Décryptage : pourquoi et comment optimiser son site web
Une des metrics importantes dans l’optimisation de son site web et est la rapidité de chargement. Un site web trop lent sera pénalisé et son trafic s’en ressentira. Pour en savoir plus sur cet aspect clé nous avons interrogé Philippe Guilbert de Dareboost. Cet outil permet notamment de monitorer son site web afin d’améliorer les facteurs ralentissant le site. Tour d’horizons des points principaux à surveiller ou améliorer pour travailler la vélocité de votre site web.
Pourquoi la vitesse de chargement est un indicateur important pour un site web ?
Quelle que soit l’activité du site web concerné, les exemples ne manquent pas pour démontrer l’importance de la rapidité. Pour n’en citer que quelques uns : AutoAnything (ecommerce) qui en divisant son temps de chargement par 2 a enregistré une augmentation de ses ventes de plus de 12%, ou encore The Trainline qui estime à 8 millions de livres ses gains suite à l’ optimisation de 300ms seulement de son tunnel de conversion. Dans le secteur de la presse, on peut citer GQ, qui a diminué de 80% son temps de chargement, conduisant ainsi à une augmentation de trafic de 80% !
Au cours des dernières années, les exemples de ce type se sont multipliés, et ce sont également des résultats que nous observons chez nos clients, y compris sur des sites e-commerce de bien moindre ampleur. En résumé : nous sommes tous impatients face à une page web qui se charge, et il est donc bien logique qu’une page web trop lente nuise à nos comportements d’achat.
Sur un secteur identique, une optimisation de la vitesse de chargement permet-elle de gagner des positions face à un concurrent ?
Si l’on parle de position dans les moteur de recherche, une chose à savoir est que le temps de chargement reste pour l’instant un critère assez mineur pour Google, même si des tests menés en 2015 comme le Slow To Load et certaines déclarations (par exemple sur l’avenir du Mobile Friendly) nous indiquent que c’est amené à se renforcer.
On notera que du point de vue SEO, le temps de réponse du serveur est un point stratégique dès lors que le site compte un volume conséquent de pages. Si celui-ci est trop long, vous ne pourrez pas exploiter de manière optimale le “budget temps” que vous accordent les robots pour indexer ces pages. Attention donc à prendre au moins en compte ce critère si votre motivation est le référencement naturel. Quant à ce qui est de prendre des parts de marché, aucun doute là dessus : offrir une meilleure expérience utilisateur que son concurrent est payant. Or le temps d’attente est un facteur clé dans l’expérience utilisateur.
Quelles sont les principales erreurs qui nuisent aux performances d’un site ?
Les sources de ralentissement sont très nombreuses, et parfois très techniques. De manière générale, la première des erreurs, c’est justement de ne pas prendre en compte ce critère, qui comme nous l’avons vu a des enjeux économiques majeurs. On ne peut pas améliorer ce qu’on ne mesure pas. Si la vitesse de chargement n’est pas mesurée, les ralentissements successifs ne seront probablement pas repérés, et les erreurs vont s’accumuler.
Sur les aspects techniques les plus sensibles, on retrouve l’utilisation excessive de ressources externes, l’utilisation intensive de javascript et de CSS qui bloquent l’affichage tant qu’ils ne sont pas traités, ou encore les images, de plus en plus nombreuses et lourdes sur nos pages web (en moyenne ces dernières représentent plus de 60% du poids d’une page).
Au niveau des images et photos, quelles solutions permettent de gagner en vélocité ?
Deux points à retenir ici : optimisation et compression.
L’optimisation des images vise à réduire automatiquement leur poids par différentes actions, sans pour autant diminuer leur qualité. La première étape est de choisir le format adapté pour enregistrer une image. L’optimisation va intervenir, soit grâce à votre logiciel de retouche, soit via un post traitement. Cette optimisation vise à supprimer toutes les données de l’image qui ne sont pas nécessaires à son utilisation pour un affichage sur le web (EXIF, commentaires et autres descriptions), mais aussi à utiliser la configuration et les options du format les plus adaptées.
De nombreux outils en ligne vont permettront de procéder facilement à ces traitements. Dans le paysage des outils français on trouve par exemple Imagify ou encore ImageRecycle.
