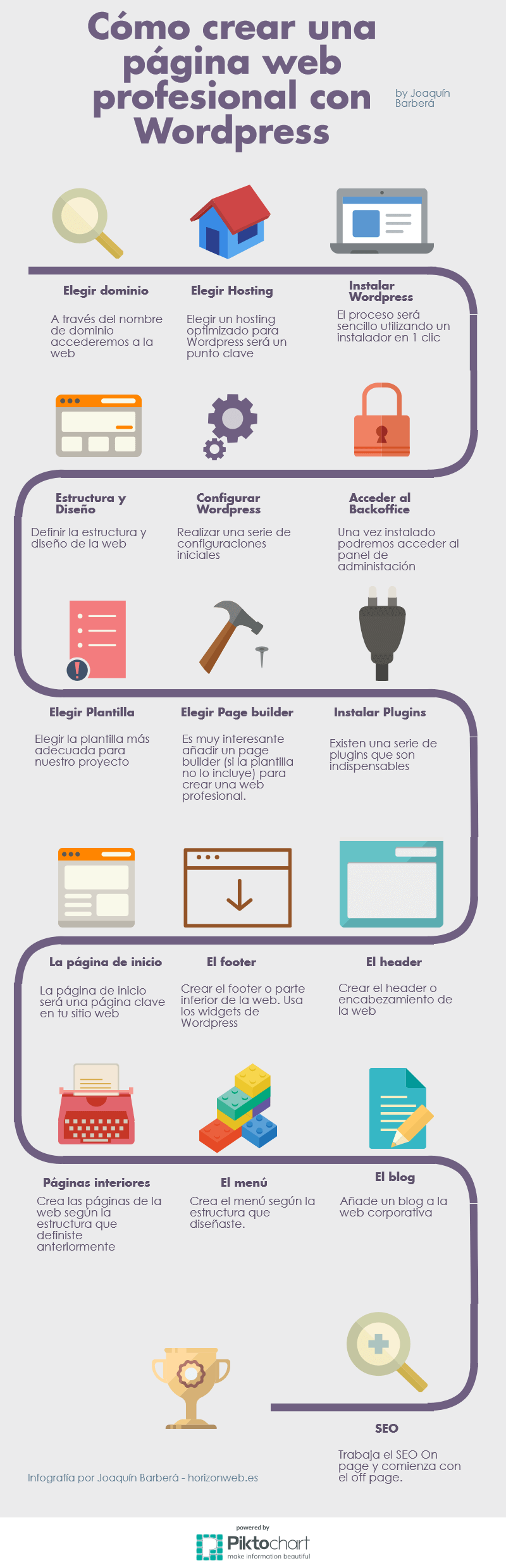
Vamos a ver los diferentes pasos en el proceso para crear una página web profesional con Wordpress, el CMS más utilizado a nivel mundial.
Algunos pasos a la hora de crear una página web con Wordpress serán más generales y otros específicos de este Gestor de contenidos.
También te podrías interesar:
Super Guía para crear un Blog con Wordpress de Éxito
10 Consejos SEO básico en Wordpress en 2016
Cómo conseguir más de 10.000 suscriptores para tu Blog con Sumome
Índice de Contenidos
- 1 1.- El dominio
- 2 2.- El hosting
- 3 3.- Instalar Wordpress
- 4 4.- Acceso al panel de administración de Wordpress
- 5 5.- Configuraciones iniciales al crear página web Wordpress
- 6 6.- Estructura y diseño de la web
- 7 7.- La plantilla Wordpress
- 8 8.- Diseño web Wordpress, El page builder
- 9 9.- Los plugins para Wordpress
- 10 10.- Crear el header o encabezamiento de la web
- 11 11.- El footer
- 12 12.- La página de inicio
- 13 13.-Las páginas interiores
- 14 14.- El menú
- 15 15.- Un blog
- 16 16.- SEO Onpage y Offpage
- 17 17.- Consejos y trucos (tips and tricks)
1.- El dominio
Una de las primeras cosas que debemos pensar, antes de ponernos a crear una página web Wordpress, es el nombre de dominio que vamos a elegir para el sitio web.
El dominio será el nombre a través del cual accederemos a la página web. Éste se registra y hemos de renovarlo cuando caduque el periodo contratado. Es decir, no es algo que se compra de una vez y podamos disponer de el de por vida.
También debemos decidir la extensión del mismo: “.es”, “.com”, “.org”, etc.
Si la página web que vas a crear está pensada para el mercado nacional español puedes utilizar un “.es” o “.com”. Por el contrario, si la web está pensada para España y países de habla hispana te recomiendo el “.com”.
Lo más habitual es registrar el dominio con la misma empresa que contratemos el hosting, aunque podemos contratar el hosting y el dominio con diferentes empresas y luego apuntar las DNS hacia los servidores de la empresa donde tengamos alojada la web.
2.- El hosting
El segundo paso de nuestro comino para aprender cómo hacer una página web paso a paso será la elección del alojamiento web o hosting.
Contratar un hosting o alojamiento web es algo imprescindible para hacer una página web con Wordpress.org ya que necesitamos un lugar para hospedar dicha web.
Empecemos por el principio. Un servidor web es una aplicación que se instala en un ordenador para que permita servir páginas web a los clientes que se lo soliciten.
Un hosting o alojamiento web es un servicio que nos ofrece una empresa que dispone de servidores web. Las empresas nos ofrecerán diferentes planes según las características del servicio.
