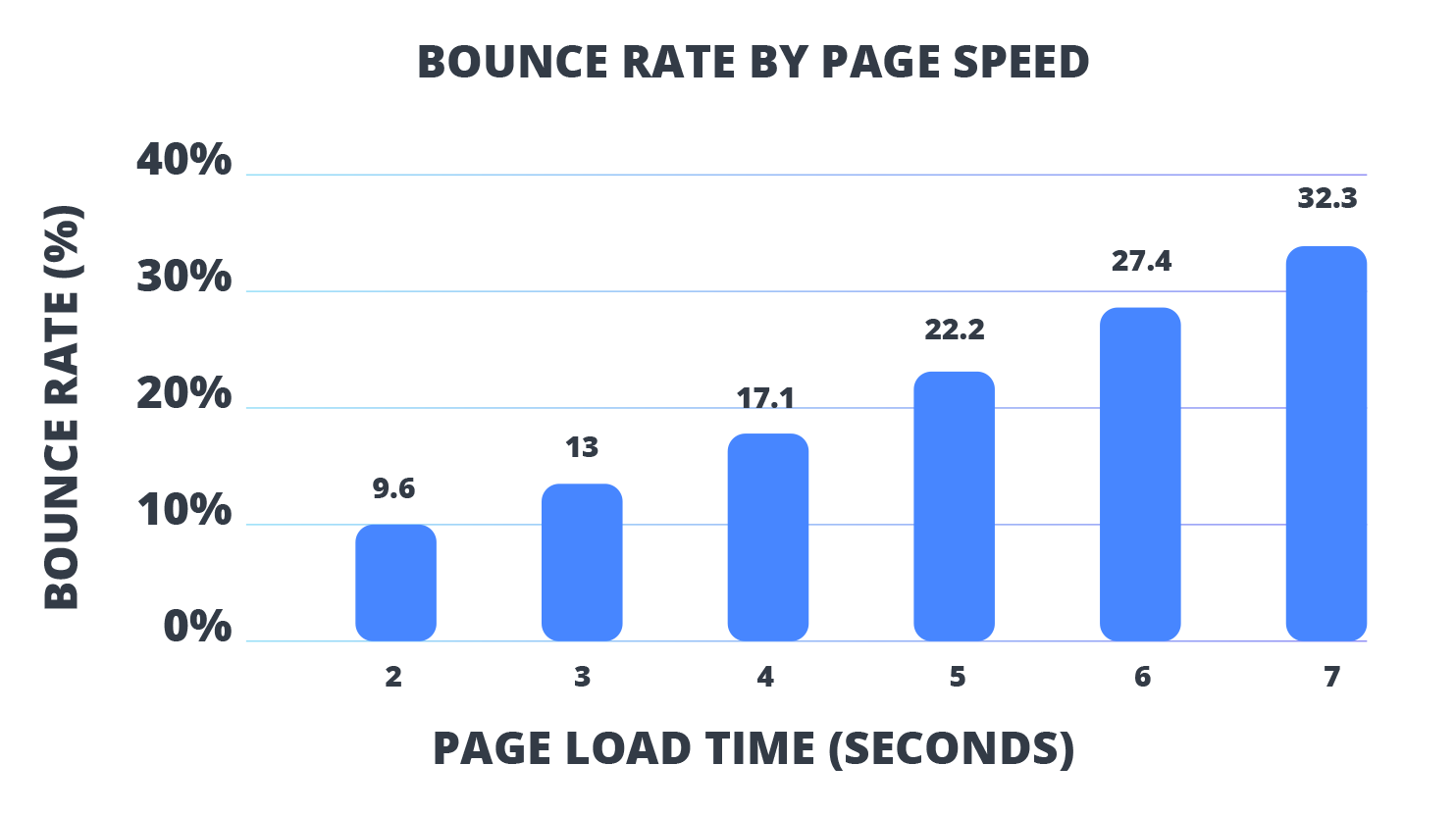
Nowadays website speed changes everything – it is no less important than functionality. Your customer is just not going to sit there and wait until your website content loads.
At least not for more than 10 seconds. Most likely, your page will be dropped after about 2 seconds. You might have the best content, but before it’s displayed on the screen, the customer has already gotten annoyed enough to close the page.

