MicrojobEngine finally came to life on March 14, 2016. Very glad that we’ve received huge support from you guys.
I understand that setting up a site requires a lot of time and effort. To help you quickly kick it off, I would write some instructions from which you can go further customizing the site yourself.
This first post is about how to setup MicrojobEngine like the demo homepage.
1. Featured categories
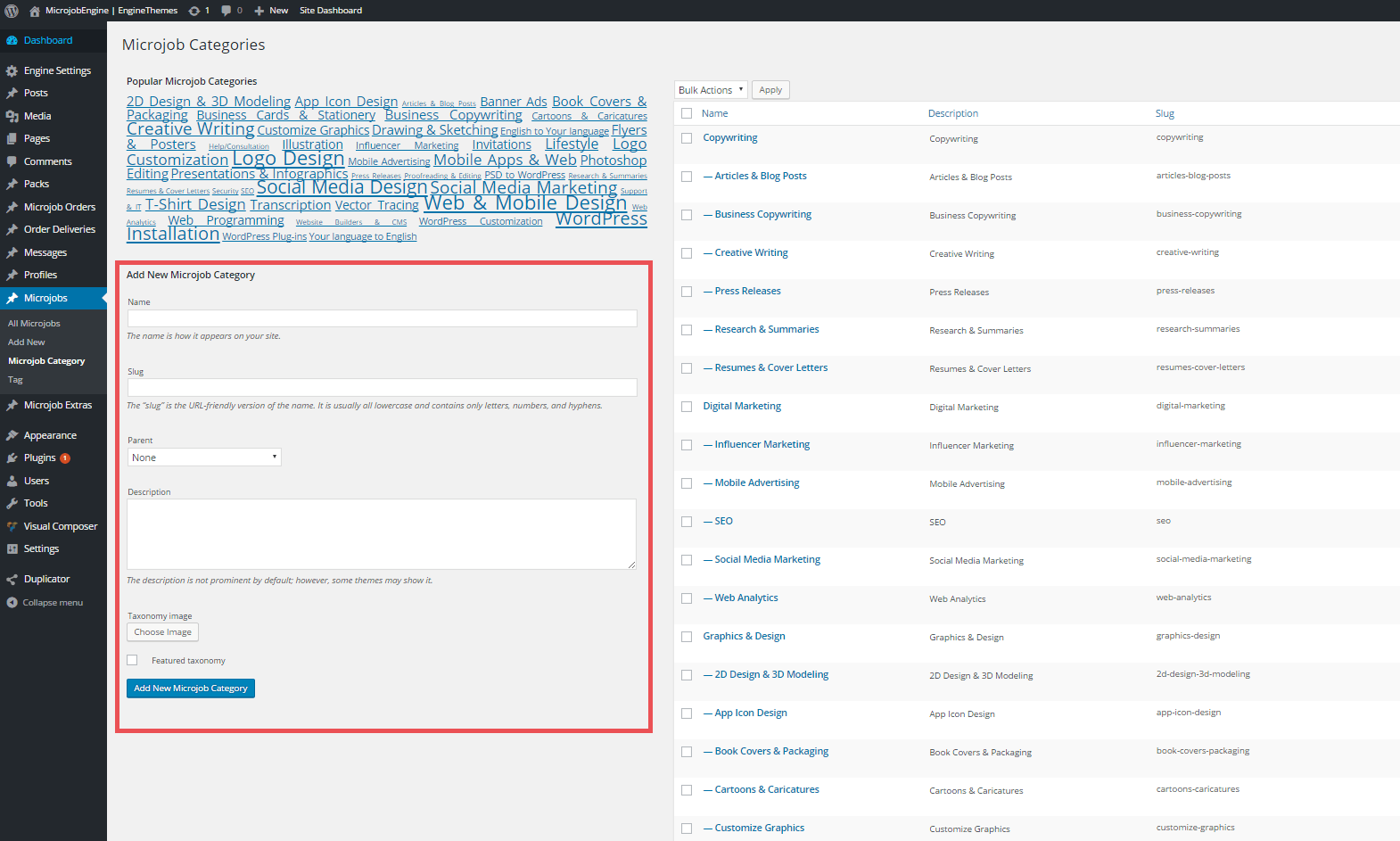
Where? Microjobs → Microjob Category.

