When It's Time to Update Your UX and UI
 You’ve spent the time and money to develop a winning product or service, hire great staff and position your business for success. In many industries, web-based applications play a key role in your success — both in bringing your product to market and in allowing your team to access information and collaborate effectively.
You’ve spent the time and money to develop a winning product or service, hire great staff and position your business for success. In many industries, web-based applications play a key role in your success — both in bringing your product to market and in allowing your team to access information and collaborate effectively.
Like any important business tool, your web-based applications and interfaces must be easy to use, intuitive to use and answer user expectations. UX and UI design are your tools to make it right.
When it comes to updating your application interface UI and UX, it pays to be vigilant and remain ahead of the curve. UX design isn't a one-time effort. Think of your mobile or web application not as one-time projects but as constantly evolving organisms that can only survive by responding to changes the environment.
In this article, we’ll talk about some of the current trends in UX and UI design, how they can benefit you, and when to update your business’s user interface.
What Is UX/UI?

If you’ve found yourself on this page, you probably already have an idea of what to expect from a UX or UI design company. For the sake of clarification, however, let’s take a quick look at both before proceeding:
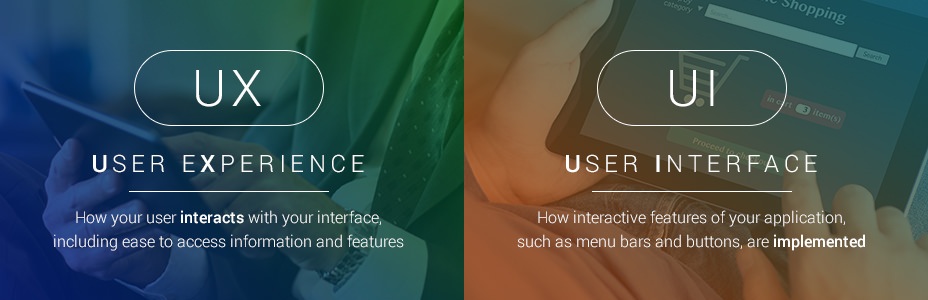
- UX or UXD stands for “user experience design.” a process that is very similar to a science process. It usually includes research to understand the users, developing ideas to solve the users’ needs as well as the needs of the business. Once the solutions are built their performance is measured in the real and constantly tweaked to address ever-changing user expectations. Good UX should make the user more productive and easier for them to access the data and features they need — whether it’s by establishing new workflows or optimizing the existing ones, changing improving product architecture, making it simpler yet more powerful.
- UI refers to “user interface.” Though the two are often spoken about as if they were one thing, UI is actually a subset of UX. It specifically deals with elements you see on a screen and interact with, such as menu bars and buttons, are implemented. UX, on the other hand, refers to the broader concept of how those features support the overall user experience.
In other words, overhauling your application’s UX or UI is a multi-level process of looking for ways to make it operate in a manner that is more consistent with a user’s expectations. This is done through extensive research, testing and workshopping of information architecture, wireframes and related visual elements.
It doesn’t usually involve altering your existing branding or marketing strategy. In some cases, UX and UI overhauls will involve subtle adjustments to workflows rather than sweeping visual changes.
Guiding Principles for Business User Interface Design
In this article, we focus primarily on UX and UI design for enterprise web applications. There could be some key differences between this and, for example, developing or updating different types of mobile apps. In an enterprise app, the value of a UX or UI redesign is measured by how efficient it makes the users. Users always notice and appreciate ever small changes that make them more productive in their workflows.
When deciding whether or not to update your business’s user interface, remember that changes should not be politically motivated, ego-driven or arbitrary. Rather, they should be in response to clearly identified problems and shortcomings of your current application.
Why Update UX and UI?