Lo habitual es contratar un hosting compartido. Esto es un servicio de alojamiento en el cual se “divide” un servidor web en muchas partes y se alquilan dichas partes a diferentes clientes. Evidentemente esto hace que este tipo de planes sean los más económicos.
En cualquier caso es muy importante elegir un buen hosting y que este esté optimizado para Wordpress.
3.- Instalar Wordpress
Para crear una web con Wordpress debemos proceder en primer lugar a instalar la aplicación en el hosting bajo el nombre de dominio que hayamos decidido.
Hoy en día, la mayoría de empresas de hosting disponen de instaladores en un clic. Los instaladores en un clic son aplicaciones que permiten instalar Wordpress y otros CMS de una manera muy sencilla e intuitiva.
Tradicionalmente para crear una página web con Wordpress había que descargar Wordpress, subirlo vía FTP al hosting, crear una base de datos y proceder a la instalación. Hoy en día como digo todo esto no es necesario ya que la mayoría de hosting dispone de este tipo de instaladores en 1 clic.
El instalador en 1 clic de Raiola Networks:
Vamos a ver cómo utilizar el instalador en 1 clic que utiliza Raiola Networks. El instalador se denomina Installatron y también lo utilizan otras empresa de hosting como Webempresa, Host Europe, etc. También te digo que todos los instaladores de este tipo son muy similares.
a.- Acceder al CPanel: Lo primero que haremos será acceder al CPanel que es el panel de administración del hosting que hemos contratado.
b.- Aplicaciones web: Una vez estemos dentro del CPanel iremos al bloque denominado: “Aplicaciones web” y ahí haremos clic en donde dice: “Installatron Aplications Installer” (Installatron instalador de aplicaciones).
c.- Ahora haremos scroll hasta encontrar el apartado: “Sistemas de administración de contenidos” y haremos clic en el icono “Wordpress blog”.

d.- Instalación: ahora haremos clic en el botón: “Instalar esta aplicación”. Echo esto nos aparecerá el instalador en el cual bastará con rellenar los siguientes campos:
i.- Dominio: selector situado en el apartado Ubicación donde debemos elegir el dominio que queremos para la web entre los diferentes que tengamos contratados.

ii.- Nombre de usuario del administrador: situado en el apartado configuración, en el introduciremos el nombre de usuario para el administrador de la página. Este nombre será necesario para acceder al panel de administración de Wordpress.
iii.- Contraseña del administrador: clave del administrador de la página web. La clava deberemos introducirla junto al usuario para acceder al panel de administración de Wordpress.

iv.- Email del administrador: En este email recibiremos notificaciones de Wordpress y nos servirá también por si alguna vez tenemos que recuperar la contraseña.
v.- Título del sitio web: Aquí pondremos el nombre del sitio. Luego lo podemos cambiar si fuera necesario.
vi.- Lema del sitio web: Aquí pondremos una descripción del sitio web. Al igual que sucede con el título luego lo podemos cambiar desde el panel de administración.
Rellenados todos los apartados pulsaremos el botón “Instalar” situado en la parte inferior de la web y se procederá a la instalación de Wordpress.
4.- Acceso al panel de administración de Wordpress
Ya tenemos el primer gran paso realizado a la hora de crear una web Wordpress. Ahora debemos intentar acceder a la parte privada de la web, denominada como Back Office o panel de administración.
Para acceder al panel de administración de Wordpress deberás introducir la siguiente URL:
www.nombredemiweb.es/wp-admin
Ahora te debe aparecer el panel de acceso al Back Ofiice de la aplicación Wordpress que acabas de instalar.

Nombre de usuario: Ahora deberás introducir el nombre del usuario administrador que incluiste en el apartado d.- ii.- de la instalación de Wordpress.
- Contraseña: aquí debes introducir la clave del administrador que aportaste en el punto d.- iii de la instalación de Wordpress.
- Recordar contraseña: Un poco más abajo tienes un check box para que la aplicación recuerde la contraseña introducida
- Recuperar contraseña: algo más abajo tenemos un enlace para recuperar la contraseña en caso de que no la recordemos (la recuperaremos a través de un correo electrónico que se enviará al correo que introducimos en el apartado d.- iv.- de la instalación)
5.- Configuraciones iniciales al crear página web Wordpress
Mucho ojo a algunas de las configuraciones iniciales a la hora de hacer una pagina web wordpress. Sobre todo al tema de configuración de URL amigables y la posibilidad de no permitir la indexación por parte de Google.
Una vez instalado Wordpress realizaremos una serie de configuraciones iniciales:
a.- Ajustes Generales: iremos a “panel de administración > Ajustes > Generales” y el apartado Zona horaria seleccionaremos: “Madrid”
b.- No permitir indexación de Google: es importante que hasta que no tengamos la web con las urls de cada página definidas y el contenido más o menos terminado no permitamos a Google ni a ningún otro buscador que indexe nuestra web. Para ello iremos a: “panel de administración > Ajustes > Lectura” y veremos que al final de la página hay una etiqueta titulada: “Visibilidad para los buscadores”.
Marca el check box con el texto: “Disuade a los motores de búsqueda de indexar este sitio” y pulsa el botón de guardar.
NOTA: Recuerda que cuando tengas más o menos terminada tu web y quieras que Google indexe tu sitio deberás desmarcar este check box y pulsar el botón de guardar.
c.- URL Amigables: es fundamental para el SEO utilizar URLS amigables. Para ello vamos a: “panel de administración > Ajustes > Enlaces permanentes”
En el apartado Ajustes Comunes, marcaremos el botón de radio siguiente: “Nombre de entrada” y pulsaremos el botón de guardar cambios situado en la parte inferior de la web.

