The Ultimate Guide to Styled ALT Text in Email
A commonly accepted best practice in the email world is the inclusion of ALT attributes for images. Shorthand for alternative text, ALT text in email is now the standard practice for email aficionados.
There are a few reasons why:
- Most email clients block images by default. In some cases, instead of showing the image, the email client will instead display the ALT text. This is definitely handy, especially in cases where an email design is predominantly composed of images. The ALT text can help communicate the message even if the images cannot.
- In a situation where images can’t or won’t load due to a bad connection, broken link, etc., the ALT text will appear instead of the image.
- Marketers and designers sensitive to the needs of visually impaired readers understand that ALT text is used by screen readers. Since these users are unable to view text or images, the ALT text serves to describe the image via the screen reader.
Verify that your images have ALT textWith Litmus Checklist, you’ll get previews of your emails with images-off, and will get notified if any of your images are missing ALT text. Send with confidence everytime. |
Setting up standard ALT text
Setting ALT text for images in an HTML email is simple. Known as an attribute, it’s a standard part of HTML’s syntax, and is included in the image tag:
<img src="logo.jpg" width="400" height="149" alt="Litmus">It’s important to include height and width values as this creates a placeholder box for the ALT text to reside when images are disabled.
Standard ALT text display
Here’s what disabled images in an email without ALT text sent to Gmail looks like:

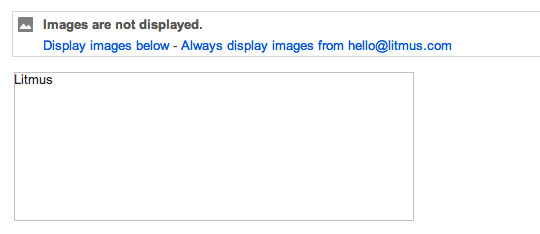
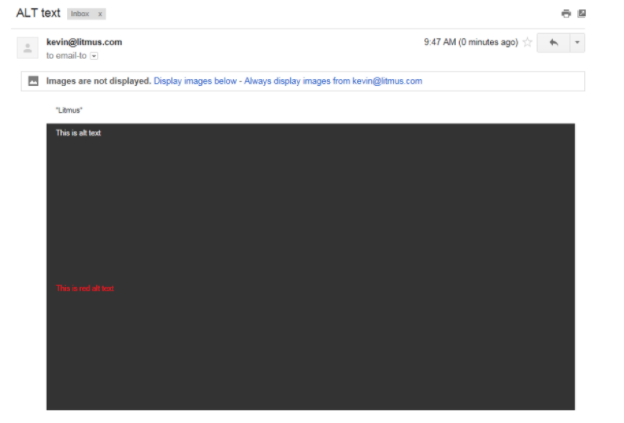
Compared to disabled images in an email with ALT text:

Which one would you rather receive?
Adding style to ALT text
You can also get fancy with your ALT text, adding a bit of inline CSS to change the font, color, size, style and weight of the ALT text:
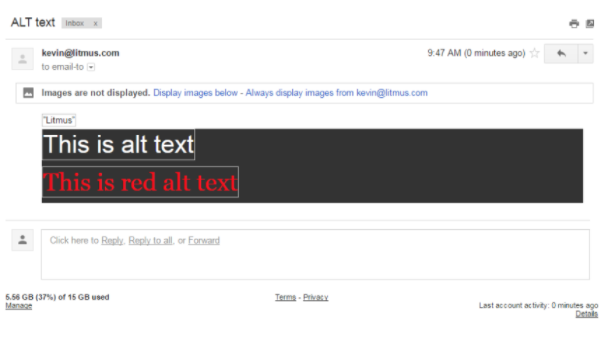
<img src="NAME OF IMAGE.PNG" width="500" height="462" style="width: 100%; height: auto; display: block; color: green; font-size: 36px; font-style: italic; font-family: Georgia, serif;" alt="Litmus"/>Here’s the same example above, but with ALT text styles applied:
Styled ALT text support across email clients
While a nifty technique, this is still email we’re talking about, so naturally support is a bit scattered amongst different email programs. I’ve borrowed some elements from Salesforce’s impressive Dreamforce email to test styled ALT text for the following examples.
