Updated October 2023
Is Google Tag Manager slowing down your site? GTM is helpful for code tracking purposes, but not if it’s making your website sluggish.
If you’re unfamiliar with the best practices of GTM performance optimization, it can negatively impact your page performance.
In this article, I will share nine tips to optimize your GTM setup and enhance your website’s speed, ensuring a seamless and efficient user experience. I’ll also cover the common mistakes to avoid.
👉 For a refresher on setting up tags, triggers, events and variables (macros) in GTM, click here to jump down to the bottom. 👈
Their expertise has helped Nextiva grow its brand and overall business
9 GTM Tips for Faster Site Speed
We don’t have to tell you that website speed is paramount for providing an optimal user experience and improving search engine rankings. Google Tag Manager offers a plethora of features that can be harnessed to enhance website performance.
Let’s go through 9 essential GTM optimization tips that can significantly reduce load times and make your site run more efficiently.
1) Minimize the Number of Tags
One of the key factors in improving website speed with Google Tag Manager is to minimize the number of tags. Each tag added to your site comes with its own code and resources, which can contribute to increased page load times.
By carefully reviewing your tag inventory and removing any unnecessary or redundant tags, you can significantly reduce the overall weight of your website and improve its speed.
To minimize the number of tags:
- Start by conducting a thorough audit of your GTM container.
- Identify tags that are no longer needed or serve redundant purposes.
- Consider if any tags can be consolidated or combined into a single tag to reduce the number of network requests.
By streamlining your tag implementation and keeping only the essential tags, you can create a lean and efficient GTM setup that optimizes website performance. Remember, fewer tags mean faster load times and a smoother user experience.
Related Content: Why Marketing Videos on Your Homepage May Not Be Wise
2) Optimize Tag Firing Triggers
In Google Tag Manager, your tag fires depending on a custom event like page loads or other user behavior such as clicks on certain elements. Reviewing and optimizing how you fire tags is important to ensure they are set up efficiently.
Some of the top trigger types include:
- Page view triggers
- Click triggers
- Custom event triggers
- History change triggers
- JavaScript error triggers
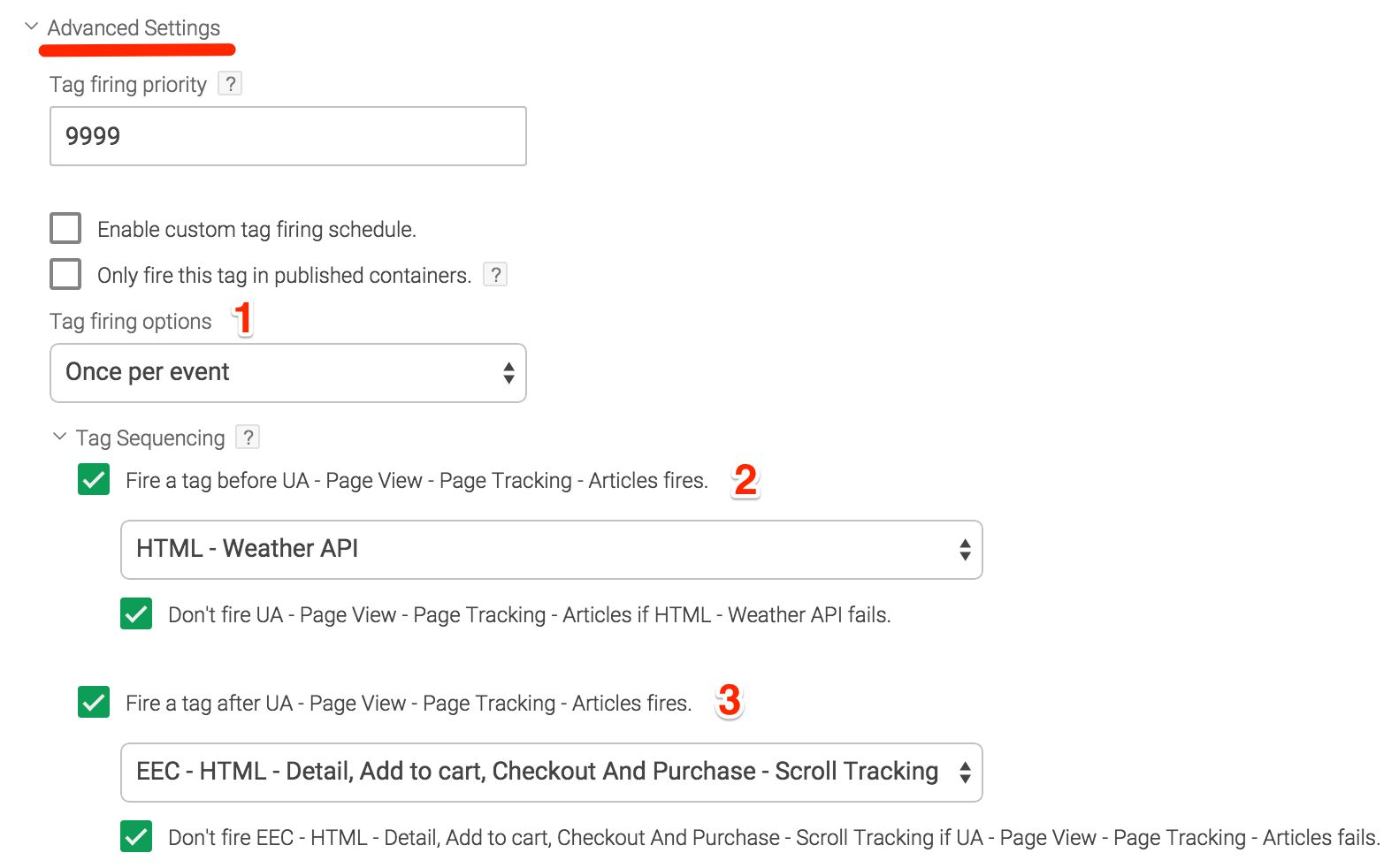
Tag Firing Options
You can find the tag firing options in the Advanced Settings of any tag definition within a web container.
Here are the three tag firing options:
- Unlimited: This option is used in conjunction with tag sequencing. Tags fire whenever triggers indicate they should, without any limitations.
- Once per event: With this option, the tag fires just once when a specific event occurs.
- Once per page: With this option, the tag will fire just once when the page loads.
Creating a Trigger
You can create a GTM trigger by following the below steps:
- Click Tags > New.
- Click Trigger Configuration.
- Select the trigger type you would like to create.
- Complete the setup for your selected trigger.
3) Utilize Tag Sequencing
Certain tags that have dependencies on one another can affect your website speed if they are not sequenced properly.
The good news is that GTM provides a convenient tag sequencing feature that allows you to control the order in which these dependent tags are executed.
With tag sequencing, you can fire tags immediately before or after a designated “primary” tag. This functionality is available within web containers and can be applied to any tag configuration from Advanced Settings > Tag Sequencing options.