d.- Web en mantenimiento: Es interesante que a lo largo del proceso para crear una página web con Wordpress el sitio muestre públicamente una página de mantenimiento.
En el apartado b) hemos configurado la web para que no pueda ser indexada por Google, pero eso no significa que los usuarios de internet no puedan ver nuestro sitio. Para poner la web en modo mantenimiento y que los posibles visitantes vean una página de presentación debemos utilizar un plugin.
Yo habitualmente utilizo el plugin gratuito Maintenance.
Configuraciones iniciales de Wordpress, poner la web en mantenimiento from Joaquín Barberá on Vimeo.
6.- Estructura y diseño de la web
En este punto es el momento de ponerse manos a la obra en creación de la estructura y diseño de la web.
Definir la estructura de la web
Debemos decidir que páginas interiores va a tener la web. Dicha estructura se reflejará en el menú superior de la web.
Habitualmente una web corporativa estará formada por lo menos por las siguientes páginas:
- Inicio : home o página inicial de la web
- quienes somos o nosotros o la empresa: Página de información corporativa
- servicios y/o productos: página comercial donde se muestran los servicios y/o productos de la empresa.
- contacto: página con información de localización y contacto
Agunos sitios web corporativos también incluyen:
- Portfolio: en esta página se muestran los trabajos realizados por la empresa
- Blog: muchos sitios web incoroporan un blog para mejorar el posicionamiento y crear una comunidad entorno a la empresa.
La página de servicios o productos puede reunir todos ellos en una sola página o podemos crear páginas específicas para cada servicio o producto que se desplieguen del ítem de menú servicios o productos (fig.1)
Mi recomendación es que incluyas una página para cada servicio y/o producto para intentar posicionarlos por separado en Google.

Para esto te recomiendo encarecidamente que busques con el planificador de palabras clave los servicios que vas a ofrecer, con el fin de saber que palabras utiliza la gente al buscar en Google cuando busca servicios como los que vas a ofrecer en tu web. Ten en cuenta los filtros del planificador de palabras clave por provincias y ciudades
Diseño de la web
Los colores a utilizar en la página normalmente serán los que componen el logo. Si no tienes logo aún es el momento de que te diseñen uno.
Aquí te dejo este interesantísimo post de Arturo García sobre los colores a utilizar en una web. También te puede servir para elegir los colores para el logo
Otra cosa que debes hacer es cogerte varios folios y dibujarte un boceto de la composición que quieres hacer en cada una de las páginas de la web, sobre todo de la página de inicio o home. Dibuja las diferentes zonas o bloques en la que se dividirá cada una de las páginas.
7.- La plantilla Wordpress
Un punto esencial a la hora de crear una página web wordpress es elegir la plantilla o tema.
Las plantillas (realmente deberíamos decir temas o themes) nos aportan la parte estética de la web.
Existen plantillas gratuitas y de pago. Las plantillas gratuitas están mucho más limitadas, mientras que las de pago tienen muchas más opciones de personalización. Por lo que yo te recomiendo que para crear una página web profesional te vayas directamente a una plantilla Wordpress de pago.
Dentro de las plantillas de pago, existen empresas que nos ofrecen paquetes con muchas plantillas desarrolladas bajo un framework al precio de lo que cuesta una plantilla.
Algunas empresas incluso nos incluyen interesantes plugins en el precio de los packs de plantillas. Por supuesto, también podemos comprar plantillas individuales.
Un poco más abajo te voy a dejar un enlace a una mega guía en la que se analizan las principales opciones de plantillas para Wordpress que hay en el mercado.
En cualquier caso, antes de adquirir una plantilla debes tener en cuenta los siguientes puntos:
a.- Pago único o pago anual: existen plantillas que se pagan una única vez, como es el caso de las que puedes adquirir en el mercado Theme Forest.
Existen otras plantillas o packs de plantillas en los cuales el pago te da derecho a usar las plantillas de por vida, pero debes volver a pagar de manera anual para disfrutar de actualizaciones.
b.- ¿Licencia para cuantos sitios web?: Debes fíjate en la licencia que acompaña a la plantilla. Existen plantillas con licencia para ser utilizadas en un único sitio web y otras plantillas con licencia para ser utilizadas en todos los sitios web que quieras.
c.- ¿Necesito tener conocimientos técnico para utilizar la plantilla?: existen plantillas como es el caso de las construidas bajo el framework Genesis, a las cuales para sacarle partido deberás conocer HTML, CSS, incluso algo de PHP. Por el contrario hay otras plantillas en las cuales no tendrás que tener ningún tipo de conocimiento de programación para sacarle partido.
d.- ¿Incluye page builder? ¿Con actualizaciones?: un page builder es un complemento que nos va a permitir crear estructuras complejas en las páginas, e incluir elementos o módulos dentro de las mismas de una manera muy sencilla y visual conocida como “drag and drop” (arrastrar y soltar) dotando a las páginas de nuestro sitio de un aspecto profesional, que sería imposible de realizar utilizando el editor de páginas que viene por defecto en Wordpress.
Existen algunas plantillas que incluyen un page builder a modo de plugin o en el núcleo de la plantilla. Debemos tener en cuenta si al comprar una plantilla que incluye un page builder, se incluye además de las futuras actualizaciones de la plantilla, las futuras actualizaciones del page builder.
f.- ¿incluye actualizaciones y soporte? ¿Por cuánto tiempo?: es importante tener claro si al comprar una plantilla, ésta incluye actualizaciones y soporte. Y también durante cuánto tiempo incluye dichos servicios.