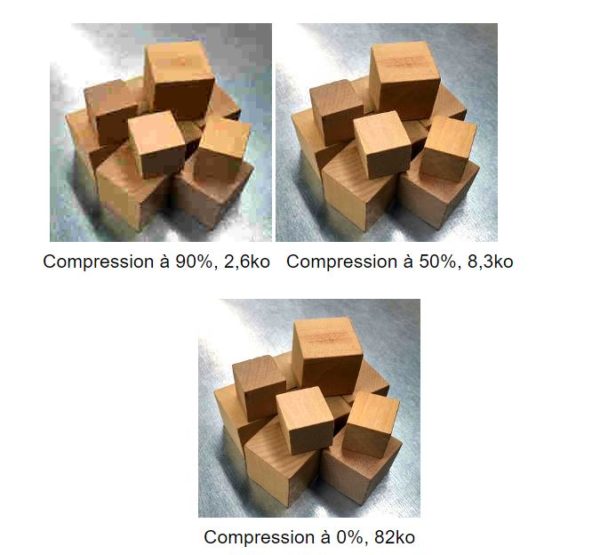
Au delà de l’optimisation des images, il est souvent nécessaire de les compresser, avec perte de qualité cette fois. Le format JPEG permet différent niveau de compression, avec des impacts drastiques sur le poids des fichiers… mais aussi sur leur qualité.
Les responsables de sites web, notamment en eCommerce, sont souvent très réticents à l’utilisation de la compression, craignant qu’une image de qualité imparfaite nuise à la bonne présentation du produit et donc à la conversion. Et pourtant… Non compressés, ces fichiers – généralement très lourds – sont lents à charger voire même impossibles à afficher pour les internautes ou mobinautes disposant d’une connexion de faible qualité. Plusieurs études montrent que les internautes tolèrent tout à fait des baisses significatives de qualité des images. Exemple avec Flickr qui a ainsi pu réaliser des gains de 30 à 50% sur le poids de ses fichiers ! Notons que ce test a montré qu’un internaute percevait des différentes de qualité 1 fois sur 3 alors qu’on lui présentait exactement la même image… Ne soyez donc pas trop perfectionniste avec les visuels de votre site. Mettez vous à la place de vos internautes qui n’ont pas le nez collé à l’écran lorsqu’ils aperçoivent vos visuels !
Comment compresser sa page ?
La compression des fichiers (HTML, CSS, Javascript) qui sont envoyées au navigateur web par le serveur constitue une bonne pratique incontournable. Elle va réduire le volume de données qui transitent sur le réseau pour afficher la page, et donc considérablement accélérer son affichage. C’est d’autant plus vrai si l’internaute dispose d’un débit limité.
En l’occurrence, les gains obtenus avec Gzip sont impressionnants. Prenons l’exemple du tout nouveau site du CHU de Rennes. L’analyse du site montre que c’est près d’un tiers du poids de la page qui pourrait être économisé en activant Gzip, soit 0,5 Mo ! Selon les fichiers concernés c’est un gain de 63% à 85%.
L’utilisation de Gzip est tout simplement impérative. Pourtant, son activation est trop souvent oubliée, comme c’est vraisemblablement le cas sur cette nouvelle version du site du CHU de Rennes. La bonne nouvelle c’est que sa mise en place ne demande presque aucun effort.
La compression Gzip est assurée directement par le serveur web, à la volée. Il suffit ainsi de l’activer pour en bénéficier, en définissant quels sont les types de fichiers concernés.
Comment mesurer et surveiller la vitesse de son site web pour savoir s’il faut l’optimiser ?
Une question loin d’être aussi simple qu’il n’y paraît ! Premier réflexe à proscrire : se fier à son propre ressenti. On entend encore trop souvent des éditeurs parler de la vitesse leur site sur la base de quelques chargements de pages depuis leur ordinateur disposant d’une excellente connexion… Vos visiteurs profitent-ils tous de conditions aussi favorables ? Sûrement pas. D’autant plus si une bonne part de votre trafic provient du mobile ! il s’agit donc d’abord d’utiliser un outil qui permette d’effectuer des mesures dans des conditions similaires à celles de son auditoire, mais aussi de répéter ces tests afin de détecter les régressions ou les améliorations de son site, voire de comparer ses performances par rapport à ses concurrents.