In order to avoid one of the worst WordPress mistakes, you should take into account that the patience of your customers is far from limitless, so your website speed directly affects your website traffic and conversion rates.
So, let’s discuss 10 simple steps you need to take to increase your website speed in detail.
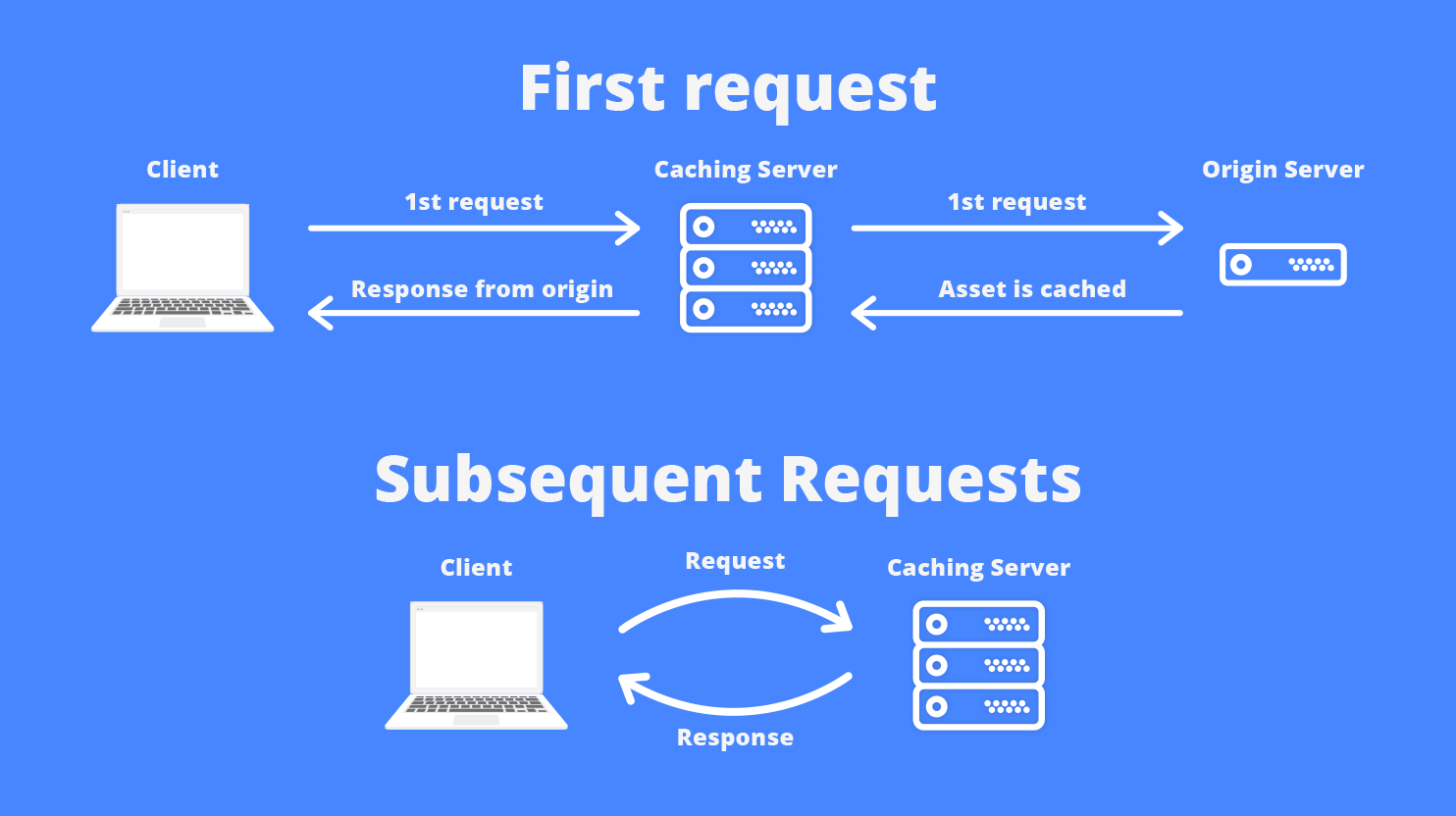
1. Website caching
A significant amount of your website visitors return again and again. Here’s what caching is about: the first time a user opens your webpage, the HTTP request being sent, the server processing it and displaying the result page.