Como te decía antes aquí te dejo un enlace a un Mega post en el que se analiza de manera detallada las principales opciones del mercado en plantillas para Wordpress.
8.- Diseño web Wordpress, El page builder
La elección del page builder es otra acción clave a la hora de crear un web con Wordpress.
Como antes te he comentado un page builder es un elemento que nos va a permitir crear estructuras complejas en las páginas a través de secciones, filas y columnas. Las filas podrán tener distribuciones específicas de columnas como por ejemplo:
1/ 1
1/2+ 1/2
1/2 + 1/4 + 1/4
1/ 3 + 1/3 + 1/3
1/4+1/4+1/4+1/4
etc.
Los page builder incluyen un amplio repertorio de módulos con funcionalidades específicas como: módulo de formulario, módulo de imagen, módulo de texto, módulo de icono, módulo de botón desplegable, módulo de acordeón, modulo slider, etc. Dentro de las columnas se podrá introducir cualquiera de los módulos antes citados de una manera muy sencilla y visual conocida como “drag and drop” (arrastrar y soltar) dotando de esta manera a las páginas de nuestro sitio de un aspecto profesional, que sería imposible de conseguir utilizando el editor de páginas que viene por defecto en Wordpress.
Algunas plantillas incluyen un page builder. Algunas lo incluyen a través de un plugin y otras en el mismo núcleo de la plantilla.
Pero también existen plantillas de pago que no incluye page builder, en estos casos podrás instalar uno a través de un plugin. Entre las plantillas gratuitas prácticamente ninguna incluye un page builder.
Características a buscar en un page builder:
- Alta usabilidad: es importante que el page builder tenga una alta usabilidad para poder trabajar con él de una manera fácil y rápida. Existen page builder donde es difícil precisar donde soltar el módulo para que se coloque en el lugar que tenemos en mente, por el contrario hay otros donde esta operación es mucho más precisa. Algunos page builder incluyen herramientas para duplicar módulos, secciones, filas o columnas reduciendo considerablemente el tiempo de creación de páginas.
- Sencillo e intuitivo: es fundamental que el page builder sea sencillo e intuitivo. La principal demostración de esta característica es coger el page builder, probarlo y en un rato conseguir averiguar cómo funciona de manera general sin tener que leer ningún tipo de tutorial.
- Tiempo de carga: es importante que el page builder no sea pesado ya que queremos que la web tenga un tiempo de carga bajo cuando sea visitada por un usuario. Además, un page builder pesado hará más lento el proceso de carga de la página en construcción del back office y en definitiva nuestro trabajo de creación.
Te dejo un enlace a una mega guía donde se analizan de manera pormenorizada los page builder más utilizados del mercado.
9.- Los plugins para Wordpress
Al hacer una web con Wordpress necesitaremos algunos plugins para dotar al CMS de algunas funcionalidades que no tiene por defecto.
Los plugins para Wordpress son elementos que amplían las funcionalidades de la aplicación. Existen plugins de todo tipo: El plugin Woocommerce para dotar a Wordpress de las funcionalidades de una tienda online, el plugin maintenance para crear una página de mantenimiento, el plugin WP Super Caché para crear una caché y acelerar la velocidad de carga de Wordpress, etc.
Tampoco es conveniente sobrecargar la página con una infinidad de pluigns. Utiliza solo los que sean necesarios para crear tu web.
Para mí hay una serie de plugins imprescindibles para crear una página web profesional, todos ellos gratuitos:
- Yoast SEO: este plugin sirve principalmente para que podamos editar las etiquetas HTML para el SEO on Page de cada una de las páginas de la web. Yoast SEO También nos aportará una serie de consejos relacionados con el SEO on Page de cada una de las páginas, además de crear el sitemap de la web y otros.

- W3 Total Caché: este plugin es un imprescindible para crear una caché y conseguir disminuir el tiempo de carga de la web. También está la opción de WP Suepr Caché.
- Contact form 7: este plugin que nos permite crear un formulario de contacto totalmente personalizado. También es cierto que ya hay algunos page builder que incluyen algún módulo de formulario sencillo, incluso alguno ya incluye algún módulo para crear un formulario con campos personalizados.
- Maintenance: plugin que sirve para poner la web en modo mantenimiento, y que no pueda ser visitada por nadie, mientras estamos en el proceso de creación de la misma.
- Google Analyticator: yo utilizo este plugin para conectar Wordpress con Google Analytics. Además este plugin incorpora en el panel de administración de Wordpress un panel de resumen de estadísticas.
- Black Studio TinyMCE Widget: plugin que sirve para crear un tipo de Widget que incorpora un editor de texto y así no tener que saber HTML y CSS para trabajar con los Widgets de Texto.
10.- Crear el header o encabezamiento de la web
Es hora de diseñar el header o encabezamiento de la web. El header se repetirá en cada una de las páginas del sitio web. Las plantillas para Wordpress suelen tener un apartado específico para configurar el diseño de esta zona tan importante.
En muchas plantillas tendrás la opción de colocar iconos de redes sociales en esta zona, junto con tu teléfono de contacto y email.
La plantilla que utilices seguramente te dejará elegir entre varias opciones de header. Te pongo un ejemplo de una conocida plantilla:
- Logo a izquierda ítems a la derecha: este es el header más típico con el logo situado en la izquierda y los elementos del menú a la derecha.