How? In the left column, fill in necessary information to create a mJob category, including: name, slug, parent (if it is a sub category), description, image. You can then edit or delete mJob categories in the right column.
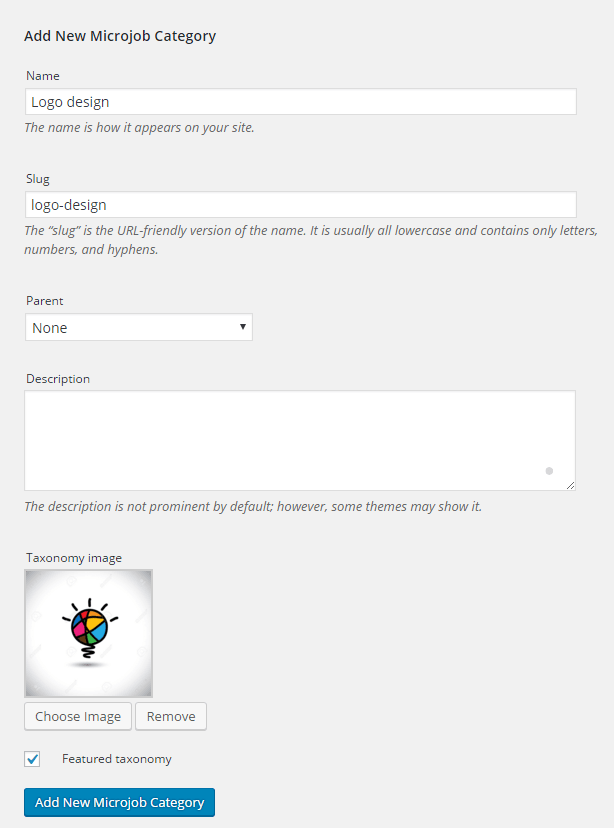
For example: I create the category “Logo design” like below.
Fill in name, slug, description if you want, choose image. Tick in “Featured taxonomy” if you want this category to appear in homepage. This is a big category so the Parent section is None. Then “Add new microjob category”.

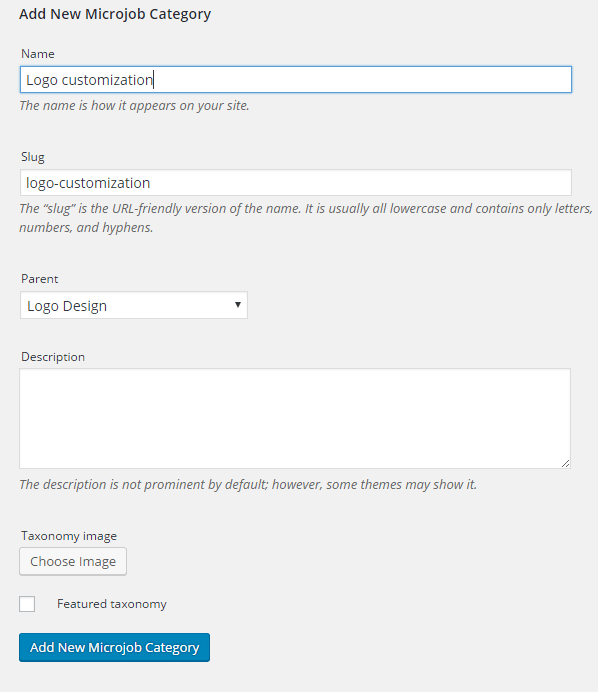
Next, to create the sub category “Logo customization” under the main one Logo design, do the same but in Parent box, choose “Logo design”.

Do the same for other main and sub categories.
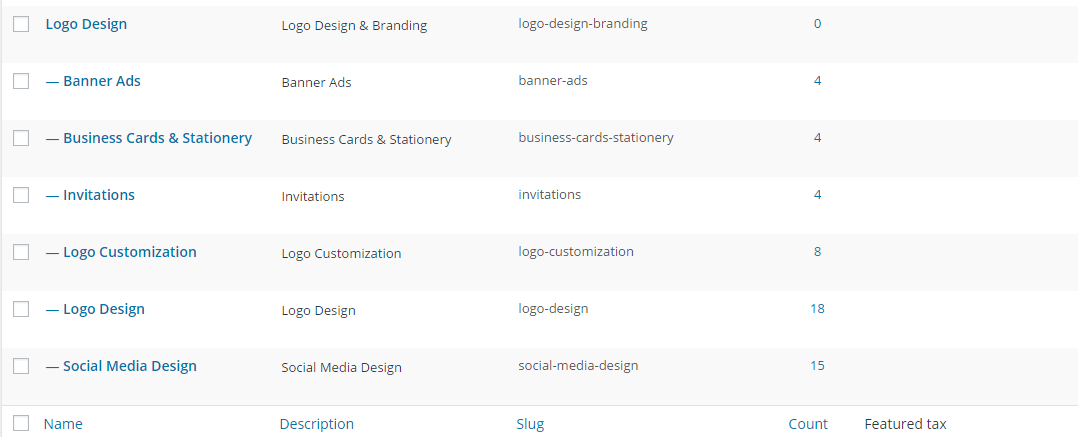
This is what it’s like with Logo design and its sub categories in back-end.