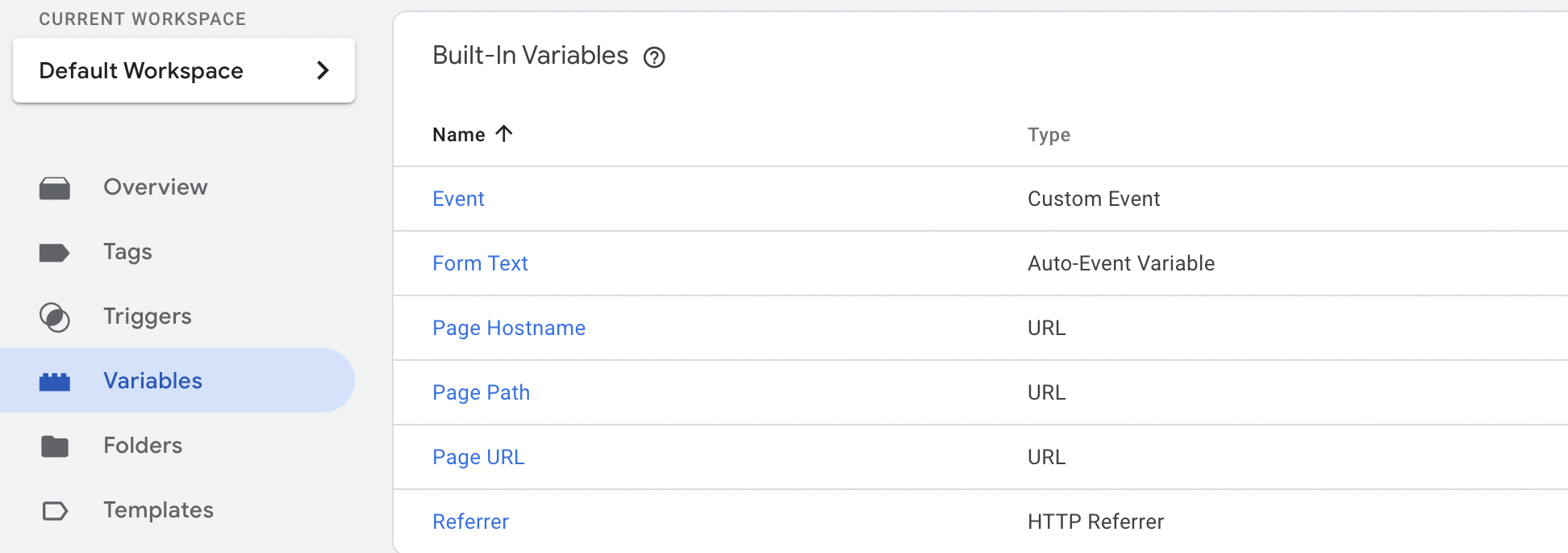
4) Enable Built-in Variables
Google Tag Manager offers a range of built-in variables that provide valuable data without the need for additional tags. These variables allow you to access important information about the user’s browsing context and the website itself.
For instance, the {{Page URL}} variable provides the URL of the current page being viewed. This can be useful to track user behavior, or passing the page URL as a parameter to other tags.
Similarly, the {{Referrer}} variable captures the URL of the referring source, which indicates the previous page or source that directed the user to the current page.

For example, if you want to track the page URL and pass it as a parameter to a specific tag, instead of manually extracting it using JavaScript libraries, you can utilize the built-in variable {{Page URL}} provided by GTM.
Using the {{Page URL}} built-in variable eliminates the need to write JavaScript code to extract the page URL manually.
You should use these variables whenever possible as they eliminate the need for extra tags, reducing the overall number on your website.
5) Implement Content Security Policy (CSP)
Content Security Policy is a security mechanism implemented on web servers to protect websites from various security threats.
By implementing a well-defined CSP, you establish a robust barrier that prevents unnecessary third party scripts from loading onto your website. This enhances your website’s security and can positively impact performance.
By reducing the risk of malicious external scripts and unauthorized code, your website can operate more efficiently, resulting in improved speed and a safer user browsing experience.
Related Content: How Poor Website Security Negatively Impacts SEO Rankings
6) Avoid Heavy DOM Manipulations (As a Long-Term Solution)
DOM manipulation involves making changes to the structure or content of a web page using JavaScript. While it can be helpful in certain dynamic functionalities, excessive manipulation can cause delays in rendering and affect overall website performance.
Consider whether alternative approaches will achieve the same goal. This might involve utilizing other native browser features or working with your development team to find optimized solutions.
Collaborating with your development team is valuable for implementing long-term strategies to improve website speed. They can help identify areas where heavy DOM manipulation occurs and suggest alternative techniques or optimizations.
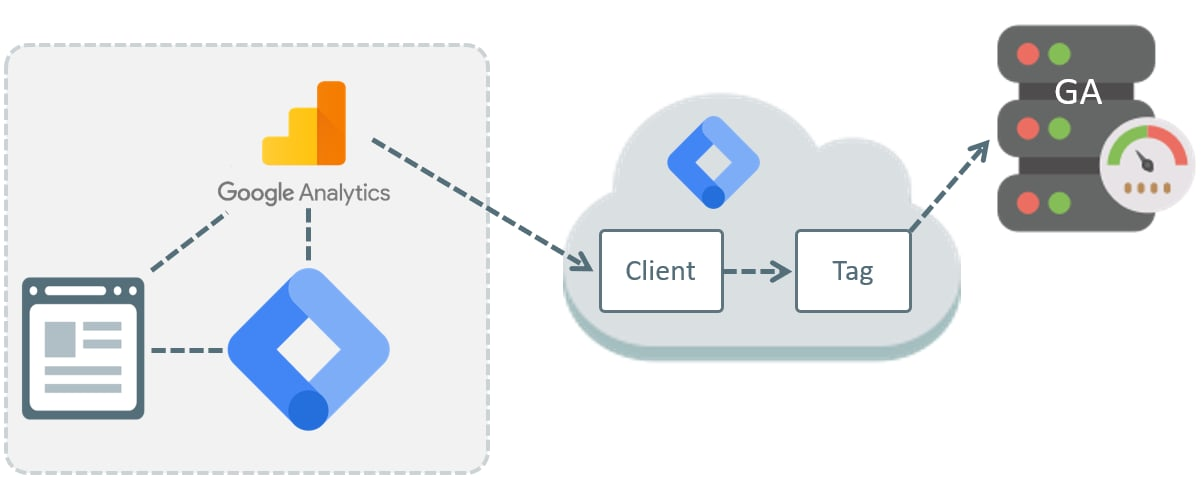
7) Explore Server-Side Tagging with Google Tag Manager
Consider implementing server-side tagging with Google Tag Manager, particularly for tags that do not require client-side execution. This implementation can have a substantial positive impact on website performance.
The below figure depicts the working of server side tracking with GTM:

This offloads the processing of tags from the user’s device to a server, which has more resources and can handle the tasks more efficiently. The website can load faster by minimizing the amount of JavaScript code running on the client side, improving performance.
When deciding to implement server-side tagging with GTM, it is essential to identify the tags that do not rely on client-side interaction or user-specific data. These tags, such as those related to internal analytics or server-side events, can be seamlessly transitioned to the server side.
8) Always Keep Your Google Tag Manager Container Lean
Unused tags, variables, or triggers that linger in your GTM container contribute to unnecessary processing and can slow down your website. By taking the time to review your container regularly, you can identify and eliminate these unnecessary components. This maintenance ensures that only essential elements are present, streamlining the overall operation of your GTM setup.
Regular maintenance of your GTM account should be an ongoing practice. Set aside time periodically to assess and clean up any unused or redundant items. This proactive approach helps ensure that your GTM implementation remains efficient, up-to-date, and aligned with your website’s needs.
9) Use a Caching Proxy to Load GTM
Using a caching proxy to load Google Tag Manager involves utilizing a server-side caching mechanism to improve the delivery and loading of GTM resources on a website. When a user visits a webpage with GTM implemented, their browser sends a request to fetch the GTM container and its associated scripts from the server.
However, this process can introduce latency and affect initial page load times, especially if the server is geographically distant or experiencing high traffic.
A caching proxy can be implemented between the user’s browser and the GTM server to mitigate these issues. The caching proxy acts as an intermediary, intercepting requests for GTM resources and serving cached versions of those resources instead of fetching them from the GTM server every time.
Related Content: Google Ads Strategies That Will Increase Conversions and Improve Your ROI
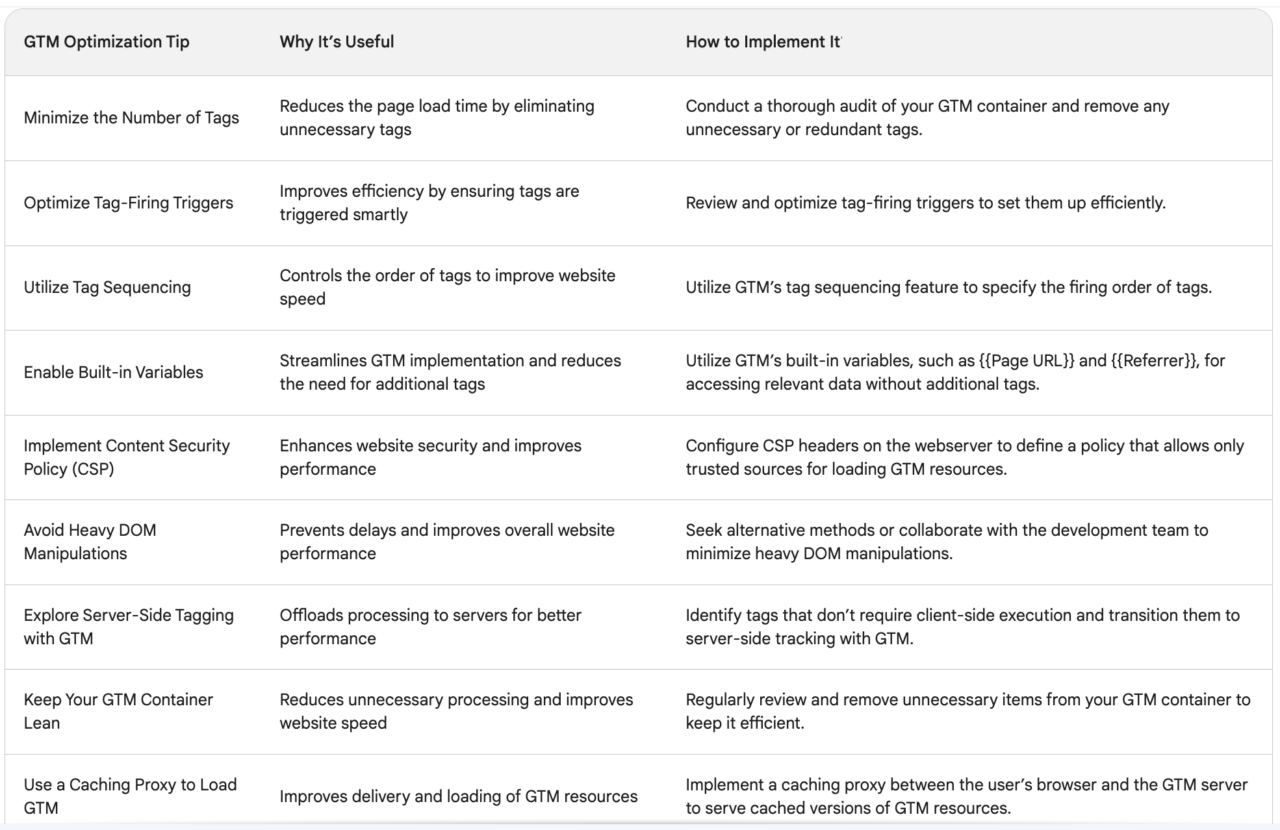
Google Tag Manager Performance Optimization Tips
Here’s a quick chart of all the GTM optimization tips we covered here:

3 Mistakes to Avoid to Limit GTM’s Impact on Page Speed Performance
As useful and effective as Google Tag Manager can be, it’s not uncommon for newcomers on the platform to get carried away and use it in such a way that it negatively affects their website’s performance.
To prevent that happening to you, here’s a look at some of the most common mistakes made by Tag Manager users that you’d be wise to avoid:
1) Excessive Tag Use
The more tags you add, the more likely you are to encounter performance issues with your website.
To avoid bloating and slow loading times, carefully consider your tag usage. Prioritize essential tags that most closely align with your goals and objectives and remove tags that are no longer relevant.
2) Synchronous Loading
One of the biggest causes of Google Tag Manager performance problems is the use of synchronous loading.
Allowing tags to load synchronously, one after the other, puts a drain on your server resources, often resulting in significantly increased page load times.
This is why it’s so important to load tags asynchronously whenever possible. By doing so, multiple resources can load simultaneously, meaning it takes less time for your page to fully render.
3) Lack of Testing
Not thoroughly testing tags and their implementation can lead to errors that slow down your website or negatively affect the user experience.
As such, it pays to implement rigorous testing and debugging process to catch and correct any performance issues caused by your tags.
Refresher: Setting Up Tags, Triggers, Events & Macros
For those of you who are new to GTM and would like a refresher, here’s a quick breakdown on setting up tags, triggers, etc.
1) What Are Tags in Google Tag Manager?
Google Tags are small code snippets that make it easy to add conversion tracking, analytics, remarketing tags, and more. These tags are not only used for Google products such as Google Analytics and search console, but also for third-party tools such as Facebook Pixel.
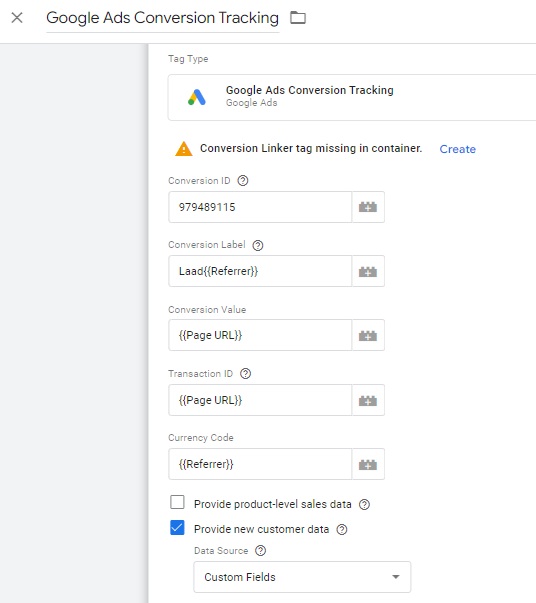
Here’s an example of a tag we use to track who is clicking on our ‘Services’ page for our digital marketing agency:

How to Set Up a Tag
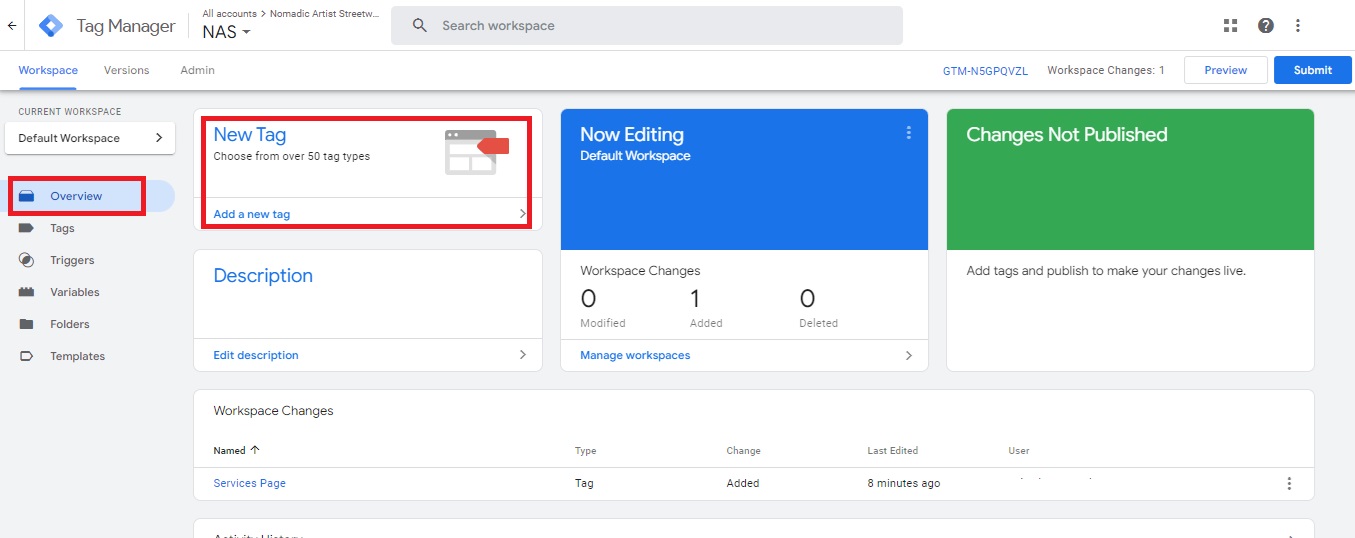
To set up a tag, log into Tag Manager, ensure you’re on the Overview dashboard and click New Tag:

Next, replace Untitled Tag with your new tag’s easily identifiable name:

