موتورهای جستجو محدودیت هایی در خزیدن و تفسیر محتوا دارند. صفحات وب برای موتورهای جستجو آنچنان که برای انسان ها بنظر میرسد دیده نمیشود. در این مقاله سعی داریم تا بر جنبه های فنی بهینهسازی موتور جستجو برای ساخت صفحات وب تمرکز کنیم به نحوی که صفحات سایت برای انسان ها و موتورهای جستجو دارای ارزش یکسان باشند.
محتوای قابل نمایه سازی
برای بهتر عملکردن در موتورهای جستجو، مهمترین محتوا را باید در قالب متن HTML قرار دهید تا قابل نمایه سازی (indexing) باشد. تصاویر، فایل های فلش، اپلت های جاوا، و دیگر مطالب غیر متنی با وجود پیشرفت در فن آوری خزندهها اغلب توسط خزنده موتور جستجو نادیده گرفته شده و یا کم ارزش شناخته میشوند. ساده ترین راه برای اطمینان حاصل کردن از اینکه کلمات و عباراتی که به بازدید کنندگان نمایش داده میشود برای موتورهای جستجو قابل مشاهده است، این است که آنها را در متن HTML در صفحه قرار بدید. با این حال، روش های پیشرفته تر نیز برای کسانی که به قالبندی پیشرفته نیاز دارند وجود دارد:
تخصیص متن ALT برای تصاویر: اختصاص ویژگی ALT برای تصاویر در HTML شرحی از محتوای بصری را به موتورهای جستجو ارائه میدهد.
ضمیمه کردن پیوندها در کنار جعبههای جستجو: قرار دان ناوبری و پیوندهای قابل خزیدن در کنار جعبه های جستجو باعث میشوند که موتورهای جستجو بتوانند به محتوایی که از طریق آن فرم های جستجو به آن ها رسید، دسترسی پیدا کنند.
ضمیمه کردن متن برای محتوای فلش و پلاگینهای جاوا: در صورتی که از فایلهای فلش و یا پلاگین های جاوا استفاده میکنید محتوای موجود در آنها را درون صفحه نیز قرار دهید.
ارائه متن برای محتوای ویدئویی و صوتی: اگر کلمات و عبارات استفاده شده در مجتوای ویدئویی و صوتی را قصد دارید که توسط موتورهای جستجو نمایه سازی شود آن ها را درون صفحه قرار دهید.
وب سایت خود را مانند موتورهای جستجو ببنید!
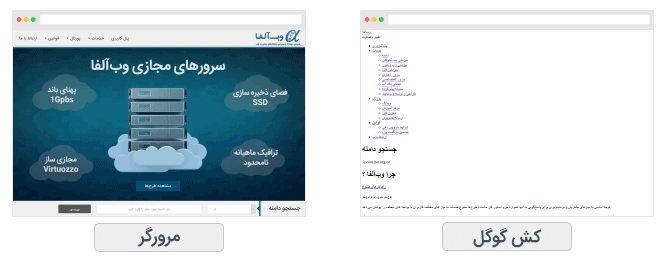
بسیاری از وب سایت ها مشکلات قابل توجهی با محتوای قابل نمایه سازی دارند، بنابراین چک کردن این موضوع ارزشمند است. با استفاده از ابزار مانند SEO Browser و کش گوگل شما می توانید ببینید که چه عناصر از مطالب قابل مشاهده و قابل نمایه سازی توسط موتورهای جستجو هستند.
