Reality Check: Getting the Most Value for Your Money in a WP Theme
What does the value for money concept teach? Try this example: You’re in a restaurant, one of your favorite foods is a hamburger, and there are a dozen different hamburgers on the menu. Some cost more than others, but they all sound tasty.
Without giving it a second thought, you select the one that appeals to you the most. It may be the least expensive one on the menu, or the most expensive. It doesn’t matter. Selecting the one you’re in the mood for is what counts. That’s a choice based on value, not price.
As you eat the burger, it turns out to be exactly what you were expecting. If someone else had pointed out a different selection, and sold you on it, that might not have been the case. It’s the same in business. A smart business decision is based on value, and not the price tag.
2 Million+ Digital Assets, With Unlimited Downloads
Get unlimited downloads of 2 million+ design resources, themes, templates, photos, graphics and more. Envato Elements starts at $16 per month, and is the best creative subscription we've ever seen.
It’s No Different When Selecting a WordPress Theme
You picked the hamburger that had just the right combination of food items and condiments to satisfy your appetite. Why should choosing a WordPress theme be any different? After all, you’re a professional web designer.
And you have an appetite for website building tools that contain the features that will match your taste for excellence in design. And will be a perfect match for your design needs. What you will be looking for, is a WP theme that will give you the best value for your money.
Of all the decisions you make in your design tasks, among most important are those on the tools you will be using. Decisions based on value. Not price, or on fancy claims.
Where Do You Start?
It’s simply a matter of making a list of the features that must be available to meet the needs of your project. Either based on your own experience, or called out in your client’s brief.
- Identify the features the project needs.
- List the elements for each page – or sketch out a mockup.

- Research the top-selling themes to see what they offer.
- Make a shortlist, go through your analysis one more time, and make your choice.
Follow this technique, and you’ll avoid getting sidetracked by questionable claims, or glittering generalities.
The Complete List of Features to Help You Identify Value for Money
What will the ideal theme be like? It will match, as closely as possible, the contents of your list. And consist of features characterized by effectiveness and efficiency. Another way of emphasizing value for your money. Your ideal theme will be capable of building an outstanding presentation website for any niche.
Pre-Built Websites: Plenty of Them
The more of these pre-built websites you have at your disposal, the easier it will be to communicate with your client. You can skip the mockups. Pre-built websites are much better and so much more informative. Your client will love seeing an almost ready website. As opposed to a difficult-to-fathom mockup. If these pre-built websites are customizable, as they should be, they open the door to limitless design options.
A One Click Demo Import, Together With No Need for Coding Skills
Look for a theme with a nearly flat learning curve, and one that does not require you to become an expert in HTML5/CSS3. There is no need to seek out a complicated theme in the belief it will do a better job. The opposite is true.

Responsive and Retina Ready
These features are mandatory; unless you could care less about mobile users. Most of today’s themes are responsive and retina ready out of necessity, but don’t assume that will always be the case. Check and verify.
Parallax and Video Backgrounds
These are not gimmicks. They are powerful special effects that will add a modern vibe to your delivered product. And can be used in ways that will engage site visitors and drive up conversion rates.
Good Customization Options
The more options and flexibility a theme provides the better. Like wide/boxed layout options, a layout configuration capability, and/or a shortcode generator. A theme that has all these can take you as far as you want to go.
Great Design
Great design is something a web professional recognizes when he sees it. As you will, if you are keeping up with the latest design trends. A WP theme that is nicely put together is more capable of creating websites that feature the same characteristic.
Great design implies ease of use, flexibility, and reliability. Great design is only possible when a theme’s authors have the expertise and experience to know how to make that happen. One more thing. Great design will not necessarily give you the value you want. If first-rate user support is not there to back it up.
How Be Theme Promises to Offer Value for Money
It can at times be difficult to establish the validity of claims made for a WP theme. Your best bet is to choose a theme with a reputation for backing up its promises.