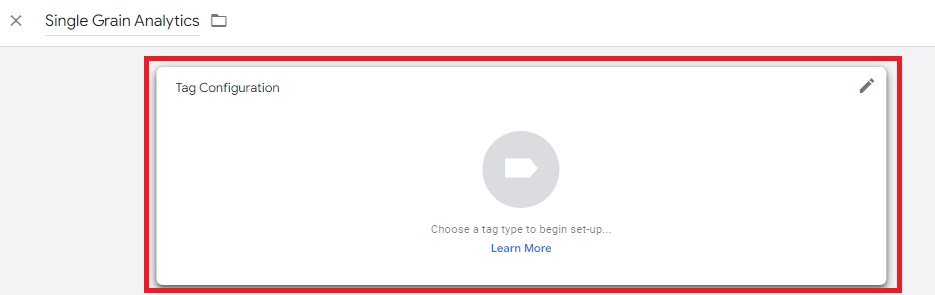
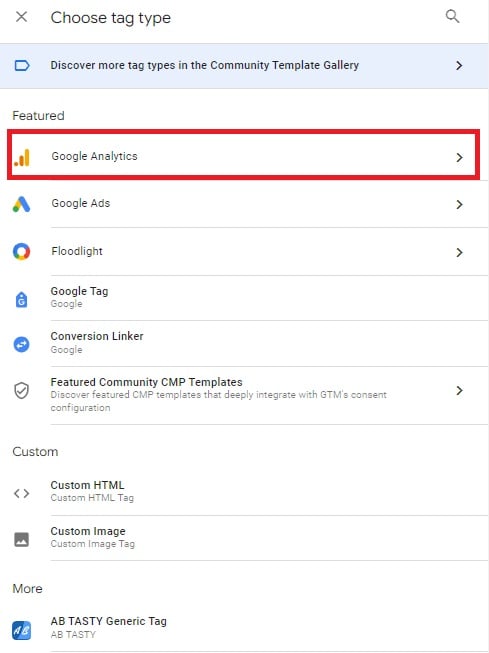
You can then click on the Tag Configuration tab to choose the type of tag you want to use:

To keep things simple, we’re going to set up a Google Analytics tag, though there are dozens of options to choose from and, if you don’t see the tag you need listed, you can always create one using the Custom HTML tag:

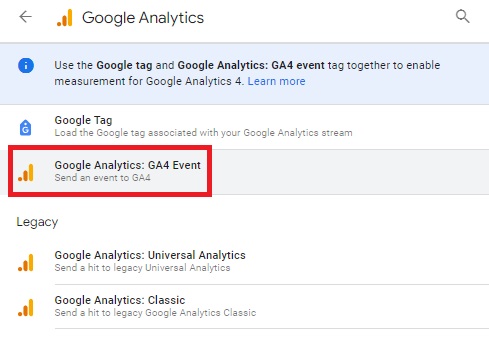
There are multiple analytics tags we can use. For this tutorial, we’ll select ‘GA4 Event.’

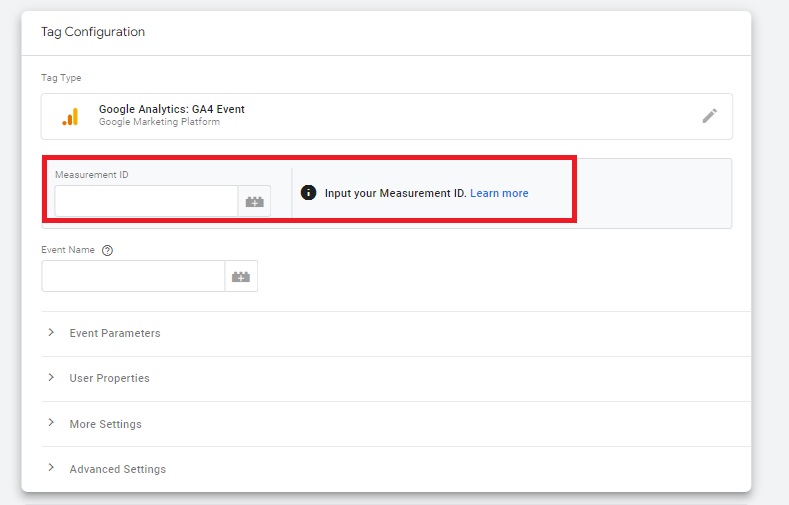
This opens up the Tag Configuration window, where your first task is to add the relevant tracking ID in the Measurement ID field:

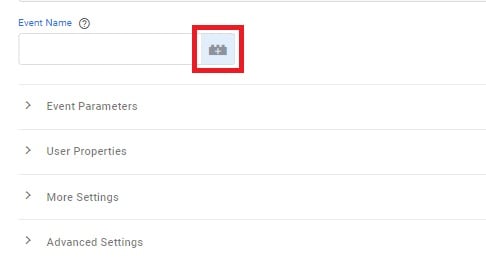
Next, specify an Event Name:

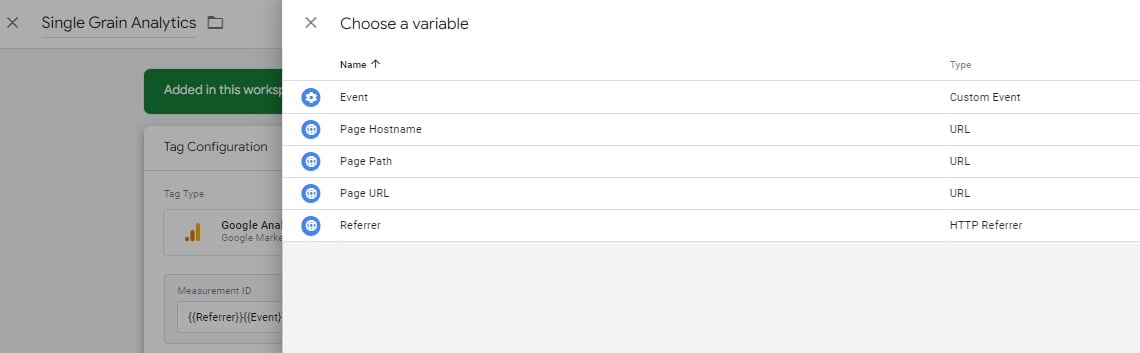
To improve results, you can click on the icon next to this field to bring up a list of pre-set tag names. Simply click on the one you want to select:

