MY SECRET WEAPON in designing The Sketchnote Handbook was a family of custom fonts. I saved literally hundreds of hours by using this typeface, produced in partnership with my friend, Delve Withrington of Delve Fonts
I’m pleased to announce The Sketchnote Typeface is available for purchase! The typeface was in production for over a year, so it feels great to release it.
Creating The Sketchnote Typeface Family
The Sketchnote Typeface was built for production work. The four fonts in the set were created for The Sketchnote Handbook to represent handwritten text and headline fonts, and they worked wonderfully for that purpose.

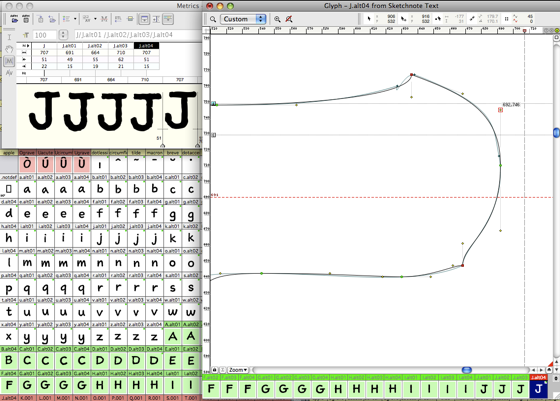
Sketchnote Text, Italic and Bold were built from hundreds of hand-drawn glyphs, and variations on glyphs. These added characters allowed Delve to create Contextual Alternates — multiple variations on each character which help recreate variations in handwriting and can be accessed with tools that support this OpenType feature, like InDesign.
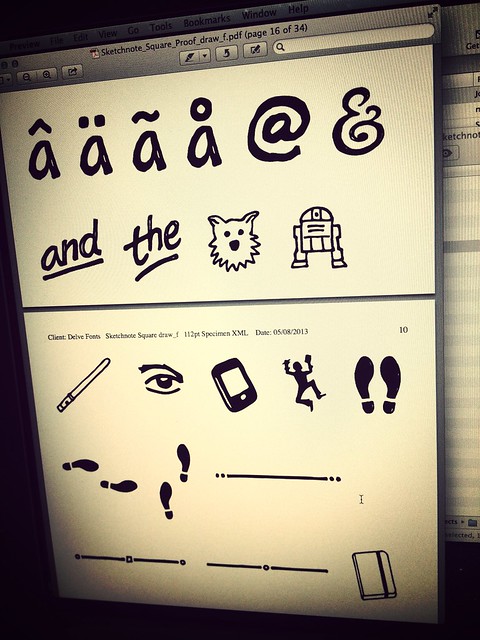
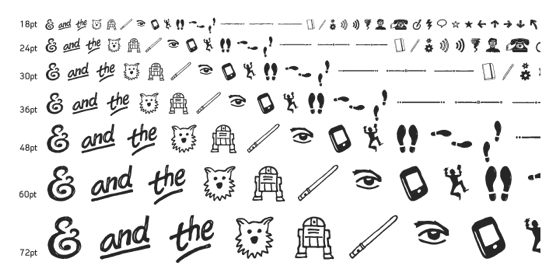
Sketchnote Square, on the other hand, was drawn, scanned and vectorized by me and sent to Delve for perfecting the forms and placing each character into a font. Square is also unique in that it has many dingbats added from the book and other sources, like telephones, R2D2 and my dog Rufus.
Now you can use the same set of fonts in a more perfected format to convey a warm, hand-drawn feel on your next print or web project.
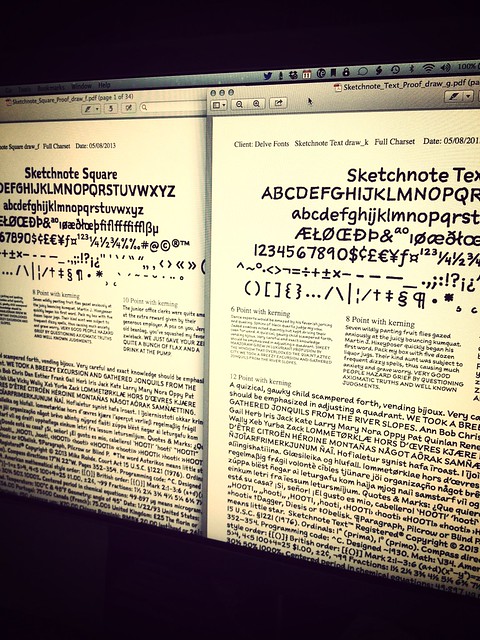
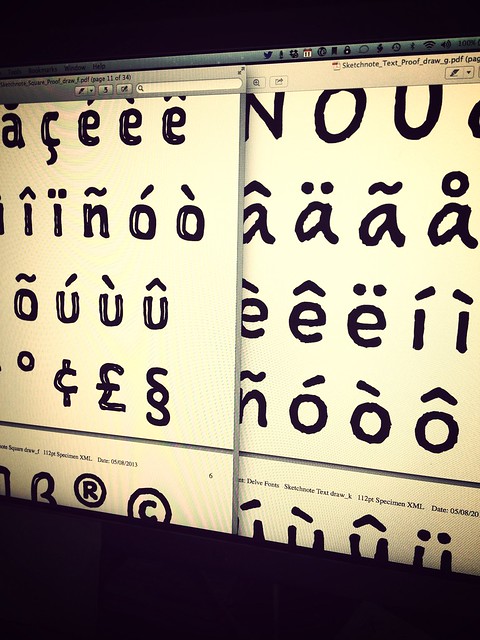
We worked hard to include international characters, for setting text in languages like German, French, Italian and more. See the font specimen PDF and character set for a full list of languages.
