML that doesn’t have a slot:
@input(['type' => 'email'])Given the above template usage, here’s how the include might look:
<input type="{{ $type ?? 'text' }}">You register include aliases with the following:
Blade::include('includes.input');You can optionally pass a second argument for the alias if you want to be more verbose about defining the alias:
{{-- What happens by default --}}Blade::include('includes.input', 'input'); {{-- A custom include name --}}Blade::include('includes.input', 'textinput');You can learn more about Blade component aliases in the Components and Slots section of the documentation.