If you have a website of your own, whether it is a large business site or a small blog, the importance of cross-browser desktop testing is the same.
You may view your site using the latest version of Firefox and it looks awesome. Then a visitor may view it in Internet Explorer 9 and it not only looks awful to them, but does not work correctly. Guess what? You just lost a returning visitor.
Why Do I Need to Test in Multiple Browsers?
In addition to losing visitors and traffic, you can lose sales. If you have a website to sell your product or service and a potential customer cannot place an order because your form does not display or work in Chrome then shame on you. Even if you have a personal blog where you ask people for feedback and they cannot give you any because your contact form only displays or works in Opera, then you just lost the feedback and the returning visitor.
Here is what Seque Technologies, a technology solutions company for federal, commercial, and non-profit organizations, has to say about cross-browser testing:
With so many variables on the surface, there are even more differences underneath that impact the way websites and web applications display and behave across difference browsers. For this reason, when a web application is in the process of being completed, it is good practice to conduct Cross Browser Testing.
Testing your website in various desktop browsers should become, if it is not already, common practice for you. Check the look and feel, test the navigation, and fill out and submit any forms otherwise you risk losing visitors, customers, and traffic.
How Do I Perform Cross-Browser Testing?
You already know what you need to test, but how do you do that when you are a dedicated to a specific browser? One thing you can do is download the latest versions of the major browsers to your computer.
Firefox, Internet Explorer, Safari, Chrome, and Opera can normally be downloaded and installed, but maybe you are unable to or do not care to do this. In that case there are many web-based tools that can be used that simulate these browsers.
Tools such as BrowserStack, Ghostlab, and CrossBrowserTesting are available, but are not free and can become pricey, depending on your needs. Luckily there are some web-based tools that are available for free, each providing different testing features.
Browsershots
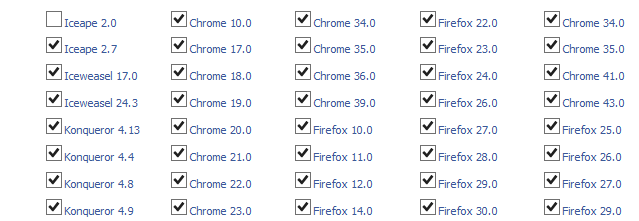
Browsershots is a very simple-to-use online tool. It allows for testing in major desktop browsers and includes different version numbers for you to choose from. Once you enter the URL of the site you are testing (you will need to enter different URLs for each page of the site), you wait just a few minutes, and then you will see screenshots of the site in every one of the browsers you chose.
Keep in mind with Browsershots that you will only see screenshots of your site. This is good for checking the look and feel, but you cannot actually “test” navigation and forms. For a free tool, it is good for making sure that your site looks correct in different desktop browser versions.
Spoon Browser Sandbox
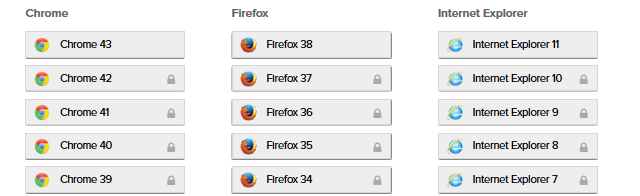
Spoon offers a more robust option for cross-browser testing where you get more than just screenshots. For the major browsers, Chrome, Firefox, Internet Explorer, Opera, and Safari you choose the exact version you would like to use.
It is free to test using the newest versions of these browsers, but if you want to check older versions, there is a fee. But, if testing in the newest versions of the browsers is sufficient enough for your needs, this tool works well.
Once you select which browser you would like, it opens it in a new window. Then just enter your URL and get testing.
The browser windows allow for complete testing experiences. Note, this website asks you to install a plugin, so if you are not comfortable with downloading and installing their EXE file then you may want to look at another Web-based tool instead.
