GitHub’s Atom is rapidly maturing into one of the best code editors available. While it lost to Sublime Text in last year’s SitePoint Smackdown, many issues no longer exist:
- version 1.0 has been released
- it’s easy to install on Windows, Mac and Linux
- speed has significantly improved, and
- it’s still free but betters many commercial offerings.
The number of add-ons has increased exponentially, with more than 750 themes and 2,400 packages at the time of writing. The reason: Atom can be extended using web technologies. If you’re working on Node.js or front-end projects, Atom is a great choice.
Package installation is simple. You can either:
- open the + Install panel in the Settings tab then search for a package by name, or
- install from the command line using
apm install <package-name>.
Here are ten essential add-ons, plus a few bonus ones, to make Atom even better …
1. Seti UI and Themes
Themes are subjective, and I’d normally avoid recommending one. However, Seti makes Atom look gorgeous and includes a wide range of icons for file types including SCSS, LESS, JSON, grunt configuration, gulp configuration and more. Combine it with the Monokai theme for a Sublime-busting experience:

https://atom.io/themes/seti-ui
https://atom.io/themes/monokai-seti
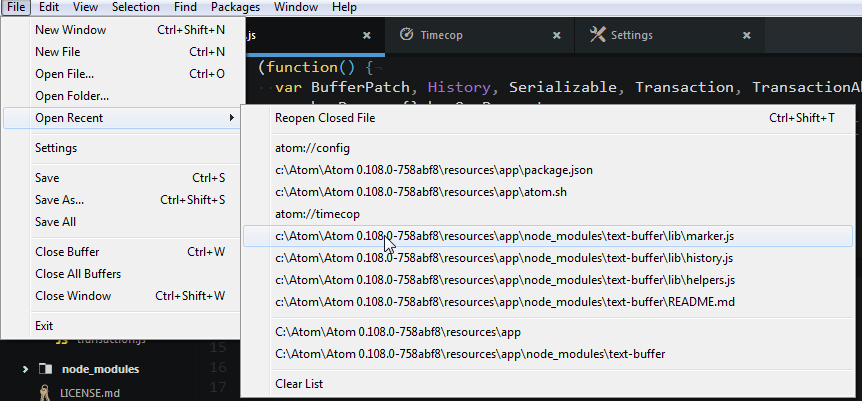
2. Open Recent
Like Sublime, Atom uses simple folder-based project management. The Open Recent package makes it easy to jump to recently used folders or files:

https://atom.io/packages/open-recent
If you require something a little more sophisticated, try Project Manager:
https://atom.io/packages/project-manager
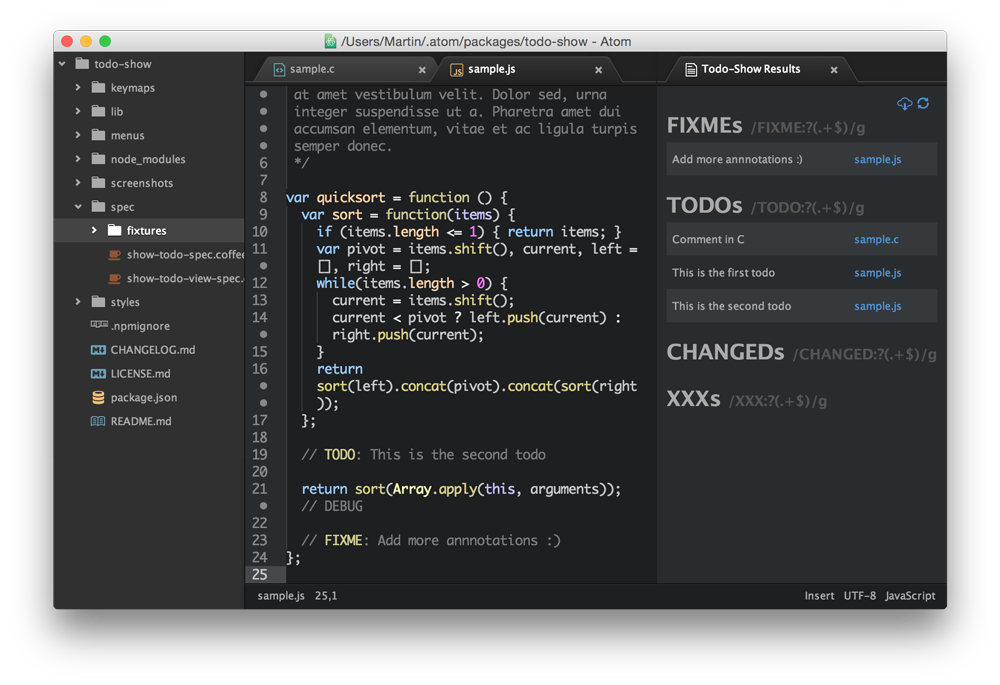
3. TODO-show
You’ve started Atom, opened a folder — what next? TODO-show reveals comments scattered through your project containing keywords such as TODO, FIXME and CHANGED, but you can also add your own regexs:

https://atom.io/packages/todo-show
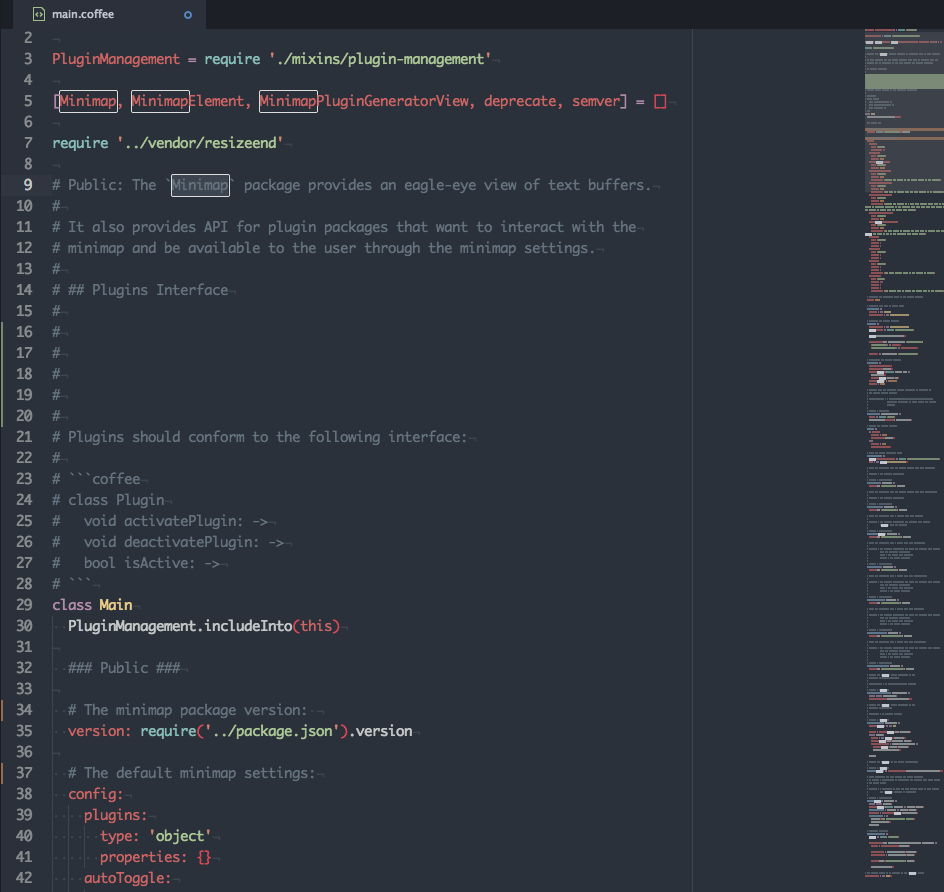
4. Minimap
Minimap is one of Atom’s most popular packages, displaying a condensed view of your code for quick navigation. The feature enters your subconscious; you won’t think you’re using it, but you’ll miss it when it’s not there:

https://atom.io/packages/minimap
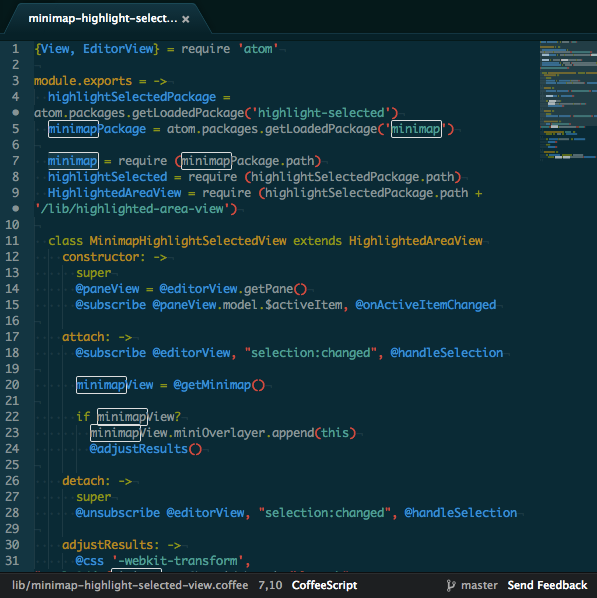
5. Highlight Selected
When you select a keyword or variable in Sublime Text or Notepad++, all other instances are shown. Highlight Selected brings the feature to Atom and is even better when combined with minimap-highlight-selected:

https://atom.io/packages/highlight-selected
https://atom.io/packages/minimap-highlight-selected
6. Auto-close HTML
This may be simple, but I couldn’t live without auto-closing HTML tags: it doubles your mark-up creation velocity! The package allows you to define which tags should complete inline (such as <p></p> or <li></li>) and which create newline blocks.
