Being a designer usually requires staying in the know of resources that you could use to get better at your craft as well as resources you could use in your work.
At SitePoint, there have been previous articles that point you to the best web design resources on the net. This article will focus on mobile design resources. It will focus on free resources, that I’ve grouped into three broad categories – education, inspiration and assets to use in your work. If you are a mobile designer(or any other designer, as the resources are relevant to other areas as well) I hope you find the links helpful.
Education
UX Design for Mobile Developers
UX Design for Mobile Developers is course on Udacity that teaches the techniques and best practices used to create great user experiences. It is aimed at developers looking to pick up some design knowledge, to help them build well-designed as well as well-built apps, but programming experience is not required to benefit from the design principles in the course.
The course is free to watch but if you want one-on-one help from a coach as well as review of your designs, you will have to pay a fee.
This is a great start in learning UX design for mobile design. Even though the course is taught with Android in mind, the principles apply for any mobile platform.
User Experience Design for Developers
This is a show on the Android Developers YouTube channel where Google developer Nazmul Idris, who also teaches the Udacity course mentioned previously, teaches mobile UX design.
Aimed at the beginner, it shows you design principles and best practices that go into crafting great UX designs.
Android Design in Action
Android Design in Action is a show on the Android Developers YouTube channel where Google designers Nick Butcher, Adam Koch and Roman Nurik discuss various elements of Android Design.
In each episode, they look at various apps and tear-down their UI and UX design, explaining what works and what doesn’t. After this discussion of the app’s design, they present a new design of the same app and explain the decisions that went into the design process. If you are a mobile designer, especially an Android designer, then you will pick up gems of good design practices, design patterns and inspiration for your projects.
Hack Design
Hack Design is a website that offers design education to anyone looking to fill the gap in their design knowledge. It comprises of blogs, books, videos, games and tutorials curated by several top designers in the industry, organized into 50 lessons. You are emailed one lessons a week, but you can also consume them as you want by visiting the website.
It’s not targeted at mobile designers specifically, but it does contain some lessons in mobile design; and besides, whatever branch of design you choose, you still have to learn the basics – elements and principles of design, and Hack Design is a great place to start.
Inspiration
The following resources provide a place where you can find inspiration for your designs. In the creative process, it usually helps to look at other people’s work, see what works and what doesn’t, explore design patterns and see the different ways they have been used so that you can get an idea of what to try out in your design. You can learn a lot from observing what others have done, and the following websites have done a great job collecting various app designs in a central place for easy browsing.
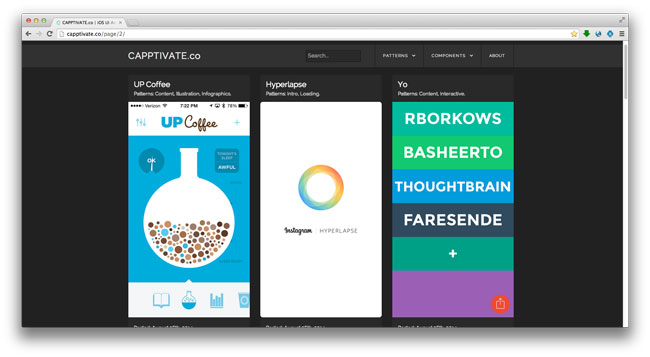
CAPPTIVATE.co
Capptivate is a mobile pattern library that goes further than just showing screenshots of iOS apps. It shows five-second videos of apps and their transitions and animations. The videos are activated by a mouse over and the apps are categorised by either the design patterns(e.g. navigation, loading, pull to refresh) or the type of motion(e.g. fade, parallax, ripple).
If you are looking for ways to add animations and transitions to your app’s UI that will delight its users, then this is a great place to get some ideas.