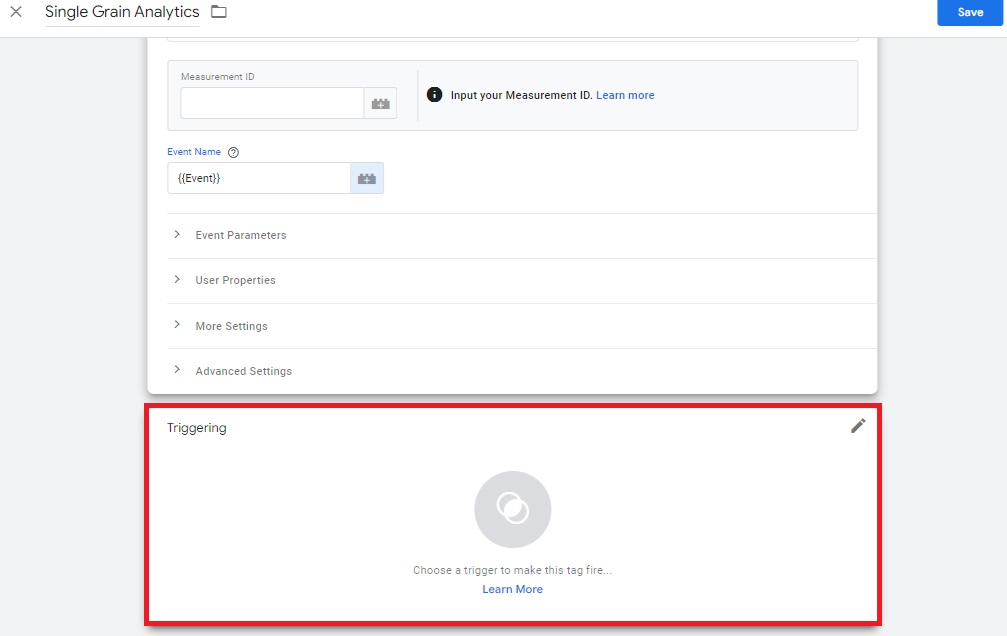
With that done, click on the Triggering tab:

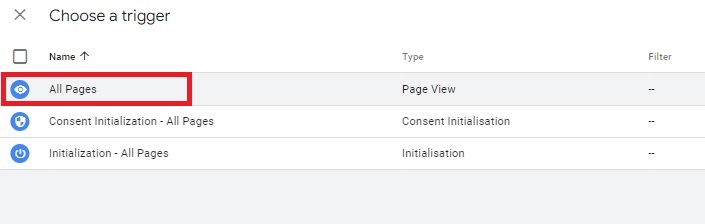
Then select All Pages:

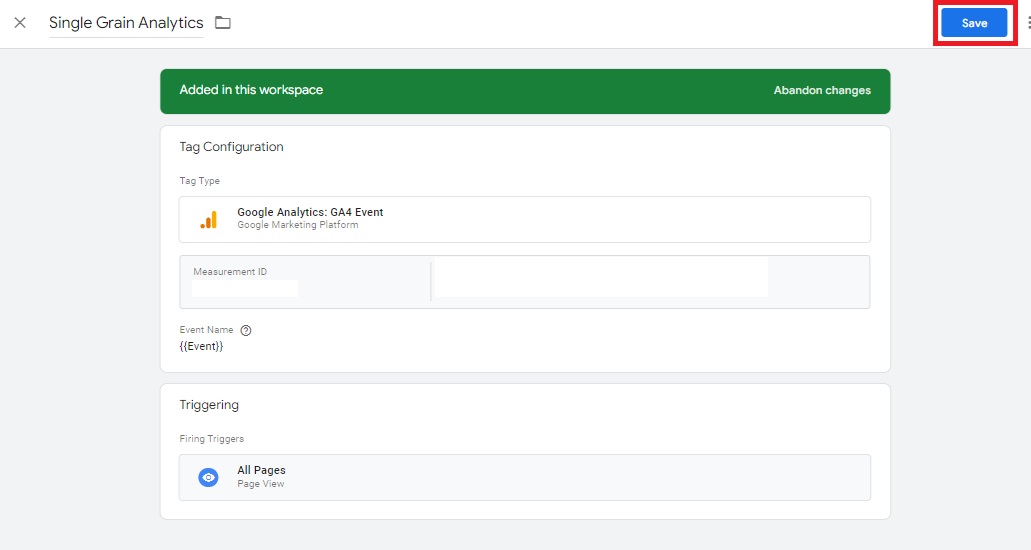
Finally, hit Save and voila! You’ve just set up your first tag!

This is a very simple implementation of a tag. You can certainly add complexities down the line for whatever you are trying to do.
Watch this video to get started with custom tags in GTM:
2) What Are Triggers in Google Tag Manager?
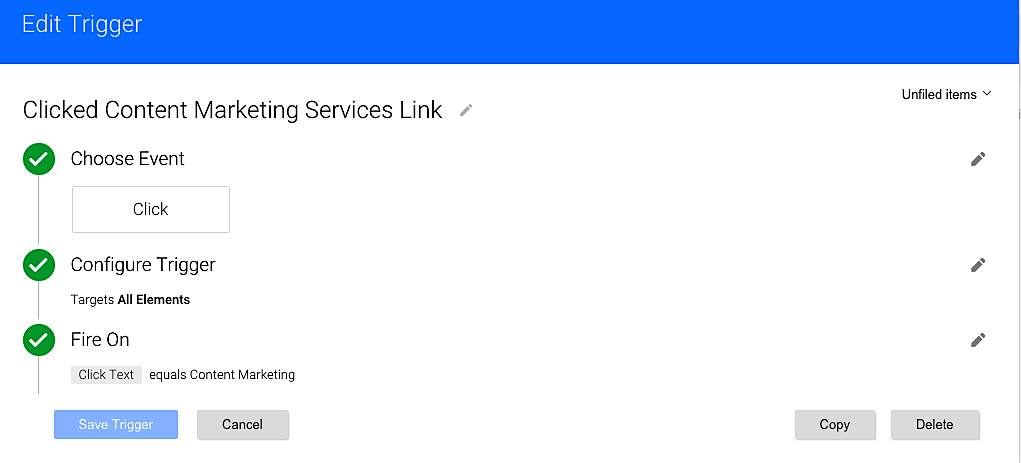
Triggers will determine whether a tag is fired or not fired. More simply put, these are “rules”. Here’s what one of our triggers looks like. For Triggers, there’s the option of selecting different events. In our case, we chose to look for people who are clicking on specific text (“Content Marketing”):