The Sketchnote Type Family: Details
There are four members of The Sketchnote Typeface family:
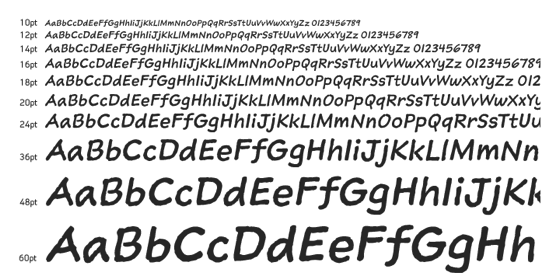
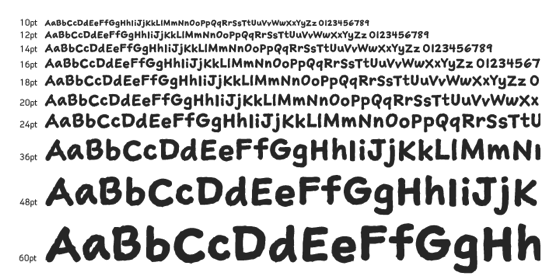
- Sketchnote Text - This is a friendly, casual script with a bouncy baseline and a warm texture. To emulate natural handwriting, OpenType features automatically switch between multiple versions of each letter or number, with over 240 Contextual Alternates in each text font. OpenType kerning classes are used with unique kerns made to tame pairings of all those wily alternates for consistent spacing.
- Sketchnote Italic - This is the italic version of the text font, including Contextual Alternates.
- Sketchnote Bold - This is the bold version of the text font, including Contextual Alternates.
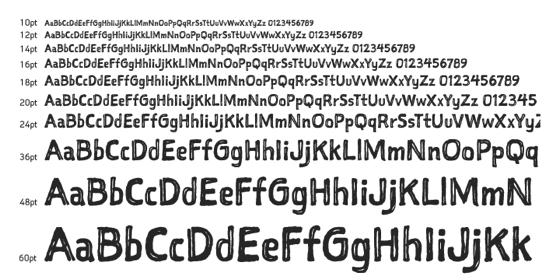
- Sketchnote Square - Sketchnote Square is a bold, somewhat compressed headline type that complements the text fonts. Drawn instead of written, the characters in Square have neat little happenstance voids within the strokes.
- Sketchnote Square Dingbats - Sketchnote Square is a handy selection of fun icons, rules, and arrows—functional tidbits for your design projects that syncs perfectly with Sketchnote Square.
Sketchnote Typeface Webfonts
The Sketchnote Typeface is available as a separate webfont too. Optimized for use on the web and ready to go as a self-hosted solution, they are packaged in four formats (WOFF, EOT, SVG & TTF) needed to perform in a variety of popular web browsers and platforms.
Sketchnote Square and Sketchnote Text are also available as webfonts at TypeKit if you're a user of that service and prefer not to self-host your fonts. A TypeKit Portfolio subscription at $49/year includes the Sketchnote Font.
Font Applications and Details
Sketchnote Text is intended for use at smaller sizes, for longer bits of copy in magazines, books, and websites. Sketchnote Square is best used at larger sizes for headlines, titles, packaging, etc. Use them together for a consistent style or paired with other typefaces. Either way, Sketchnote is great for a variety of projects where a hand-crafted aesthetic and ease-of-use are desired.
The texture of Sketchnote is the result of actual ink-spread on paper, captured in scans of the written letterforms and left intact during production to preserve that feeling. Under the hood, the texture was carefully edited by hand, eliminating outline errors and keeping the point count low for optimal performance. These fonts are crafted to the highest industry standards.
Sketchnote Typeface Pricing
Individual fonts are affordably priced at $29 each but the best deal is the complete family of fonts for $99 — giving you everything you need in one set.
Webfonts for self-hosting are available separately for the same one-time pricing: $29 each, $99 for the family. The base webfont license is a generous 500k pageviews/month — great for most websites.
The webfont is also available at TypeKit at the Portfolio level ($49/year). Here are links to Sketchnote Square and Sketchnote Text.
You can purchase the fonts directly from Delve Fonts or at MyFonts.com.
App Licensing
If you're a developer looking to add Sketchnote Typefaces to your app, we would love to talk with you about licensing. Contact Delve Withrington for details and pricing to best suit your needs.
I can’t wait to see what kinds of projects you will make with these fonts. I know how valuable they were for The Sketchnote Handbook, and I hope they are valuable for you, too!