- It’s a ThemeForest top seller
- It’s creators have a solid background
- It is used by 40,000+ web designers like you
- It offers 210+ modern, professional quality, pre-built websites
If you’re not yet totally convinced, check these Be pre-built websites out:
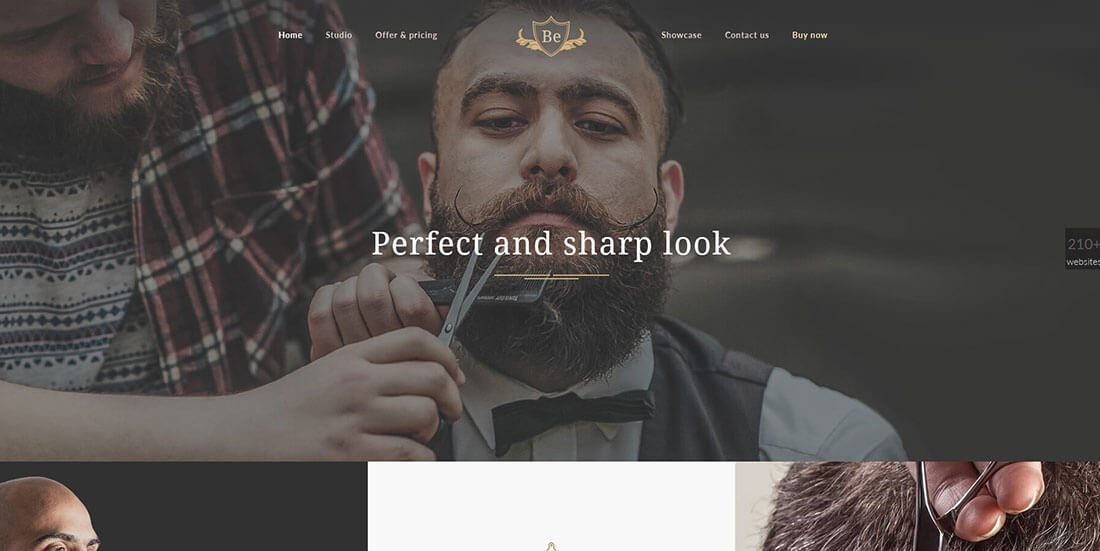
Be Barber
- An example of combining a vintage look with a minimalistic vibe and luxurious colors.
- White space emphasizes the content, and the design remains simple throughout.
- A subtle use of parallax adds depth.
- A consistent use of graphics elements adds to the site’s credibility.
Be GoodFood
- This pre-built website illustrates use of the popular cards design trend.
- The fresh look is befitting of a food or diet-related website.
- The homepage image is attractively carried over into the inner pages, providing a sense of continuity. The subtle use of colors gives the background a sense of fluidity.
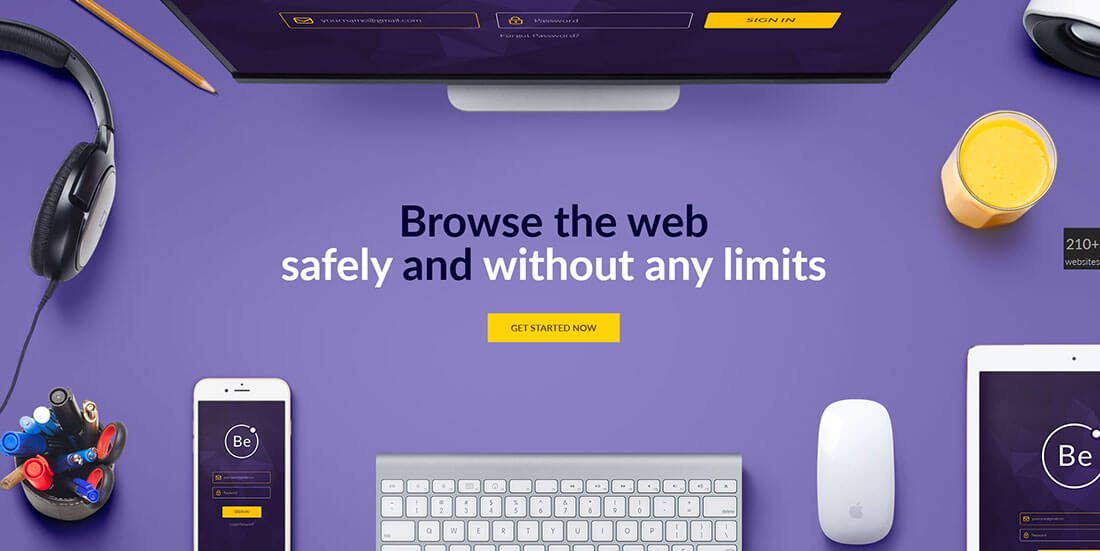
Be VPN
- Note how a corporate setting can be professional in appearance. And at the same time have a friendly, almost whimsical look.
- Strong, lively colors produce relaxing look and feel. As if sitting back for a moment before getting down to work.
- Its flat design serves this smartly-arranged pre-built website nicely.