How to Set Up a Trigger
Once again, make sure you’re logged into Tag Manager and on the Overview dashboard, and then on the left sidebar, click on Triggers.
For this example, we’re going to track someone who clicked on a specific link, so select Click:

Select Just Links under Targets, deselect “Wait for Tags” and “Check Validation”, and then hit Continue:

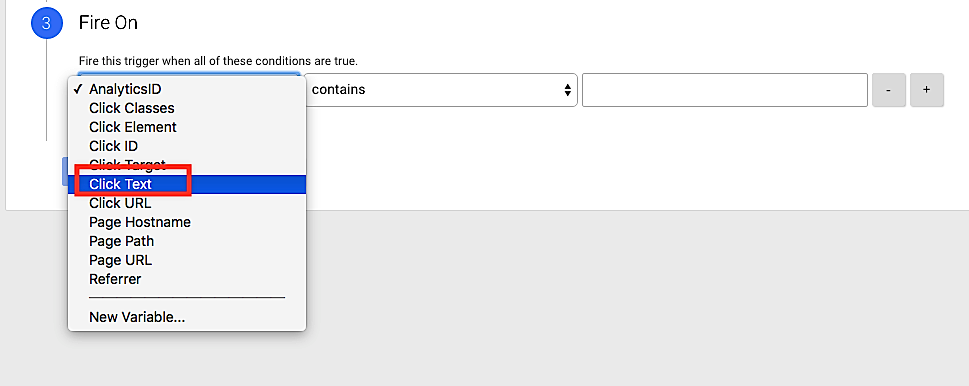
In the Fire On section, select Some Clicks and select Click Text:

Enter dummy text for now and save the Trigger. We’ll come back to it in a second.
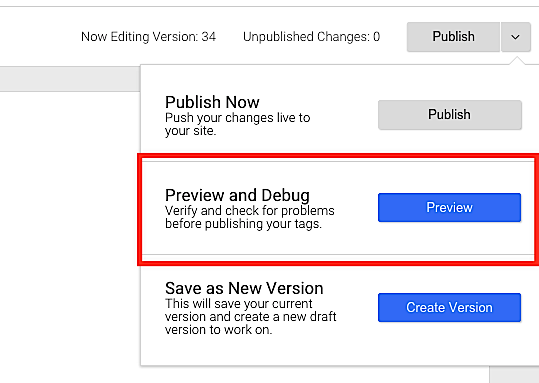
Now it’s time to find what “Click Text” actually looks like. First, we need to hit the drop-down menu from the Publish button near the top right corner of the screen. Then we’ll select the Preview and Debug mode:

Here’s an in-depth explanation on how to use the Debug Console:
3) What Are Events in Google Tag Manager?
An event is an action. For example, if someone clicks on your phone number, you can tag that as an event and have it fire in Google Analytics. By doing this, you’ll be able to consistently measure actions that you deem important.
How to Set Up an Event:
Once again, go to Triggers on the left side of the Overview dashboard in GTM.
Click on the red New button.
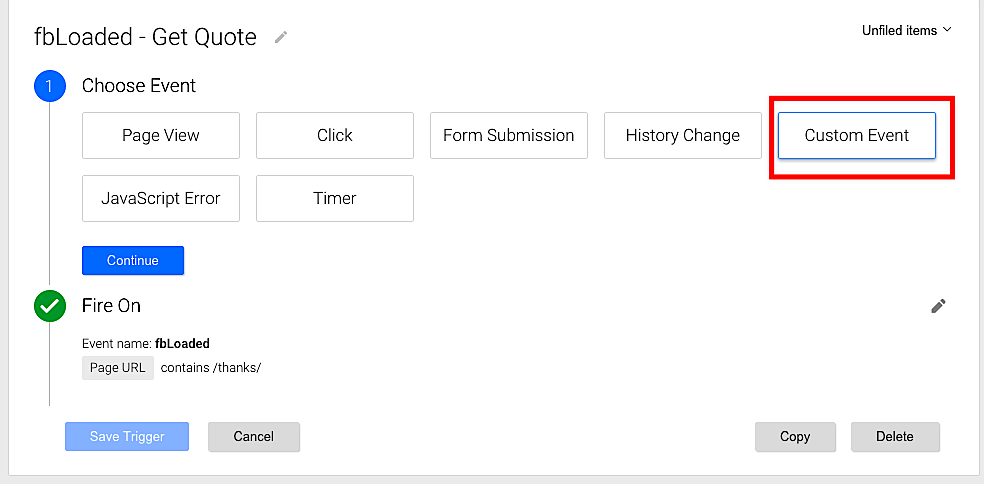
Then choose Custom Event:

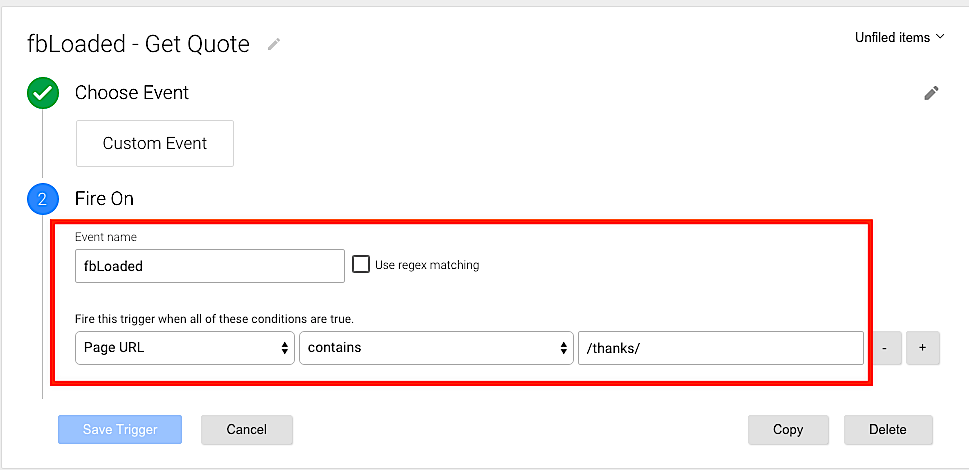
For this event, we’re trying to track all people who ended up on our “Thank You Page”. We used the “Preview & Debug” console to find a specific event to track and ended up with the following result:

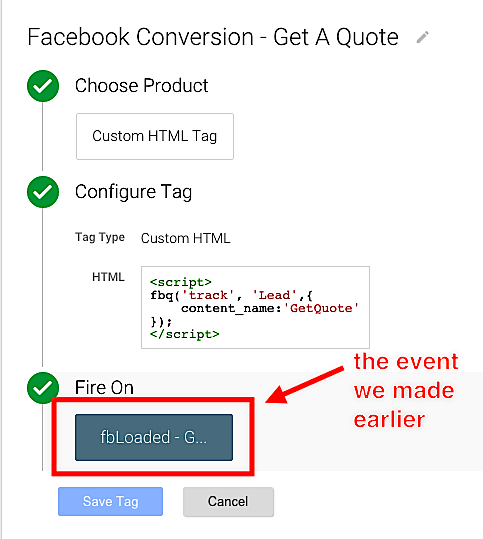
After saving this Trigger, I’ll go into Tags and make a tag specifically for tracking a Facebook conversion on this page:

What Are Variables in Google Tag Manager?
As you continue to add to GTM, you’ll be adding repetitive tasks. What if you had the ability to create shortcuts for these tasks? That’s what variables are.
Note: Variables uses to be called “Macros“.
This is a little more detailed, so we’ll point you to a great video explanation:
What Are Some Practical Use Cases for GTM?
Some of the practical use cases for GTM include:
- Consolidating all your web tags (such as analytics and conversion tracking)
- Tracking events on specific sections of your website (such as phone numbers or filling out a lead form)
- Tracking multi-channel dimension tracking (multiple sources from where a user came from)
- Tracking specific user behavior (such as time spent on page, scroll depth, click-through rates)
- Tracking ecommerce events (like product views, add to cart, checkout)
- Tracking the effectiveness of your marketing campaigns (from many sources, such as paid search, social media, email marketing)
- Personalizing the user experience (based on location, interests or other factors)
- Lead source form tracking (like a user who came from a paid ad and then filled out a contact form)
- Filtering internal traffic (such as excluding visits from your own organization’s IP addresses)
- Removing referral spam (blocking or filtering out fake referral traffic)
- Tracking YouTube videos (user interactions like play, pause or watch duration)
Bonus: Google Tag Assistant
Google has a browser extension called Google Tag Assistant that allows users to see specific tags that are on each page. This helps with testing/implementation.
For more in-depth training on setting up Google Tag Manager, I highly recommend watching videos from GTM Training on YouTube.
Last Word on Google Tag Manager and Website Performance
Google Tag Manager offers a convenient solution for managing multiple tags and tracking codes, but optimizing its implementation is crucial to maximize website performance. Take appropriate time to fine-tune your GTM setup, and reap the rewards of a faster, more efficient website!
If you’re ready to optimize your GTM setup, Single Grain’s Google Tag Manager experts can help!👇
Additional content contributed by David Borgogni.
Google Tag Manager Performance Optimization FAQs
-
Does GTM Slow Down My Website?
Google Tag Manager does not inherently slow down your website. However, if improperly configured or too many tags are added, it can impact your website’s performance.
-
How Can I Improve the Page Speed of My Website?
Start by using fewer tags in Google Tag Manager and optimizing tag-firing triggers. Utilize GTM’s tag sequencing feature and enable built-in variables to streamline the operation. Implement Content Security Policy to enhance security and prevent unnecessary script execution.
Avoid heavy DOM manipulations, explore server-side tagging with GTM, keep your GTM container lean, and consider using a caching proxy to load GTM resources.
-
How Do GTM's Custom JavaScript Variables Impact Page Performance?
Custom JavaScript variables in GTM significantly impact page performance depending on how they are implemented. Poorly optimized or complex JavaScript code within custom variables can slow the page load. It’s important to carefully review and optimize custom JavaScript variables to ensure they execute efficiently and do not have a negative performance impact.
-
Can Using Custom HTML Tags Impact GTM Performance?
Yes, using too many HTML codes can negatively impact performance. Avoid using too many marketing tags. Also, you should use a custom HTML tag that is optimized, efficient, and does not introduce unnecessary complexity or delays.
-
What Is the Role of Google Analytics Tags in GTM and How Do They Affect Website’s Performance?
A Google Analytics tag in GTM collects and sends data to the GA platform. These universal analytics tags are crucial for tracking and analyzing user interactions, conversions, and other important metrics on your website. When implemented and configured correctly, Google Analytics tags in GTM can provide valuable insights.
However, improper tag configuration, excessive use of tags, or inefficient firing rules can cause performance issues, leading to slower page load times and potential disruptions to the user experience.
-
How Can I Ensure That GTM Tags Are Firing in the Desired Order?
GTM offers the tag sequencing feature that allows you to specify the order of tag fires. By configuring to fire tags before or after a primary tag, you can ensure they execute in the desired sequence, considering dependencies or specific order requirements.
-
Are There Any Tools or Techniques to Measure the Impact of GTM on Website Performance?
Yes, there are various tools and techniques to measure the impact of GTM on website performance. Performance monitoring tools like Google Lighthouse, PageSpeed Insights, or web browser developer tools (e.g., Chrome DevTools) can help evaluate page load times, network requests and identify potential bottlenecks caused by GTM or other factors.
Additionally, conducting manual testing and comparing page load times with and without GTM can provide insights into its impact on performance. Leverage these tools and apply minor improvements to boost your marketing efforts.
-
Is Google Tag Manager Good for SEO?
Google Tag Manager itself does not have a direct impact on SEO. However, it can benefit SEO efforts by providing a centralized platform for managing various tracking codes and tags. It allows for easy implementation of tracking and analytics tools, which can provide valuable data for SEO analysis and optimization.
Additionally, GTM’s flexibility and ease of use can streamline adding and managing SEO-related tags, making it a valuable tool in an SEO strategy.