https://atom.io/packages/autoclose-html
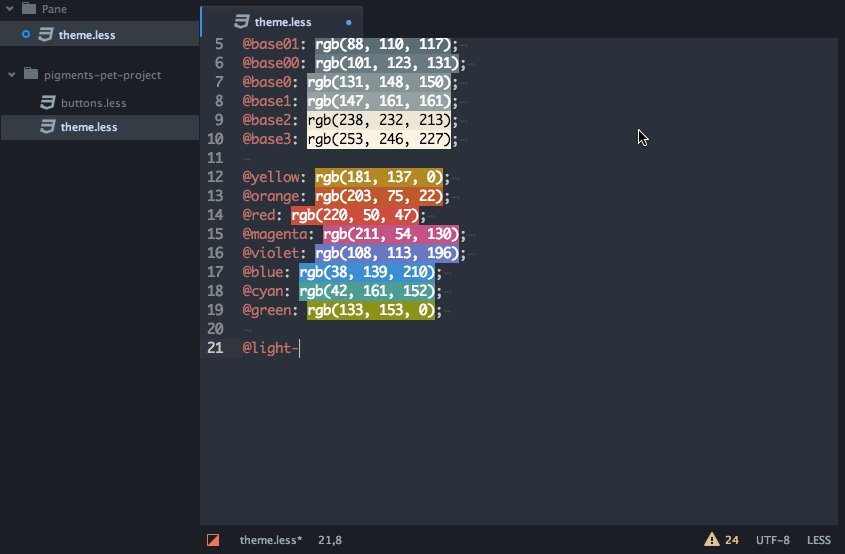
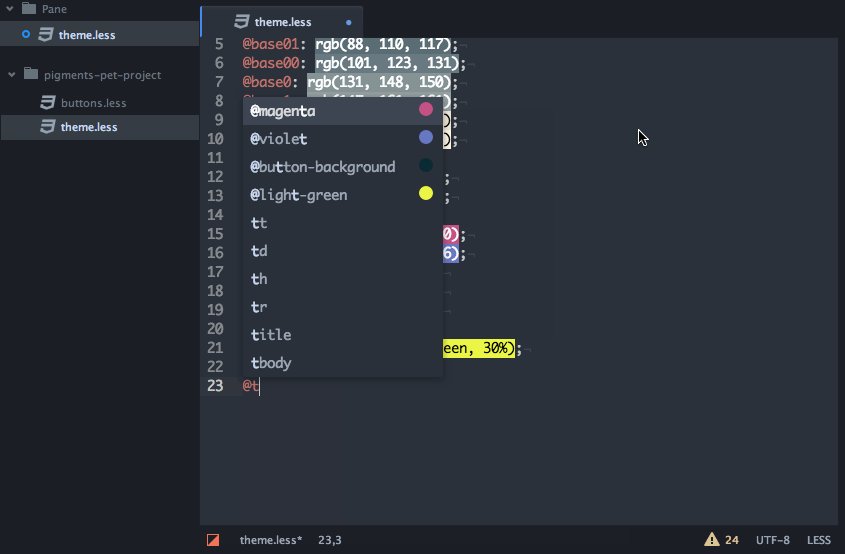
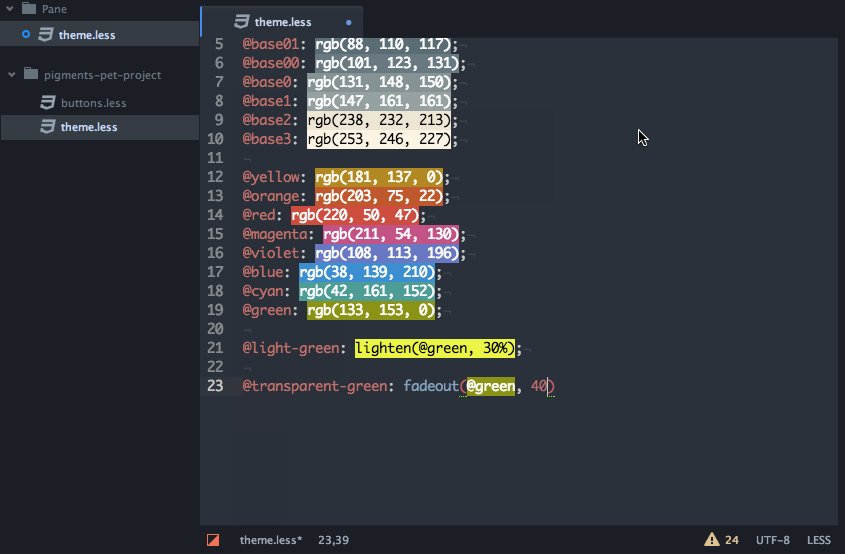
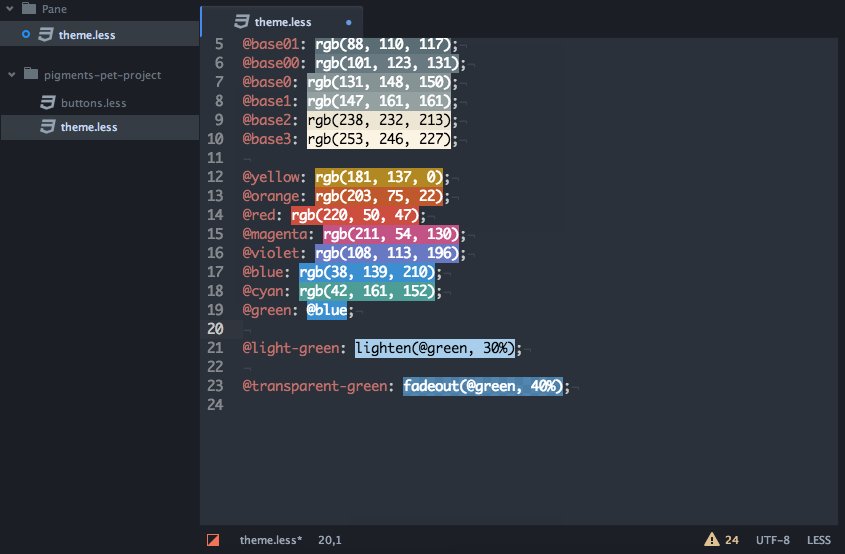
7. Pigments
You may have seen CSS hex-color previewers before, but few match Pigments. It parses colors, understands pre-processor variables and even executes color-changing functions:

https://atom.io/packages/pigments
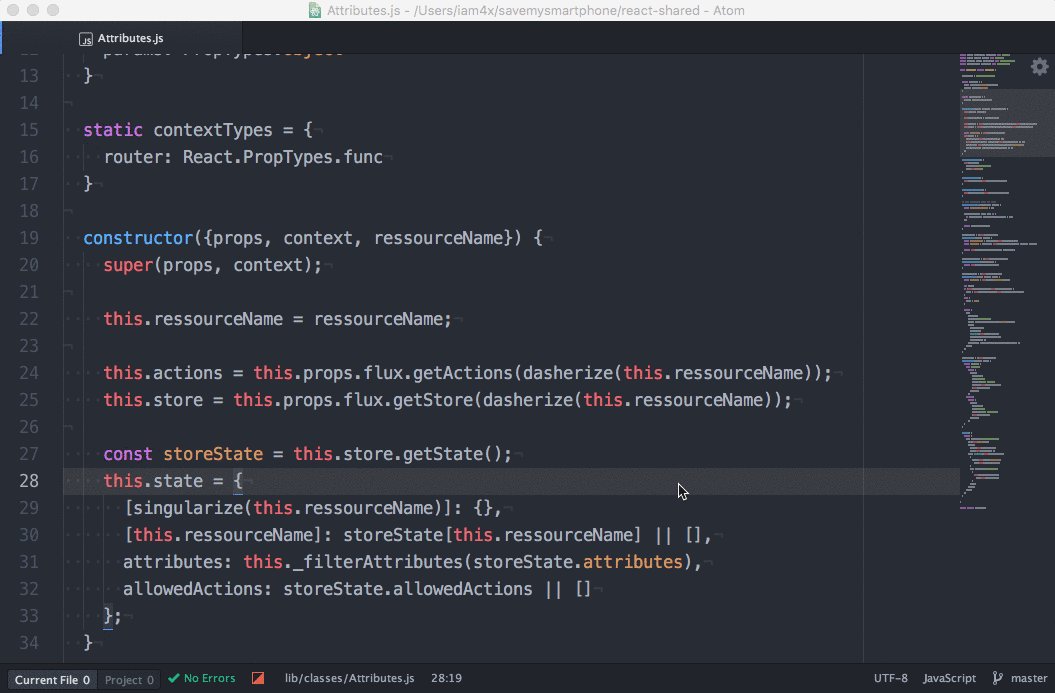
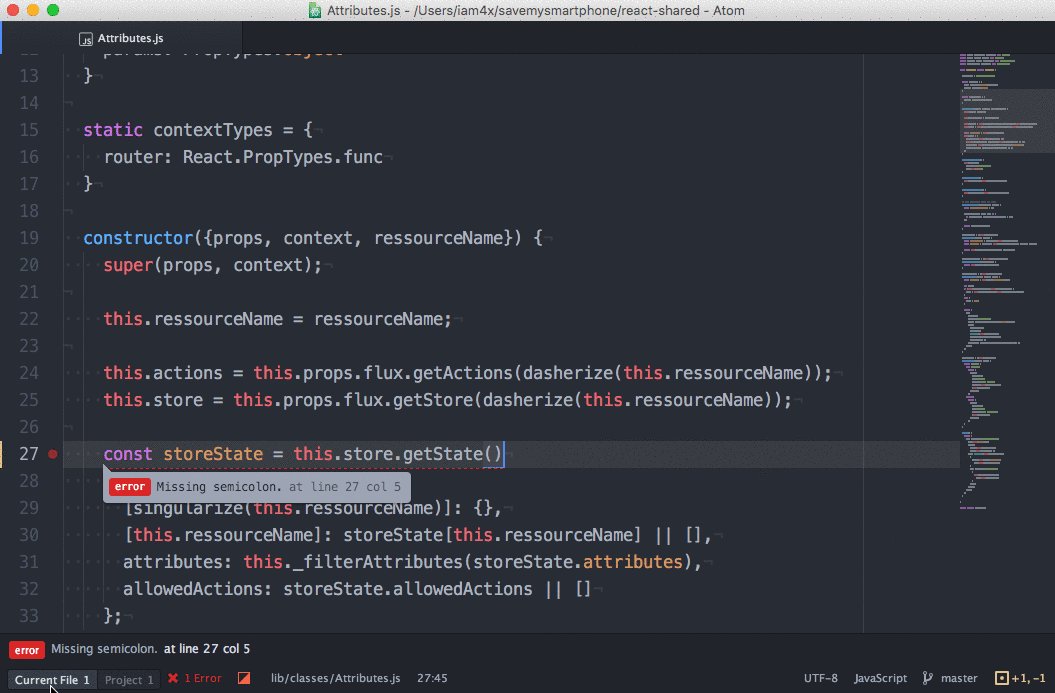
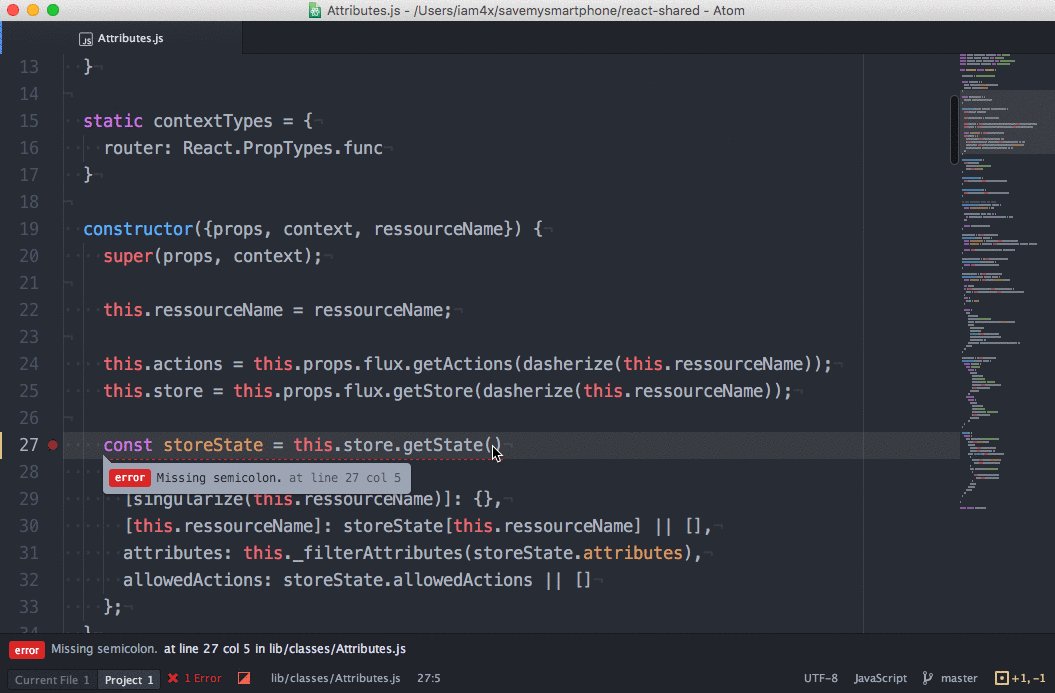
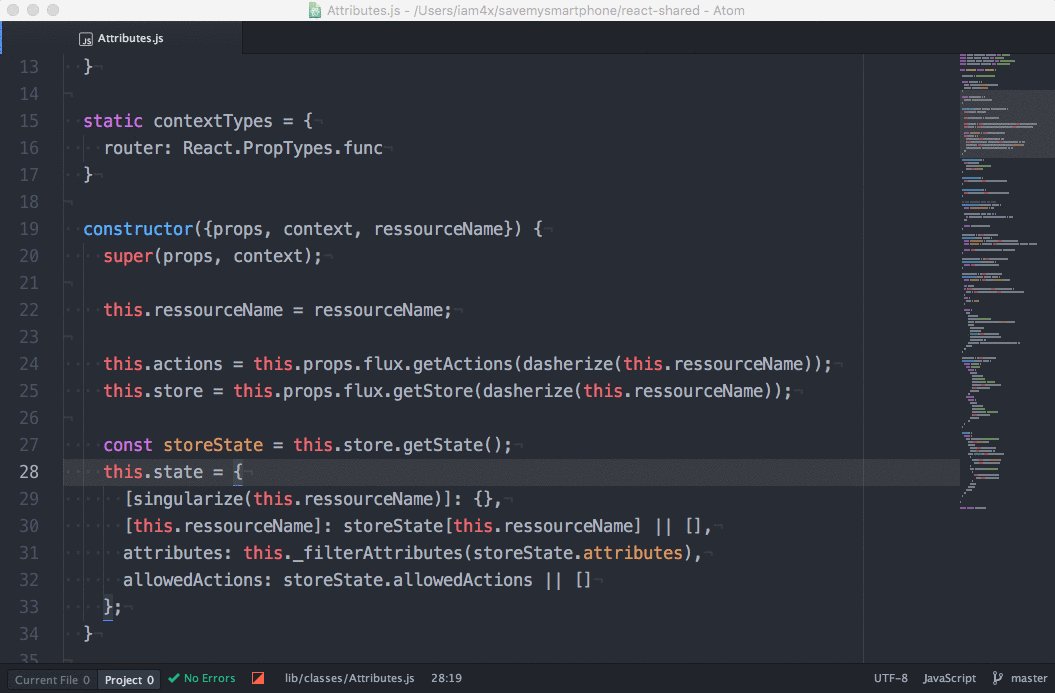
8. Linter
You can run linters from the command line, but it’s not as quick or effective as live, in-editor code validation. Linter is one of the best; it’s fast and less intrusive than some competitors:
Note that Linter is the core package, which provides an API to other helper add-ons: dozens of languages are supported. The HTML, CSS and JavaScript versions work instantly, but most depend on installation of specific engines or further configuration:
https://atom.io/packages/linter
https://atom.io/packages/linter-htmlhint
https://atom.io/packages/linter-csslint
https://atom.io/packages/linter-jshint
9. Indentation and Beautification
Coders will never agree whether it’s tabs or spaces in two, four or eight characters. I usually opt for whatever annoys the most people (3-character hard tabs?) — but, with Auto Detect Indentation, you need never worry again. Alternatively, make your code match everyone else’s settings using atom-beautify.
