
Once upon a time there was a man called Darwin. This man came up with an idea that has come to be known as ‘the survival of the fittest’.
This is probably one of the most misused terms in history, but the concept is based on his theory of natural selection, and it is natural selection that I believe can be applied to web design to create better and more usable websites and web applications.
Natural selection is the idea that something (in Darwin’s case, some population of animals or plants) will change, as environmental conditions change.
Change in this context means they are somehow better adapted to that new environment, which then means that they can reproduce more and so propagate their traits (or features and elements in the case of web design). This then ultimately results in that changed version of the species becoming successful.
I believe this fundamental concept of adaptation to changing environments making more successful, better-adapted species can also be applied to web design.
This is not an article about how to design your website and which design elements to use, it is more about an approach to web design, based as much on science as art.
Applying Darwinism to Web Design
Constraints and Trade-offs
Just like in the natural world, a number of variables constitute the ‘environment’ in Darwinian web design. Within any environment there are constraints that stop us moving to far in any one direction. These constraints result in a trade-off in one way or another.

A brilliant example in the natural world is the tail of the peacock. While his extravagant tail attracts many prospective mates, making it easy to pass on his genes, at the same time that heavy, flashy tail is a serious burden when it comes to eluding predators.
There is a trade-off between the tail’s attractiveness for females and the survival of the bird itself.
In the digital world these trade offs are built around design variables. You need to understand what these variables are so you can work to optimize them against each other and any other constraints. Map out what makes up your current working environment before beginning your design outline.
The Variables of Design
The most central variable you need to define is your audience. The demographic of an audience can dictate various aspects of web design, including the level of accessibility and tone of the copy. Your audience may constrain the design.

For instance, a very young audience may dictate the tone and vocabulary of your copy. Other variables include the technical constraints of the underlying application (if you are building a web front end) or the limitations of HTML itself and your editing tool choice at the time of design.
Further variables might be the types of devices you need to consider in your design.
For a visual project aimed at high-end designers, you may be able to focus on desktop / laptop sized screen sizes. On the other hand, if you’re designing for a broad, mass market site, then you really need to be responsive to all kinds of devices and connections. The recent mobilegeddon debacle, where Google has begun to rank responsive websites more highly has also made responsive design a must.
Whatever your particular design criteria, know them first so that you understand the constraints and advantages of your ecosystem.
Otherwise you’ll be the prettiest dead peacock in town.
Competition and Gradualism

Competition is the driving force of Darwinian web design. Competition by other designers will force you to become better at what you do – or not survive.
We all need to keep a watchful eye on our nearest competitors – of which there will be many in this crowded marketplace – but you also need to be aware of new trends in web design.
Trends keep the design space interesting, but can also stifle true innovation, as it is hard to breakout of them for fear of alienating your audience.
If you are really good at what you do and keep a close eye on trends, you will see the direction that things are moving before they actually do. In this way you can experiment with these new design elements of design before they become established design trends.
You could compare this to the earliest incarnations of the eye. These ‘eyespots‘ were simply clusters of crudely photosensitive cells that could detect shadows nothing like the concept of vision that we understand today.

But any creature that learns to swim away from nearby movement probably lives longer than the creatures that don’t. Even a crude eye is a great survival advantage in the land of the blind.
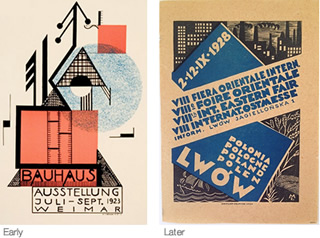
In a similar way, it’s often easier to take a risk with more radical design direction before it becomes a more refined, defined design trend. For instance, early Bauhaus design looks almost unfinished compared to the more practiced designs being executed only five years later. Get in fast and you have an ‘early-adopters advantage’.
Darwin was a proponent of the evolutionary mechanism known as gradualism, where small changes accumulate, eventually producing a newly evolved species.
Just as gradualism results in new species, gradual changes in your design can result in new and highly innovative ways of website presentation; small changes can build a new form and give you true competitive edge.
Adaptation
Fast adaptation to ever-changing environment variables is key to winning out in the world of highly competitive web design. The world is awash with great web designers and you need to have something special to stand out.
This doesn’t necessarily mean you have the prettiest website, or the site with the coolest element use, it means that you adapt to what your users are telling you. Analysis is the key to successful adaptation and should be used wherever possible.
Analysis should start from the outset with user-centered design principles being applied at all stages. This gives you feedback that allows you to adapt your ideas to suit your audience (environment).
Collaborative thinking can be a wonderful thing. Pulling together the collective knowledge about an area of design can give you great advantage in the early stages of web design and planning. But once you get past that stage, testing in all its forms is the best way to understand where you need to make adaptations.
UX and accessibility testing are a key point in the development of your site. But choosing the right sample of people is the most important thing to get right. If you don’t choose a representative sample of your expected demographic, or you get this demographic wrong, you’ll find you pull out features or add features that make no sense in production.
I’ve experienced this exact issue, where a sample of testers said they didn’t like a particular features, only to find out later that this feature was used very successfully by competitors. The key to good analytics is to not stop at the design stage, but to continue, post production, collecting feedback and looking at user interactions with your site to improve it going forward – to adapt it as people and expectations change.
Survival of the Fittest
So natural selection, as applied to web design, can help you to think about your approach to designing websites and result in your site being successful, or not, in the environment it sits within. It can give you a mental toolset to apply to the various aspects of web design, giving you a new view of your art and hopefully new insight.
The goal is to add as much science as art into the area of web design and using the principles of Darwinian theory to do that may just get us there.
 Martin May
Martin MayMartin May is a design and development expert from the United Kingdom. He co-owns a well established family run website design agency Mays Digital who provide design, UX and many other online services.