ساختارهای پیوندی قابل خزیدن
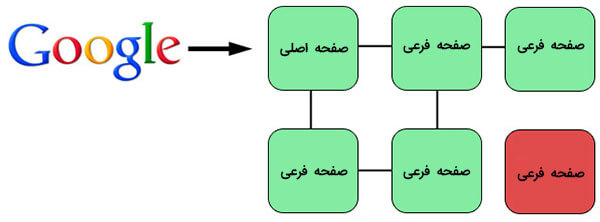
همان گونه که موتورهای جستجو نیاز به دیدن محتوا برای لیست کردن صفحات در شاخصهای (indexes) عظیم مبتنی بر کلید واژه خود دارند، آنها باید در وهله اول پیوندها را ببینند تا مطالب را پیدا کنند. یک ساختار پیوندی قابل خزیدن اجازه می دهد تا خزنده مسیرهای یک وب سایت را مرور کند. این موضوع برای پیدا کردن تمام صفحات در یک وب سایت حیاتی است. صدها هزار سایت اشتباهات بزرگی در ساختار ناوبری خود دارند که باعث میشود موتورهای جستجو نتوانند به تمامی صفحات دسترسی پیدا کنید، در تصویر زیر این موضوع را نشان دادیم:
در مثال بالا گوگل از طریق صفجه اصلی میتوانند به تمامی صفحات فرعی به رنگ سبز برسد ولی راهی برای دسترسی به صفحه فرعی قرمز رنگ وجود ندارد. محتوای عالی، استفاده از کلمه کلیدی خوب و بازاریابی هوشمندانه هیچگونه تفاوتی ایجاد نمیکند اگر خزنده در وهله اول نتواند به آن صفحه دسترس پیدا کند!
برخی از دلایل رایجی که باعث میشوند صفحات قابل دسترسی نباشند:
پیوندهایی که برای دسترسی به آنها نیازمند ثبت فرم است
اگر کاربران نیازمند فرم آنلاینی برای دسترسی به محتوایی باشند، این امکان وجود دارد که موتورهای جستجو هیچگاه آن صفحات را پیدا نکنند. این فرم میتواند یک فرم ورود به سایت یا یک نظر سنجی و یا جستجو باشد. موتورهای جستجو هیچگاه نسبت به تکمیل فرم ها اقدام نمی کنند و در نتیجه مطالب و پیوندهایی که در پشت آن فرم هااست برای موتورهای جستجو نامرئی خواهد بود.
پیوندهای درون جاوا اسکریپت
اگر شما از جاوا اسکریپت برای پیوندها استفاده میکنید ممکن است که موتورهای جستجو آنها را مشاهده نکنند و یا در صورتی که بتوانند آنها را ببینند ارزش کمتری به آنها اختصاص بدهند.
پیوندهایی که به صفحاتی که توسط تگ Meta Robots یا robots.txt مسدود شده اشاره میکند
تگ Meta Robots و فایل robots.txt اجازه می دهند که دسترسی به برخی صفحات را برای موتورهای جستجو محدود کرد. در زمان استفاده از این دو باید دقت کافی را داشت و مطمئن شد که محتوای مهمی در آنها وجود نداشته باشد و همچنین آن صفحات تنها صفحاتی نباشند که دارای پیوند با دیگر بخش هایی از سایت باشد که تمایل دارید توسط موتورهای جستجو نمایه شوند؛ زیرا در این صورت بخش های مورد نظر هیچگاه توسط موتورهای جستجو مشاهده نخواهند شد.
پیوندهای درون iframe
از نظر فنی پیوندهای درون iframe قابل خزیدن است اما از نظر ساختاری مشکلاتی در سازماندهی این پیوندها ممکن است رخ بدهد. همچنین ارزش پیوندهایی که به صورت مستقیم در HTML قرار میگرد را ندارد. به همین جهت تا حد امکان باید از آنها اجتناب کرد.
پیوندهای درون فلش، جاوا، و دیگر پلاگینها
پیوندهایی که درون بخش هایی از سایت است که با فلش و یا جاوا پیاده سازی شده توسط موتورهای جستجو قابل مشاهده نخواهد بود و باید حتما از آنها اجتناب کرد و یا از طریق دیگری این پیوندها را به موتور جستجو معرفی نمود.
پیوندها در صفحههایی شامل صدها یا هزاران پیوند
موتوی های جستجو جهت جلوگیری از اسپم در صفحات، جهت دریافت رتبه، تعداد محدودی از لینک های درون صفحه را دنبال میکنند به همین جهت باید از قرار دادن تعداد زیاد پیوند درون یک صفجه خودداری نمود.
