 This post was contributed by guest author Sami Keijonen. Sami is a math teacher who enjoys learning about the web, accessibility, and WordPress. He juggles between freelancing, building themes at Foxland, and teaching.
This post was contributed by guest author Sami Keijonen. Sami is a math teacher who enjoys learning about the web, accessibility, and WordPress. He juggles between freelancing, building themes at Foxland, and teaching.
I’ve been doing several WordPress Theme Shop interviews lately. The original reason for the interviews was that people kept asking me where to find well-designed WordPress themes. (Yes, I know the irony because I also create solid themes.)
The interviews have been valuable for helping users find themes they like, analyzing different business models for selling themes, and exploring the history, present, and future of WordPress themes.
This time I’m thrilled to publish an interview with David A. Kennedy from Automattic. I see him as respected Theminator (we’ll get to this title later on) who cares about accessibility.
We talked about themes on WordPress.com, Twenty Seventeen, theme user experience, and other theme-related topics.
David A. Kennedy Introduction
Tell us a little bit about yourself and your role at Automattic.
I’m David A. Kennedy and my official title at Automattic is Theminator. That really means I do a bit of everything with themes. My primary role is to watch over premium themes on WordPress.com, making sure shops have whatever they need to be successful.
I also launch free and premium themes and contribute to Components and other internal theme projects.
In my free time, I play a lot of video games.
Coming up, I’ll be helping lead the release of Twenty Seventeen, the next default theme for WordPress.
Twenty Seventeen
What makes you excited about Twenty Seventeen?
Everything! It’s an honor to help lead the release of a default theme and have the opportunity to make something amazing with the WordPress community.
The task I most look forward to is finding the balance between pushing the boundaries of what should be done in a default theme versus fostering best practices for everyone who opens it up to learn from.
What are the biggest pain points you see when developing Twenty Seventeen?
Making the homepage setup as simple and effortless as possible for people. This isn’t just a pain point for Twenty Seventeen but also for the vast majority of themes out there.
Front Page should be done in a way that makes the most sense for users. I hope to validate that through user testing and plenty of iteration.
Core developers, themers and the community all have the responsibility to improve it. There’s never been a better time to get involved and help solve a big challenge for WordPress.
What We Look For in Themes
You just published an article what you look for in themes for WP.com. Can you summarize what kind of themes WP.com users are looking for? Is there a pattern for themes that are the most popular?
We’re looking for the best of the best. That’s a tough mark to hit for anyone, even for us when we’re designing our own themes. I recently published a post on our blog, ThemeShaper, about some of the timeless things we look for in a theme.
Beyond that, our users always want themes that just work. That means themes that keep options to a minimum and require little setup to look fantastic.
Theme User Experience
Can you offer some insight on what “theme user experience” (TUX) means?
I wrote a post about this recently on ThemeShaper.
User experience is the overall experience of a person using a product. Similarly, the TUX list is a set of best practices that will help a theme’s experience be as easy as possible for people.
We still have a long way to go toward substantially improving people’s WordPress theme experience, but it’s a start, and we encourage everyone to use the TUX list today.
Accessibility in WordPress.com
How do you ensure that all new themes are as accessible as possible on WP.com?
We pay a lot of attention to keyboard accessibility since it’s the foundation of good accessibility and has a ripple effect that touches many areas. It’s on our development checklist and it’s something we test for in every theme that launches on WordPress.com.
We also actively look for ways to improve accessibility in our starter-theme projects, like Underscores and Components. Anything that goes in there makes it to all the themes we launch.
Have you considered requiring all new themes to be accessibility-ready?
I see more possibility for an impact in every theme we release when we focus on some of the more foundational aspects of making a theme accessibility-ready. In that way, we get many more accessible themes, faster.
A lot of accessibility is having quality code, and that’s what we can ensure more easily right now. Whether a theme goes all the way to meet the accessibility-ready requirements is really the decision of the theme author.
We’ve released a handful of accessibility-ready themes recently, as have many of our theme shops on WordPress.com.
Showcase Your Coolest Themes
Showcase two of your or Automattic themes that you are most proud of. Why are they cool themes?
Picking two themes is tough, but here it goes!