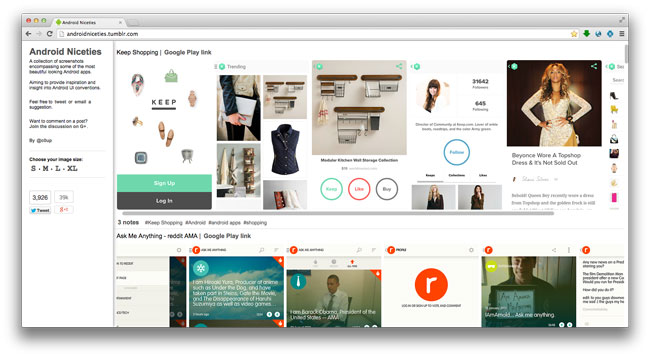
Android Niceties
Android Niceties hosts a collection of screenshots of some of the most beautiful looking Android apps. You can view different screens of each app, and get an insight into Android UI conventions.

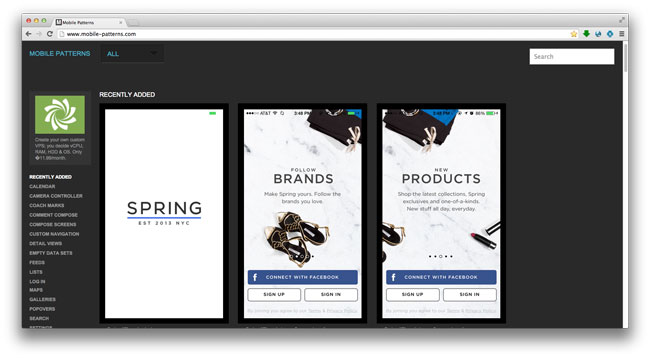
Mobile Patterns
Mobile Patterns hosts a collection of screenshots of both iOS and Android apps. You have the option of viewing UIs from both platforms or filtering out one. You can also view screens that are particular to a category such as sign up flows, splash screens, timelines, galleries, e.t.c.
Since it hosts UI design for both Android and iOS, this can be a great place to learn the design patterns and conventions for both platforms.

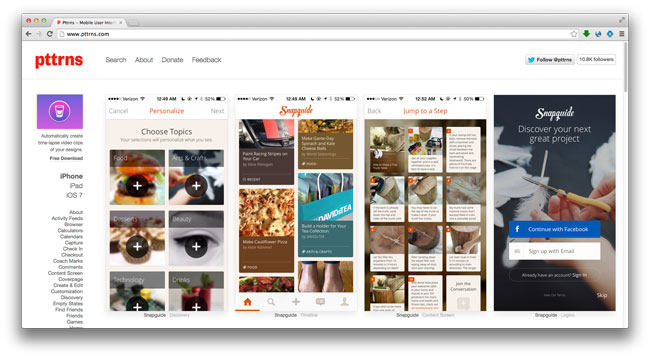
Pttrns
Pttrns displays a collection of mobile patterns for both iPhone and iPad. You can filter the patterns according to different categories such as launch screens, profiles, comments, lists, empty states, e.t.c.
This is another great place to look for inspiration.

Assets
Tools
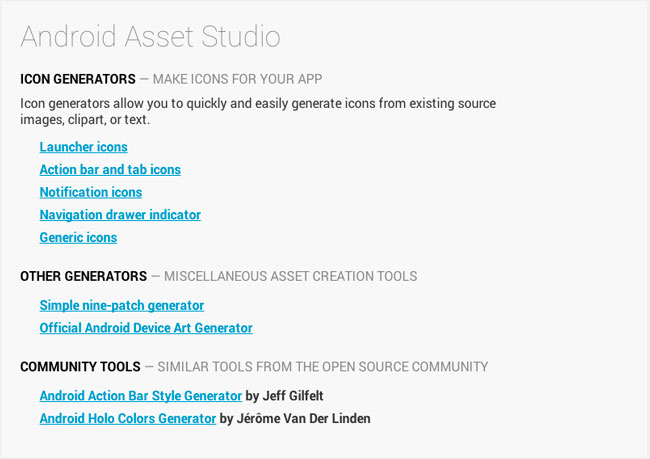
Android Asset Studio
The Android Asset Studio is a collection of tools that you can easily and quickly use to generate assets for your Android projects.