در صورت دوری کردن از موارد فوق شما پیوندهای قابل خزیدن خواهید داشت و به موتورهای جستجو اجازه خواهید داد به سادگی به محتوای درون سایت شما دسترسی پیدا کنند.
استفاده از rel="nofollow" برای پیوندهای خاص
پیوندهای میتوانند ویژگیهای (attributes) زیادی داشته باشند ولی موتورهای جستجو بیشتر آنها را نادیده میگیرند. اما یکی از مهمترین آنها که موتوهای جستجو به آن توجه میکنند rel="nofollow" است.
<a href="http://www.aparat.com/webalfa" rel="nofollow">صفحه ما در آپارات</a>
در مثال بالا، اضافه کردن ویژگی rel="nofollow" به تگ پیوند به موتورهای جستجو می گوید که صاحبان سایت نمی خواهند این پیوند به عنوان حمایت از صفحه مورد نظر تفسیر شود.
سوالی که ممکن است در این بین پیش آید این است که آیا در صورتی که وب سایتی دارای پیوندهای ورود زیادی به صورت nofollow باشد، این موضوع باعث کاهش رتبه آن میشود؟ پاسخ به این سوال خیر است و نیاز به نگرانی نیست. حتی گوگل پیشنهاد میکند که برای پیوندهای درونی یک وب سایت که نیازمند بررسی نیستند (مانند پیوند به صفحه عضویت) بهتر است از nofollow استفاده کرد.
rel="nofollow" نیز استفاده نمود.استفاده و هدف قرار دادن کلمه کلیدی
کلمات کلیدی پایه ی فرآیند جستجو هستند. آنها سازنده زبان جستجو هستند. در حقیقت موتوهای جستجو زمانی که صفحات را نمایه میکنند بجای ذخیره محتوای تمام صفحات در دیتابیس های خود و جستجو در آنها، از شاخص های مبتنی بر کلمات کلیدی استفاده میکنند که حجم بسیار کمتری دارد و همچنین میتوانند در کسری از ثانیه داده مورد نیاز را بازیابی کنند.
مشخص است که برای مثال اگر میخواهید فرصت دریافت رتبه در نتایج جستجو مربوط به عبارت «میزبانی وب» را داشته باشید، باید اطمینان جاصل کنید که این عبارت در محتوای قابل دسترسی برای موتورهای جستجو وجود دارد.
کلمه کلیدی غالب
زمانی که کلمات برای جستجو وارد میشوند موتورهای جستجو آنها را با صفحات در دیتابیس خود تطبیق میدهند و نتایج را بازیابی میکنند. در این فرآیند ترتیب کلمات، نحوه املای کلمات و … به موتورهای جسجو جهت بازیابی بهتر کمک میکند.
موتورهای جستجو نحوه استفاده شدن کلمه کلیدی را در صفحه جهت مشخص کردن میزان ارتباط با آن صفحه ذخیره میکنند. به همین خاطر پیشنهاد میشود برای اینکه برای کلمه کلیدی مورد نظر بیشترین رتبه را دریافت کنید، آن را در عتوان، متن و فراداده (metadata) قرار داده شود.
هر چه کلمات کلیدی خاص تر باشد، رقابت برای نتایج جستجو سخت تر میشود و شانس دریافت رتبه بهتر ارتقا می یابد. برای مثال عبارت «میزبانی وب لینوکس» خاص تر و محدودتر از «میزبانی» است.
نقض کلمه کلیدی
برخی افراد با قرار دادن کلمات کلیدی متعدد درون متن، URLها، متاتگ ها و پیوند ها سعی در گمراه کردن موتورهای جستجو دارند، اما این موضوع بیشتر از آنکه به آنها کمک کند به آنها صدمه میزند.
