Web design trends are notable for evolving rather than sporadically jumping from style to style. Nowadays trends focus on developing and enhacing a friendly user experience and user interface (UX/UI).
Whether you are an aspiring web designer or an established professional in the field, or even someone who just wants a new website, then you need to know the current web design trends. For online businesses, the website is the face of the business and a modern design can set you apart from your competitors. We've scoured the web and spoken to a bunch of industry experts to compile this this list of essential 2017 web trends to help you future proof your web presence. Some trends we highlight are still in their infancy and others are well established. Enjoy!
1) Age Responsive Design
We're all familiar with responsive design which adapts appearance according to devices, but in the near future we may see age responsive design that adapts content according to a user's age. We already see online advertising companies show ads according to users' interest, so it's not impossible to think that a website will show content according to a user's age. New metadata in 2017 is expected to allow age-specific adaptation, which could include older users seeing less bright colors and larger fonts compared to younger visitors to the site.
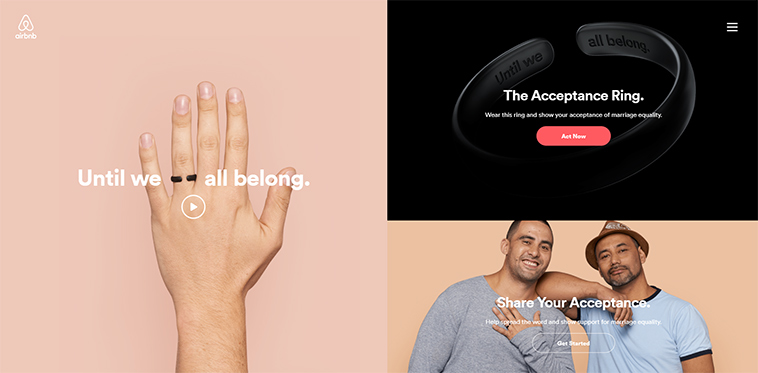
 The Acceptance Ring - Airbnb
The Acceptance Ring - Airbnb2) Microinteractions
In simple terms, microinteractions are features added to websites to make the user experience friendly. Little tweaks like providing a pleasant animation for hitting the Facebook 'Like' button makes the website much more engaging for users. The top microinteractions include:
- Swipe
- Animations
- Data input
- Calls to action
- Animated Buttons
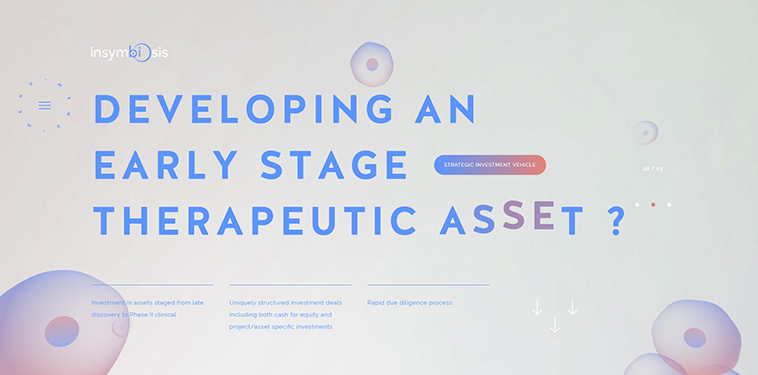
 Insymbiosis
InsymbiosisKeep in mind to not go overboard. Make sure your design is simple, responsive and has quick loading time first and foremost. Microinteractions should guide the user through the site and not act as a distraction with unnecessary elements of detail.
3) Custom Illustrations
A few years back we used to see websites heavily relying on stock photos and icons, which in turn had led to levels of repetition as sites used overused common images
Websites have shifted to focus more on their design and incorporated custom illustrations rather that generic artwork. Although this can be slightly more time consuming and require a bit more budget, your designs will stand out from competitors. And it doesn't just have to be the main, large images on your site, also think about customizing your icons with unique illustrations. Bonus! Most custom illustrations are vectors, which means your sites will have a faster load time, which will please your users.
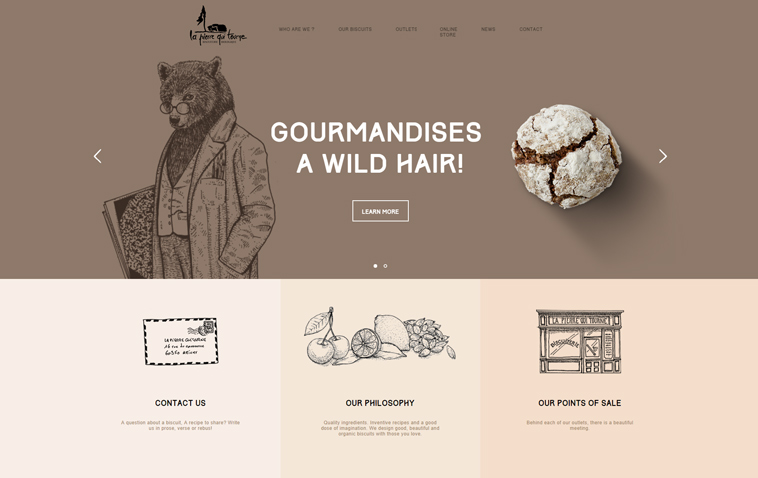
 La Pierre Qui Tourne
La Pierre Qui TourneIf you are a web designer who focuses only on layout and needs assistance with illustrations have no fear, DesignCrowd can assist you with finding the right illustrator.