It hosts a number of icon generators which you can use to generate icons from existing source images, clipart, or text. You can generate launcher, action bar, tab, notification, navigation drawer and generic icons.
This is done by selecting the image, clipart or text that you want icons for, configuring some settings for the art work and then downloading the generated files. The generated files will be in the different densities expected of Android image assets i.e. xxxhdpi, xxhdpi, xhdpi, hdpi and mdpi.
Other than the icon generators, there are links to other tools like the Android Action Bar Style Generator, Android Holo Colors Generator and Device Art Generator.
The Android Action Bar Style Generator allows you to create customm action bar styles for your Android apps. It generates all necessary nine patch assets plus associated XML drawables and styles which you copy into your project.
The Android Holo Colors Generator allows you to easily create Android components such as buttons, spinners, checkboxes e.t.c with your own colours. It will generate all necessary nine patch assets plus associated XML drawables and styles which you copy into your project.
You can use the Device Art Generator to wrap app screenshots in real device artwork. You can then use this on your website or in other promotional materials.
Sketch Plugins
Sketch has gained traction in the design community as a design tool especially for UI designers. Awesome Sketch Plugins is a website that lists a collection of useful Sketch plugins that you can use to improve your workflow if you use Sketch.
UI Kits
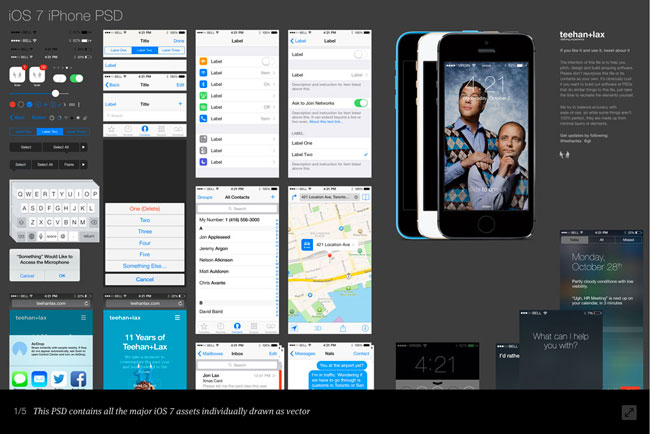
Teehan+lax
Teehan+lax is a design agency and has a set of free tools that you can use for your designs. For instance, they offer iOS 7 UI Kits for both the iPhone and iPad available in PSD or Sketch format. Since iOS 5, they have been updating their UI Kits, so it is safe to assume that they will soon feature a kit for iOS 8, so be on the lookout for that.

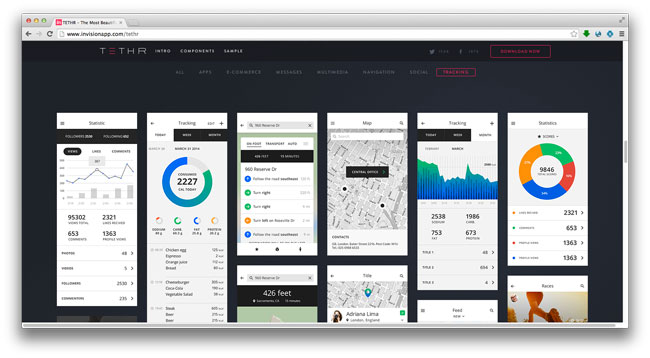
Tethr
Tethr is a free iOS Design Kit that offers a wide range of components ranging from multimedia, social, navigation, e-commerce e.t.c.
It comprises of 8 PSD files with 138 templates and over 250 components. So you will have a lot of variety of UI elements to use in your designs.

