Alors qu’on assistait à une tendance baissière ces dernières années, les études parues en 2013 ont prouvé que l’e-mailing regagnait du terrain et que ce levier webmarketing était toujours performant, voir, pour certains e-commerçants, capital.
Nous vous proposons aujourd’hui 3 optimisations très différentes pour essayer d’améliorer le taux d’ouverture, le taux de click, et enfin leur efficacité sur mobile.
Objet & Corps du message
Si vous utilisez Gmail pour vos e-mails, ou bien si vous recevez vos alertes sur iOS, vous n’êtes pas sans savoir qu’à la différence d’un Hotmail, on peut lire l’aperçu du message avant même de l’avoir ouvert. Il s’agit des toutes premières lignes du contenu de l’e-mail que l’on appelle aussi “pre-header”.
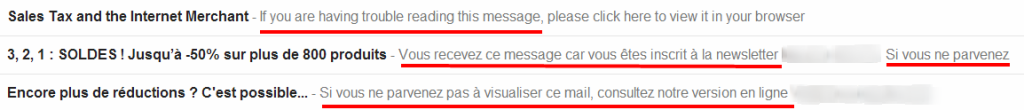
Dans l’onglet Promotions de Gmail, vous avez certainement déjà constaté ce genre d’écran :

Les premières lignes de votre gabarit de newsletter sont très (trop) souvent consacrées à ce message standard qui suggère de consulter la newsletter depuis le serveur du site. On peut voir que dans l’aperçu d’e-mail, cette information représente quasiment la moitié de la ligne.
Autant cette information est utile et pratique (même si dans les faits ce lien sera très peu cliqué, il est raisonnable de proposer une version online), autant cela représente un nombre certain de caractères et donc de place disponible pour diffuser de l’information pertinente qui pourrait inciter à l’ouverture de l’e-mail.
Décalez votre lien dans le pre-header d’une ou deux lignes pour compléter l’objet de votre e-mail par une information clé ou un détail de votre offre commerciale, comme le propose la boutique Merci :
![]()
Et dans le corps du message, le push à la consultation online est toujours présent, décalé d’une ligne sans prendre trop de place.
Petit bémol car nous remarquons que Merci abuse des CapsLock pour son objet, et est même un peu trop gourmand en utilisant une 3e ligne dans son pré-header pour éviter que ce message parte en Spam.
Une autre petite idée pour pousser l’ouverture de votre e-mail est l’utilisation d’un petit gimmick graphique dans l’objet de votre campagne. Si l’on sait que certains mots sont des nids à spam (gratuit, argent, promotion), certains caractères spéciaux ne feront pas de mal à la délivrabilité. La preuve puisque ces deux mastodontes Booking et PhotoBox utilisent des caractères spéciaux en début d’objet qui font ressortir les messages de la masse.
![]()
![]()
Une bonne pratique que notre équipe de consultants e-commerce a ajouté dans les newsletters de Skeelbox. N’hésitez pas à vous abonner depuis la homepage pour le constater par vous-même !
Une animation dans votre e-mail
Cette tendance qui est apparue dans l’e-mail marketing depuis quelques mois a ses détracteurs, mais aussi ses défenseurs. Le tout est d’utiliser cette technique à bon escient et surtout de manière parcimonieuse.
En effet, si les grandes marques redoublent d’efforts pour proposer des créations de newsletters toujours plus qualitatives avec des designs de qualité et des mises en scènes très vendeuses, ce n’est pas forcément à la portée de tous les e-commerçants. Une technique relativement simple qui peut avoir son impact si la réalisation est pertinente, c’est l’utilisation d’un .gif animé pour votre création.
La marque anglaise Ted Baker cherche à nous hypnotiser pour que l’on fasse nos soldes chez eux, tandis que la société américaine MethodHome propose un gif discret insistant sur sa promotion courante.
Nos conseils pour mettre en place un gif dans votre e-mailing :
– Créez un .gif avec une animation simple et une image pas trop lourde (idéalement moins de 40ko).
– Utilisez cet outil pour renforcer le point principal de votre campagne.
– Faites des tests (la moitié de votre base clients recevra la version animée, l’autre recevra la version simple)
Vous ferez cependant attention de ne pas le faire systématiquement dans vos newsletters, et de ne pas utiliser plus d’un gif par créa, l’idée étant d’éviter les messages façon sapin de Noël.
Newsletter en Responsive Design
Si le responsive design sera encore et toujours au cœur des discussions en 2014 pour les besoins des sites marchands, il s’intégrera également dans vos newsletters pour une lisibilité optimale selon les supports.
D’après une récente étude, le taux d’ouverture des e-mails sur support mobile est de 47% en 2013. Il est donc crucial de penser à une diffusion de votre message qui puisse s’adapter. Cela pourra se faire grâce aux spécifications CSS qui vous permettront d’ajuster la mise en page, le contenu et la taille du texte, associés à un ciblage du périphérique et adaptés à leurs spécificités.
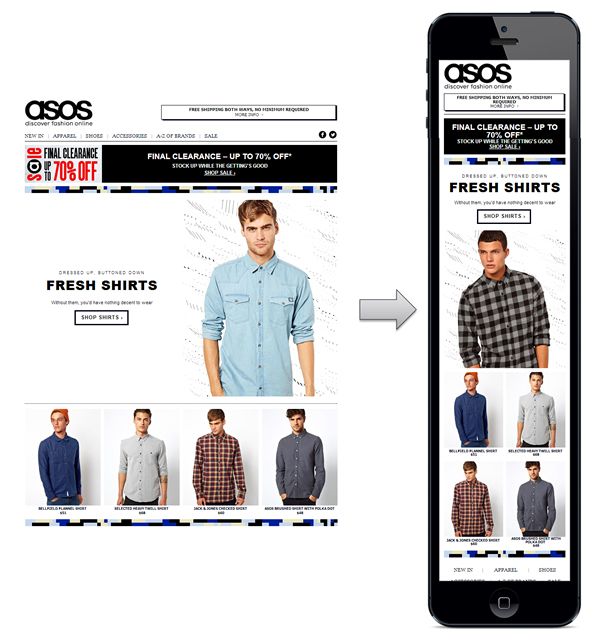
A l’image d’un site en Responsive Design, il faudra repenser votre gabarit de newsletter en s’appuyant sur deux ou trois colonnes qui se déplaceront les unes sous les autres lors du passage à un écran plus petit, exemple dans une newsletter ASOS (avec une image inédite de l’iPhone 17 qui mesure 1 mètre de haut):
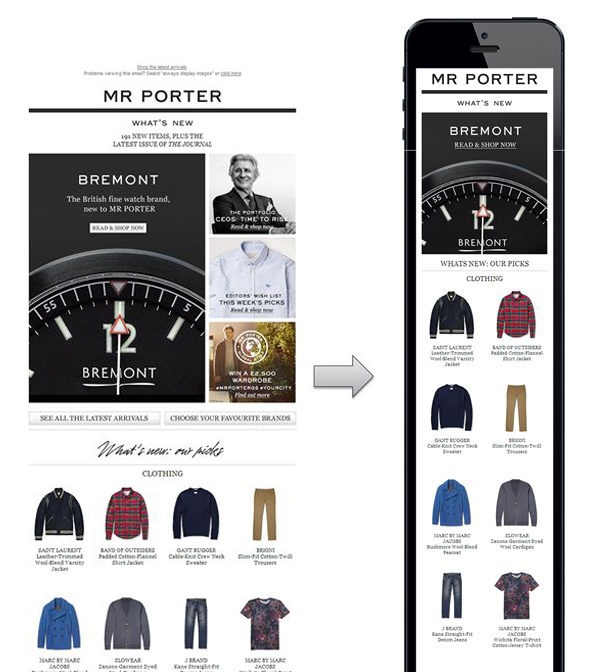
Ou bien en faisant disparaître certains contenus ou colonnes pour ne pas gêner la lisibilité, comme chez Mr Porter :
Vous pourrez également créer une newsletter spécialement adaptée aux formats mobiles en spécifiant par une ligne de code d’introduction que ce message est à destination des supports mobiles. Ici la newsletter de La Redoute est profondément retravaillée pour les mobiles :