4) Interactive Storytelling
An evolving web design trend is interactive storytelling. Through motion (generally by scrolling) your design can tell a story. Interactive storytelling can be done through:
- Scrolling vertically and/or horizontally
- 3D CSS animations
- Microinteractions
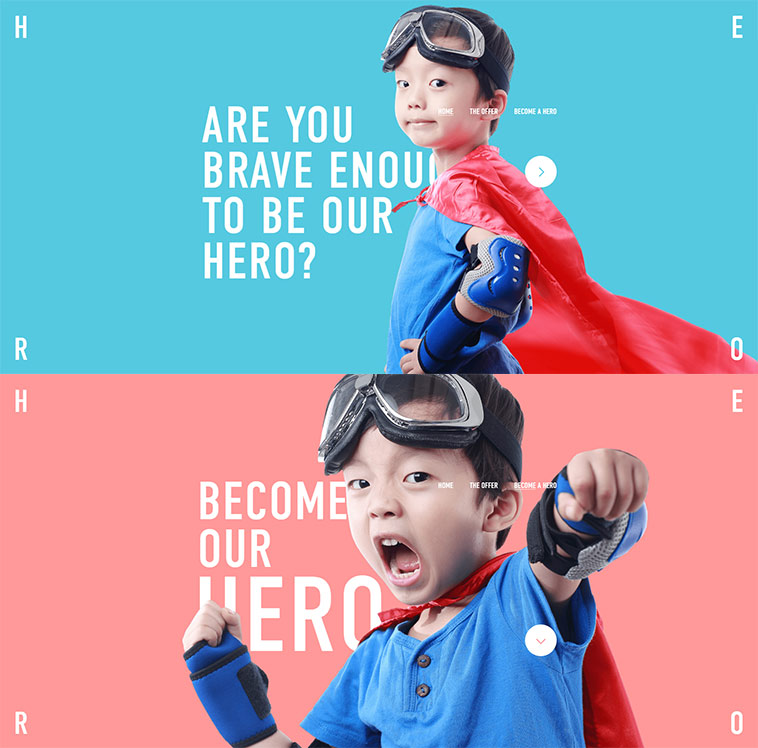
 H E R O by M2H agency
H E R O by M2H agencyThe rewards of this will make the site and the brand memorable and fun.
5) Mobile First Approach
Ok, so this isn't new new, but it's getting ever more important. With the rapidly growing evolution of devices, screens have become increasingly small or ridiculously big. This means a site's interface should adapt to any screen size. It is crucial to create a mobile friendly responsive design for all sites for the future and not just rely on a fixed design. Hint! It is also a major factor in SEO rankings.
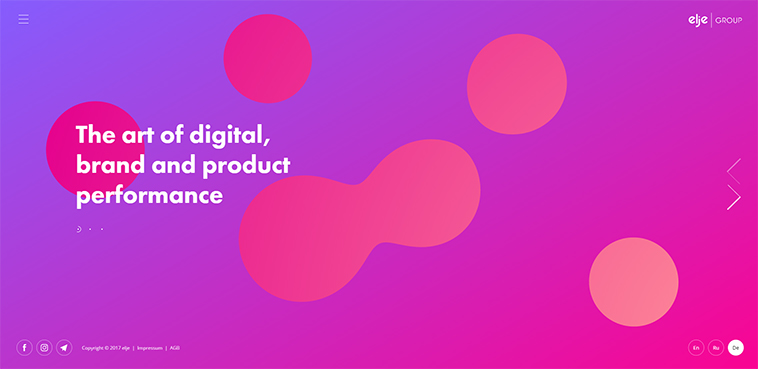
 elje group
elje group6) Semi-flat Design
Getting rid of the overly used, overly popular style Flat Design. Semi-Flat Design or Flat 2.0 is a style that has been evolved to satisfy the shifting tastes of users and the advancements in technology.
One significant change to Flat 2.0 is shading. Rather than strong, in-your-face shadows, semi-flat design use subtle, opaque shadows - creating depth without sacrificing the appeal of the minimal elements that flat design is renowned for.
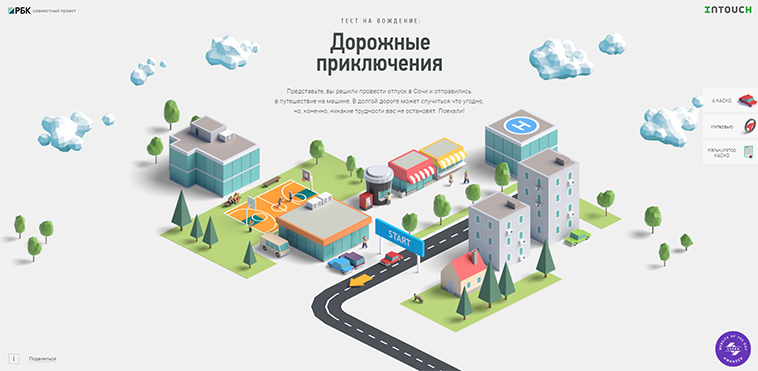
 intouch
intouchJust like flat designs, Flat 2.0 is favorable to responsive design and speeds loading time, just don't go too overboard and embellish your site with just flat design to a point that it becomes generic.