UX and UI may seem like abstract, technical concepts, but they deal with the basic functionality of your application at their core. As technology changes, the way people interact with it — and the expectations they have of how it should work — change, too. Some benefits of updating your UX and UI include:
- Staying current with design trends and changing user expectations
- Empowering users
- Adding new features or functionalities in a way that feels logical and intuitive to the users
- Making your application more cohesive yet more powerful
- Reduced cost of ownership and support
- Increased customer satisfaction
- Increased sales
- Forester Research shows that, on average, every dollar invested in UX brings 100 dollars in return. That's an ROI of a whopping 9,900 percent.

As with any business decision, updating your UI and UX interface requires a careful consideration of the costs, the benefits and the opportunities involved in doing so.
When Should You Update Your Business’s User Interface?
An overhaul of your application’s UX and UI can be a major investment, one that many executives and project managers may not even realize they are due to make. After all, once you’ve put in the time and work to complete a project, it’s tempting to think of it as done for good. While it’s obviously counterproductive to needlessly update a platform users are just becoming accustomed to, it’s also easy to lose sight of where your app stands with current trends and user expectations.
So what should motivate a UX or UI overhaul? Here are a few compelling reasons:
- Persistent usability issues — UX or UI redesign projects don't have to be major or even outwardly noticeable. Subtle changes to the workflow and effectiveness of your applications can increase user satisfaction and productivity. For example, streamlining a process to reduce the number of screens a user must go through isn't something that will be noticed right away, but it's something that will deliver tangible benefits on an ongoing basis.
- New devices — Many businesses are introducing BYOD (bring your own device) policies to enable a more mobile workforce. For enterprise web applications, this can expose design flaws or inefficiencies that may not have been evident before.
- Changes to your business goals — Successful businesses are able to adapt and change over time. When your staff has different goals, your internal web applications should change to accommodate them. Instead of trying to shove an old interface into a new business model, a complete redesign of your internal applications will ultimately deliver better long-term value to your users.
Knowing when to update your user interface requires staying aware of who your users are, and where and how they interact with technology. Responsive design is one of the most illustrative examples of this.
Responsive Design and Cross-Platform Functionality
One of the biggest trends in UX and UI design today is multi-platform functionality. You likely already know that your users are engaging with your application on a variety of devices — but what does that mean for UX and UI?

The days of needing a specific UX and UI for desktops and mobile phones and tablets are gone. When you embrace efficient design principles for your app, one layout can be customized to provide the same experience on any screen size. This way, the UX is more consistent for all users, no matter what device they prefer to use when working inside your app.
According to Google’s Multi-Screen World Study from a few years ago, nearly 90 percent of all media interactions happen on a screen today. One interesting UX design factor that you might not be aware of is the average length of a single interaction with each type of device.
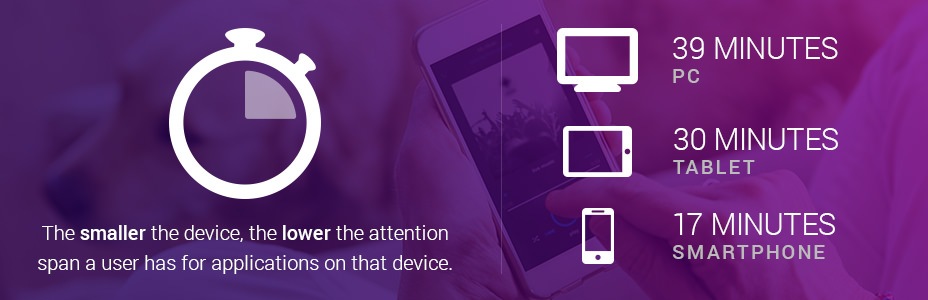
Generally speaking, the smaller the device, the lower the attention span a user has for applications on that device. The study offers these average interaction times for each device that may be running your applications:
- PC/laptop: 39 minutes
- Tablet: 30 minutes
- Smartphone: 17 minutes
Based on this information, your application needs to have more than just a responsive design template to truly improve UX and UI. While maintaining consistency between platforms is important, this study also suggests that your UX needs to get increasingly efficient as the screen size gets smaller.
