Creating custom interactions is cool and all, but wouldn’t it be nice if you could quickly apply a set of pre-existing interactions to an element for common click and scroll-into-view interactions? Cue quick effects.
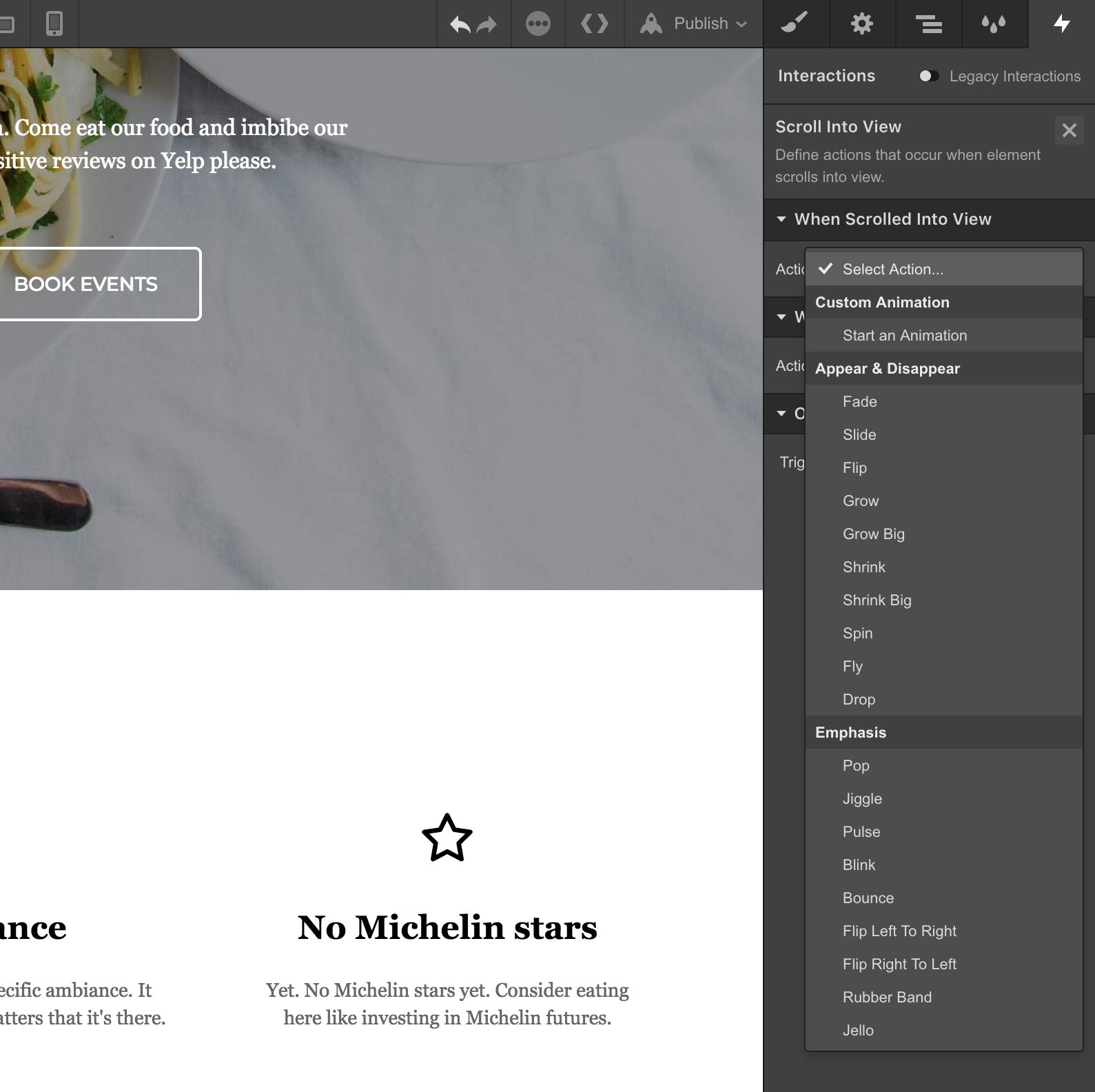
Now you can add more than 20 prebuilt entrance, exit, and emphasis animations to elements on click, hover, and scroll into view to introduce basic motion and interactions to your site.