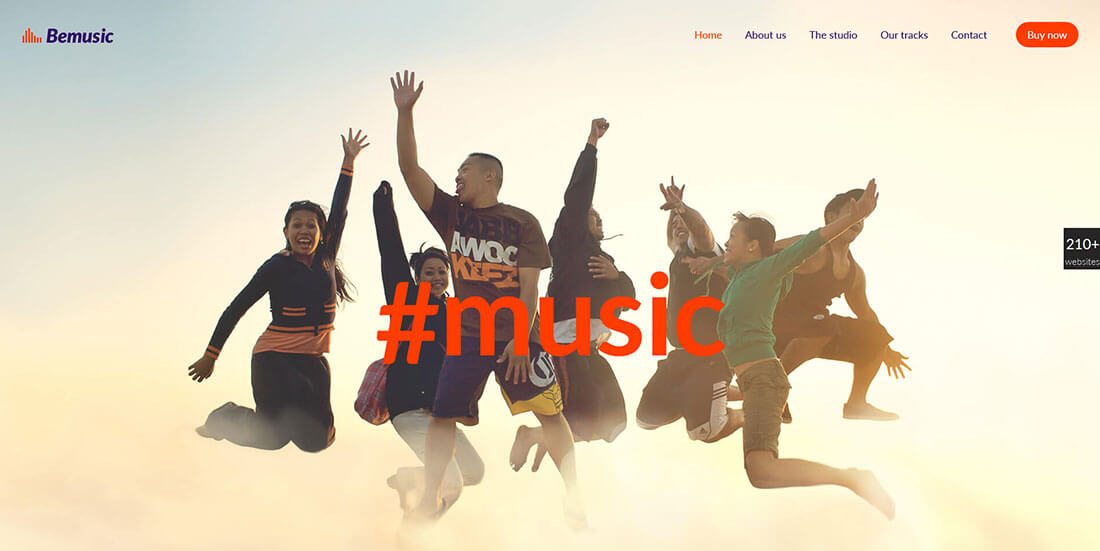
Be Music
- This pre-built website connects to a young, vibrant audience. With its colors, joyous images, and modern card design, you can almost hear the music.
- The parallax effect, combined with dynamic graphics, results in a beautiful, engaging website.
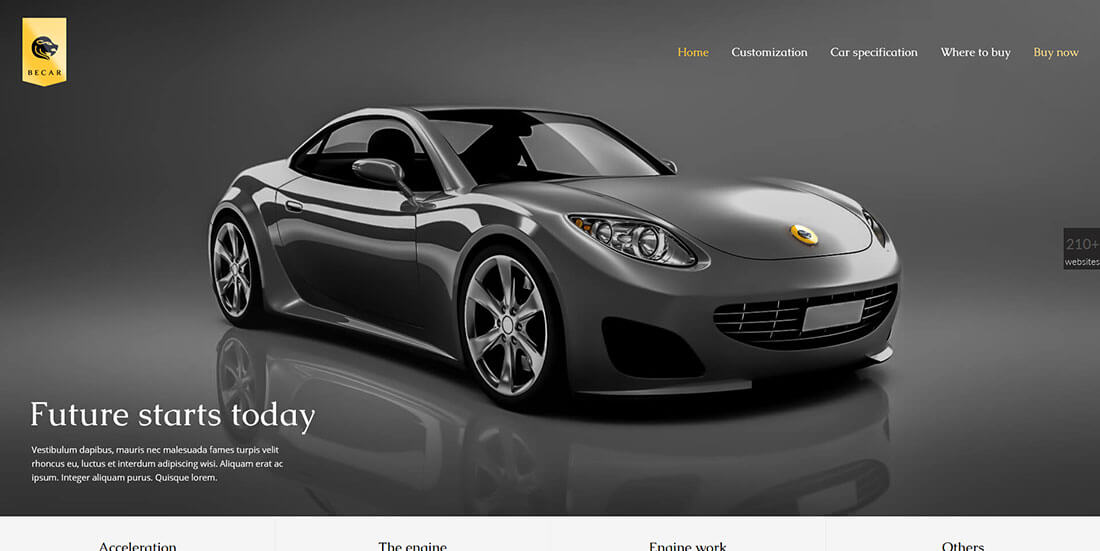
Be Car
- This illustrates how to combine a smart choice of colors with a skillful use of white space. Simplicity creates elegance; minimalism projects luxury.
- A tasteful use of subtle hover effects can play a key role in engaging the user.
- Icons and graphics are visible, yet subtle and unobtrusive.
See all Be Theme’s 210+ pre-built website here. It’s great value for money indeed.