در روزهای اول موتورهای جستجو از کلمات کلیدی به عنوان سیگنال اصلی جهت تشخیص میزان ارتباط استفاده میکردند، فارغ از اینکه این کلمات در حقیقت واقعا چگونه استفاده شده بودند. اما امروز موتوی های جستجو از فراگیری ماشینی (machine learning) استفاده میکنند تا بتوانند متن را شبیه به انسان ها تفسیر کنند و به همین جهت استفاده از کلمات کلیدی تقریبا بی تاثیر شده است. برای اطلاعات بیشتر میتوانید مقاله دکتر Edel Garcia پیرامون بیهوده بودن کلمات کلیدی را در این باره مطالعه کنید.
بهترین روش برای استفاده از کلمات کلیدی این است که اگر عبارت مورد نظر شما برای مثال «برج میلاد» است، شما باید به صورت طبیعی در آن صفحه درباره برج میلاد و تاریخچه آن محتوا ارائه کنید. در غیر این صورت تلاش شما برای قرار دادن تنها این عبارت در صفحه، متاتگ و URL بی فایده است.
بهینه سازی درونی
به فاکتورهایی که بر روی صفحات وب سایت اعمال میگردد تا وب سایت به صورت طبیعی توسط موتوهای جستجو نشان داده شود بهینه سازی درونی (On-Page Optimization) گفته میشود. جهت انجام اینکار پیشنهاد میشود که کلمه کلیدی حداقل یک بار در عنوان صفحه، یک بار در بالاتر ترین بخش ممکن از بدنه صفحه، دو الی سه بار در متن مطلب منتشر شده در صفحه، حداقل یک بار در متن ALT تصاویر درون متن مطلب، حداقل یکبار درون URL و حداقل یکبار در متای توضیحات صفحه قرار داده شود.
تگهای عنوان
عنوان صفحه باید دقیق و مختصری از محتوا را شرح دهد. این مورد هم برای تجربه کاربری و هم برای بهینه سازی موتور جستجو اهمیت دارد. پیشنهاد میشود در زمان انتخاب عنوان موارد زیر را مد نظر قرار دهید.
به طول عنوان توجه کنید
موتوهای جستجو تنها ۶۵-۷۵ کاراکتر از عنوان را در نتایج نشان میدهند، در شبکه های اجتماعی هم تقریبا همین محدودیت وجود دارد. به همین خاطر باید در زمان انتخاب عنوان به این موضوع توجه زیادی کرد. باید سعی کرد تا جوهره اصلی عنوان در ۷۵ کاراکتر ابتدایی آن قرار داشته باشد.
کلمه کلیدی را در ابتدا عنوان قرار دهید
هر چقدر کلمه کلیدی به شروع عنوان نزدیکتر باشد تاثیری بیشتر خواهد داشت و باعث دریافت رتبه بهتر و افزایش تعداد کلیک توسط کاربر شود.
نام تجاری را در عنوان قرار دهید
پیشنهاد میشود که نام برند خود را در انتهای عنوان قرار دهید (مانند وبآلفا) تا افرادی که با برند شما آشنا هستند، در صورتی که در نتایج جستجو، موردی که مربوط به سایت شما بود را مشاهده کردند روی آن کلیک کنند.
خوانایی و تاثیر احساسی عنوان را در نظر بگیرید
عنوان باید توصیفی و خوانا باشد. عنوان اولین مرحله تعامل بازدید کننده با نام تجاری شما است و باید تصور مثبتی را انتقال دهد. از این رو باید از بکار بردن عنوان پیچیده پرهیز کرد. این موضوع نه تنها در سئو، بلکه در تجربه کاربری نیز تاثیر گذار است.
<h1> و زیر عنوان ها در محتوا در تگهای <h4>، <h3>، <h2> و … قرار داده شود.تگهای متا
متا تگ ها در اصل به عنوان یک پروکسی اطلاعات در مورد محتوای صفحات وب سایت در نظر گرفته میشوند. متا تگ ها به صورت زیر در بین تگ <head> تعریف میشوند.