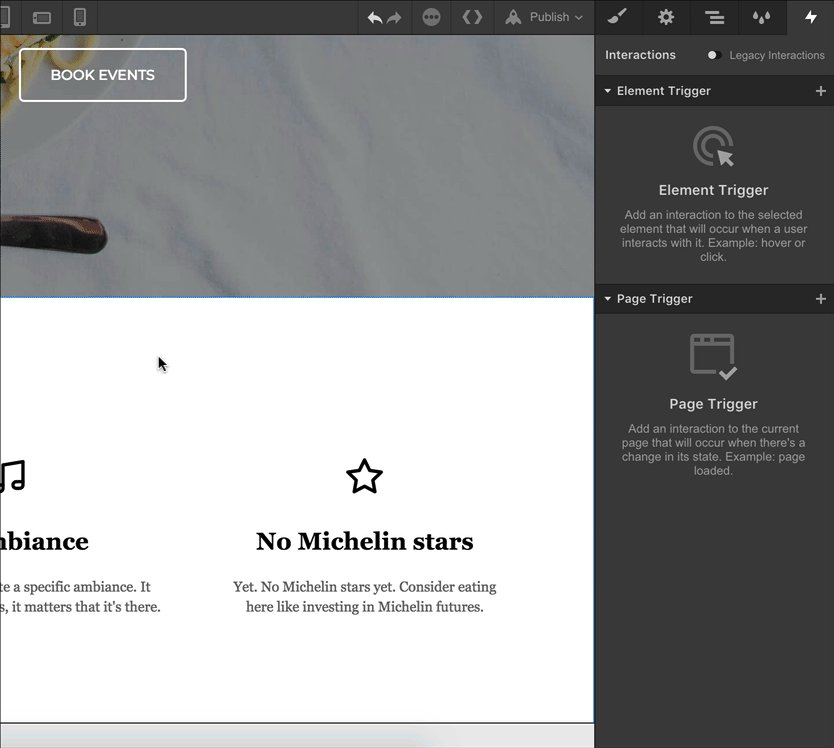
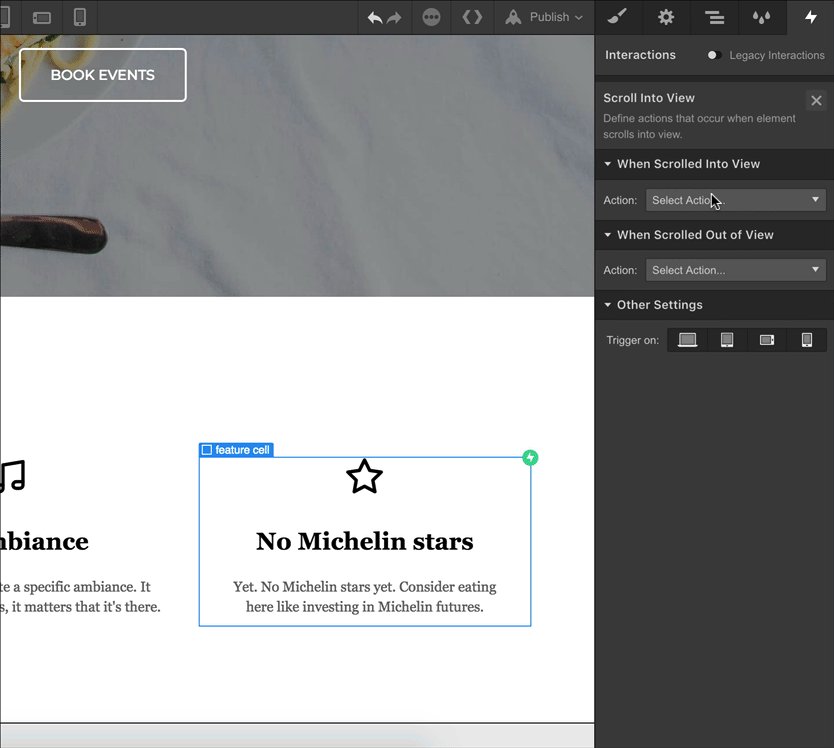
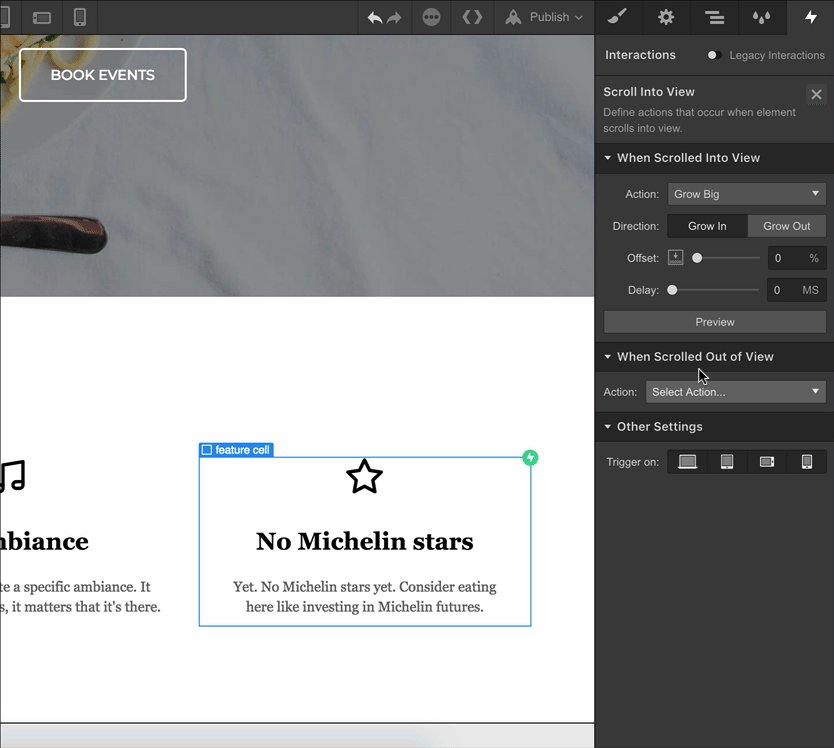
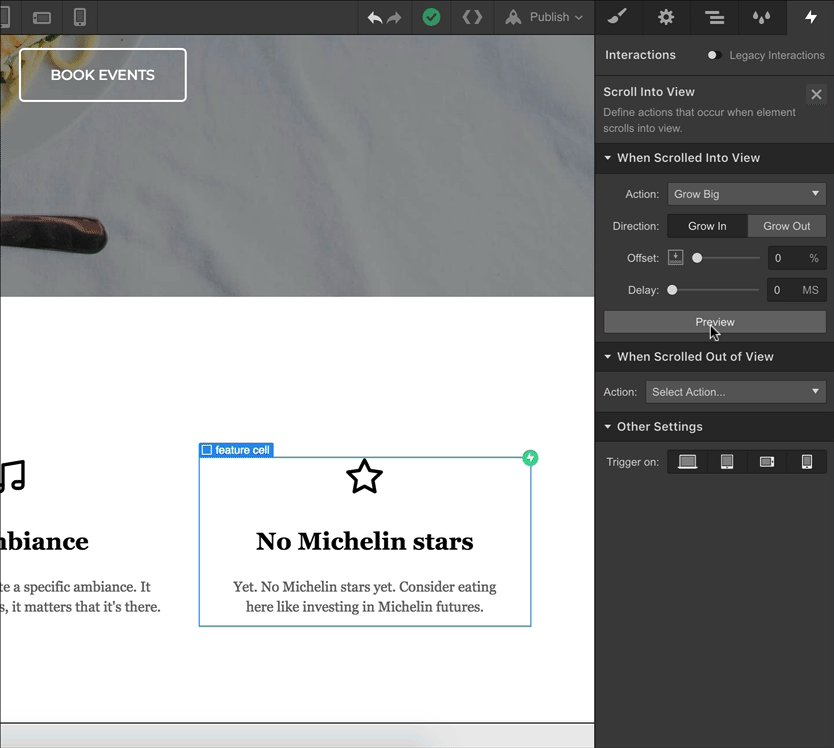
Here’s a quick look at how it works. Let’s say you want a feature callout to “pop” into view once visible on the page. Now you can simply select the element in question, create a “scroll into view” event, and apply the new “grow big” effect.

You can also set delays for quick effects, which makes it easy to set simple sequenced loading animations.

So check it out today and let us know what you think!
Note: At the moment, quick effects are only available on the trigger element itself — i.e., they can't be used to affect another element.