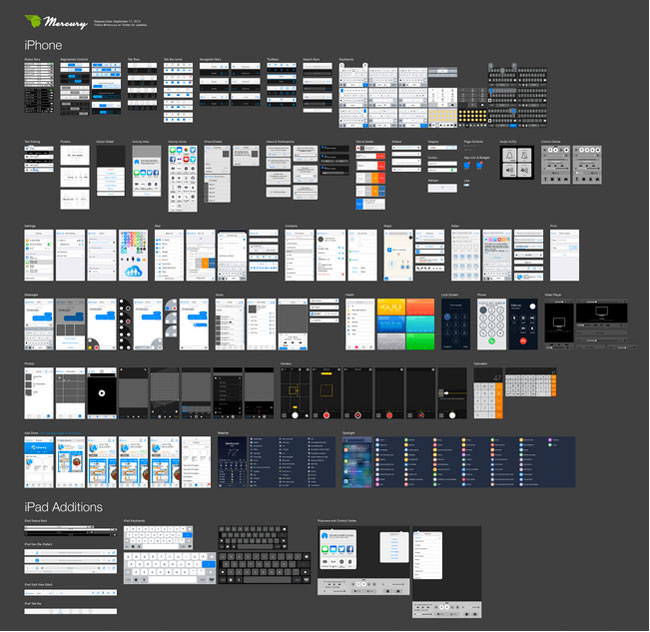
Mercury
You can download a free iOS 8 vector kit from Mercury here. The kit contains UI components for both iPhone and iPad.

Icon Sets
Flat Icon
Flat Icon is deemed as the largest collection of free vector icons. You can download icons in SVG, EPS, PSD or PNG formats and there is a plugin available for Photoshop, Illustrator and After Effects which allows you to quickly find the icons you need for your design, without leaving your working environment.
Android Icons
The other resources I’ve recommended have either been free or their free packages offer quite a good variety of components to get started, but with this, I’m recommending a paid resource because it is very affordable and offers good value for your money.
Android Icons offers a great icon set for Android development (or even web design and other mobile platforms) for $25. The set comes with 250 icons in 5 sizes and 14 colors including vector sources and a friendly license
![]()
Pixel Love
Pixel Love offer some great free icon sets. You can download a a set of 60 free iOS and Android icons as well as a set of 40 free iOS and Android social media icons.
![]()
Icon Beast
Icon Beast offers a set of 500 iOS Tab bar icons for free, with the condition that you have to attribute the source. The icons can be used for both iPhone and iPad designs.
Appzger Clear Icons
Appzger have a set of 500 minimalistic icons with a pay-what-you-want pricing model. The icons come in different formats i.e. PSD, PNG, SVG and CSH. You can use the icons for mobile as well as web projects.
Line Icon Sets
Here you can find a collection of different sources of free line icon sets.
Fonts
The font choice you make in a design can make or break it and so this is a decision you cannot take lightly. In a lot of cases, the best fonts are usually premium ones, but you can find really good free fonts online. Below are some sources you can look for free fonts.
Font Squirrel
You can find free fonts for commercial use, or otherwise at Font Squirrel.

Google Webfonts
This is fairly common and well known, still, I think it deserved a mention. Google Webfonts offers a limited selection of fonts that you can use in your projects for free. It is a great place to discover fonts.
Animation
Facebook Pop
Pop is an extensible iOS and OS X animation library that you can use to easily add animations in your apps. It is the same library that Facebook used to create the animations and transitions in their Paper app.
Canvas
Canvas is an iOS library that allows you to add animations to your app without writing code. A tutorial on how to use it can be found here.
Sounds
Adding sounds to your apps might not be the best thing to do in some user interfaces, but there might be instances where sound can add to overall user experience. Sounds could be used for notifications, for positive actions (e.g. favouriting something, checking off a task) or destructive actions (deleting, removing from list).
Octave
Octave is a free sound library that contains a bunch of great-sounding clicks and beeps that you can use as interface sounds in your projects.
Conclusion
The above isn’t an exhaustive list of every free design resource out there for mobile designers, but it offers a good start to either get started in mobile design, learn more about it or just find good resources you can use in your projects.
I hope you find the list useful, and maybe you can share what your best resources are.
 Joyce Echessa
Joyce EchessaI am a web developer who dabbles in mobile development from time to time. You can find me on Twitter @joyceechessa to see what I’m up to.