Then, the web browser of the customer, who had sent the HTTP request, saves your webpage in a local hard drive.
Ever since, whenever the browser wants to access your page, instead of the long sending-the-request-to-the-server process, the browser, retrieves the page from the local storage, which is much faster!
You might have a very natural question here – how about the changes that occur to the page, after it was cached?
Luckily, every proper caching system easily deals with those situations, – the new information you post on your website will be visible for your customers!
The process is organized with the help of the ETag in the Response Header. The Etag is a token and if the token in the response header does not correspond to the one saved in your cache – the browser understands, that changes were made in the website and requests a new copy.
Expire-time tag also contributes to the process. It’s a customizable tag for indicating how long the cache is supposed to stay before deletion.

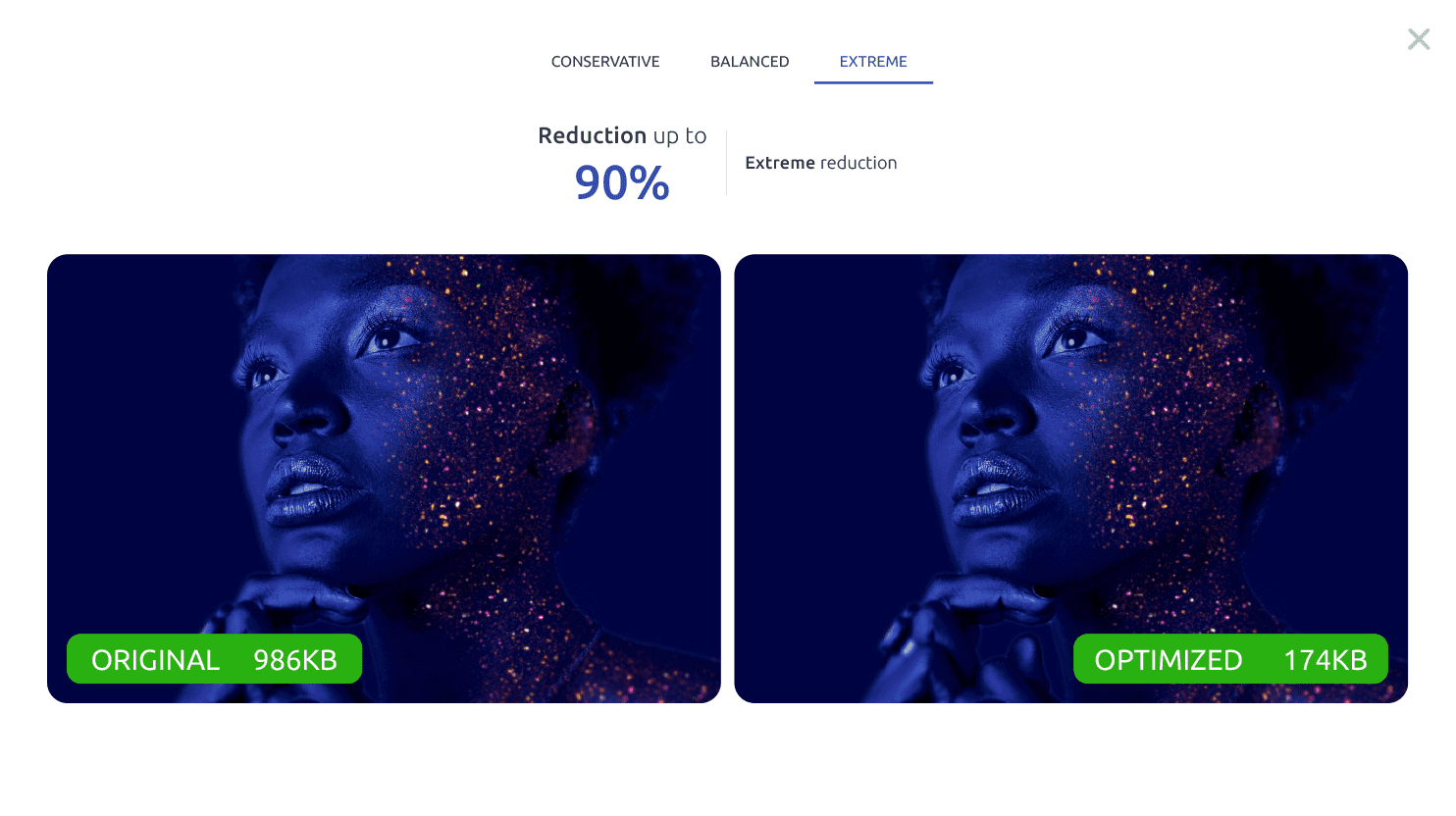
2. Image optimization
The thing with high-resolution images is that they are heavy and, having lots of them, makes your website speed much slower.