<meta name="نام متا" content="محتوای متا">
چند مورد از متا تگ ها عمومی به شرح زیر است.
متای Robots
متا تگ روبات برای کنترل فعالیت خزنده موتور جستجو برای هر صفحه استفاده میشود. در صورتی که تمایل دارید خرنده را از بررسی صفحات منع کنید یا از ذخیره شدن صفحه در کش موتور جستجو جلوگیری کنید میتوانید از این متا استفاده کنید. توضیحات کامل پیرامون این متا را از اینجا بخوانید.
متای Description
متای توضیحات به عنوان توضیح کوتاه محتوای صفحه در نظر گرفته میشود. موتورهای جستجو از این تگ برای رتبه بندی استفاده نمیکنند ولی از آنجایی که محتوای این متا در زیر نتایج نشان داده میشود و باعث جلب نظر کاربر میشود اهمیت زیادی دارد.
جهت افزایش نرخ کلیک بر روی نتایج وب سایت توجه به این متا اهمیت دارد، طول محتوای نمایش داده شده از این متا معمولا ۱۶۰ کارکتر است و باید به صورت هوشمندانه این مقدار استفاده شود.
در صورتی که متا در صفحه وجود نداشته باشد، موتور جستجو از دیگر عناصر موجود در صفحه برای تولید متنی که در زیر نتایج استفاده میشود استفاده میکند.
متاهای کم اهمیتتر
متا های دیگر مانند Keywords، Refresh, Revisit-after و Content-type امروز مانند گذشته دیگر ارزشمند نیستند و موتورهای جستجو از آنها استفاده زیادی نمیکند. به همین خاطر استفاده کردن یا نکردن از آنها اهمیت چندانی ندارد.
ساختارهای نشانی وب
نشانی وب (URL)، نشانی صفحهها در وب است و ارزش زیادی از منظر جستجو دارد. این نشانی در زیر عنوان نتایج نمایش داده میشود و میتواند باعث افزایش کلیک بر روی نتیجه شود.
از URL برای رتبه دهی به صفحات نیز استفاده میشود، در صورتی که عبارت جستجو شده در URL وجود داشته باشد رتبه بهتری دریافت میکند. در ادامه برخی از دستور العمل های ساخت نشانی وب مناسب را مرور میکنیم.
بکار گیری همدلی
خودتان را به جای کاربری که به URL نگاه میکند تصور کنید. اگر شما بتوانید به راحتی محتوا را پیش بینی کنید، نشانی خوبی را انتخاب کردید. دقت کنید که لزومی ندارد که تمام جزئیات عنوان یا محتوا در URL باشد.
کوتاه تر بهتر است
با وجود اینکه توصیفی بودن URL مهم است اما به حداقل رساندن طول آن به کپی و چسباندن (به ایمیل، پست های وبلاگ، پیام های متنی، و غیره) آن کمک میکند و به طور کامل در نتایج جستجو قابل مشاهده خواهد بود، اگر طول آن بلند باشد توسط موتور جستجو کوتاه میشود.
استفاده از کلمه کلیدی مهم است (اما استفاده بیش از حد خطرناک است)
اگر صفحه مورد نظر شما عبارت خاصی را مورد هدف قرار میدهد، اطیمنان حاصل کنید که آن در URL قرار داده شود. البته سعی کنید بیش از حد کلمات کلیدی در آن استفاده نکنید زیرا ممکن است به عنوان اسپم شناخته شود و کارایی خودش را از دست بدهد.
از ساختار ایستا استفاده کنید
سعی کنید از نشانی وب معنایی (Semantic URL) استفاده کنید و پارامترها و علائمی که از نظر کاربر معنایی ندارد را از آن حذف کنید. مثلا اگر آدرس مطلب به صورت webalfa.net/blog?id=123 است آن را به شکل webalfa.net/blog/seo-factors تبدیل کنید. بیشتر سیستمهای مدیریت محتوا این ویژگی را پشتیبانی میکنند.
