Responsive design has been the most popular web design techniques for recent years. As the technique is getting more matured, it also bears more responsibility than merely adapting to different browsers.
With the rise of mobile usage, responsive design has been a prominent web design trend for the past couple of years. Responsive web design, at the very basic, is website designed for different screen sizes.
However, it is no longer enough for responsive design to merely adapts website layouts to different types of browser. There is a new wave of responsive web design coming along: now, designers must take content, location, time, web history, and events into consideration, rather than just screen sizes.
Now, websites need to respond to every aspect that is meaningful to the user. In other words, responsive design has moved from a User Interface (UI) perspective to a User Experience (UX) perspective.

Responsive Web Design in Action
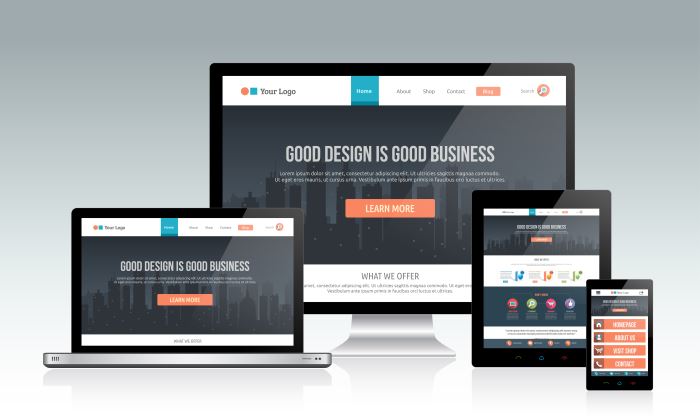
Before going further, let’s take a look at well designed responsive websites. It’s worth nothing that responsive design’s purpose is to improve user experience (UX) across all platforms. Be it desktop, tablet and smart phone, the users must be able to access the website easily.
But what more should responsive design achieve, other than eliminating the needs to zoom and pinch users’ mobile browsers?
Websites Will Be Designed Around Content
Because content is such an effective driver of traffic, the new generation of responsive design revolves around optimizing content presentation.
For one, people will be brought to a website through a blog post shared on social media instead of simply typing the website name into the browser. This means that in order to get them to follow your site further, you’ll want to provide strong feature and engaging interactions on your site. Designing websites with these thoughts in mind will help designers build more dynamic layouts that easily direct users where to go.
Websites Must Allow Users to Succinctly Digest Information
The new focus on content also means that designs must make it easy for users to digest information. The information should be delivered in a way that is extremely tailored. It should be a unique experience. This being said, responsive websites of the future must adjust to new content needs as well as how users respond to those needs.
Conclusion
As responsive design is relatively matured (and the implementation costs has gone down drastically) these days, there is no reason businesses should ignore it. Be it an existing or a brand new business website, make sure you keep responsive design in view when proceeding with your next business website project!





Join the conversation
Your email address will not be published. Required fields are marked *
Leave a Reply