-
Header normal Logo encima e ítems de menú debajo: en este encabezamiento el logo queda situado por encima de los elementos del menú.
-
Header con logo arriba Logo en línea: logo situado en el centro de los elementos del menú y a la misma altura.

- Slide in Header: con este encabezamiento aparece el logo a la izquierda y a la derecha un icono tipo hamburguesa, que es el icono que aparece en los móviles para que se despliegue el menú. Al accionar el icono se despliega un sidebar con los elementos del menú
- Full Screen Header: con este header también aparecerá el logo a la izquierda y un icono tipo hamburguesa situado a la derecha. Al accionar el icono aparecerán los ítems de menú ocupando toda la pantalla.
Estos son algunos ejemplos de encabezamientos, como te digo la plantilla que elijas debe tener diferentes opciones de diseño para el header. Esta circunstancia debe aparecer en la demo de la plantilla.
11.- El footer
Otra parte muy importante a la hora de hacer una web con Wordpress es el footer o parte inferior de la web. Wordpress nos aportará unos elementos denominados Widgets que nos servirán para construir esta zona de la web.
Al igual que sucedía con el header, el footer se repetirá en cada una de las páginas que forman el sitio web.
En muchas plantillas tendrás que modificar el código del archivo footer.php de dicha plantilla para poder personalizar el texto que aparece en la parte más inferior del footer.
Habitualmente en las plantillas para Wordpress tendrás la opción de colocar iconos de redes sociales en esta zona.
Los Widgets del footer
Un widgets es una especie de módulo que tiene un aspecto y función específica y que en general podemos colocar en el sidebar o barra lateral de la web y en el footer.
Wordpress incluye por defecto muchos y variados Widgets: Widget de texto (HTML), Widget de últimos post, Widget de categorías, etc.
Antes te he recomendado instalar el plugin “Black Studio TinyMCE Widget” que nos va a crear un Widget con un editor de texto (con el no será necesario conocer HTML). Este seguramente será el Widget que más vayas a utilizar en tu footer.
Diseña en un papel los diferentes bloques de Widgets del Footer y ponte manos a la obra accediendo a: “panel de administración > Apariencia > Widgets”. Aquí podrás seleccionarlos, arrastrarlos a cada zona del footer y finalmente personalizarlos.

12.- La página de inicio
La página de inicio o home es la página más importante de nuestro sitio web. Lo ideal es hacer un diseño previo en un folio y luego construirlo con el page builder.
Si pones un slider no pongas demasiadas imágenes y cuida mucho el peso de las mismas para evitar hacer una home pesada que tarde mucho en cargarse. Mi recomendación que no pongas más de tres y que las imágenes del slider no superen los 130 KB aprox.
En la página de inicio deben predominar los elementos visuales como imágenes e iconos pero no debemos olvidar el texto, principalmente por temas de SEO.
Un pequeño truco para introducir texto sin que la página quede sobrecargada es la utilización de recursos como los botones desplegables.
Con los botones desplegables los visitantes no verán el texto a menos que pulsen el botón para desplegarlo por lo que el diseño quedará muy limpio. Por el contrario Google “leerá” el texto como si estuviera desplegado el botón.
En esta web puedes ver el uso de este recurso en varias ocasiones.
Crear la home
Para crear una página en Wordpress deberás ir a: “panel de administración > Páginas > Añadir nueva”.
Estableceremos el nombre de la página, crearemos el contenido de la misma y guardaremos.
En el siguiente apartado dedicado a la creación de páginas interiores te explico detalladamente el proceso de creación.
Establecer la home
Una vez creada la home debemos “decirle a Wordpress” que es la página de inicio. Para ello iremos a: “panel de administración > Ajustes > Lectura”
En donde dice: “Página frontal muestra” marca la opción “Una página estática (seleccionar abajo)”
En la etiqueta “Página inicial” seleccionaremos la página de inicio o home que previamente debemos haber creado.
A continuación pulsa el botón de guardar cambios.
13.-Las páginas interiores
Una vez creada la página de inicio nos meteremos con las páginas interiores de la web, siguiendo la estructura que establecimos en el apartado 6.
Para crear una página iremos a: “panel de administración > Páginas > Añadir nueva”.
a.- Título: justo debajo de la etiqueta “Añadir nueva página” situada en la parte superior tenemos un campo de texto donde debemos introducir el título de la página.
b.- Opciones de pantalla: En la parte superior derecha de la interface tienes un desplegable denominado “opciones de pantalla”.
Los elementos marcados serán los bloques que aparecerán en la interface. Los elementos desmarcados permanecerán ocultos.
c.- Page builder o editor de texto: para crear el contenido de la página podremos optar por el editor que viene por defecto en Wordpress o por utilizar un page builder y poder crear diseños más elaborados (nota: el page builder no viene por defecto, debemos elegir uno e instalarlo).
d.- Publicar: en la parte derecha tenemos un bloque denominado “publicar”. Si pulsamos el botón “solo guardar” guardaremos la página como borrador. Es decir no estará visible y tampoco será posible añadirla a menús.
Si pulsamos el botón azul de “publicar” situado un poco más abajo, la página estará visible y estará disponible para añadirla a menús.
Una vez publicada una página la opción que nos aparecerá será la de “actualizar”.
Es posible pasar de publicado a borrador. Solo tendremos que editar el estado, modificarlo a “borrador” y guardar.
f.- Yoast SEO: si instalaste el plugin de Yoast SEO tendrás un bloque en la página en el cual podrás establecer la etiqueta “title” y “meta description” de cada una de las páginas interiores.
g.- Slug: con el bloque slug podrás modificar la URL amigable de la web, que junto a la etiqueta “title” y “meta description” son elementos fundamentales en el SEO on page.