Webmail Styled ALT Text Support
| ALT Text in Webmail Clients | |||
|---|---|---|---|
| Webmail clients | Images blocked by default | Displays ALT text | Displays styled ALT text |
| AOL Mail (Internet Explorer) | ✔ | ✔ | ✘ |
| AOL Mail (Firefox) | ✔ | ✔ | ✔ |
| AOL Mail (Chrome) | ✔ | ✔ | ✔ |
| Comcast (All Browsers) | ✔ | ✘ | ✘ |
| G-Suite and Gmail (Internet Explorer) | ✘ | ✔ | ✔ |
| G-Suite and Gmail (Firefox) | ✘ | ✔ | ✔ |
| G-Suite and Gmail (Chrome) | ✘ | ✔ | ✔ |
| GMX.de (Internet Explorer) | ✘ | ✔ | ✔ |
| GMX.de (Firefox) | ✘ | ✔ | ✔ |
| GMX.de (Chrome) | ✘ | ✘ | ✘ |
| Mail.ru (All Browsers) | ✘ | ✘ | ✘ |
| Office 365 (Internet Explorer) | ✔ | ✔ | ✔ |
| Office 365 (Firefox) | ✘ | ✔ | ✔ |
| Office 365 (Chrome) | ✔ | ✔ | ✔ |
| Outlook.com (Internet Explorer) | Sometimes* | ✔ | ✔ |
| Outlook.com (Firefox) | Sometimes* | ✔ | ✔ |
| Outlook.com (Chrome) | Sometimes* | ✔ | ✔ |
| Web.de (Internet Explorer) | ✘ | ✔ | ✔ |
| Web.de (Firefox) | ✘ | ✔ | ✔ |
| Web.de (Chrome) | ✘ | ✘ | ✘ |
| Yahoo! Mail (Internet Explorer) | ✔ | ✔ | ✔ |
| Yahoo! Mail (Firefox) | ✔ | ✔ | ✔ |
| Yahoo! Mail (Chrome) | ✔ | ✔ | ✔ |
Webmail clients such as Gmail are the most diverse since these mail programs can be accessed in different browsers. In all webmail clients, support for styled ALT text relies on the browser being used. Styled ALT text is supported in current versions of Firefox, Chrome, and Safari.
For example, styled ALT text will be visible to a subscriber viewing their Gmail in Firefox, but only sort of works in Internet Explorer. In that case, color is supported, but not font or other attributes. Internet Explorer seems to be an unfriendly browser for styled ALT text in general. We found that while color was supported, often font was not:
- Gmail and G-Suite in Internet Explorer
- GMX.de in Internet Explorer
- Office 365 in Internet Explorer
- Outlook.com in Internet Explorer
- Web.de in Internet Explorer
- Yahoo! Mail in Internet Explorer
Styled ALT text in Gmail/Firefox:
Styled ALT text in Gmail/IE:
ALT text on linked images
ALT text for linked images may be underlined or blue in some webmail clients. Yahoo! underlines ALT text in linked images, while Gmail both underlines and ignores specified colors, instead defaulting to a vibrant blue:
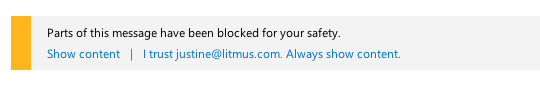
Outlook.com
Rather than blocking all images, Outlook.com claims to “block content from suspicious-looking senders,” though I’m not sure how they determine who looks suspicious! Randomly, some senders are “trusted,” automatically displaying images, while others throw a blocked content warning:
Users have the ability to block images for anyone not in their safe senders list in their Outlook.com settings. Outlook.com treats these two types of content filtering differently, using a Gmail-like image blocking behavior for “suspicious-looking” senders while using Hotmail’s grey boxes to block out images for users that have the stricter content blocking settings in place.