Il faut cependant prendre en considération que l’adaptation du responsive design à l’e-mailing n’est pas sans poser certains problèmes (l’e-mail n’est pas une page web, multitude de supports et de résolution d’écran, media queries supportées par la majorité des appareils mais pas tous, chaque client d’email à ses specs…). Les designers s’arrachent encore les cheveux car il n’y a pas de méthode unique. Il faudra toujours veiller que vos e-mails s’affichent parfaitement quelque soit le support. Et pour cela il n’y a qu’un seul moyen : tester, tester et encore tester !
Vous pourrez trouver de l’inspiration dans cette série d’articles, et vous pouvez aussi tester les nombreux templates responsives d’e-mails.
Avez-vous eu l’occasion de tester l’une de ces 3 optimisations dans vos campagnes e-mailings ? N’hésitez pas à nous faire part de vos retours dans les commentaires.











Comme vous le soulignez dans la partie « Animation dans votre e-mail », une part des destinataires recevront la version animée de l’email tandis que l’autre part recevra la version simple. Pour cette dernière tranche, ce que nous pourrions ajouter c’est qu’il faut apporter un soin tout particulier à la première image du gif animé puisque ce sera la seule visible par les utilisateurs.
🙂
Merci pour votre article.
Petite précision,
Pour le début de message affiché dans par exemple la messagerie Iphone, il est aussi possible de “jouer” avec la versionb Texte du message.
c’est devenue une activité a part entiere de faire de l’emailing . merci pour l’article qui m’en apprend encore plus sur le sujet . J’emet juste un doute sur l’utilisation d’animation , pas forcement bien vues par les clients
opm4v4
4uzyge
oby30t
jnjj88
vd8lcm