14.- El menú
Una vez creada la página de inicio y las páginas interiores podemos ir añadiéndolas al menú de nuestro Wordpress.
Para gestionar el menú iremos a: “panel de administración > Apariencia > Menús”.
Ten en cuenta que las ubicaciones disponibles para colocar un menú dependen de la plantilla que estés usando. Existen plantillas que tienen una única ubicación para poner el menú y hay otras que disponen de múltiples ubicaciones.
Crear un nuevo menú
Una vez accedas a la página de gestión de menús de Wordpress verás un campo de texto con la etiqueta: “Nombre del menú”. Introduce el nombre que quieras dar al menú que vayas a crear y pulsa el botón “Crear menú”.
Este nombre sirve para diferenciarlo de otros menús que puedas crear en el futuro. En Wordpress podemos crear varios menús y ubicarlos en diferentes localizaciones (depende de la plantilla).
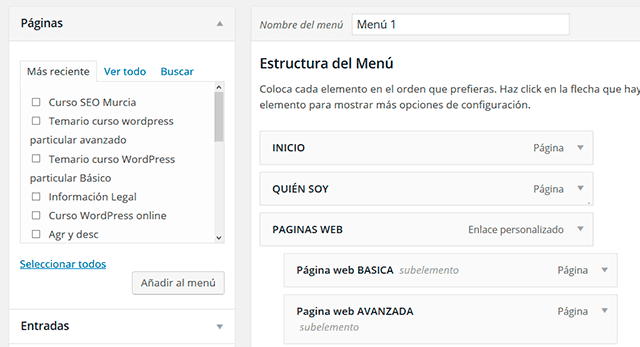
Añadir páginas al menú
En el lateral izquierdo verás un bloque con varios apartados: Páginas, entradas, Enlaces personalizados y Categorías.
Despliega la opción de “Páginas” en caso de no estar desplegada.
Para buscar una página que previamente hayas creado y poder añadirla al menú, tienes 3 pestañas:
- Más reciente: se muestran las últimas páginas creadas
- Ver todo: muestra todas las páginas creadas
- Buscar: puedes buscar una página por su nombre
Nota: recuerda que la página debe estar publicada para que aparezca y pueda ser por tanto añadida al menú.
Marca cada una de las páginas que quieras añadir al menú y pulsa el botón “Añadir al menú” (puedes hacerlo de una en una o agrupando varias).

Organizar menú
El ítem de menú situado más arriba será el que aparezca más a la izquierda en el menú. Para cambiar la posición de los elementos del menú, sitúa el cursor sobre el elemento que quieras desplazar, haz clic con el botón izquierdo del ratón y arrastra el bloque hasta la posición que quieras.
Ubicaciones del menú
Un poco más abajo tienes un apartado denominado: “Opciones del menú”. En el apartado “Ubicación del tema” tendrás las diferentes opciones de localización de que dispone la plantilla para ubicar el menú.
En la plantilla de ejemplo de la imagen tenemos las ubicaciones: Menú principal (posición habitual de menú), Menú secundario (zona situada por encima del menú principal) y Menú inferior (zona en el footer).

Marca la ubicación o ubicaciones para el menú y pulsa el botón de “Guardar menú”.
Crear items de menú con enlaces nofollow
Es posible que haya elementos del menú que te interesen que sean de tipo nofollow, para no transmitir autoridad como podría ser un enlace al aviso legal, política de privacidad o política de cookies.
Para hace añadir este tipo de enlaces al menú debemos ir a: “panel de administración > Apariencia > Menús”
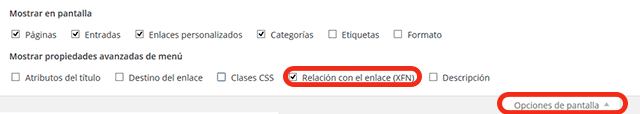
Haz clic en el botón “Opciones de pantalla” situado en la parte superior de la interface.
En el menú desplegable marca la opción: “Relación con el enlace (XFN)” y vuelve a pulsar el botón “Opciones de pantalla” con la finalidad de volver a plegar el menú.

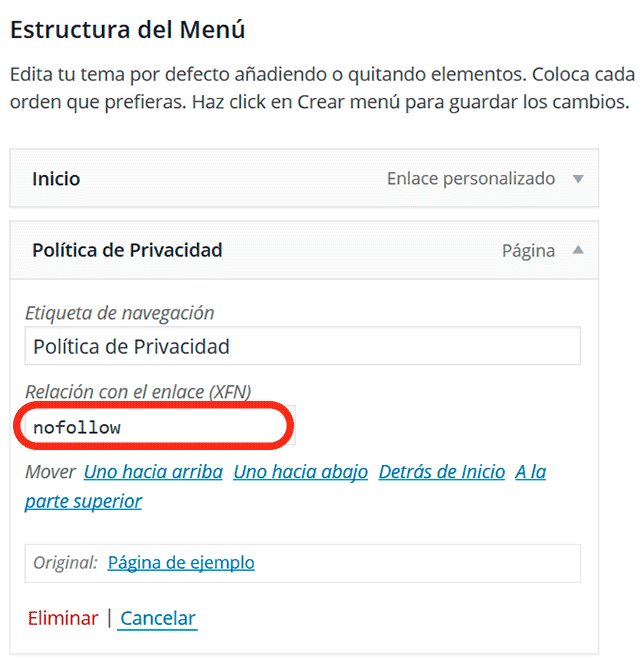
Al haber activado esta opción, cuando despleguemos un elemento del menú nos aparecerá el campo: “Relación con el enlace (XFN)”.
