
WordPress ist von Haus aus auf eine suchmaschinenfreundliche Struktur ausgelegt. Diese Tatsache gilt selbstverständlich auch für Bilder. Das Problem bei nicht korrekt optimierten oder gar nicht vorhandenen Alternativtexten oder Titeln (welche für suchmaschinenfreundliche Bilder relevant sind) liegt oftmals eher im Bereich des Anwenders.
Der Dialog für Bilder fragt in WordPress nach jedem Upload nach einem entsprechenden Alternativtext. In der Regel ist es daher meistens ein Versäumnis der Autoren, wenn hier Angaben nicht gesetzt werden oder in der Vergangenheit gesetzt wurden.
Auch wenn die Probleme nicht suchmaschinenfreundlicher Bilder und damit nicht optimierter Alternativtexte und Titel oftmals Versäumnisse der Nutzer sind oder Attribute einfach aus Unwissenheit in der Vergangenheit nicht gesetzt wurden und daher leicht durch entsprechende Aufmerksamkeit und Nachbesserung gelöst werden könnten, gibt es hierfür jedoch elegantere Lösungen.

Suchmaschinenfreundliche Bilder für WordPress
Ich habe in den vergangenen Wochen an einigen größeren Portalen auf WordPress Basis gearbeitet. Bei diesen Portalen waren teilweise „Alt-Attribute“ gesetzt, dafür jedoch keine „Title“ oder genau umgekehrt.
In jedem Fall wäre ein manuelles Nachbessern für mehrere tausend Artikel und Seiten eine kaum praktikable Lösung gewesen. Weiterhin musste auch für künftige Artikel sichergestellt werden, dass entsprechende „Alt“ und „Title“ Attribute korrekt gesetzt werden.
Es gibt für WordPress bereits Plugins, welche sich dem automatischen Setzen von „Alt“ und „Title“ Tags annehmen. Diese haben für den obigen Fall allerdings keine ausreichenden Einstellungsmöglichkeiten. Entweder können Werte nach einem bestimmten Schema überschrieben oder das „Alt“ Attribut automatisch in den „Title“ geschrieben werden. Hierbei wird jedoch nicht berücksichtigt, wenn es bereits einen „Title“ gibt. Es wird also hart überschrieben.
Für den oben genannten Fall und ganz allgemein ist dieses Verhalten für das automatische Befüllen von „Alt“ und „Title“ Attribut jedoch alles andere als optimal.
Alt und Title flexibel und automatisch setzen
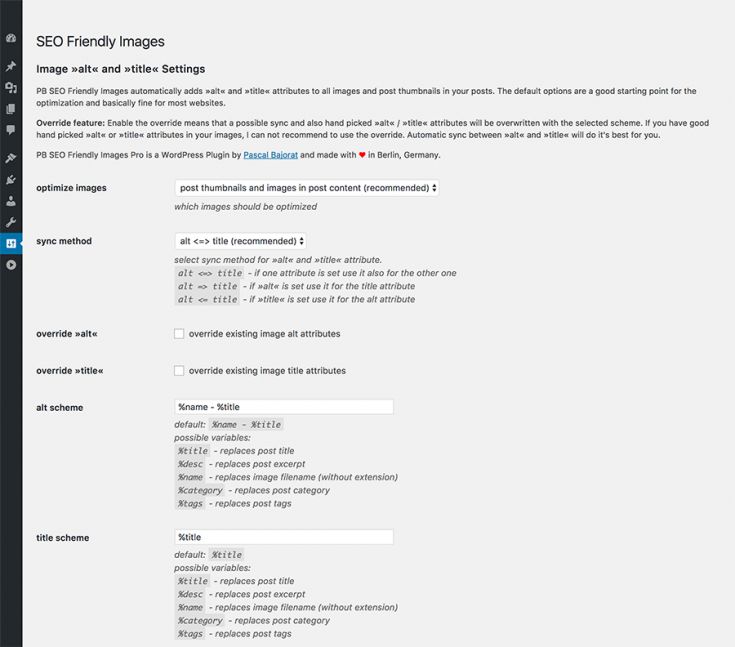
Meine Vorstellung für eine optimale Lösung musste wesentlich flexibler sein. Wenn ein „Alt“ Attribut vorhanden ist soll daraus auch der „Title“ gebildet werden, sofern dieser leer ist. Im umgekehrten Fall, also leeres „Alt“ Attribut und gesetzter „Title“, sollte auch die automatische Befüllung umgekehrt funktionieren (Sync: Alt <=> Title gleichen sich gegenseitig ab).
Wenn beide Werte gesetzt sind, bleiben diese wie sie sind. Bei komplett fehlenden Werten sollen diese automatisch generiert werden.
Da es genau diese flexible Lösung bisher nicht gab und einige Plugins, welche zumindest in die richtige Richtung gingen aber stark veraltet waren (über 2 Jahre ohne Updates oder Pflege), habe ich ein eigenes Plugin entwickelt, welches die oben genannten flexiblen Ansprüche erfüllt und noch einige weitere Optionen bietet.