https://atom.io/packages/auto-detect-indentation
https://atom.io/packages/atom-beautify
10. Miscellaneous
A few special mentions to finish. The first is Emmet (previously known as Zen Code) which expands CSS-like expressions into HTML. I keep trying to use Emmet but forget — you may fare better.
https://atom.io/packages/emmet
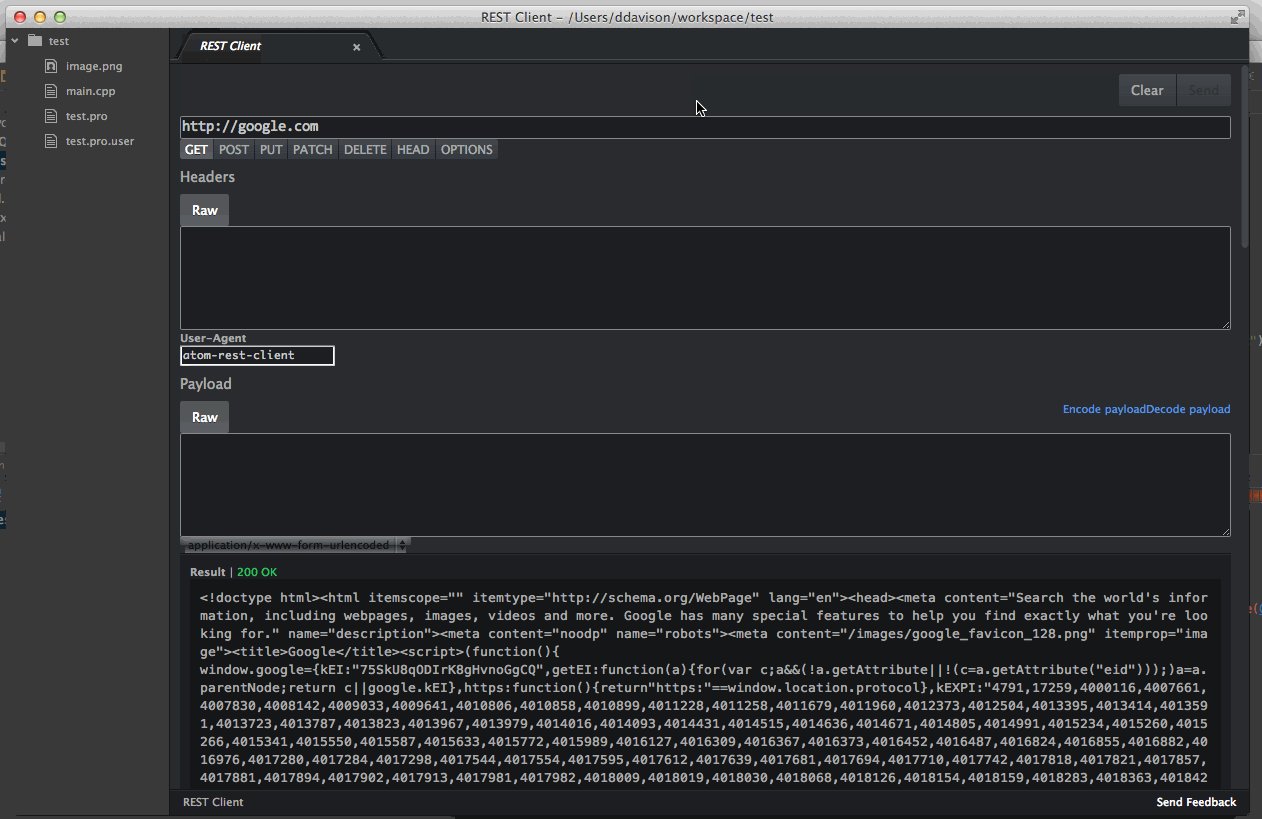
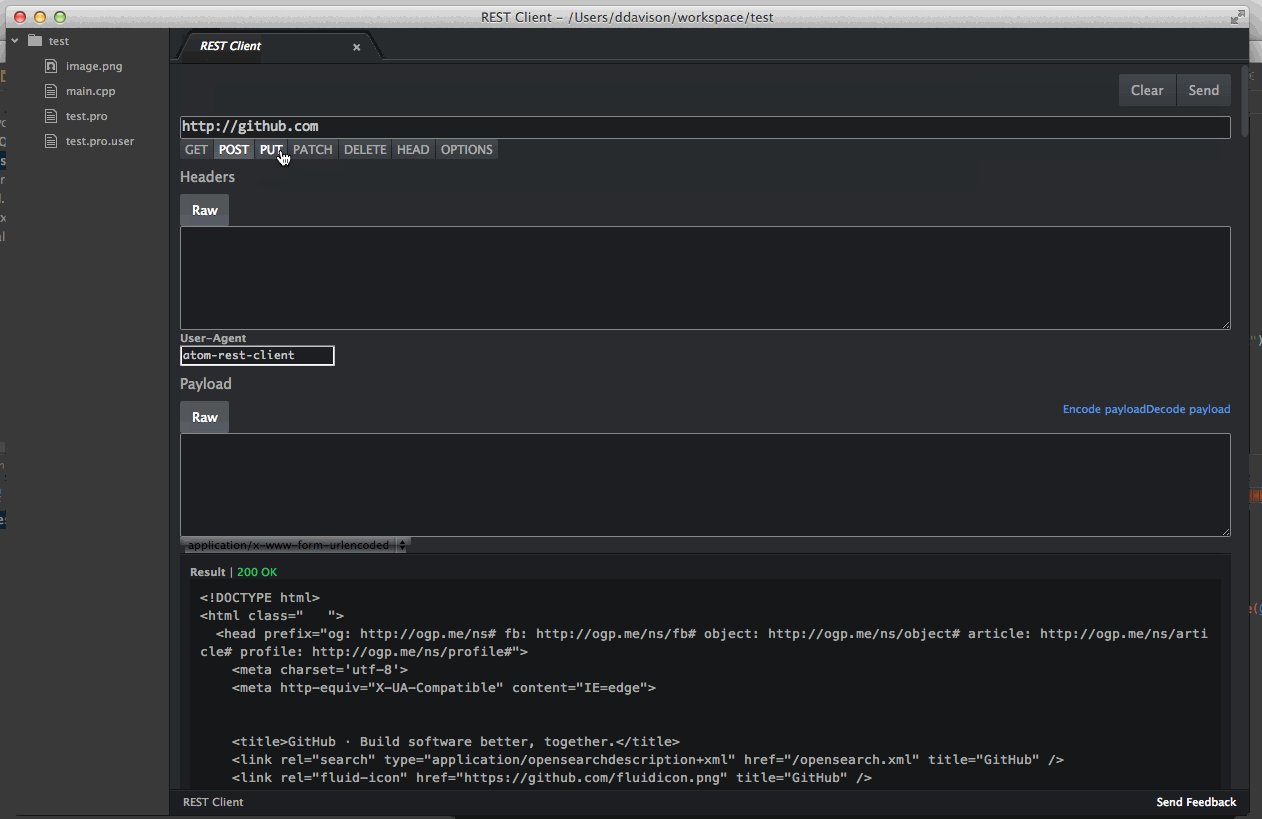
If you’re creating REST web services, Atom’s REST Client provides a quick testing tool. It’s no match for powerful alternatives such as Postman, but does the job:

https://atom.io/packages/rest-client
Bonus After-hours Add-ons
If your key count (https://atom.io/packages/keycount) proves you’ve done enough for the day, relax by reading xkcd comics (https://atom.io/packages/xkcd-comics) or blast your code in Asteroids (https://atom.io/packages/asteroids):
Have you started using Atom? Have I missed your favorite add-on?
Choose the best tool for the job. Watch our screencast on Sublime Text to learn about it’s features, and ways to maximise your productivity with this tool.
Craig is a freelance UK web consultant who built his first page for IE2.0 in 1995. Since that time he's been advocating standards, accessibility, and best-practice HTML5 techniques. He's created enterprise specifications, websites and online applications for companies and organisations including the UK Parliament, the European Parliament, the Department of Energy & Climate Change, Microsoft, and more. He's written more than 1,000 articles for SitePoint and you can find him @craigbuckler.