##やりたいこと
htmlのみで作られたサイトにWhat's Newを動的に更新表示させる機能
ただし大規模改修でなく、最低限の開発でやる。
##Google Driveでhtmlファイルをホストする?
「2016 年 8 月 31 日以降はご利用いただけなくなります。」
https://support.google.com/drive/answer/2881970
ちーん!
##Google Sheets APIを利用して・・・
理解するのだるっ!!
##単純にSpreadsheetのウェブに公開機能を使う
Spreadsheetでこんな感じの表を作る。
| date | caption | link |
|---|---|---|
| YYYY/MM/DD | ○○を更新しました。 | http://www.example.com |
| YYYY/MM/DD | ○○を更新しました。 | http://www.example.com |
| YYYY/MM/DD | ○○を更新しました。 |
- date = 日付
- caption = 表示させる内容
- link = 詳細リンク
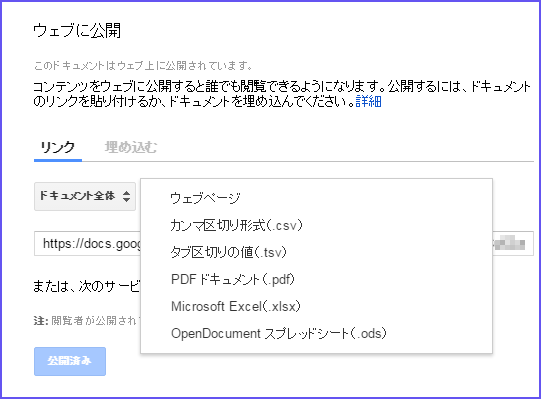
###ウェブに公開

なんかこれ、いろんな形式にできるみたいだけど、下の形式でJSONで吐き出せるみたい。
URL
https://spreadsheets.google.com/feeds/cells/[key]/[worksheetId]/public/values?alt=json
[worksheetId]はSheet1であればod6が固定、それ以降は取得が必要
whatsnew.html
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<script type="text/javascript">
var url = "https://spreadsheets.google.com/feeds/cells/[key]/od6/public/values?alt=json"
var cateArr = [];
//表示させる最大行数
var showMax = 15;
$(function(){
$("table#whatsnew_tbl tbody").html("");
//JSONで受け取って整形
$.getJSON(url, function(data){
$(data.feed.entry).each(function(){
if (this.gs$cell.row == 1) {
cateArr[this.gs$cell.col] = [];
} else {
if(cateArr[this.gs$cell.col]) cateArr[this.gs$cell.col][this.gs$cell.row] = this.gs$cell.$t;
}
})
for(var i = 1; i <= showMax; i++) {
//データなければ飛ばす
if(!cateArr[1][i+1]) continue;
//linkがあれば作る
var alink = "";
if (cateArr[3][i+1]) alink = ' <a href="' + cateArr[3][i+1] + '">詳細</a>';
//HTML作り変え
$('<tr class="whatsnew_tr">'+
'<th class="whatsnew_td_title">' + cateArr[1][i+1] + '</th>'+
'<td class="whatsnew_td_contents">' + cateArr[2][i+1] + alink + '</td>'+
'</tr>').appendTo('table#whatsnew_tbl tbody');
}
})
});
</script>
<table id="whatsnew_tbl">
<tbody>
<tr class="whatsnew_tr"><th class="whatsnew_td_title">データ取得中</th></tr>
</tbody>
</table>
あとはSpreadsheetを関係者で共有し、2行目に新着情報を挿入していくだけで簡易的に動的更新となる。
continueかかると15件表示じゃなくなるけど、以上!