Plugin: PB SEO Friendly Images für WordPress
Meine Lösung für automatische und flexible „Alt“ sowie „Title“ Attribute für Bilder habe ich in Form eines WordPress Plugins als Open Source Version freigegeben.
Ich selber nutze das Plugin mittlerweile auf allen eigenen Webseiten und Portalen sowie auf den meisten Kundenwebseiten. Über diese Lösung ist sichergestellt, dass es immer optimale „Alt“ und „Title“ Attribute und damit suchmaschinenfreundliche Bilder für WordPress gibt, selbst wenn künftig oder in der Vergangenheit einige Attribute vergessen oder möglicherweise vernachlässigt wurden.
Die Feature im Überblick
- Sync: Synchronisation zwischen „Alt“ und „Title“ Attribut in beiden Richtungen.
- Override: Es besteht die Möglichkeit „Alt“ und/oder „Title“ nach einem selbst zu definierenden Benennungsschema zu überschreiben.
- Flexible Muster: Bilder können bei fehlenden Attributen flexibel durch Benennungsschemen ausgezeichnet werden, so wie dies mit dem Überschreiben der Fall ist.
- Für alle Bilder: Das Plugin greift für alle Bilder innerhalb von Seiten, Artikeln, Custom-Post-Types, Artikelbilder und auch Third-Party-Plugins wie z.B. AdvancedCustomFields.
- Lazy Load: Die Pro-Version des Plugins bietet mit unveil.js einen extrem schnellen Lazy Load, welcher aufgrund seiner Struktur und entsprechenden „noscript“ Alternativen ebenfalls sehr suchmaschinenfreundlich ist. Der Lazy Load greift, wie oben beschrieben, auch für alle Bilder.
Das Plugin ist kostenlos im WordPress Plugin Repository zu haben und funktioniert ab WordPress 3.8. Wer die Entwicklung unterstützen möchte und Interesse an ein paar mehr Funktionen hat, kann zur PB SEO Friendly Images Pro-Version greifen.
Schlagworte zu diesem Artikel: bilder, SEO, Suchmaschinenoptimierung, WordPress, WordPress-Seite







Schöner Artikel hat mir sehr gut gefallen, bin ein Neuling in Sachen WordPress fühle mich aber wie ein Profi weil es wirklich sehr einfach und Selbsterklärend ist. Alt und Title Automatisieren ist wirklich das beste was man machen kann.
Immer wieder stellte ich mir die Frage wieso ich bei der Google Bildersuche im Gegensatz zu meine Kollegen nicht angezeigt wurde…Naja jetzt weiß ich auch woran das liegt 😀 Es heißt immer man soll sich darauf konzentrieren Content zu liefern, aber ich denke der Blog sollte wirklich zuerst vollumfänglich aufgebaut werden und der Betreiber einfach das Grundwissen beherrschen^^
Dein Tool rettet mir jetzt den A***** – nur eine Frage stelle ich mir: Wann oder wie starte ich das Tool? Bearbeitet es die Bilder chronologisch nach Uploaddatum?