Para hace que un elemento del menú tenga un enlace tipo nofollow simplemente tendremos que escribir “nofollow” en el campo “Relación con el enlace (XFN)”.

15.- Un blog
Añadir un blog a una página web corporativa es algo muy interesante para mejorar su posicionamiento web y para crear una comunidad entorno a tu sitio web.
Añade el blog si estás dispuesto a usarlo. No queda nada bien entrar al blog de una web corporativa y encontrarte solo el post de ejemplo de Wordpress.
Para crea entradas de blog deberás ir a “panel de administración > Entradas > Añadir nueva”
Para añadir el blog al menú:
- Crea una nueva página titulada blog
- Indícaselo a wordpress. Ve a “panel de administración > Ajustes > Lectura” y en el desplegable: “Página de entradas” selecciona la página que acabas de crea para el blog y pulsa el botón de guardar cambios.
- Añade la página al menú: ve a “panel de administración > Apariencia > Menús” y añade la página de blog al menú.
Aquí tienes un muy interesante post de Miguel Florido en el cual podrás encontrar muchos aspectos fundamentales a la hora de crear un blog
Crear categorías del blog
Es importante crear una estructura coherente y consistente. Te recomiendo que tengas las menos categorías posibles.
Cuando comenzamos un blog no sería de sentido común crear muchas categorías y no tener apenas contenido. Puedes empezar con 4 o 5 categorías o incluso puedes empezar con una sola categoría general.
Uso de etiquetas blog
A no ser que sea un caso muy específico o que conozcas en profundidad su funcionamiento no te recomiendo utilizar etiquetas en tu blog ya que puedes obtener más inconvenientes que ventajas.
El principal inconveniente de hacer un mal uso de las etiquetas es el de generar contenido duplicado.
16.- SEO Onpage y Offpage
Para que tu página se vaya posicionando adecuadamente es importante que cuides el SEO.
Optimiza las páginas de tu web para posicionarse por las palabras clave que te interesen (SEO on Page) y trabaja fuera de tu web para conseguir enlace de calidad (SEO off Page).
Aquí te dejo un post muy interesante del blog de Rubén Alonso que te servirá para introducirte en el mundo del posicionamiento web.
17.- Consejos y trucos (tips and tricks)
I.- Suscriptores: Intenta captar y crear una lista de suscriptores desde el primer día. Pon un reclamo, ponte en marcha con una plataforma de email marketing y un plugin como Sumo Me.
II.- Copias de seguridad: aprende a realizar copias de seguridad de tu Wordpress y realiza copias periódicas. Incluso aunque tu hosting haga copias cada determinado tiempo. El control y la responsabilidad de tu poyecto te corresponden a ti.
III.- Protege el contenido de tu blog: Haz que tu feed muestre solo los resúmenes de las entradas de blog para evitar que a través de herramientas copien el contenido de nuestros posts en otros.
Para ello debes ir a: “panel de administración > Ajustes > Lectura”. Una vez allí en donde dice: “Mostrar, para cada entrada en el feed” marca la opción: “Resumen” y pulsa el botón de guardar.
IV.- Añade un enlace de autoría en el feed: te recomiendo añadir un enlace de autoría en los feed para facilitar a los buscadores la labor de verificar la autoría de nuestros post.
Vamos a utilizar el plugin Yoast SEO.
Para ello vamos a : “Panel de administración > SEO > Avanzado”. Ahora marca la pestaña “RSS”.
Donde dice: “Contenido que se pondrá después de cada post en el feed:” escribir algo como esto:
<p>Este artículo es un contenido original del Blog de <a rel="nofollow" href="http://www.horizonweb.es">Horizonweb</a></p>
Nota: sustituye “www.horizonweb.es” por el nombre de dominio de tu sitio web y el texto “Horizonweb” por el Nombre de tu página web.
V.- Alta en Google Search Console, antiguo Webmaster tools: Crea una cuenta en Google Search Console y analiza las impresiones y clics de las páginas de tu web. A través de esta herramienta también podrás añadir un sitemap, indexar páginas rápidamente, etc. Solo necesitas una cuenta de gmail.
VI.- Alta en Google Analytics
Crea una cuenta en Google Analytics y analiza las estadísticas de tu sitio web. La cantidad de datos que puedes analizar con esta herramienta es increible.
Para conectar la cuenta de Analytics con tu Wordpress yo utilizo el plugin Google Analyticator
VII.- Modificar el enlace del footer:
Verás que muchas plantillas para Wordpress incluyen un enlace en el footer hacia la página oficial de la plantilla. En muchas ocasiones este enlace no se puede modificar desde el panel de administración de Wordpress.
Si este es tu caso y quieres modificarlo busca el archivo footer.php situado en la ruta wp-content/themes/nombredelaplantilla
Lleva mucho cuidado al modificar este archivo y guarda una copia de seguridad del mismo
Espero que esta completísima guía te ayuda a crear una página web profesional para tu negocio paso a paso.
¿Se puede crear una página web en Wordpress sin conocimientos técnicos?
¿Qué aspecto consideras más importante en una página web; diseño, estructura, usabilidad, accesibilidad, etc.?