2. Header menu
After creating mJob categories, the next step is adding these categories to menus.
Where? Appearance → Menus. MicrojobEngine supports header and footer menus. You can use this to add, sort or display prioritized information on your homepage.
How?
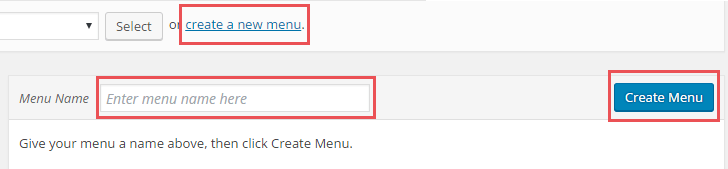
1. Create a new menu → Enter menu name → Click “Create menu”.

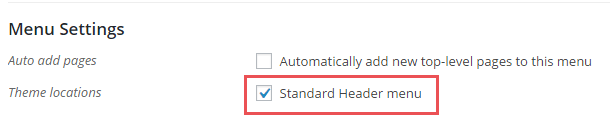
2. Because this is a menu appearing in the header, tick this box after you successfully create a menu.

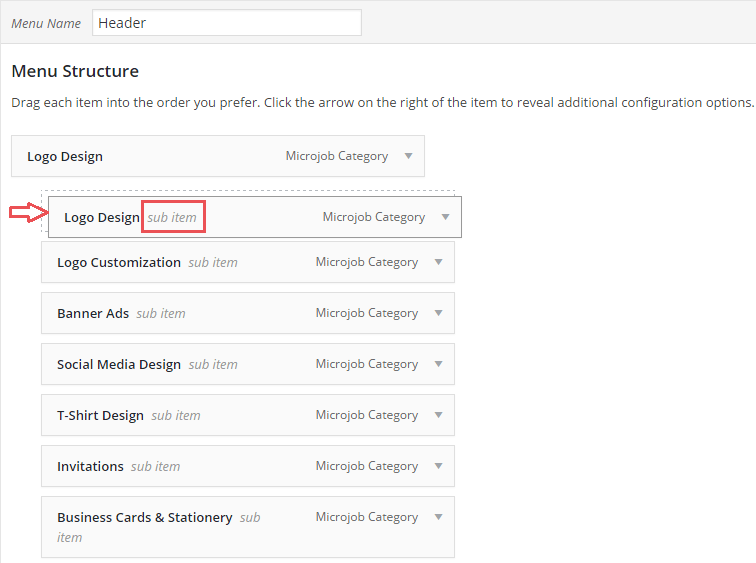
3. Then, add microjob categories you’ve just created in this menu. To make it understand the sub categories, simply drag them to the right under the main one, like this:

Ah, don’t forget to hit “Save menu”.
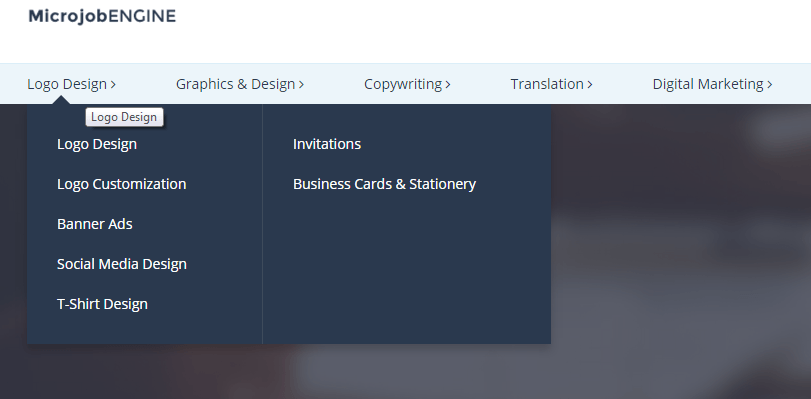
When all is done, this is what it’s like in the front-end:

3. Footer
Where? Appearance → Widgets. Widgets are used to create footers and blog sidebar, all of which appear at the end of your site.
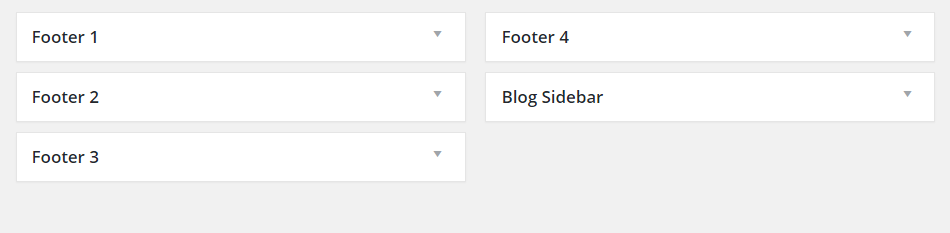
How? You can add as many as 4 footers and a blog sidebar for your footer section.