Desktop Styled ALT Text Support
Desktop clients are a bit more reliable since there aren’t as many variables involved:
| ALT Text in Desktop Clients | |||
|---|---|---|---|
| Desktop clients | Images blocked by default | Displays ALT text | Displays styled ALT text |
| Apple Mail | ✘ | ✔ | ✔ |
| Lotus Notes 8.5 | ✔ | ✔ | ✘ |
| Outlook 2000-2003 | ✔ | sort of* | ✘ |
| Outlook 2007 | ✔ | sort of* | ✘ |
| Outlook 2010 | ✔ | sort of* | ✘ |
| Outlook 2011 (Outlook for Mac) | ✔ | sort of* | ✔ |
| Outlook 2013 | ✔ | sort of* | ✘ |
| Outlook 2016 | ✔ | sort of* | ✘ |
| Thunderbird | ✘ | ✔ | ✔ |
| Windows 10 Mail | ✘ | ✘ | ✘ |
*Outlook adds a security message to ALT text. More details below.
While Apple Mail and Thunderbird don’t block images by default, you can choose to do so in the preferences for each application. I manually enabled image blocking on these clients to see if they supported styled ALT text.
There were some slight variations in support of other variables, particularly related to web fonts:
- Apple Mail did not support styled fonts, though color and other properties were still included.
- In Outlook 2000-2003, though you could change the color, you could not adjust anything else with the styled ALT text.
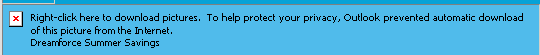
Outlook’s security message
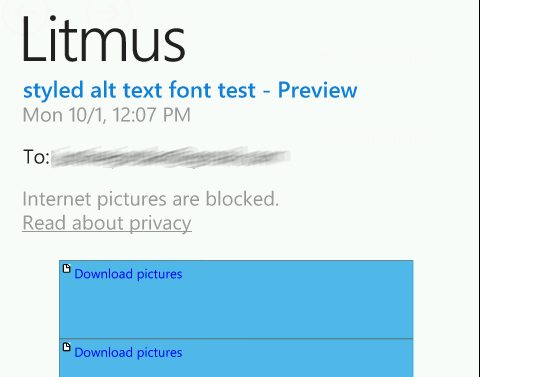
Outlook 2003, 2007, 2010, 2013, and 2016 preface ALT text with a lengthy security message, stating “Right-click here to download pictures. To help protect your privacy, Outlook prevented automatic download of this picture from the Internet.” Unfortunately, this makes ALT text in these email clients nearly useless as it only appears at the very end of Outlook’s security warning:
This message also appears in Windows 10, completely blocking any ALT text.
Mobile Styled ALT Text Support
Mobile clients have strong support for styled ALT text, which is great news—especially for marketers with heavy Android audiences.
| ALT Text in Mobile Clients | |||
|---|---|---|---|
| Mobile Clients | Images blocked by default | Displays ALT text | Displays styled ALT text |
| Android Email (4.4) | ✔ | ✔ | ✔ |
| Android Gmail (4.4) | ✔ | ✔ | ✔ |
| AOL Mail (Android browser) | ✔ | ✔ | ✔ |
| AOL Mail (iPhone browser) | ✔ | ✔ | ✔ |
| AOL Alto Mail App | ✔ | ✔ | ✔ |
| Blackberry OS 6 | ✔ | ✔ | ✔ |
| Blackberry OS 7 | ✔ | ✔ | ✔ |
| Blackberry Z10 | ✔ | ✔ | ✔ |
| iOS 6.x (Native email client) | ✘ | ✔ | ✔ |
| iPhone 5s (iOS 7) | ✘ | ✔ | ✔ |
| iPhone 5s (iOS 8) | ✘ | ✔ | ✔ |
| iPhone 6 | ✘ | ✔ | ✔ |
| iPhone 6s | ✘ | ✔ | ✔ |
| iPhone 6s + | ✘ | ✔ | ✔ |
| iPad (iOS 9) | ✔ | ✔ | ✔ |
| iPad Mini (iOS 9) | ✘ | ✔ | ✔ |
| Gmail app (iOS) | ✘ | ✔ | ✔ |
| Gmail app (iPhone browser) | ✘ | ✔ | ✔ |
| Mailbox (iOS) | ✘ | ✘ | ✘ |
| Outlook.com (Android browser) | Sometimes | ✔ | ✔ |
| Outlook.com (iPhone browser) | Sometimes | ✔ | ✔ |
| Windows Mobile 7.5 | ✔ | ✘ | ✘ |
| Windows Phone 8 | ✔ | ✘ | ✘ |
| Yahoo! App (Android) | ✔ | ✘ | ✘ |
| Yahoo! App (iOS) | ✔ | ✔ | ✔ |
| Yahoo! Mail (Android browser) | ✔ | Sort of | Sort of |
| Yahoo! Mail (iPhone browser) | ✘ | ✘ | ✘ |
Like Apple Mail and Thunderbird, I manually updated my iOS settings to block images in order to observe how this mobile OS handles ALT text.