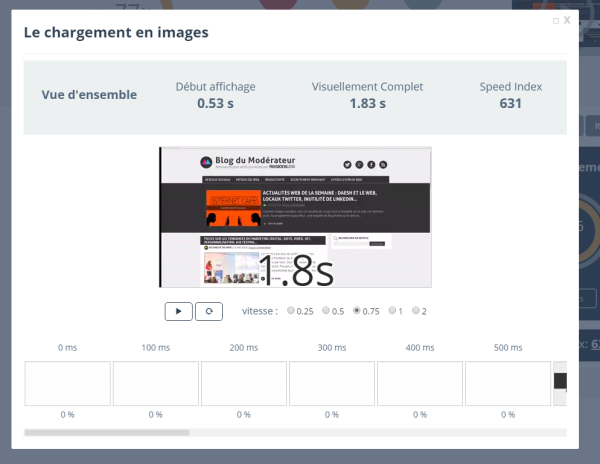
Il convient aussi de savoir exactement ce que l’on doit mesurer. Car derrière le terme “temps de chargement”, tout le monde – y compris les différents outils que vous pouvez trouver sur le marché – n’entend pas la même chose. Trop souvent, les analyses se limitent encore à la mesure du temps de réponse de votre serveur… Non pas que cet indicateur soit inutile (c’est même un facteur important pour le SEO, par son fort impact sur le crawl Google), mais à l’heure où les pages web sont des éléments de plus en plus complexes, impliquant souvent le chargement de plus d’une centaine de ressources différentes, une approche sérieuse de la vitesse d’un site web doit aller bien plus loin que cela. Chez Dareboost, nous vous conseillons de suivre au moins les 3 indicateurs suivants : le temps de réponse serveur, le temps de chargement complet (moins révélateur que par le passé avec le développement des éléments asynchrones mais toujours utile à suivre) et surtout le SpeedIndex. Résultant de l’analyse vidéo du chargement de la page web testée, il représente le temps nécessaire à l’affichage des contenus de la page au dessus de la ligne de flottaison (ce qui est visible à l’écran avant de scroller). A ce titre, c’est aujourd’hui le meilleur indicateur de l’expérience utilisateur que l’on peut obtenir de manière automatique.
Enfin, il faut bien avoir conscience que la mesure des performances d’un site web doit s’envisager dans la durée : Un site web évolue, que ce soit avec la publication de nouveaux contenus, les mises à jour techniques (et celles des contenus de tierces parties) ou le lancement ou la refonte de certaines fonctionnalités. Autant d’évolutions qui impactent la vitesse de votre site ! Il est donc nécessaire de disposer d’un outil qui vous permette – comme nous le proposons sur DareBoost – de surveiller de manière régulière ces évolutions, voire d’être alerté en cas de trop fortes régressions.





Personnellement j’ai fait le test sur un de mes sites web, en enlevant l’image de fond j’ai gagné environ 1 seconde de chargement en plus sur ma page, et la conversion s’en est suivis aussi !
Ne jamais négligé un temps de chargement, c’est une belle leçon de web 😀
Interview intéressante, merci.
Top cet article, pour la compression des images moi j’utilise Compressor.io, qui est aussi simple d’utilisation.
Merci.
Son chiant avec leur compression, on se croirait de retour à l’époque des 54k, juste car ils veulent plus de part de marché, à savoir, mobile et pays émergeant. Donc si tu as un appli iPhone et Android et que ton marché n’est que français, tu es même pas concerné puisque la France métropolitaine est “Tout numérique” depuis bientôt 5 ans. Hors, si ton site est pas jugé rapide, il est pénalisé.
Enfin, ça c’était valable il y a encore quelques jours. Apparemment, Google vient de spliter son algo en fonction si le moteur est utilisé sur une appareils mobile ou desktop. Le même site n’apparaitra pas dans les résultats de la même façon. Coté mobile, avoir une appli crawlable ou un site responsive rapide te fera gagner des points supplémentaires alors que sur la version desktop, non, enfin, s’il met 5 minutes à télécharger, je penses pas qu’il soit en tête de toute façon 😉
Très intéressant comme article . Sur le dernier commentaire, l optimisation sur le poids sera toujours à faire malgré un fort Debit car pour Google c est un classement qui est fait. Il faut optimiser pour être devant ! Pour conforter ce point de vue tous les éléments du referencement naturel sont à considérer …. Poids, structure, mots clés, Hn, longue traîne …. Mais et surtout un bon contenu et un marketing adapté au public visé. Rien de simple mais du passionnant