To add widgets to your footer, simply drag and drop available widgets from the left corner.
Below is the illustration of how I created Footer 1. I will go deeply into every step. Hope you can follow it.
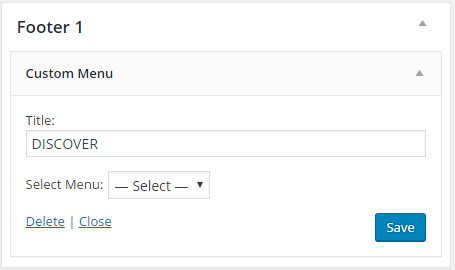
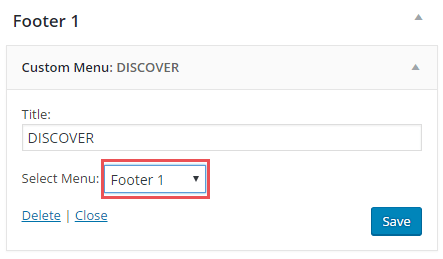
1. I drag the widget “Custom Menu” from the left and drop it at Footer 1. Name it as “DISCOVER”.

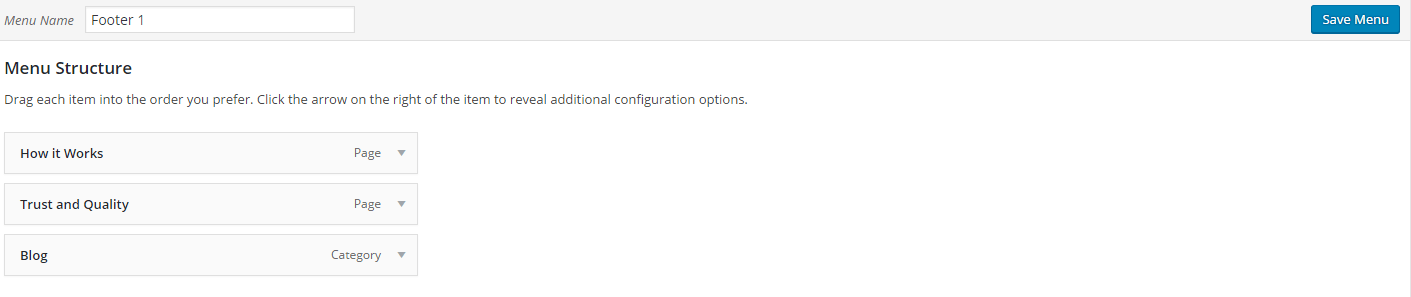
2. To create content for this Custom Menu, I need to go back to Appearance → Menus and create a new menu. Follow steps in section 1.2 to create a new menu. In this case, I name this menu “Footer 1”.
In Footer 1, I create 3 sections: How it works, Trust and Quality, and Blog.
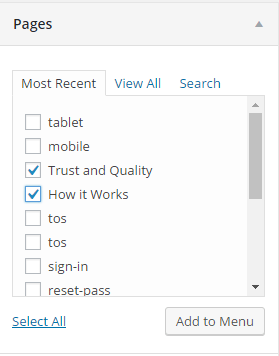
- How it works; Trust and Quality: These will redirect to “How It Works” & “Trust and Quality” pages respectively. To create them, look at the left column at Pages. Choose these 2 pages and Add to menu.

To create these 2 pages, go to Pages → Add new.
- Blog:
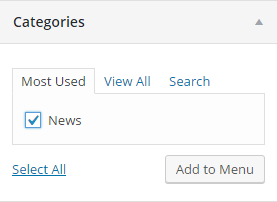
Choose Categories, ticks News, and Add to menu. Then rename to Blog. This will redirect to the blog page.

Finally, “Save menu” for footer 1.