استفاده از خط فاصله برای جدا کردن کلمات
برای جدا کردن کلمات و عبارت در آدرس از خط فاصله (-) استفاده کنید و تا حد امکان از علامت مثبت (+)، زیرخط (_) و فاصله استفاده نکنید. همچنین پیشنهاد میکنیم برای تجربه کاربری بهتر تا حد امکان کلمات به صورت انگلیسی و حروف کوچک (lowercase) استفاده شود.
نسخه معیار و تکراری محتوا
مطالب تکراری
یکی از آزار دهنده ترین مشکلاتی که هر وب سایت می تواند با آن مواجه شود مطالب تکراری است. در طول چند سال گذشته، موتورهای جستجو صفحات با محتوای تکراری را در رتبه بندی پایینتری قرار داده اند. سعی کنید تا حد امکان از این موضوع پرهیز کنید.
نسخه معیار
زمانی که دو یا چند نسخه تکراری از یک صفحه در URL های مختلف ظاهر می شود مشکل نسخه معیار (Canonicalization) رخ میدهد. در سیستم های مدیریت محتوا مدرن این بسیار معمول است. به عنوان مثال، ممکن است سیستم مدیریت محتوا علاوه بر نسخه معمول صفحه، یک نسخه بهینه سازی شده برای چاپ ارائه دهد. این مشکل برای موتورهای جستجو بسیار چالش ایجاد میکند. کدام نسخه باید در نتایج نشان داده شود؟! برای حل این مشکل پیشنهاد میشود که از طریق قرار دادن کد زیر در صفحه مورد نظر آدرس مورد نظر را به موتور جستجو معرفی کنید.
<link rel="canonical" href="https://www.webalfa.net/blog/basics-of-search-engine-friendly-design-and-development" />
همچنین میتوان برای پیوند هایی که به نسخه فرعی اتصال ایجاد میکند از rel="nofollow" استفاده کرد.
ریچ اسنیپت
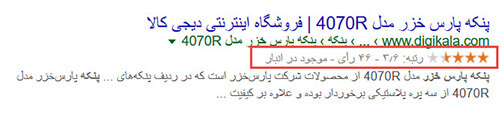
تا امروز به ستاره های امتیاز زیر نتایج جستجو سایت های مختلف دقت کرده اید؟ ریچ اسنیپت (rich snippet) داده های ساخت یافته ای هستند که در کد صفحه قرار داده میشوند و اطلاعاتی را به موتورهای جستجو ارائه میکنند.
استفاده از ریچ اسنیپت الزامی نیست و باعث افزایش رتبه نمیشود اما باعث ایجاد تجربه بهتری برای کاربر شده و در نرخ کلیک روی نتیجه تاثیر دارد. میتوانید اطلاعات بیشتر پیرامون ریچ اسنیپت را اینجا مشاهده کنید.
نشانگر صفحه
نشانگر صفحه (breadcrumb) نوعی داده ساخت یافته است شامل رشته ای از صفحات قبلی، یا صفحات والد، تا رسیدن به صفحه ورود است. بسیاری از سیستم های مدیریت محتوا از نشانگر صفحه پشتیبانی میکنند.
این رشته لینک ها با علامت < معمولا از هم جدا میشوند. این مورد هم مانند ریچ اسنیپت الزامی نیست ولی تاثیر زیادی در تجربه کاربری و نرخ کلیک دارد. اطلاعات بیشتر پیرامون آن را اینجا مشاهده کنید.
در این مقاله سعی کردیم به اصول پایه در طراحی و توسعه وب سایت به نحوی که موردپسند موتورهای جستجو و کاربران باشد اشاره کنیم. باید به این موضوع توجه داشت که برای بهینه سازی سایت برای موتورهای جستجو هیچ چوب دستی جادویی وجود ندارد و نمیتوان به یک باره سایت را به رتبه نخست نتایج رساند، سئو عملیاتی زمان بر است و باید به صورت مکرر انجام شود و با صرف زمان و توجه کافی برای آن میتوان به موفقیت رسید.