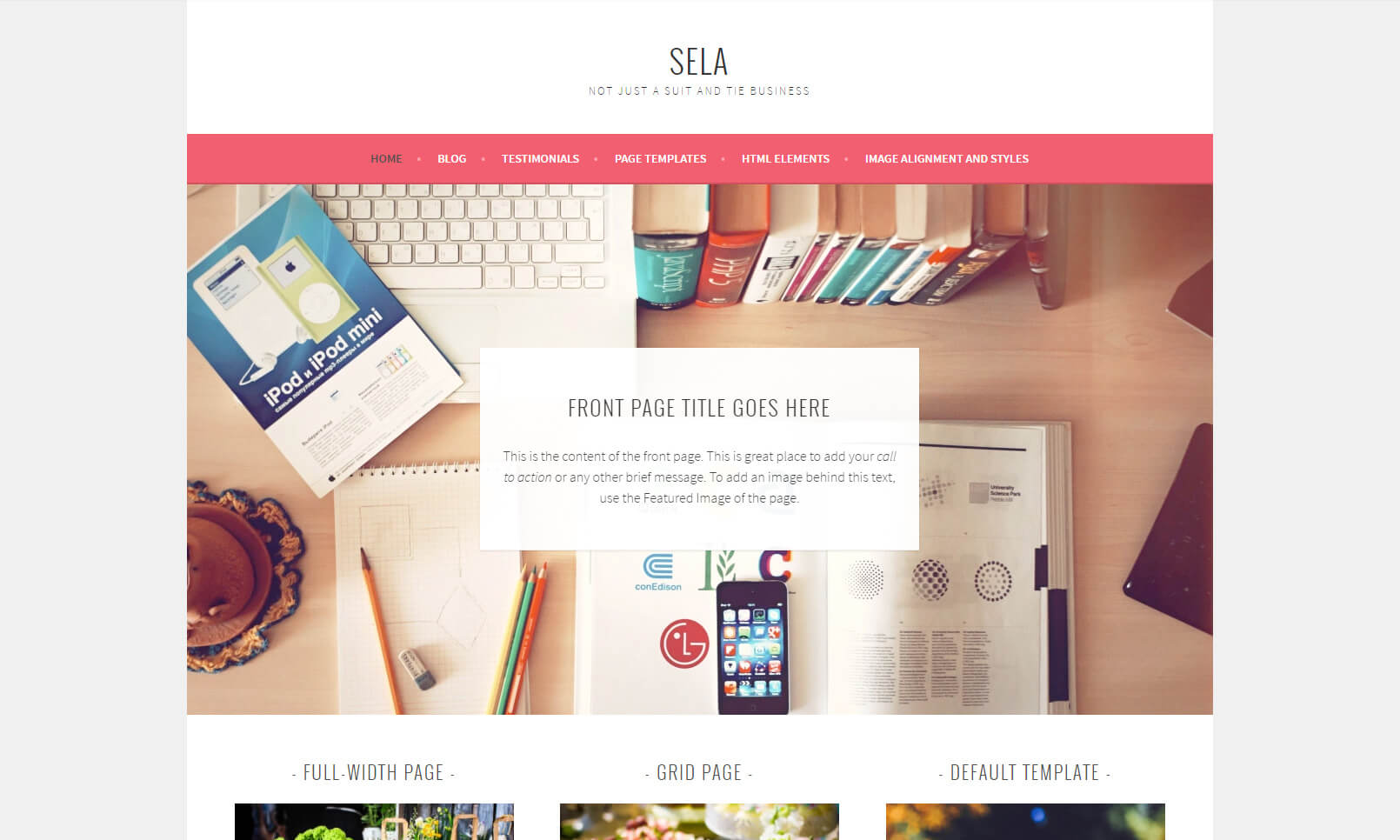
Sela: Users of both WordPress.com and WordPress.org love Sela and use it for all kinds of sites, from life-coaching consultants to municipal portals. We think it’s pretty awesome for its versatility.