There is a great solution though – 10Web’s magical Image Optimizer, which will compress your images for up to 90%, with none or minor visual distortion. So, you no longer even have to worry about the speed reduction, connected with high-resolution images.

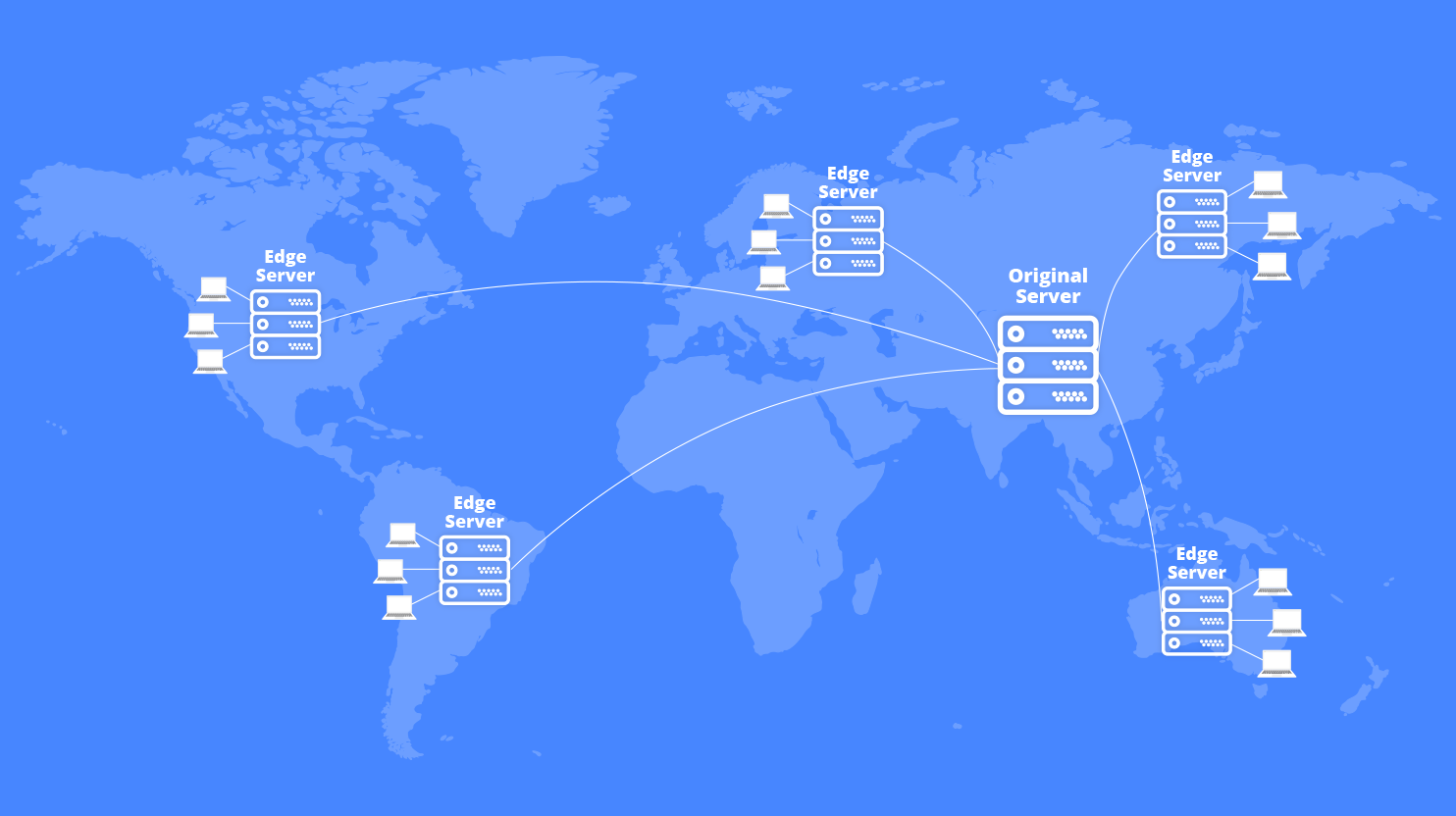
3. CDN use
CDN, that is to say Content Delivery Network, is a set of servers, scattered around the globe. Enabling CDN, caches your website content into this global network of servers.
