Want to learn more about career site accessibility? Visit PEATworks.org to learn more.
We are operating in one of the hottest economies with some of the lowest unemployment levels in recorded history and yet, over 34% of people with disabilities are unemployed and looking for work. Companies who are committed to hiring the best talent and improving the candidate experience should be committed to being inclusive and accessible to all candidates, including those with disabilities.
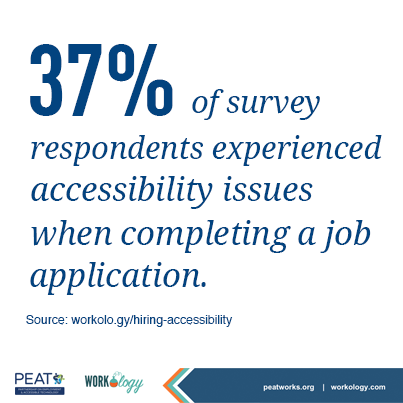
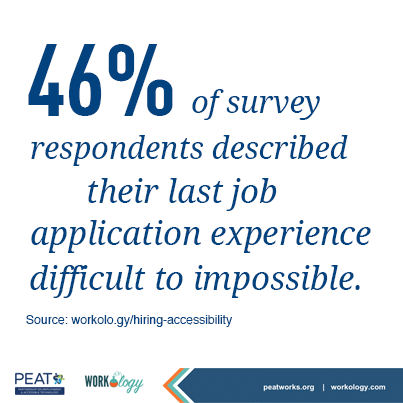
According to a user survey conducted by The Partnership on Employment and Accessible Technology (PEAT), 37% of survey respondents reported that they experienced accessibility or usability issues when using social media. Additionally, 46% rated their last experience applying for a job online as “difficult to impossible;” of those, 9% were unable to complete the application and 24% required assistance.
Consider that nearly 1 in 5 Americans has a disability, and that 1 in 8 Americans is 65 and older. If your website isn’t accessible to them, you could be losing out on potential job candidates or new customers, and exposing yourself to legal risk.
Make Your Career Site & Apply More Accessible Processes
In this post, we’ll outline seven things you can do right now to make your hiring process more inclusive and accessible.
(1) Screen Reader Compatibility
People with low vision, people who are blind, people with hearing loss, and people with dyslexia typically navigate the web using a screen reader that converts text to speech and provides non-visual navigation commands. For this assistive technology to work, it’s important that you include detailed and consistent navigational elements in the page structure, such as headers, titles, and lists. Most operating systems today include a built-in screen reader that you can use to test your website, including Narrator on Windows and Voiceover on Mac OSX.
(2) Video Captions
Include captions and transcripts for all media, such as online videos, including Facebook Live, YouTube, and event videos. As a bonus, adding captions has been proven to increase your SEO online and boost user engagement.
(3) Alt Tagging
People who can’t see images rely on well-written descriptive text (called an “ALT attribute”), visible to screen readers, to understand the information they convey. There is one basic rule when it comes to ALT attributes: describe the function of the image. This does not always mean that you describe the actual image–and it definitely shouldn’t mean one-thousand-word ALT attributes. Instead, you need to thoughtfully consider how and why you are using each image.
(4) Extended Time to Complete Assessments
Many people using assistive technology require extra time to navigate a website and complete tasks. For web pages with time limits, the user should have options to turn off, adjust, or extend that time limit.
(5) Color Contrasts
Did you know that red–green color blindness affects up to 8% of males? Additionally, low-vision conditions increase with age, and half of people over the age of 50 have some degree of low-vision condition. Ensure that they can use your website by testing your design elements for proper color contrast. There are tools to help you with this, including Chromatic Vision Simulator, which shows what your site would look like to people with different types of color blindness, and VisionSim, which simulates macular degeneration, diabetic retinopathy, retinitis pigmentosa and cataracts.
(6) Keyboard Accessibility
One of the easiest initial tests for accessibility is whether you can use a website without a mouse. Can you Tab through your website content from start to finish, or are there “keyboard traps”?
(7) Adding ‘alt-text’ to Your Digital Images and Assets
It’s important to make online images accessible. This means adding alt-text descriptions to PowerPoint slides that include images, web images, social media, PDFs, and others. The description should include a summary of the purpose of the image and include any relevant supporting research, statistics or information.
Many free automated tools can help you get started with identifying accessibility issues, though please note they are only a starting point. A knowledgeable person will always need to test the site manually, followed by user testing by people with disabilities. Finally, you can use PEAT’s TechCheck tool to assess the current state of your company’s technology accessibility practices.
Want to learn more about career site accessibility? Visit PEATworks.org to learn more.
*This blog post is co-authored by Jessica Miller-Merrell, the Founder of Workology and Josh Christianson of PEAT.