3. Return to Step 1, select Footer 1 for the menu, then Save.

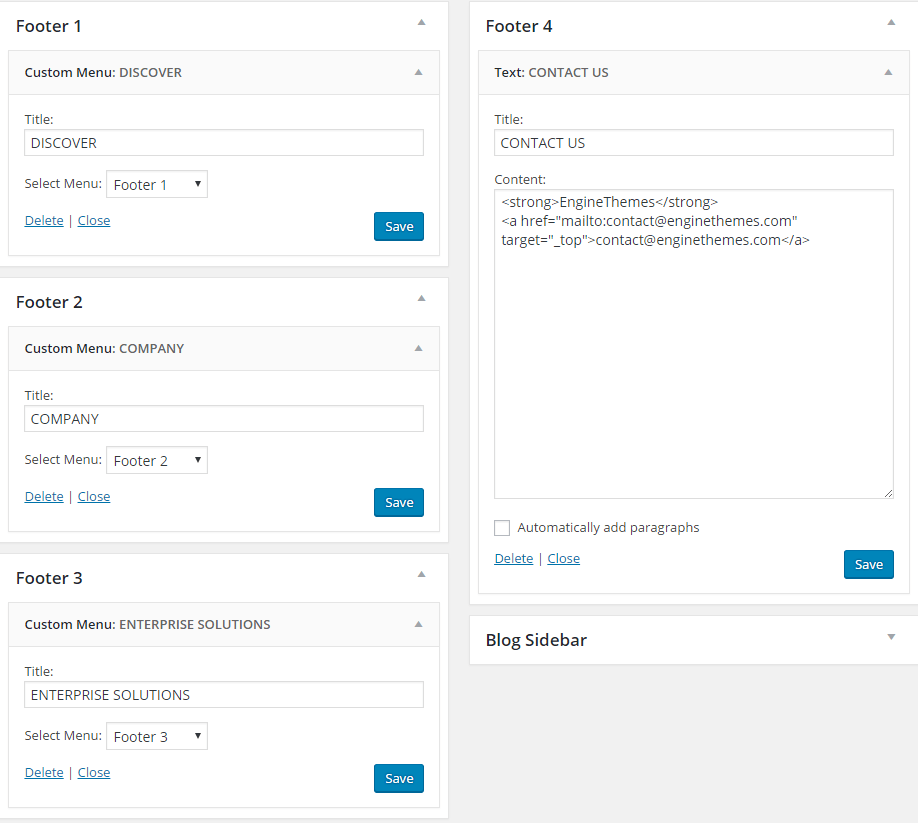
4. Now you can do the same for other footers, like this:

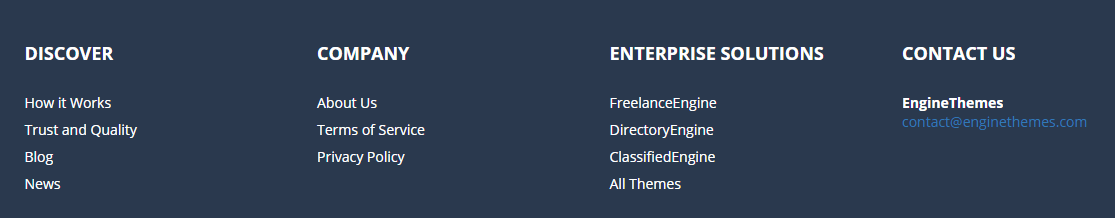
And here’s the result:

It might seem complicated at first, but once you’re used to it, the flow would go smoothly. Hope this helps.


Hi
I try to do it, but i have problem with the category.. i have created all category but all has 0 count there… probably thats why dont shown in my site… could u tell me why all has 0?? how can i change it?
tyyyyy
Hi again…
I dont know where is my comment i write u again 🙂 So i have created all my categorys (mjob) and i wanted to add them under a menu but if i go to the menus there is not shown all those categoryes what i have done… i cant add under menu becouse its not there… On ur picture at menu structure there are the categorys, i cant drag any categorys becouse there is not cat there..
Hi Fati,
Thank you for writing. You didn’t see the categories in Menus because they need to be enabled to appear in the back-end. You only go one more step (about 2 seconds) to have all categories you’ve created.
Go to Menus, open “Screen Options” in the top right corner, and tick on Microjob Categories.
This gif helps illustrating the process. http://makeagif.com/8F7Qwv
Best,
having problem with gateway payment and maiilimg system
Hello nelson,
Regarding this, please go to http://forum.enginethemes.com/ to post about the problem you’ve encountered. Our TS will be glad to assist you in solving it.
Many thanks.
Hello,
I purchased everything is fine except a small issue:
Where is the blog sidebar? it isn’t showing?
Also, blog and news categories seem the same, as an admin I can post a post, what about users? can they post in the blog? how to configure?
Oh and now I have a list of all pages written in chinese characters right by the side or “powered by Microjob Engines” which I tried SO HARD to delete everthing related to “page list” menu, but it is still displaying.