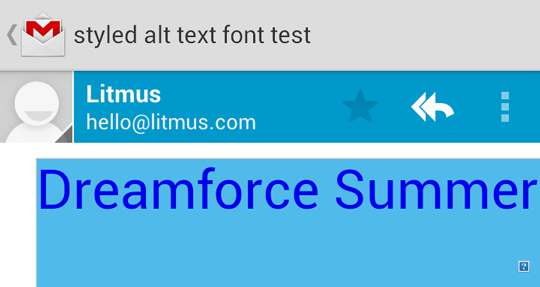
Styled ALT text in Android (Samsung Galaxy Nexus):
Styled ALT text appears identically in the email and Gmail apps in Android.
Styled ALT text in BlackBerry OS 6 (Torch 9810):
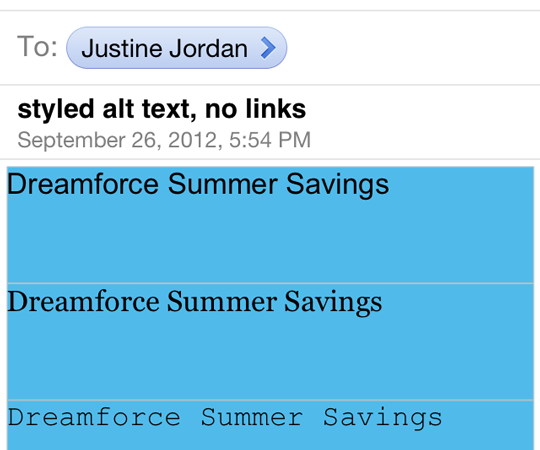
Styled ALT text in iOS (iPhone 5):
Image blocking in Windows Phone 7.5 (Nokia Lumia 900):
CSS font properties, links and length are variables
Diving into specifics, most of the following font properties are supported in clients that display styled ALT text:
- font-family
- font-size
- font-weight
- color
- font-style
There was some variation in testing when it came to specific properties supported. Almost every client supported color properties, but not font. This varied among browsers as well. For example, here’s what Gmail/G-Suite in Chrome looked like in my test of two styled fonts, with different colors:

While Gmail/G-Suite in Internet Explorer respected color but not font:

Be aware that some clients may not support all fonts or sizes in their styled ALT text, but that doesn’t mean you can’t add some branding or flair. Check out this handy resource Email Marketing Specialist Jaina Mistry wrote for Campaign Monitor to double check web font support.
I’d also recommend this list of commonly installed fonts on Windows and Mac.
Other notable image blocking behaviors
In many email clients, ALT text will disappear once the size or length of the text exceeds the width and/or height of the image container. Due to this behavior, it’s probably best to stick to shorter descriptions and smaller font sizes to avoid having your ALT text removed altogether.
Almost all email clients allow you to change your settings to display or hide images automatically (although most often hiding/blocking is the default setting), and they’ll prompt users to turn images on for individual messages. Some also allow users to add specific senders to an allowlist or address book, or select a “Always display images from…”
Preview your email with images off (and on!)
How does your email look with images disabled? Is your ALT text rendering properly? Preview your email in over 50 desktop, mobile, and webmail clients—including images-off views—with Litmus.

Justine Jordan
Justine Jordan was the VP Marketing at Litmus