Then on, whenever your user attempts to open the content of your webpage and the request is sent, instead of the request traveling all the way to your main “physical” server and loading the content from there, the webpage content is accessed from the so-called “edge server”, which is geographically the closest to the client server. This makes the loading process much faster.

4. Optimize the database
Your WordPress database stores everything related to your website and that “everything” often contains unnecessary data, causing a “database bloating effect”. Here — the moment you download WordPress to get started, an overall of 12 tables is created, storing different kinds of data.
Later, every time you install a new theme/plugin, new tables are created. That’s why optimizing the database is very important from the speed increasing point of view.
As for the process of optimization itself, you can manually review your database and delete all the unnecessary data, such as Revisions, Autosaves, and Trash.
Yet, there are also great plugins for automatically optimizing your WordPress Database, for example, WP-DB Manager or WP Optimize.

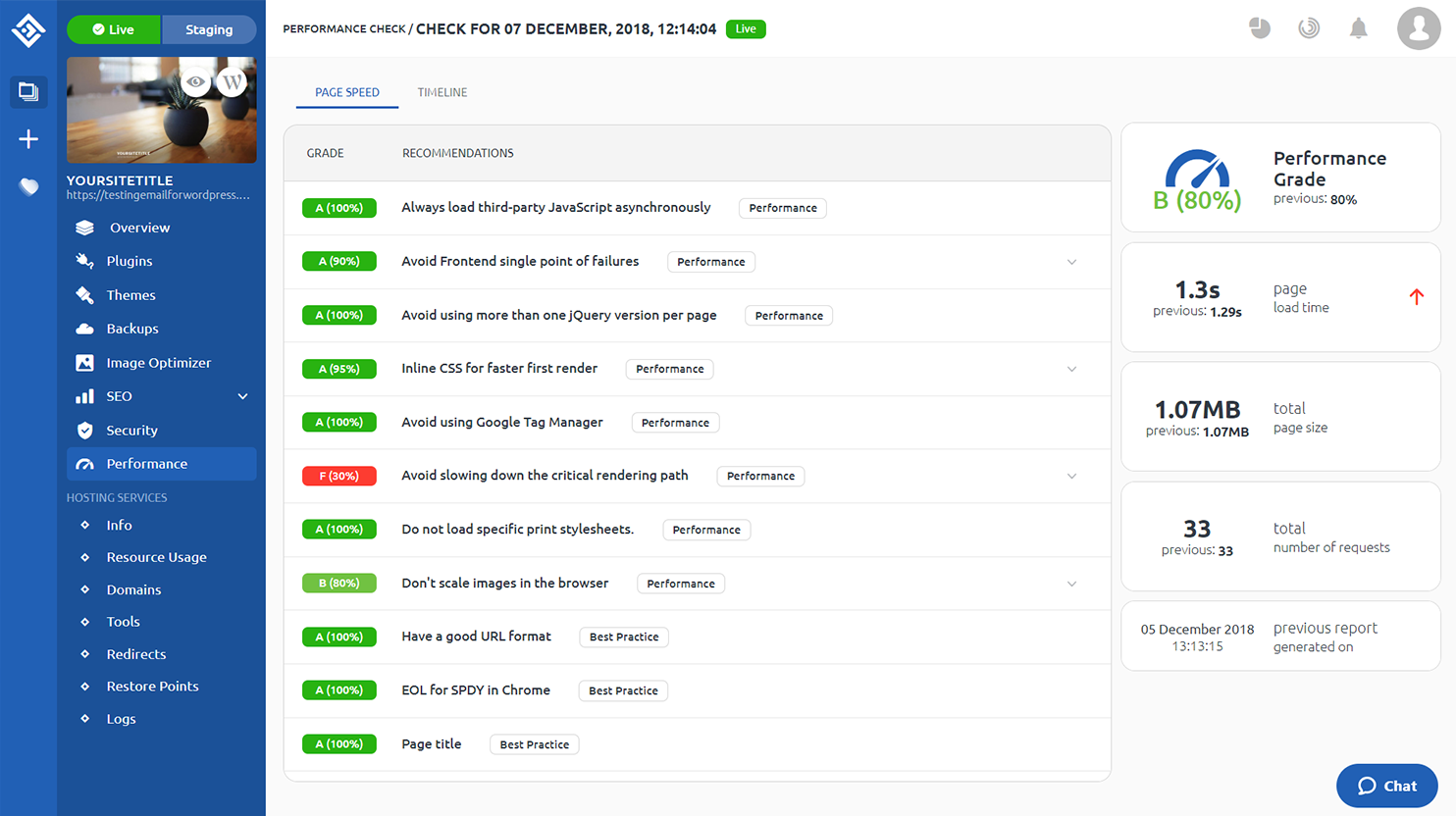
5. Performance checkers
One should never underestimate the role of diagnosis. There are many performance grading services and plugins, that you can use to exactly evaluate the situation concerning your website speed.