Is your UI/UX facilitating that efficiency, or is it actively driving users away? Effective multi-platform implementation is just one example of how keeping your user interface updated can benefit your organization.
Visual Design Trends for 2016

Updating your business's UX or UI doesn't have to involve any changes to its overall aesthetics, but it is a good opportunity to make them more current. Our recent blog post on UX and UI design trends for the year dives into a wide variety of specific visual design reasons why you may need to update the UX and UI of your application. Some of these reasons include:
- Font diversity — While the standard Google fonts still work well on website visuals, a wide variety of fonts have been added to the design mix to provide a better look and more effective UI. For today’s cutting-edge web applications, responsive fonts play a key role in defining the elements of good design.
- Custom photography — The stock photography industry is massive, but businesses concerned about the appearance of their UI need to move beyond it as much as possible. There are many opportunities to get unique photography for your apps, and there are many SaaS tools available to customize them. Why do businesses continue to settle for a gallery of stock photography to showcase themselves? If your business is one that stands out in its field, or if you want your user interface to stand out, using custom photography is a must.
- Material design concepts — Across almost every industry, logo design is transitioning to a flat, clean, layered display that embraces minimalism by eliminating unnecessary elements. This approach to graphic design helps images load faster on all types of connection speeds and browser types — mobile or desktop.
- Cards and tile navigation — The design trend of using digital cards is most commonly used on blogs and websites hoping to increase the viral nature of their content via social networks. The design practice also creates an efficient presentation of visual content in terms of page load. This trend will begin working its way into business applications due to the same benefits.
When users see outdated visual elements, it affects their perception of your how application functions and their perception of your company as a whole. A visual design refresh can be a great way to highlight new features and onboard users when updating your business’s UX and UI.
Making the Change: Overhauling UI and UX Without Alienating Users
Change for change's sake isn't the point of updating any element of your application’s UX and UI. Instead, it must be done in a way that delivers genuine value for your users. There are numerous examples of web applications that have driven away users thanks to abrupt, poorly implemented changes to their UX. Here are some tips for navigating an overhaul without falling into the same trap:
- Do the research — Instead of assuming what your users want out of your application, dig deeper. Research is a key part of the UX design process, but it’s frequently overlooked at this critical stage. Look closely at who is using your application, how they are using it and what their favourite features are. Use this information to establish clear priorities and set measurable goals for your redesign.
- User focus group early — Focus grouping is an essential way of gauging both initial and longer term reactions to a UX overhaul. Start the process early in the discovery and assessment stages of a project to get a clearer picture of what your users expect. Remember, evidence collected in a focus group is purely anecdotal. When it comes to UX and UI, so much of the design process occurs below the surface. This means suggestions from users and solutions to problems often end up being vastly different things.
- Perform usability testing — Usability testing is focus grouping's real-world counterpart. While focus grouping should be done early to guide the planning and research stages of a UX redesign, usability testing occurs later, once the initial wireframes and information architecture have been developed. It should aim to illuminate conceptual problems in a UX design's workflow. Give users a set of tasks to accomplish and look at how they attempt to do so. Are there opportunities for making the process simpler or more obvious? If so, it may be necessary to further refine your design.
- Integrate feedback with a grain of salt — The old adage about how you can't please all the people all of time is certainly true when it comes to UX and UI. Ultimately, every user will have slightly different expectations when engaging with a web-based application. Attempting to solve every problem that comes up during focus grouping and usability testing can quickly drive your project off the rails. Instead, prioritize issues that are most frequently reported or that have the most impact on a user's experience.
Very few organizations have the in-house capabilities to do a UX/UI redesign right. Your choice of a partner is one that will have a critical impact on the success of your upcoming project.
At Rossul, we specialize in proactive, evidence-based UX and UI design, primarily for enterprise-class web applications. Working closely with our clients, we take the time to understand what their users want and what their industry demands. Let us help you take your important application to the next level. Contact our office to arrange a meeting with one of our team members today.