Viewlike.us
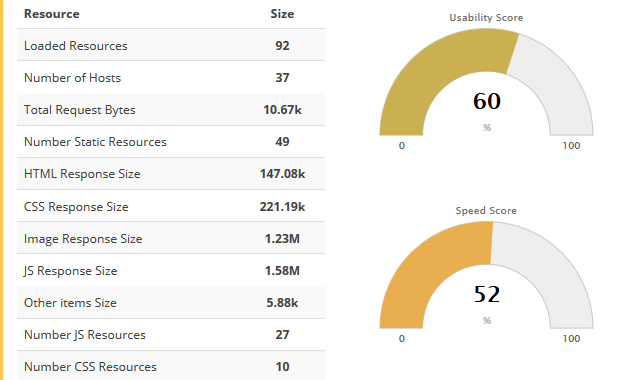
Viewlike.us is a little different than the others in that it lets you see your site in different resolutions. This again is good for testing the appearance of the site, but it does provide you some useful details for responsiveness.
You can obtain speed and usability scores with this tool. If things like image response size, HTML response size, and even the number of static resources is useful to you, then this one is helpful.
It will also provide details on the usability rules such as if your site uses plug-ins or if font sizes are unreadable. You will then see a screenshot of your site in different resolutions. You can then select other resolutions for viewing your site on smartphones and tablets.
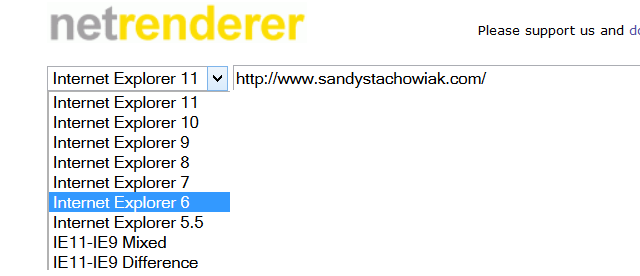
IE NetRenderer
For another check on how your website looks on another browser, you can try IE NetRenderer. Obviously this one only shows you your site in Internet Explorer, but it does allow you to choose from IE 5.5 up to IE 11.
This is another very basic tool that only really works well for testing out the appearance of your site.
Browsera
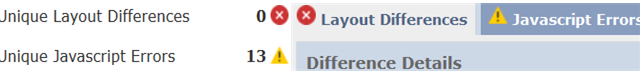
Browsera provides some helpful information about your site for appearance and errors. Just enter the URL in the tool then begins to crawl your site. You can watch as it moves through your different pages and it shows how much time is remaining for the test.
When the test is complete, you will receive an email with the results as well as a window full of details on the Browsera site.
If you have received JavaScript errors, it will provide you great detail including browser type and version, page or item on your site, the line in the code containing the error, and what the error is, for example, "invalid property value".
You can also review layout differences for various versions of Firefox and Internet Explorer, each within its own scrollable window and per page. This makes it easy to see how it looks in each of those browsers so that you can make necessary changes.
Browsera requires you to set up an account, but it only takes a minute to do so and no credit card is required. There are a few plans available and for minimal testing the free plan is decent for those smaller sites.
It offers the service to one user for 25 pages and includes problem detection, site crawling, and JavaScript errors. Obviously the paid plans offer more features and options.
Which One Should I Use?
For complete, end-to-end user testing, Spoon Browser Sandbox is the only free tool here that actually opens different browser windows for you to use. So, if you do not want to download every browser or pay for a service, this would be your best option for quality control testing of clickable elements on your website.
For testing the appearance of your site in all major browsers, Browsershots is the way to go. It offers the most desktop browser options at no charge.
Do You Already Use These Tools?
Are there any of these that you already use for your cross-browser testing? Or, maybe you know of some other free, web-based tools that you would like to share with us and suggest to other readers. Please remember, this for desktop browser testing, not mobile.
Feel free to share your thoughts in the comments below!
Image Credit: Businessman hand browsing internet websites on his laptop, Red keys with word test on the computer keyboard, Choice and decisions:businessman thinking with question marks via Shutterstock