Here, for example, the amazing Performance service of 10Web automatically analyzes and grades your website speed, tests you loading time, as well as gives certain tips on what could be changed in order to improve your website speed.

6. Choose the right theme
Now I know this sounds weird, but actually the theme can play a major role on your website speed.
The thing is that some themes take longer to load than others, due to some complicated structure or too many CSS expressions in the source code. This means, when building your website, particularly selecting the theme, you should be considerate enough to take into account the future.
Jelevin, for example, is a good one from the speed perspective, and Business Elite is one worth the try as well. Local Businesses Pro is a great theme for business websites.
Here you can find a full list of 20 fastest themes to use with the aim of speed optimization.

7. Optimize the home page load time
Since we’re looking at the picture from the user’s perspective – when the latter is trying to access your website – your website homepage is the first page, that should pop up. Meaning, the loading time of the home page is the most important one.
Here are a few things you can do in order to optimize the homepage loading time:
- Instead of full articles/content, show small excerpts of your publications on the homepage.
- Demonstrate a smaller number of articles on the homepage.
- Uninstalling the plugins and tools you’re no longer using will also benefit your load time.
- Less widgets on the homepage!

8. Less CSS/JavaScript
It’s actually simpler than it seems at first glance. CSS and JavaScript make your website look nice and all, but too many of them bring to such core issues as very low speed. That’s why you should totally make the time for minifying your CSS and JS expressions – merging and removing those where possible.
If you don’t feel technically ready to manually minifying CSS and JavaScript expressions, there are great services for doing so. UglifyJS and Closure Compiler are both great for JavaScript compression. CSSNano is a good one for minifying CSS.
9. Use Youtube/Vimeo/etc. Instead of directly uploading to your content
We’ve already covered the impact heavy images have on your website load time. What is a very logical next thing is that videos are no different.
Videos are heavy pieces of media and uploading them directly to your website content, though very much possible, is really bad practice, as it causes a major decrease in load time.
More than that, videos of big sizes influence the backup process time as well and the restoration process might reach unimaginable lengths.
That is exactly why, uploading your videos to such platforms as Youtube, Vimeo, DailyMotion, etc. and using the link in your WordPress website is a working trick for speed optimization.
10. Choose the right host provider
Finally, nothing is as important as choosing the right hosting. Your hosting server response time can slow down your website loading speed, even if you do everything else depending on you correctly.
If your web hosting time is more than 200 milliseconds, the Google search engine’s PageSpeed test will mark it as a slow server, which will influence your ranking in a really undesirable way.
So, which hosting provider is worth your trust, you might wonder? 10Web cloud hosting is the one you are looking for.
Hosted in fast and secure Google Cloud, not only will it never cause you the speed problem, but using the 10Web պլատֆօռմ, you’ll also benefit in your personal time — as the whole website management process here simplified into a chain of trivial mouse clicks.

Feeling like a speed optimization expert? Great! Now, it’s the time you showcase your knowledge on a real example of your website. So go ahead and get started with 10Web to make the most out of the only all-in-one website building and management platform in the world.
Need a 90+ PageSpeed score?
With 10Web, you can get it automatically!
Need a 90+ PageSpeed score?
With 10Web, you can get it automatically!