7) Increase in Parallax Adoption
Parallax scrolling effects was a big trend last year and now designers have been further evolving this trend. The subtly of slight movements in the background whilst scrolling up or down nourishes a site and makes the movement look almost 'real'. This effect is mainly done through the 'layered' method, where the use of multiple backgrounds move independently, whilst one is 'fixed'.
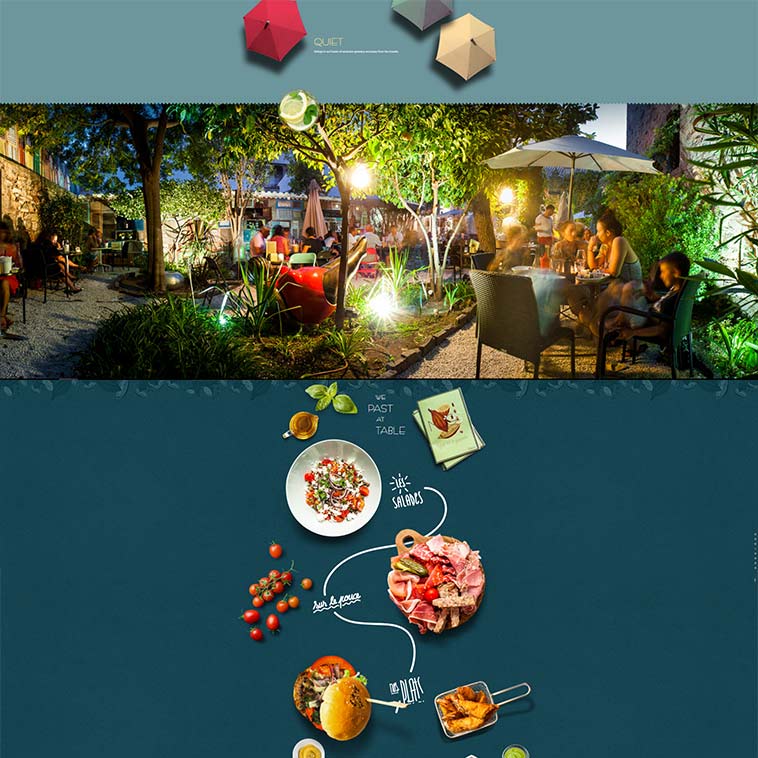
 Le Mugs
Le MugsThe key like most of the trends this year is to make the users feel in a reality, so an adoption of parallax that brings a page to life will help to engage your target audience.
8) Full screen video background
Videos capture a user's attention quicker than words and images. With this in mind, the internet connectivity advances have made full-screen, high res videos placed in the background more and more successful. It's all about the cinematic experience, it doesn't matter how long the video plays for.
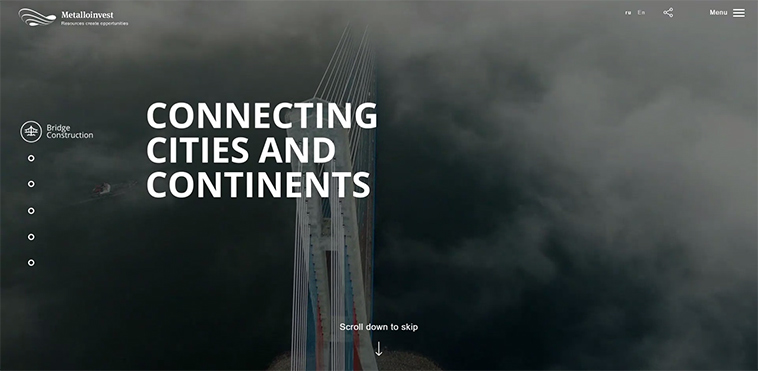
 Metalloinvestd
MetalloinvestdConclusion
Trends are no longer about following a style but understanding the needs of the user. It's all about improving the user experience and making them more involved with the websites you've created. Try not only to follow one trend, incorporating more trends will make your site unique and strong as a brand.
The infographic by Designtheway.com below highlights some of the web design trends in 2017.

Want more?
Want to stand out online with a great web design? Maybe these articles can help:
Tips On How To Create The Best UI/UX For Your Website
8 Ways Your Website Can Make More Sales
How To Build A High Performance Lead Generation Website
How To Ensure You Website Redesign Has A Positive Impact

Written by Ananda Projapati on Wednesday, July 12, 2017
Ananda Projapati is a front end developer and founder of Design The Way. He specializes in providing businesses and professionals with strategies for framework management and css optimization. He's also an enthusiastic blogger who loves to write about front end development and design topics. Follow him on Twitter.