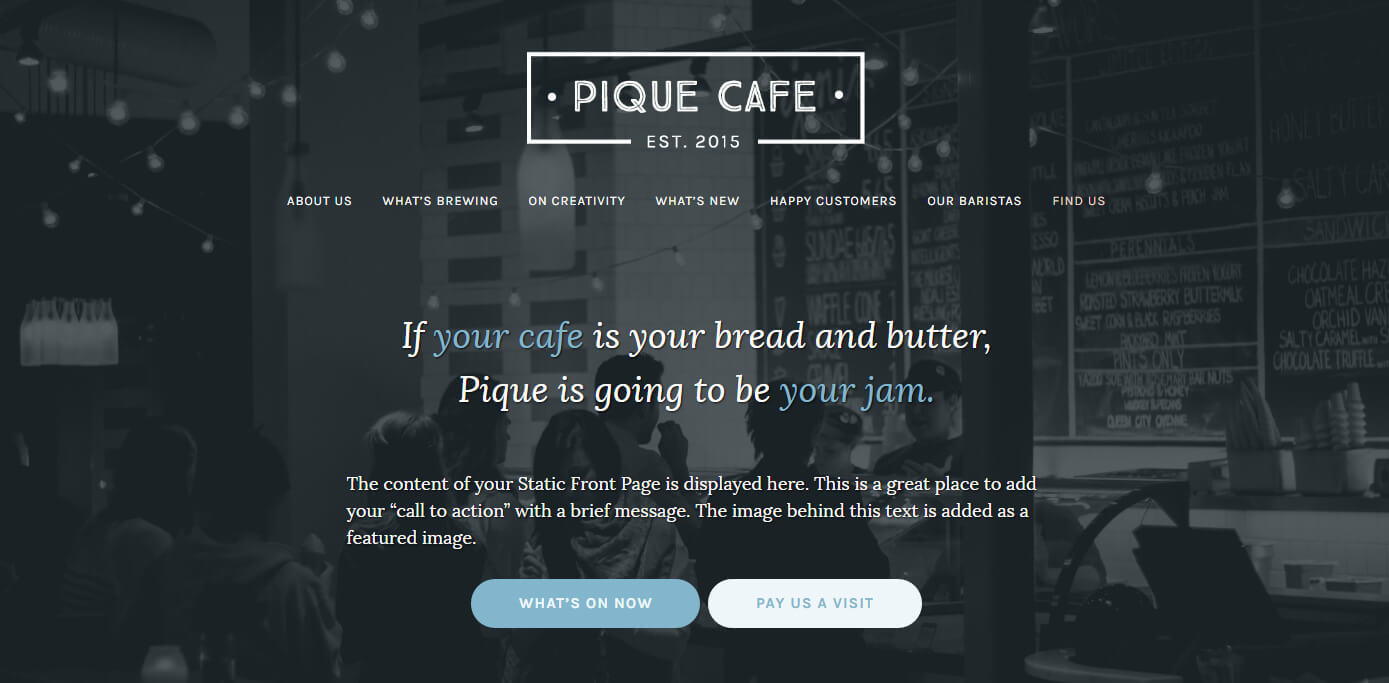
Pique: Pique has a modern feel from a design standpoint, plus it really changed the way we thought about setting up a home page in a WordPress theme. Its panel-driven layout helped inspire some of our other themes and a lot of experimentation.
Workflow
Is there any specific workflow for how Automattic themes are built and which tools you use? Do you have designers who create layouts in Sketch or Photoshop and developers who continue with the code, etc.?
To start the code of our new themes, we use Components, a new starter-theme generator we built. The design tools depend on the theme wrangler working on the theme. Some like Sketch, some like Photoshop. Some design in the browser.
The only thing that really matters is whether the process works for the wrangler doing the work.
Wearing Many Hats
WP.com theme wranglers can wear many hats. They can be theme reviewers, designers, developers, and more. Which hats do you wear, which is your favorite, and why?
The best thing about my job is wearing those different hats. I do all those things but am definitely more comfortable as a developer rather than a designer.
My two favorite hats are the developer one and the teacher one. I like creating things, but quite honestly, I like it even more when I get to teach people what I know. More often than not, whomever I’m teaching teaches me more. That happens often through theme reviews, so the combination of building themes and reviewing them is a fun one for me.
Is WordPress.com Open for New Theme Shops?
How can new theme authors submit their commercial themes to WP.com? It used to be open submission but as far as I know it’s now closed. Any plans to change that?
We hope to open the form up some time in the future, but don’t have a concrete date. We do invite new shops to WordPress.com when we find themes we love.
Whether our marketplace is officially accepting new theme shops or not, we’re always looking for amazing, new themes. Make one, put it out there, and we’ll probably find it.
Automattic Business Strategy on Themes
How do you market themes on WP.com and what is Automattic’s business strategy on themes? Do you focus more on free themes than commercial ones?
We don’t do any special marketing on WordPress.com for themes. Lately, we’ve focused on creating more free themes because our theme shops provide plenty of awesome premium themes. Our focus this year has been finding ways to make all themes on WordPress.com as easy to use as possible.
Future of Themes
Do you see themes going in a certain direction in the future? How do you feel about Javascript-based themes for example?
We’re big fans of the REST API, JavaScript, and its future in WordPress theming. We’ve explored a bit here.
We see a future where themes become more focused on specific use cases, are as lean possible and just work upon activation. We’ve aimed to instill many of these principles in Components.
In order for theming to advance for both themers and users, more themers need to get involved in Core. So much help is needed and a lot of it doesn’t involve writing code.
Open Floor
Any tips and tricks you’d like to share?
I’ve subscribed to a few more newsletters lately that have helped with general inspiration and ideas, especially outside of the WordPress community.
My two favorite are Sidebar and CSS Weekly.
Thanks, David, for answering the questions. I’d like to add Accessibility Weekly newsletter by David himself.
If you have more questions I’m sure David is more than happy to answer them in the comments.


Thanks Sarah for the article!
I’d like to add that David has been great lead for Twenty Seventeen with Mel Choyce and Laurel Fulford.