Si te ha gustado el post, puedes compartirlo con un amigo/a
Consultor de Marketing Digital y Social Media, y Director de la Escuela Marketing and Web.
Autor de los libros “Curso de Marketing Digital” con 3 ediciones y varias veces TOP ventas en Amazon, y “Curso Especialista de Publicidad Online y Embudos de Venta”. Graduado por la Universidad de Cádiz, y con una amplia experiencia de más de 10 años como analista de datos y en marketing digital, antes de lanzar su propia formación.










25 comentarios
Madre mía Joaquín, es que no te has dejado nada de nada!!! Respecto al page builder, según tu opinión, cuál recomiendas que no cargue demasiado la página? Por cierto, no conocía Black Studio TinyMCE Widget, veremos qué tal!! Gracias Miguel por presentar a Joaquín, no lo conocía y me ha parecido todo un descubrimiento ;D
estás en todos lados chiquilla…. 😉
jajaja. 😉
Los blogs son como el metro, al final siempre nos encontramos las mismas personas en las mismas paradas ;D
Hola Ana,
gracias por tus comentarios.
Mi favorito es Divi builder, que es el que uso en mis dos sitios web. Pero es cierto que es un builder con bastantes opciones. Si quieres algo sencillo mi recomendación es Forge.
En cualquier caso, en el apartado 8 he puesto un enlace a un análisis detallado de varios page builders.
Un saludo
Yo he creado la landing page del curso 365 Mkt con Forge y me ha parecido super fácil de utilizar. Super recomendable.
Muchas gracias Ana,
Joaquín es un muy bueno y da gusto trabajar con él, ha sido una colaboración fantástica.
Un abrazo! 🙂
Gracias Miguel,
para mi también ha sido genial, un placer trabajar contigo.
Un saludo
Ole Ole y Oleee!! Estoy preparando una guía sobre como montar un wordpress rapidamente para mi blgo porque mucha gente lo necesita, pero es que esta está súper completa! Muy bueno. Nuevamente gracias a Miguel por traer a su casa tanta calidad. Algún día espero estar aquí con un grandioso contenido jajaja 😉
Un pedazo de abrazo a Miguel y Joaquín porque te lo has currado majete!! 🙂
Hola Alejandro,
me alegro que te haya gustado la guía.
Un saludo
Muchas gracias Alejandro,
Bueno, creando espectación… jajaja Me parece muy bien y creo que eres un profesional que llegará lejos amigo. Gooooo!
Un abrazo
😉 jajaja que grande eres. Continúa así que para mi estás en un altar.
Hola Joaquín & Miguel F.
Me gustaría primero felicitar a Miguel por el contenido que tiene su blog, de mucha calidad y utilidad.
Segundo, quiero decirte que el artículo me ha gustado mucho, está muy completo los pasos específicos que tiene uno que dar. Para poder publicar en condiciones aceptables. Hay detalles que tendré que poner en práctica. Saludos y Gracias.
Hola Ramón,
gracias por tus comentarios.
Un saludo
Muchas gracias Ramón,
Que bueno que te guste y sigas mi Blog.
Un abrazo amigo! 🙂
Excelente guía para los interesados en tener un sitio web. Importante recalcar que las actualizaciones de Wordpress, no solo de los plugins, se deben tomar como una sugerencia sino como una obligación debido a los riesgos que se tienen.
Hola,
Mi recomendación es siempre tener tanto Wordpress, como plantilla como plugins actualizados. Pero es cierto que hay que tener la precación SIEMPRE de hacer una copia de seguridad de archivos + base de datos antes de realizar cualquier actualización. Y si es posible, conocer el procedimiento para restaurar Wordpress en caso de necesidad
Es cierto que en algunas ocasiones el tema de las actualizaciones puede ser algo complicado para personas con menos conocimientos técnicos.
Un saludo
Totalmente de acuerdo Joaquín, no hay que tener excesiva prisa por actualizar, siempre hay que hacer copia completa de seguridad (datos +bd) y luego estaremos en condiciones de actualizar. OJO también con los plugins obsoletos, si hace más de 1 año que no se actualiza nuestro Wordpress corre peligro.
Yo creo que lo mejor es crear child themes y trabajar sobre ellos directamente y no sobre el tema padre… así se minimizan los riesgos con las actualizaciones especialmente…
Hola Ana,
yo trabajo siempre con child themes o temas hijo. Principalmente porque de esta manera si realizas modificaciones en la plantilla, no tendrás que volver a realizarlos al actualizar la misma. Pero esto es un tema más avanzado.
Un saludo
Muchas gracias por vuestras sugerencia.
Un saludo
Grandísima colaboración de Joaquín en esta santa casa, la nuestra. Guía imperdible, muy del estilo de Joaquín, que tiene varias preparadas en su web de otra índole similar, y que hacen las delicias respetables, articulo muy logrado y didáctivo.
Un abrazo y gracias.
Hola Javi,
muchísimas gracias por tus palabras.
Me alegra verte también por aquí.
Un saludo
Excelente guía! Una pregunta, en los tips del final, concretamente en el cuarto en el enlace de autoría, porque pones el enlace nofollow en lugar de follow?
Esta es una guia muy practica para los que comienzan a tomarse muy en serio convertirse en profesionales ,lo ideal es que todos tubieramos un dominio web con nuetras señas como de una direccion de correo convencional ,
a mi lo que realmente me atrae es tener un servidor en casa , como un NAS,y dar contenidos con un servidor APACHE,instalar el WORDPRESS,y generar contenido multimedia para mis seguidores.